Niedawno, bo na początku drugiej połowy kwietnia na polskim blogu TemplateMonster ukazał się wywiad ze mną (oczywiście zachęcam do przeczytania). Jedno z pytań dotyczyło tego, czy pracowałem z szablonami TemplateMonster, i jeśli tak, to jakie były/są moje wrażenia. Odpowiedziałem wtedy, że owszem – znam szablony TemplateMonster, to jednak do tej pory nie miałem jeszcze okazji tworzyć na ich bazie strony od podstaw.
I tak od słowa do słowa, z Januszem Kamińskim (przeprowadzał ze mną wywiad, bardzo sympatyczny człowiek) uznaliśmy, że może warto nadrobić czym prędzej ten mój brak w doświadczeniu (z ich szablonami ;-)), i wybiorę sobie jakiś szablon, a przy tej okazji zrobimy konkurs dla czytelników (o samym konkursie napisze więcej w jednym z następnych wpisów).
Spis treści w artykule
TemplateMonster: Monstroid (#55555)
Obecnie w swoim katalogu mają jakieś 1781 motywów do WordPressa, więc by nie przeglądać ich wszystkich postanowiłem zdać się na łut szczęścia, i wybrałem motyw kierując się reklamą… No, może nie do końca tylko reklamą – uznałem, że skoro sklep nazywa się TemplateMonster, to szablon Monstroid wygląda właściwie jak ich firmowy/popisowy – przynajmniej z nazwy… ;-)
A już tak bardziej serio, to oprócz nazwy ważne dla mnie było to, że jest to motyw oparty na ich frameworku „Cherry Framework 4”, do przetestowania którego przymierzałem się od jakiegoś czasu. Nie bez znaczenia była również integracja motywu z wtyczkami MotoPress (odpowiednie licencje w komplecie), oraz tzw. Mega Menu.
Zakup motywu, czyli licencje
Normalnie pewnie pominął bym ten krok, no bo co ciekawego może być w standardowym procesie zakupowym?!
Postanowiłem jednak poświęcić trochę miejsca temu elementowi, bo – przynajmniej w przypadku tego motywu – oprócz licencji na sam motyw w komplecie dostajemy również licencje na 2 produkty MotoPress:
- MotoPress Slider Personal
- MotoPress Content Editor Personal
Licencje przychodzą na e-mail chwile po zakupie motywu. Automatycznie zostanie dla Waszego adres e-mail (użytego do zakupu motywu) założone konto na stronie MotoPress, dzięki czemu wystarczy skorzystać w formularza resetowania hasła by uzyskać dostęp do konta, na którym znajdziecie przypisane do Was licencje:
Niby drobiazg, a cieszy… ;-)
Instalacja motywu
Instalacja motywu, to kolejny element który mógłbym ominąć, ale w przypadku motywu Monstroid nie działa to tak, że wyszukamy go w katalogu motywów na WordPress.org, czy wrzucimy katalog z motywem na serwer – Monstroid jest oparty na Cherry Framework, a więc do działania oprócz samego motywu potrzebny jest „motyw nadrzędny”.
Tak więc do katalogu wp-content/themes wrzucamy katalogi:
- cherryframework4
- monstroid
Po tej operacji możemy już aktywować Monstroid, i zainstalować proponowane/sugerowane wtyczki – a jest ich ze 30…
W moim przypadku podczas tej operacji coś poszło nie tak, i z powodu błędu z adresem pobierania sugerowanych wtyczek od MotoPress musiałem zainstalować/dodać je ręcznie (pozostałe wtyczki zainstalowały się bez żadnych problemów).
Monstroid Wizard
Dużo prostszym rozwiązaniem wydaje się skorzystanie w wtyczki Monstroid Wizard, którą znajdziecie w pobranym katalogu z motywem.
