Niedawno miała miejsce premiera WordPressa 5.9, i jak to od dawna już bywa, premiera właściwie dla mnie obojętna, bo większość nowości to kolejne usprawnienia i nowości w edytorze blokowym (Gutenberg), z którego nie korzystam. Właściwie, bo pojawiło się „małe zamieszanie” w połączeniu z wtyczką Tutor LMS i PHP 8.0, o czym niedawno pisałem. Ale jest jeszcze jedna nowość, z która w ostatnich dniach miałem wątpliwą przyjemność się zmierzyć. Na szczęście tylko w ramach eksperymentu.
Edycja menu strony internetowej w Gutenbergu
Tak jak od dawna używam wtyczki klasycznego edytora do WordPressa, tak jak od niedawna używam wtyczki klasycznych widegtów do WordPressa, tak być może niebawem będę musiał używać wtyczki klasyczne menu, lub może nawet klasyczny nagłówek.
Może trochę żartuję, bo na szczęście na razie to zależy od motywu, a konkretnie od tego, czy motyw wspiera Full Site Editing (FSE) za pomocą edytora blokowego, czyli Gutenberga, a z takiego motywu na obecną chwilę nie zamierzam korzystać. Ale jakby ktoś się skusił na nowiutki motyw Twenty Twenty-Two, który zadebiutował wraz z WordPressem w wersji 5.9, to tego „dobrodziejstwa” może doświadczyć już dziś.
