I stało się, motyw Divi 4.0 do WordPresa oficjalnie został zaprezentowany, a wraz z nim Divi Theme Builder, czyli kreator motywów (konstruktor motywów), dzięki czemu w prosty sposób – z wykorzystaniem m.in. Divi Buildera – można nadać właściwie dowolny wygląd właściwie dowolnemu elementowi strony. I to globalnie.
Divi Theme Builder, czyli konstruktor motywów
O ile z narzędzie typu page builder zdarza mi się korzystać coraz częściej, to nigdy nie wykorzystywałem ich do tworzenia artykułów. Bo powiedzmy sobie szczerze – to mógłby być strzał nawet nie w stopę, ale kolano. Przy potencjalnej zmianie motywu na inny musiałbym przepisać wszystkie artykuły. Gdyby ich było z 5 czy 10, to nie ma problemu. W przypadku, gdy ich liczbę podajemy w tysiącach to już… Nie, dziękuję, ale nie.
Dlatego od dawna, kreując wygląd strony artykułu (wpisu), korzystałem z tego, co motyw oferował w standardzie, plus dokonywałem modyfikacji za pomocą CSSa czy edytując pliki motywu (motyw potomny + functions.php). I tak samo doradzałem moim klientom.
Teraz – wraz z pojawieniem się Divi w wersji 4.0 – to się zmieniło. Teraz można poszaleć, i to bezpiecznie:
To oczywiście nie jest tak, że była to zmiana niespodziewana. Chyba wszyscy użytkownicy Divi (ale i motywu Extra, na którym działa Webinsider.pl, jak i użytkownicy innych motywów, korzystający z Divi Buildera) z niecierpliwością na ten moment czekali. Zwłaszcza że był to proces…
Zaczęło się od zmian mających na celu przyspieszyć działanie stron opartych o Divi. Później pojawiła się opcja edycji globalnych ustawień domyślnych dla elementów (modułów), oraz bezpośrednie zarządzanie zawartością modułów zależnie od urządzenia.
Jednak to wprowadzenie Divi Library Global Modules (elementy globalne) oraz Divi WooCommerce Builder (graficzny edytor stron produktowych w sklepie internetowym na WooCommerce) było tym, co wskazywało, że zbliża się moment premiery Divi 4.0, wraz z Divi Theme Builder.
I tak się stało. I to nie dziś, nawet nie tydzień temu. Premiera Divi 4.0 miała miejsce w drugiej połowie października. Z przygotowaniem artykułu postanowiłem jednak poczekać. Poczekać aż będę miał okazje przetestować działanie Divi Theme Builder nie tylko na stronie testowej, ale również na działających stronach. Postanowiłem też (z oceną) poczekać 2-3 tygodnie, aż pojawią się aktualizacje, bo przy takim zakresie zmian można (było) się spodziewać, że jakieś problemy będą.
Nie wiem, czy wszystkie zmiany zostały usunięte, ale testy na kilku stronach nie wykazały (większych) błędów. Dlatego pewnie w najbliższych dniach również na Webinsider.pl nastąpią jakieś zmiany, jeśli chodzi o wygląd stron z artykułami. Zwłaszcza że możliwości konfiguracji mamy dużo, naprawdę dużo. I nie mam tu na myśli samego generowania wyglądu, bo to w większości znany już Divi Builder (z kilkoma nowościami).