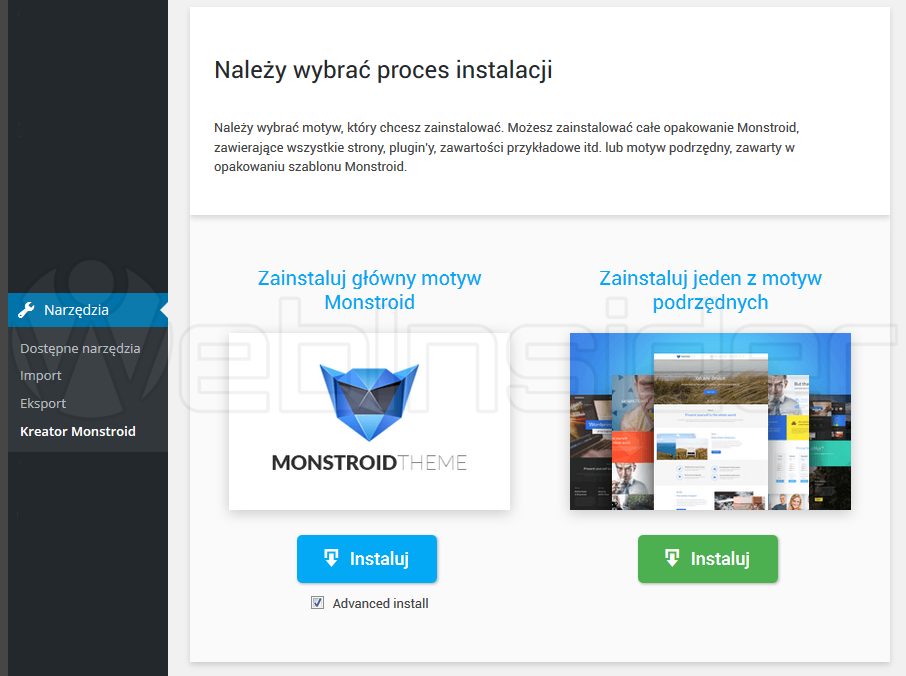
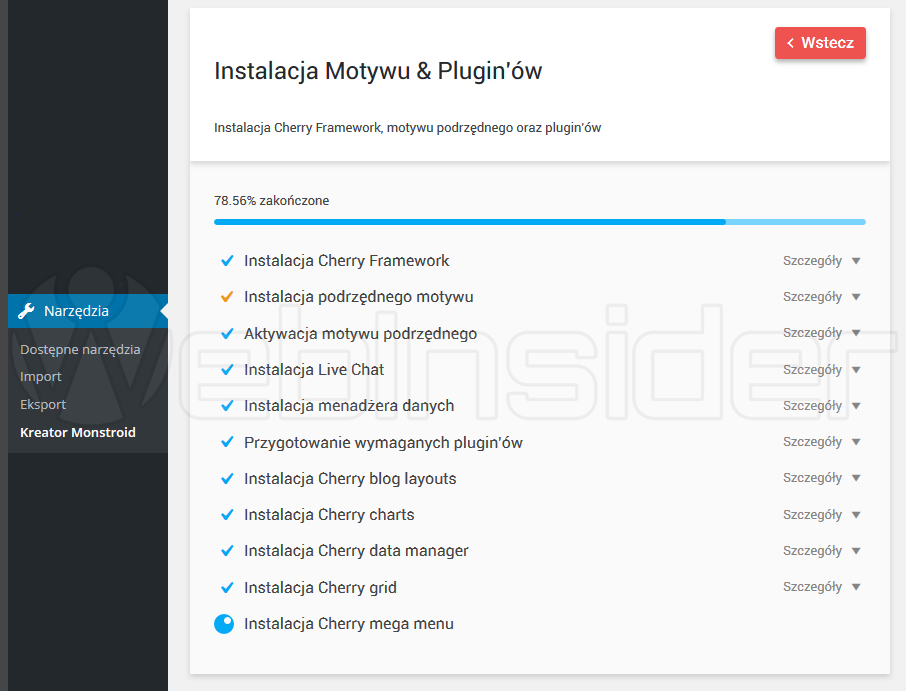
Wtyczkę wystarczy dodać do naszej strony, i uruchomić kreator, który poprowadzi Was przez wszystkie niezbędne kroki, jak i zainstaluje wszystkie wymagane dodatkowe wtyczki (w trakcie tej instalacji nie natrafiłem na żadne problemy):