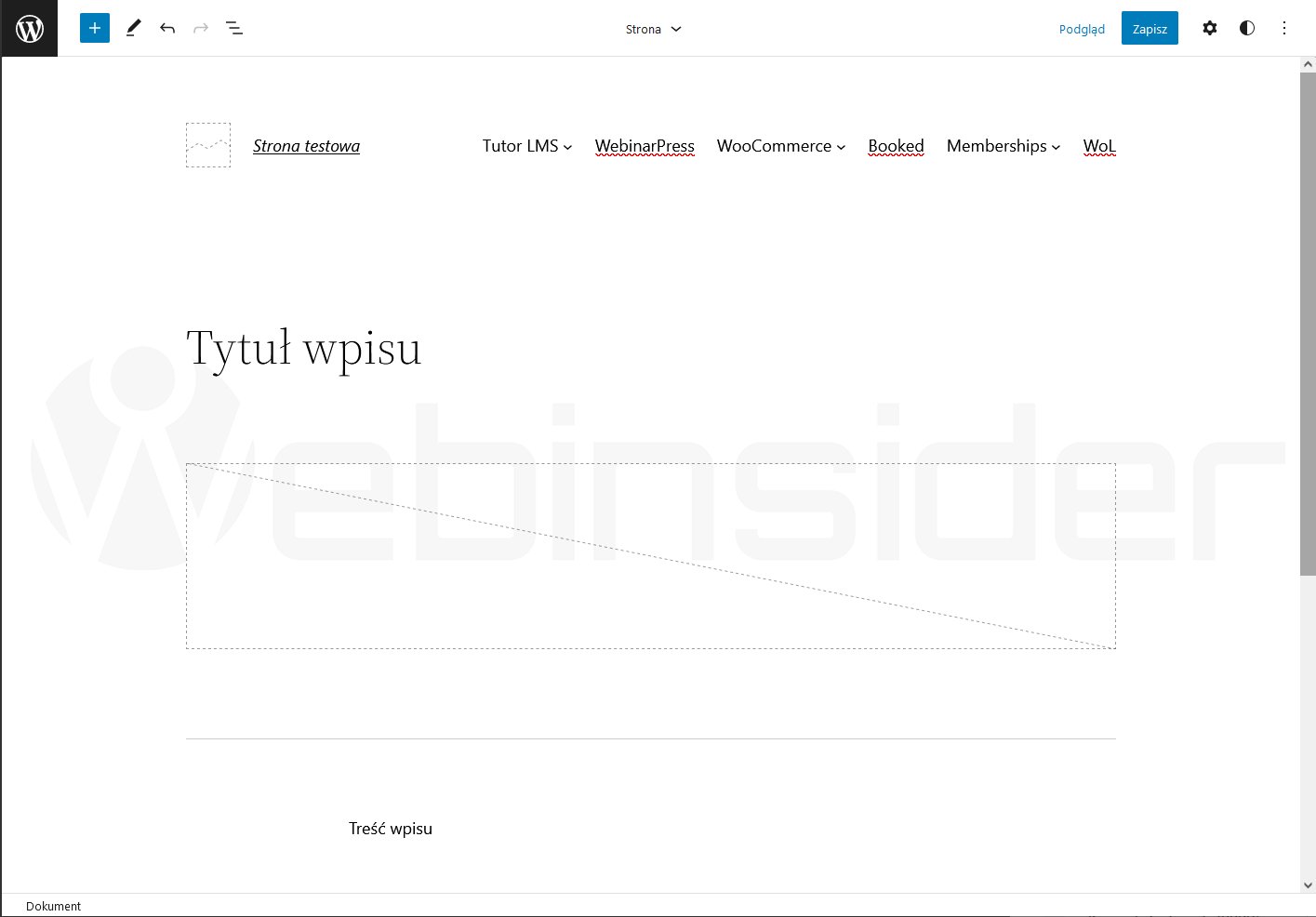
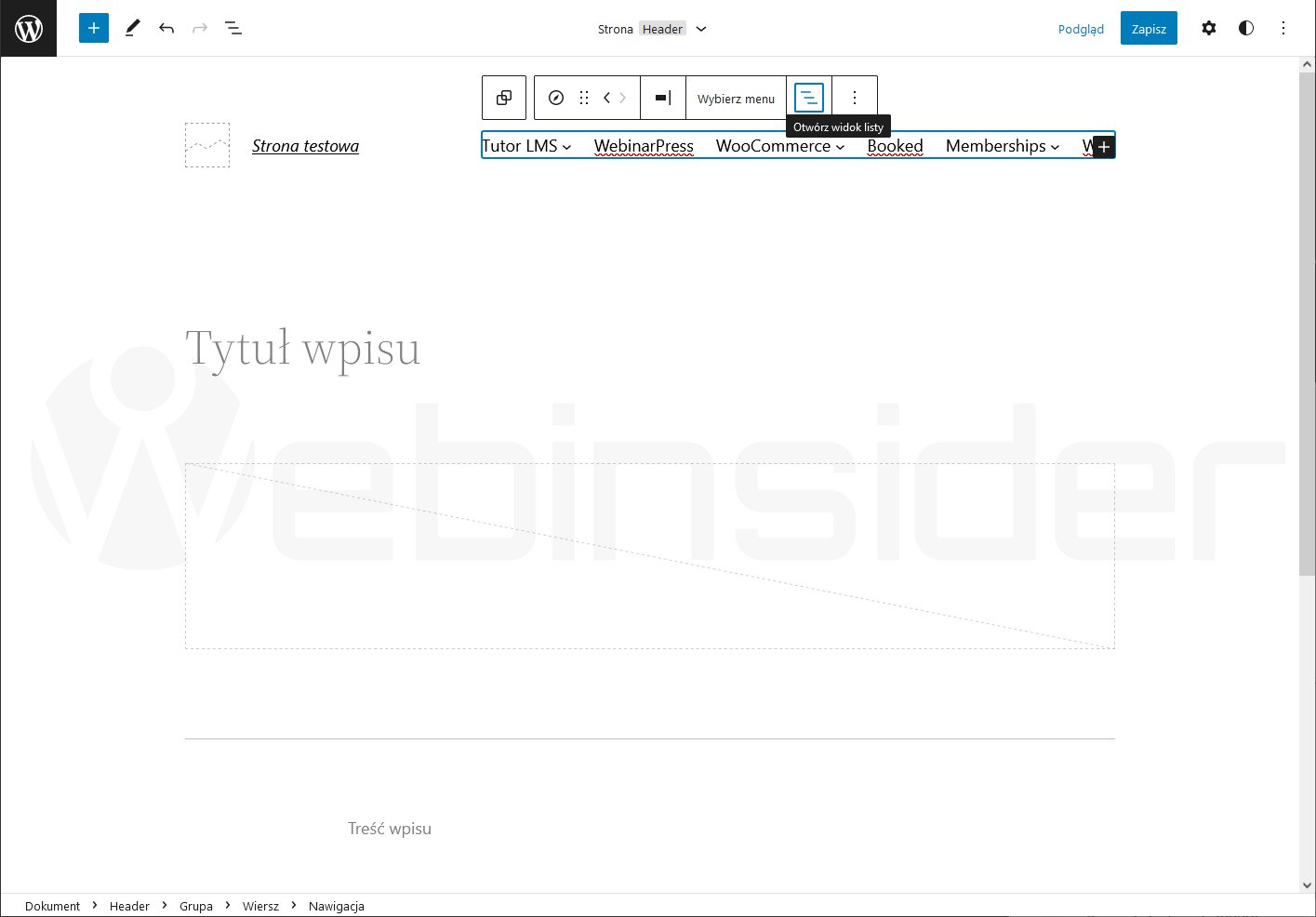
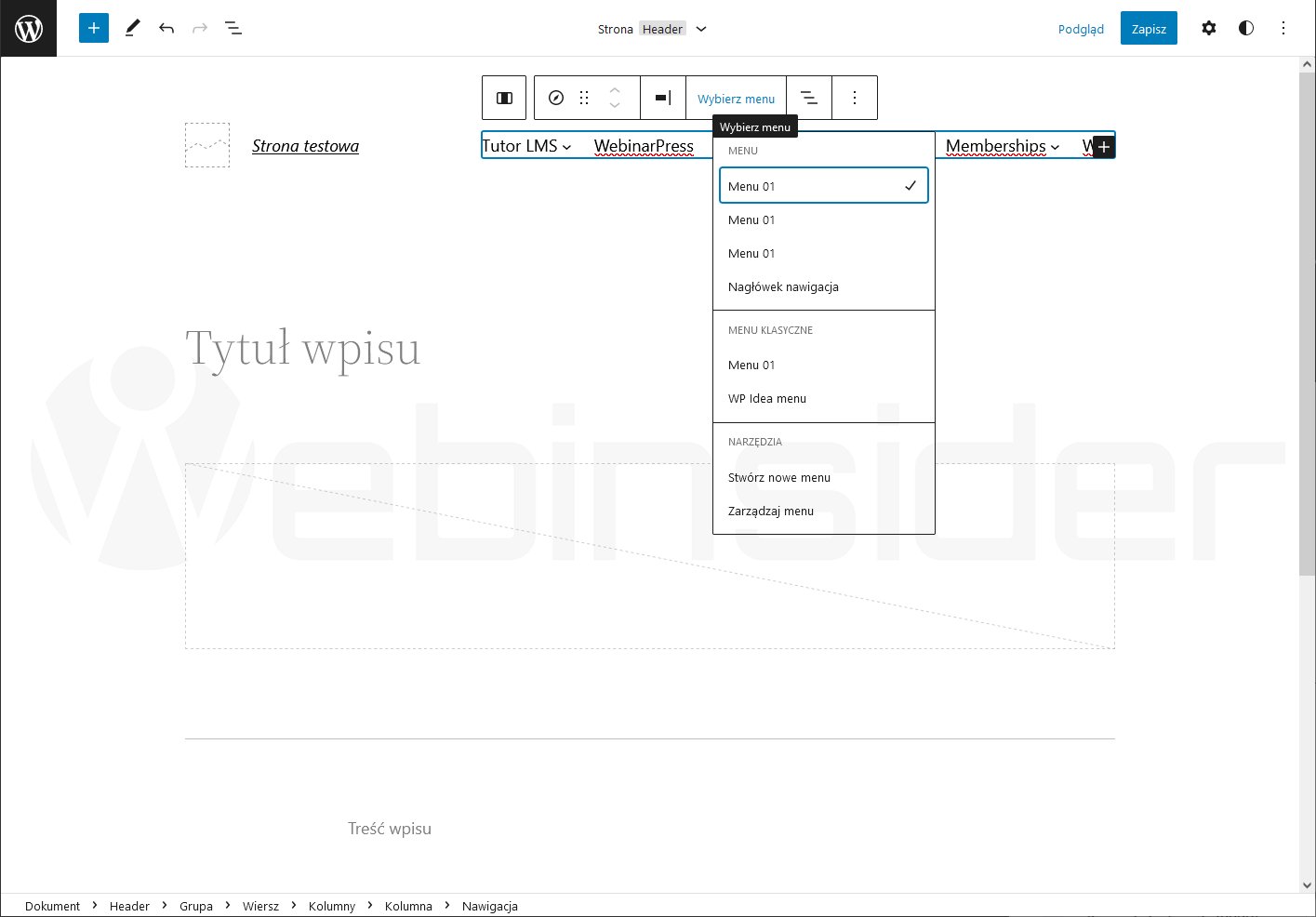
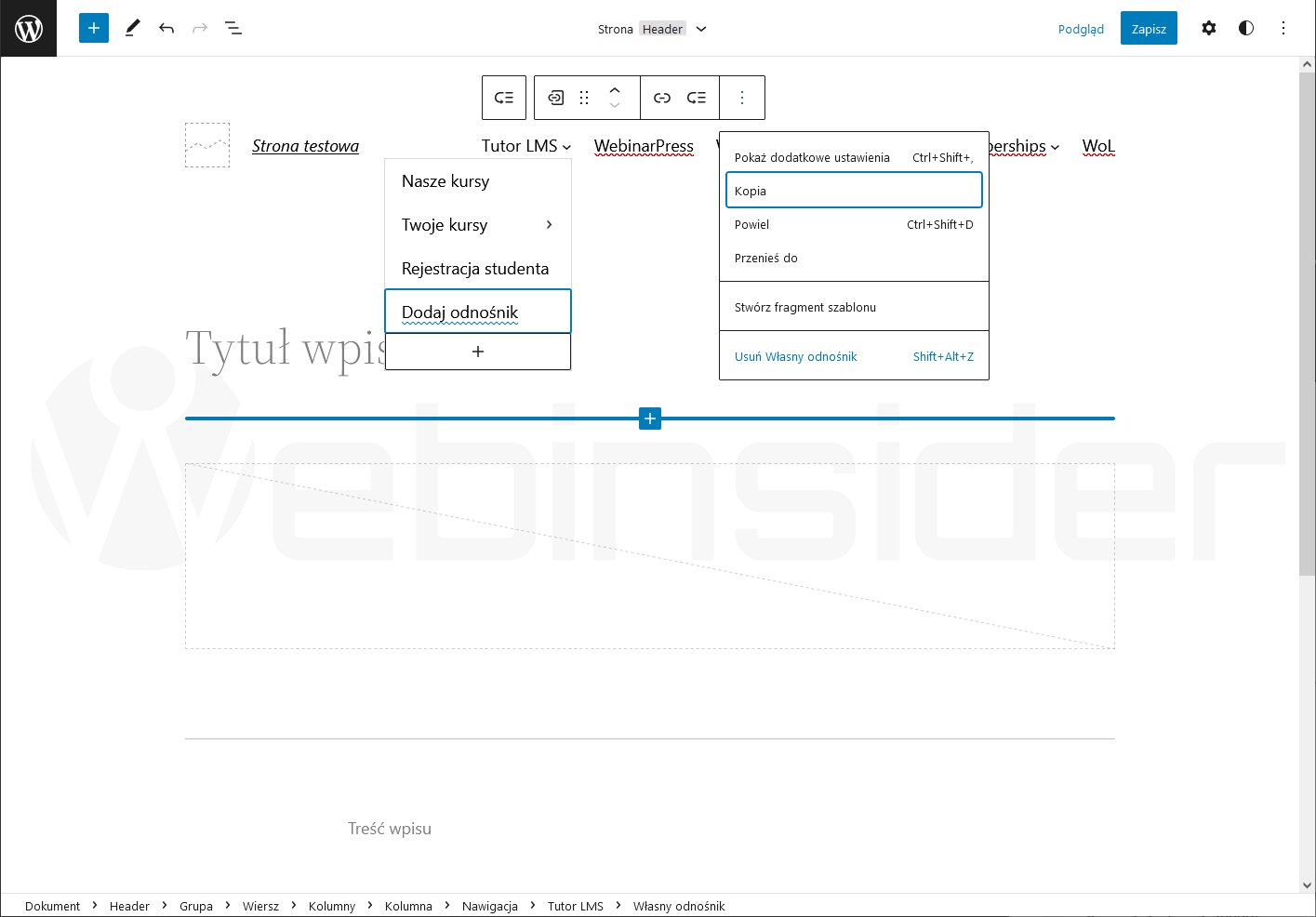
Po aktywacji motywu Twenty Twenty-Two, jak widać na grafice powyżej, lekko zmienia się menu „wygląd”, z którego zniknęły takie pozycje jak „dostosuj” i „menu” (oraz widgety). W zamian mamy edytor, czyli właśnie Full Site Editing (FSE) za pomocą edytora blokowego, czyli Gutenberga. I muszę przyznać, że np. już nawet taka edycja menu na stronie to niezła przygoda:
Wiem, że z racji tego, że nie jestem aktywnym użytkownikiem Gutenberga, a tym samym nie mam go „w małym paluszku” może mieć wpływ na to, jak odbieram edycję menu za jego pomocą, ale to jest dramat. A wystarczyłoby tak, jak robi większość innych (!) page bulderów – np. Divi Builder czy Elementor Page Builder – zostawić klasyczną opcję edycji pozycji w menu i do edytora dodać tylko odpowiedni blok, za pomocą którego można by nie tylko wstawić menu w wybrane miejsce, ale też zmienić jego wygląd. A tak, moim zdaniem powstało świetne narzędzie do testowania cierpliwości… ;-)

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01