Mam na myśli właściwie dowolne możliwości personalizacji gdzie i w jakiej formie chcemy naszą treść wyświetlać:
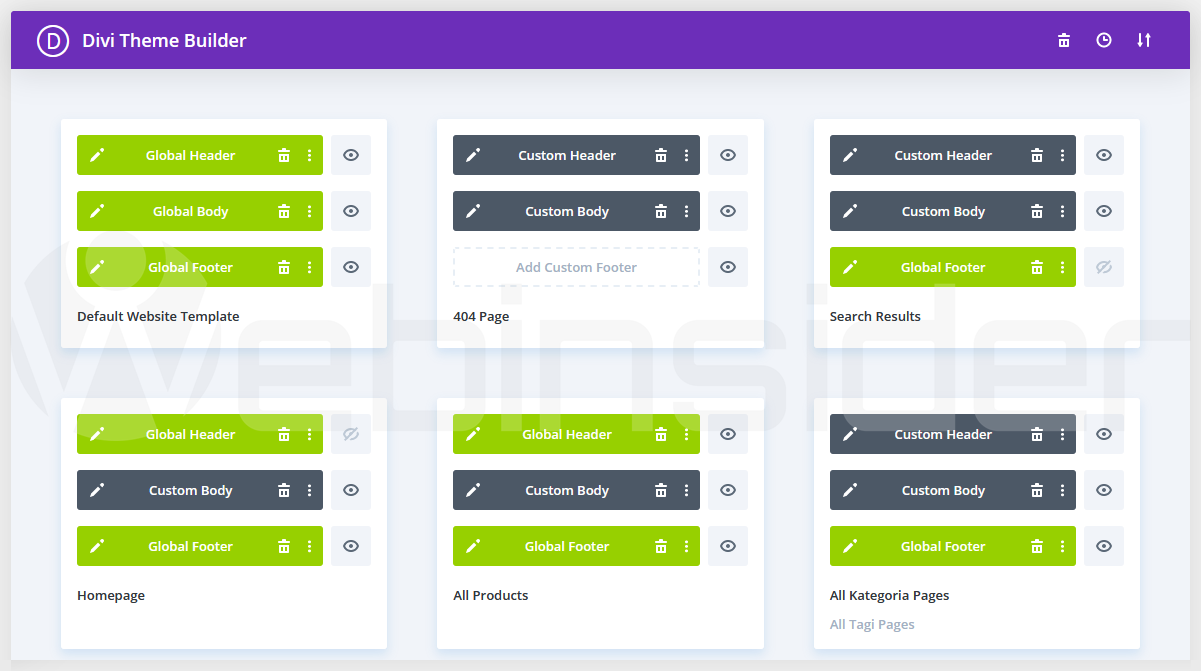
Możemy tworzyć moduły/widoki składające się z indywidualnego (lub globalnego) nagłówka, głównego elementu (kontentu) i stopki. Co wg mnie ważne – możemy, ale nie musimy tworzyć każdego z tych elementów. Możemy zostawić puste miejsce lub wy łączyć dany element (ikona oka), wtedy zostanie zastosowany standardowy element/widok tego elementu.
Ale najważniejsze, że tak przygotowany widok możemy przyporządkowywać właściwie dowolnie – do wszystkich stron, wpisów, produktów w sklepie, stron archiwum (kategoria, tagi), strony 404, strony głównej, czy też strony z wynikami wyszukiwania… Ale możemy też celować bardziej precyzyjnie, w wybraną kategorię czy tag, a nawet… w konkretny wpis. Istne szaleństwo. Oczywiście w pozytywnym znaczeniu tego słowa… ;-)
Uznałem, że przed opublikowaniem tego artykułu na Webinsider.pl również wypadałoby wdrożyć coś stworzonego za pomocą “konstruktora motywów”, czyli Divi Theme Builder. Wybór był prosty, bo od jakiegoś czasu chodziło za mną, by zamiast przekierowania na stronę główną wszystkich błędów typu 404 (nieprawidłowy adres URL) stworzyć jakąś dedykowaną stronę, na którą będę kierował tego typu ruch. W tym celu skorzystałbym pewnie z rozwiązania, o jakim niedawno piałem, czyli kilku linijek kodu, które dla zdarzenia typu 404 dokonałyby przekierowania na zdefiniowaną stronę, zamiast na stronę główną.
Może bez szaleństwa, ale taka ma być, i też nie chciałem tworzyć tej strony dłużej, niż będę pisał ten artykuł… ;-)
Jedyne, czego na obecną chwilę mi w tym rozwiązaniu brakuje, to możliwość skorzystania z klasycznego edytora Divi (Divi Builder), czyli pracy “od zaplecza” (backend) na blokach/kafelkach. Jakoś do pracy “od frontu” (frontend) nie mogę się przekonać. Może i jest to wygodne, bo od razu widać efekt pracy, ale… jak dla mnie za dużo się dzieje. Czy jak to tam nazwać… ;-)
- Poznaj aplikację DroneTower, czyli nowy (i teoretycznie obecnie jedyny) sposób zgłaszania lotów dronami - 1970-01-01
- WordPress 6.5 i “Requires Plugins”, czyli autor wtyczki może teraz w prosty sposób określić, jakie wtyczki są niezbędne (wymagane), do działania jego wtyczki - 1970-01-01
- Przegląd nowości w aktualizacji 01.03.1300 oprogramowania kontrolera DJI RC (RM330) - 1970-01-01