Przykładowa zawartość (demo)
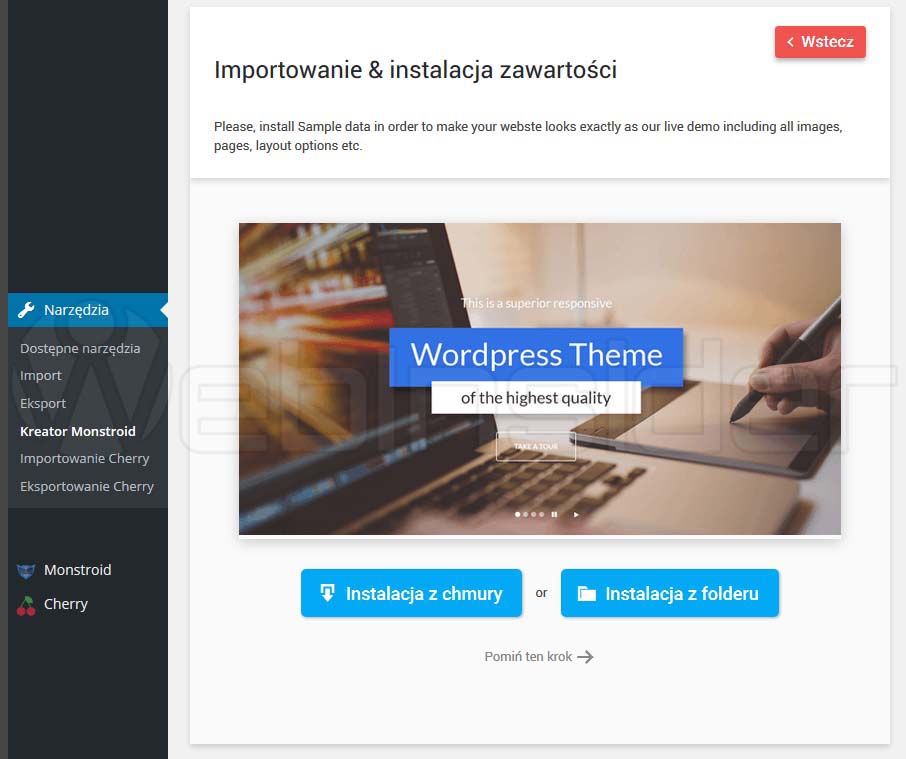
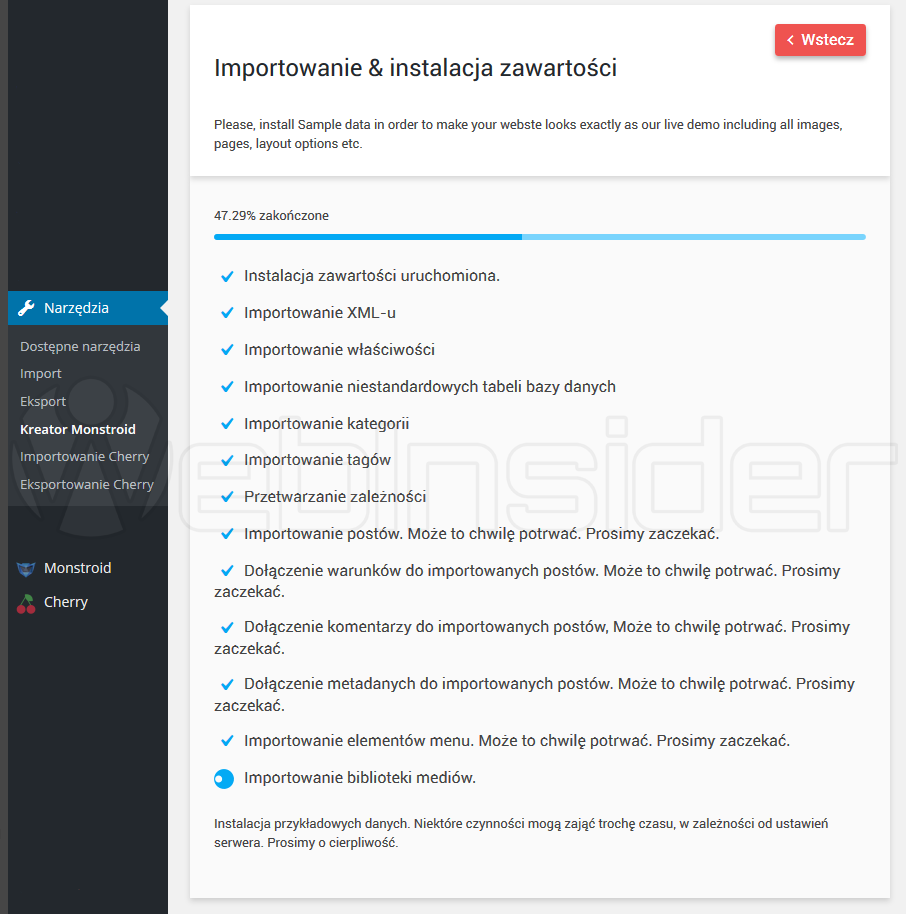
Na koniec kreatora zobaczycie ekran, z zachęta do zaimportowania przykładowych (demonstracyjnych) danych. Jeśli robicie stronę pod jakiś konkretny projekt, to chyba lepiej pominąć ten krok.
