Czasem, gdy oddaje gotową stronę internetową (WWW) dla klienta, to również przygotowuje odpowiednio dopasowane (czytaj: okrojone ze zbytecznych uprawnień ;-)) konta dla delegowanych do zarządzania np. sklepem czy aktualnościami użytkowników. I choć są oni zazwyczaj po (prze)szkoleniu, to z doświadczenia wiem, że zawsze mogą pojawić się jakieś pytania czy wątpliwości, i takiej sytuacji wole by dany użytkownik skontaktował się ze mną, niż coś na siłę próbował zrobić.
Jednym z elementów tego procesu jest dedykowany widżet (widget) na głównym ekranie WordPressa (WP-Admin), gdzie użytkownik może znaleźć między innymi informacje kontaktowe, oraz linki do dedykowanej pomocy (np. jakiś FAQ lub system Q&A). I dziś pokaże Wam, jak w prosty sposób taki widżet dodać również na swojej stronie.
Spis treści w artykule
Własny widżet informacyjny w kokpicie WordPressa
Oczywiście w Waszym przypadku nie muszą to być informacje kontaktowe, mogą to być linki do materiałów informacyjnych, dokumentacji motywu czy jakiejś wtyczki, czy też lista zadań do wykonania przy każdym logowaniu, lub przed publikacją wpisu.
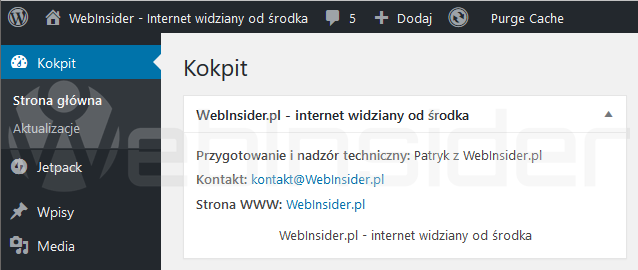
Może to wyglądać np. tak:
Oczywiście jest to widżet przygotowany specjalnie na potrzeby tego wpisu, stąd jego wartość „merytoryczna lub edukacyjna” może wydawać się dość znikoma, ale nawet on spełnia już jedną podstawową rolę – kontakt za pomocą poczty e-mail lub firmowej strony internetowej…
Przygotowanie i wyświetlenie widżetu
Kod odpowiedzialny za wyświetlenie widżetu (okienka informacyjnego) można umieścić w pliku functions.php, lub – zwłaszcza, jeśli jest to strona gdzie są inni użytkownicy z większymi uprawnieniami niż podstawowe – korzystając z wtyczki, najlepiej takiej z wymuszonym uruchomieniem (Must-use).
Zaczynamy od rejestracji naszego obiektu:
function webinsider_add_dashboard_widget() {
wp_add_dashboard_widget( 'webinsider_add_dashboard_widget', 'Webinsider - Internet widziany od środka', 'webinsider_dashboard_widget_info' );
}
add_action( 'wp_dashboard_setup', 'webinsider_add_dashboard_widget' );Oprócz tytułu mamy też odwołanie do funkcji „webinsider_add_dashboard_widget”, w której przygotujemy treść naszego okienka:
function webinsider_dashboard_widget_info() {
echo "<ul>
<li><strong>Przygotowanie i nadzór techniczny: </strong>Patryk z Webinsider.pl</li>
<li><strong>Kontakt: </strong><a href='mailto:[email protected]'>[email protected]</a></li>
<li><strong>Strona WWW: </strong><a href='https://webinsider.pl/kontakt'>Webinsider.pl.pl</a></li>
</ul>
<p style=\"text-align: center;\">Webinsider - Internet widziany od środka</p>";
}I jeśli chodzi o podstawy, to właściwie tyle. Choć z takich bardziej przydatnych modyfikacji powyższego kodu mogę jeszcze zaproponować ustawienie akcji wczytującej widżet tak, by wyświetlał się tylko użytkownikom, którzy np. nie są administratorami.
Tak więc zamiast linijki:
add_action( 'wp_dashboard_setup', 'webinsider_add_dashboard_widget' );dajemy:
if ( !current_user_can( 'administrator' ) ) {
add_action( 'wp_dashboard_setup', 'webinsider_add_dashboard_widget' );
}Oczywiście możecie nie tylko modyfikować „poziomy uprawnień”, ale i tworzyć bardziej rozbudowane konstrukcje, nie tylko logiczne… ;-)

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01