Ja zainstalowałem motyw na potrzeby testu, więc chętnie zaimportowałem dane demonstracyjne (z chmury, a co – akurat na niebie było ich sporo ;-)):
Dzięki czemu moja strona zyskała wygląd strony demonstracyjnej motywu (no dobra, w międzyczasie zmieniłem jeszcze logo na własne):
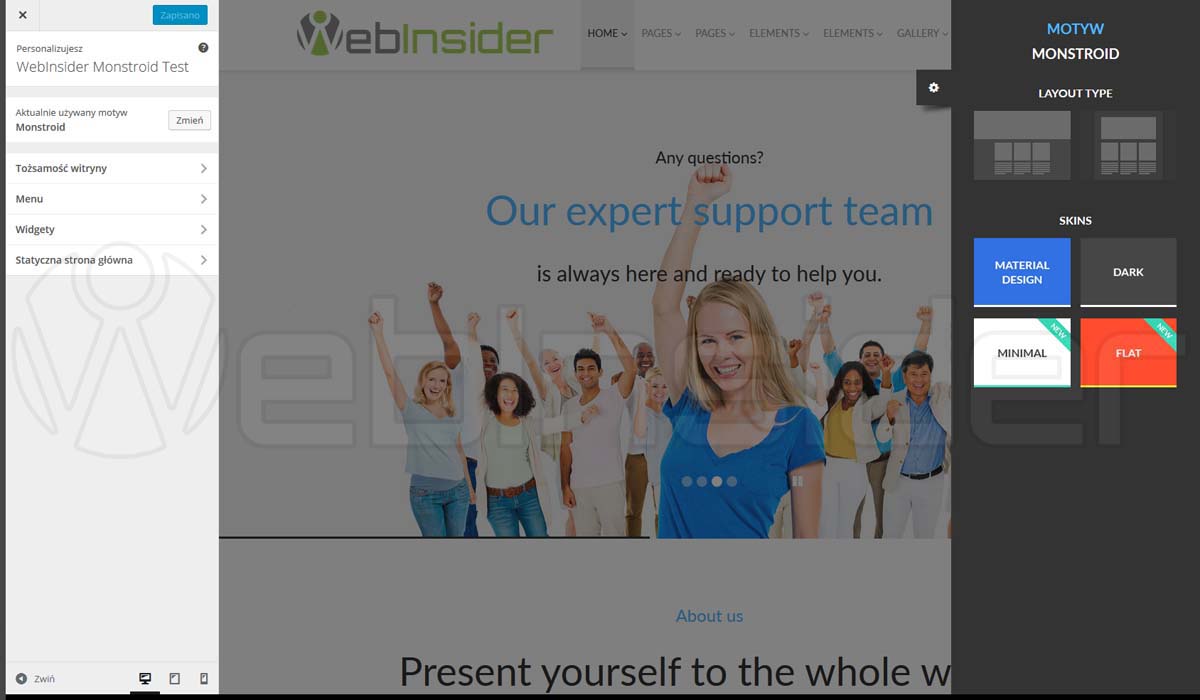
Personalizuj motyw
Pierwsze kroki pewnie większość z Was skieruje do sekcji personalizacji motywu:
- Wygląd -> Personalizacja
I tu możecie przeżyć lekkie rozczarowanie – niby miało być tyle opcji konfiguracji, a tu tylko podstawowe opcje WordPressa + wybór jednej z 4 skórek:
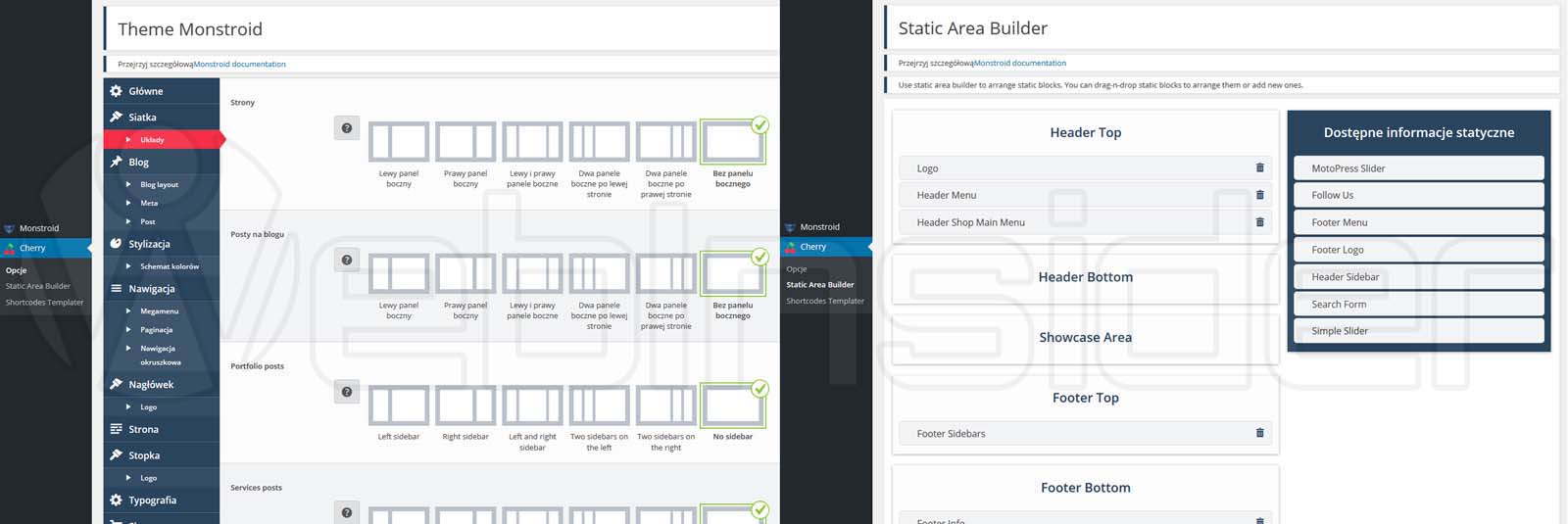
Cherry Framework
Ale jak już wspomniałem, Monstroid oparty jest o Cherry Framework, i to właśnie tu należy szukać opcji/ustawień związanych z zarządzaniem wyglądu motywu – a jest tego całkiem sporo.
Poniżej ledwie 2 wybrane przeze mnie fragmenty/ekrany:
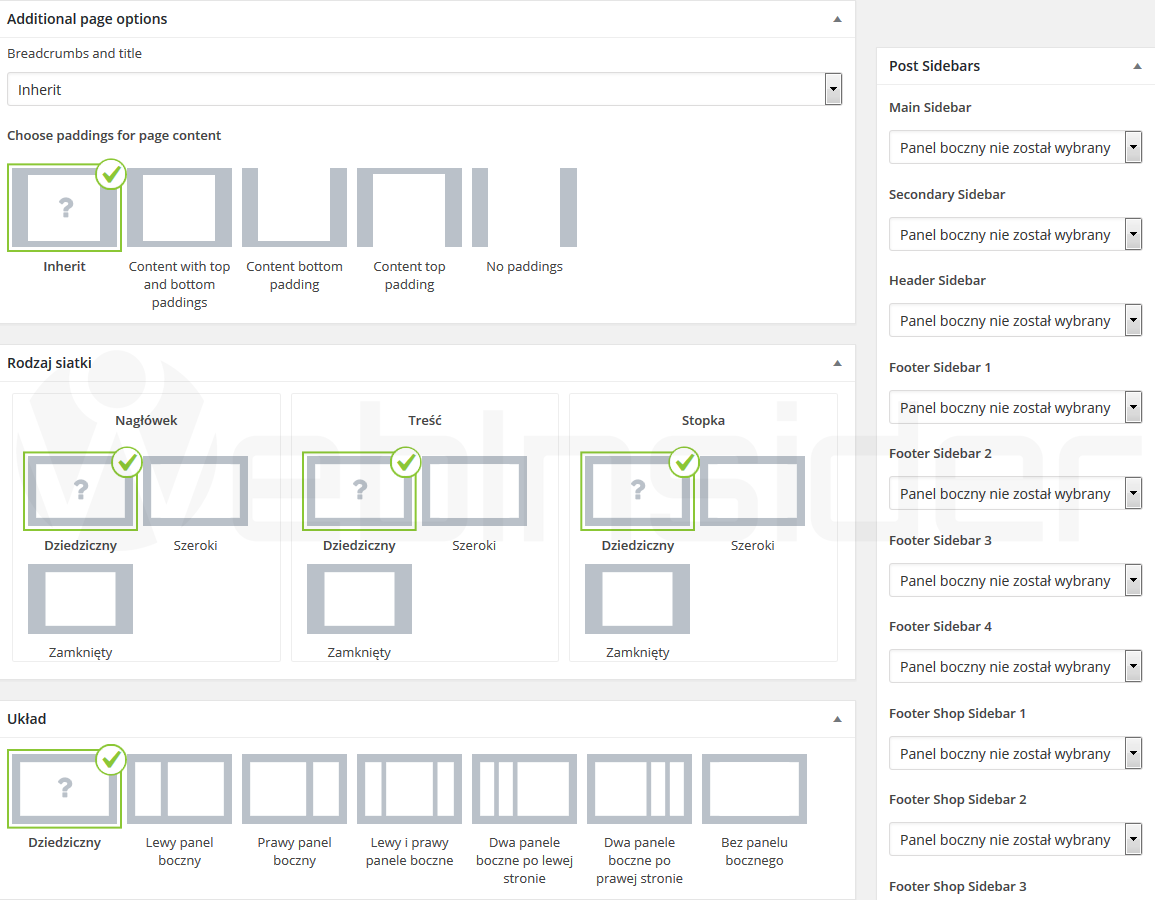
Indywidualne ustawienia dla postu/strony
Oprócz ustawień globalnych możecie zarządzać wieloma opcjami indywidualnie, z osobna dla każdej strony czy wpisu:
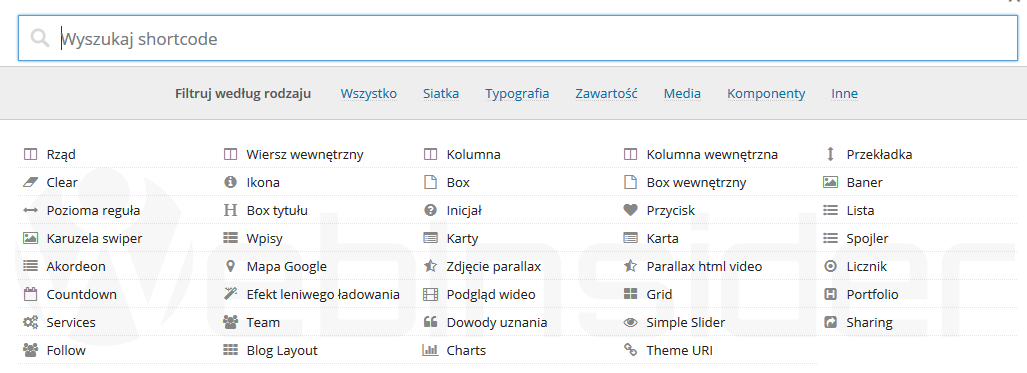
Shortcodes
Oczywiście nie mogło zabraknąć solidnej porcji tzw. „krótkich kodów”, dzięki czemu w kilku prostych krokach możecie dodać do swoich stron (i postów) dodatkowe elementy, takie jak wiersze i kolumny, ikony, listy, spojlery, przyciski, karuzele czy efekty parallax (obecne dość modne):
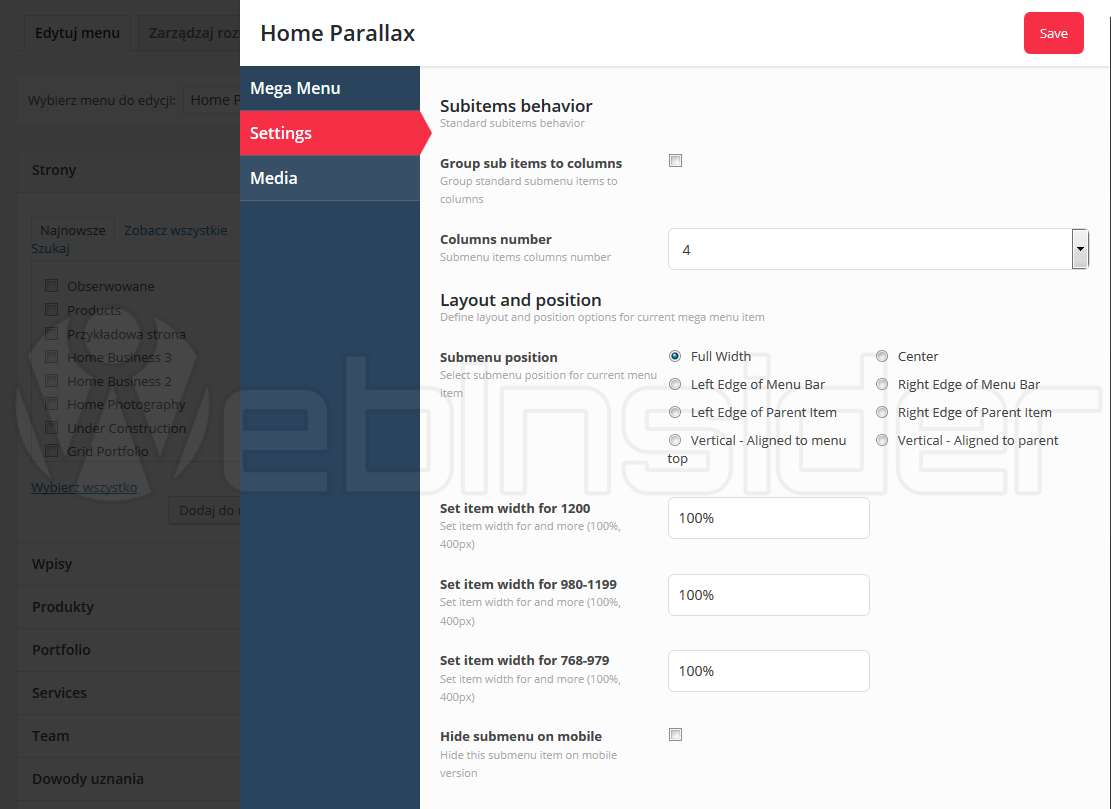
Mega Menu to – jak już wspominałem – jeden z tych elementów, który sprawił, że właśnie motyw Monstroid wybrałem to przetestowania.
W wielkim skrócie – Mega Menu to jest specjalnie wybrana pozycja w menu (jedna, lub więcej, choć nie warto przesadzać z tym), która bardziej przypomina stronę niż zwykły odnośnik.
Możemy tu korzystać z kolumny, w których możemy umieścić tekst, listy, grafiki a nawet wideo – jednym słowem możemy trochę poszaleć, i spróbować pozytywnie zaskoczyć użytkownika (tylko jak ze wszystkim – wskazany umiar).
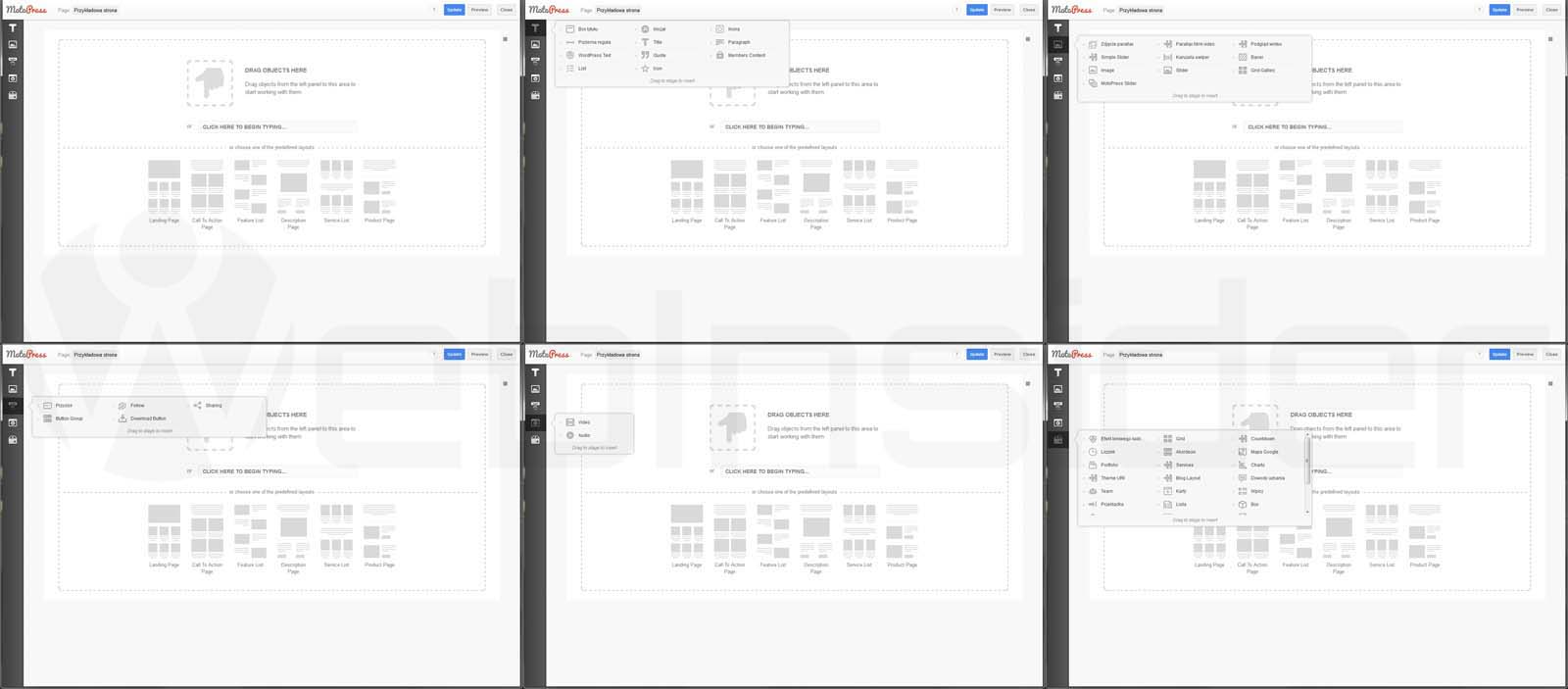
MotoPress Content Editor
Wraz z Monstroid otrzymujemy licencję na wtyczkę MotoPress Content Editor Personal, dzięki której możecie kreować wygląd poszczególnych stron za pomocą prostego, i dość wygodnego edytora graficznego. Żadnego HTMLa, nawet krótkich kodów – tu możecie właściwie wszystko zrobić za pomocą myszki, wybierając z menu kolejne elementy z których chcecie skorzystać na danej stronie:
Można powiedzieć, że – podobnie jak w innych edytorach tego typu – ogranicza Was tylko wyobraźnia… ;-)
Frontem do klienta
Pewnie mógłbym teraz opisywać jak motyw wygląda od strony odwiedzającego, ale jest to o tytle bez sensu, że zarówno możliwości personalizacji motywu, jak i budowy struktury samej strony – czy to z wykorzystaniem wtyczki MotoPress Content Editor, czy krótkich kodów są na tyle duże, że – jak już pisałem – ogranicza Was właściwie tylko wyobraźnia.
Bo nawet jeśli czegoś nie znajdziecie w narzędziach (wtyczkach) dostarczonych wraz z motywem, to pewnie w repozytorium WordPressa to znajdziecie (zawsze też możecie zwrócić się o pomoc np. do mnie).
Oczywiście motyw jest w pełni responsywny, i znajdziecie tu pełno przeróżnych wodotrysków – zresztą co ja będę Wam opisywał, jak na stronie motywu znajdźcie w pełni funkcjonalne demo, dzięki czemu sami możecie się przekonać jak mogłaby wyglądać Wasza strona przy wykorzystaniu tego motywu.
Podsumowanie, wrażenia
I tym sposobem dotarliśmy do małego podsumowania mojej przygody z motywem Monstroid od TemplateMonster.
- Czy jest to najlepszy moty z jakim miałem okazje pracować? Chyba nie… Ale tylko dlatego, że chyba takiego motywu nie mam, i pewnie nie będę miał…
- Czy jest to motyw idealny, bez wad? Też nie, ale tak samo jak powyżej – pewnie nie ma motywów bez wad…
Czy mogę go polecić? Tak, zwłaszcza osoby „mniej techniczne” powinny docenić zarówno zautomatyzowany instalator, jak i całkiem pokaźną ilość opcji, które można ustawić z dość przyjaznego menu.
No i nie zapominajmy o MotoPress Content Editor, dzięki czemu możecie wyczarować stronę – być może – Waszych marzeń, bez znajomości choćby podstaw HTMLa (choć zawsze to się przyda, choćby do bardziej zaawansowanego kreowania wyglądu treści).
Ogólnie solidnie wykonany motyw, z dużymi możliwościami personalizacji/modyfikacji wyglądu prosto z menu, co zapewne docenią zwłaszcza osoby mniej techniczne, które po prostu chciałby spróbować samodzielnie stworzyć swoją wymarzoną stronę.
Ale jakby co, uderzajcie choćby do mnie – pamiętajcie tylko, że za swoje usługi najczęściej wystawiam faktury VAT – bo kto sam się nie ceni, to tego zazwyczaj inni nie cenią… ;-)
PS. A na specjalną prośbę Janusza tu macie bezpośredni link do szablonu, z pominięciem naszego wewnętrznego systemu zarządzania linkami…
- Poznaj aplikację DroneTower, czyli nowy (i teoretycznie obecnie jedyny) sposób zgłaszania lotów dronami - 1970-01-01
- WordPress 6.5 i „Requires Plugins”, czyli autor wtyczki może teraz w prosty sposób określić, jakie wtyczki są niezbędne (wymagane), do działania jego wtyczki - 1970-01-01
- Przegląd nowości w aktualizacji 01.03.1300 oprogramowania kontrolera DJI RC (RM330) - 1970-01-01






























Dziękuję za ciekawy przegląd :)