Wprawdzie sam preferuje goły system i tam dopiero serwer WWW + baza danych itp… To jest sporo osób które nie chcą zastanawiać się nad tym wszystkim i cenią gotowe obrazy, które pozwalają z kilka minut zacząć prace nad swoją stroną…
Pokażę na przykładzie serwera w DigitalOcean (serwer VPS) jak w prosty sposób i bez zajmowania się “technicznymi aspektami stawiania serwera WWW” uruchomić w kilka minut w pełni działającą stronę na WordPressie…
Spis treści w artykule
- 1 DigitalOcean: WordPress na Ubuntu 14.04
- 2 WordPress – podstawowa konfiguracja
- 2.1 “Spolczenie” WordPressa
- 2.1.1 Następnie edytujemy plik wp-config.php
- 2.1.2 Sprawdź również jak zainstalować WordPressa w kilku prostych krokach na hostingu współdzielonym (Softaculous, Installatron i cPanel, DirectAdmin)
- 2.1.3 PPS. Jeśli mimo to, masz jakieś problemy – skontaktuj się z nami, postaramy się znaleźć rozwiązanie, choć w przeciwieństwie do “pomocy w komentarzach” może to być pomoc płatna (wystawiamy faktura VAT ;-)).
DigitalOcean: WordPress na Ubuntu 14.04
Jeśli nie mamy konta w DigitalOCean – zakładamy konto, warto też skorzystać z kodu promocyjnego (dostaniemy 10 $, co starczy nawet na 2 miesiące pracy serwera, czyli naszej strony).
Cała procedura zakładania kropelki i korzystania z kodów zniżkowych została opisana na tej stronie.
Po zalogowaniu się da panelu klienta przystępujemy do tworzenia nowej kropelki (droplet):
- Wpisujemy nazwę hosta/maszyny (np. nazwa-naszej-strony.pl)
- Wybieramy typ serwera – czyli ile będzie nas kosztował, na początek polecam najtańszy
- Region – dowolnie, wedle preferencji lub regionu na którym chcemy działać
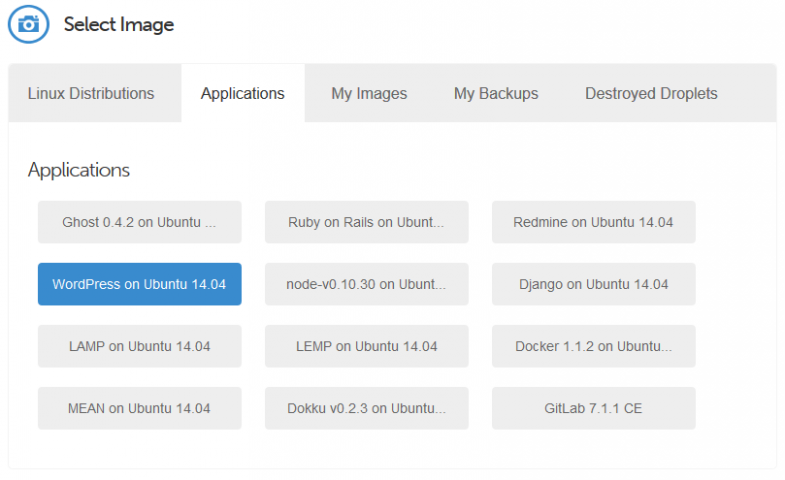
W seksji “Select image” wybieramy:
Applications > WordPress on Ubuntu 14.04
W ustawieniach (Settings) zaznaczamy wedle preferencji
- Enable VirtIO – zostawiamy włączone
- Private Networking – jeśli vLAN planujemy więcej serwerów i komunikacje między nimi…
- Enable Backups – zalecam wybrać, choćby dla spokoju ducha ;-)
I tworzymy naszą kropelkę (Create Droplet)
- Po ok 20-30 sekundach otrzymamy e-mail z parametrami naszego serwera (adres IP, hasło dla konta root)
- Po ok 60-90 sekundach serwer będzie gotowy!
Domena
Zapewne planujemy korzystać z naszej strony pod jakimś adresem (domeną) – pamiętajcie by skierować ją na odpowiednie DNSy:
- ns1.digitalocean.com
- ns2.digitalocean.com
- ns3.digitalocean.com
W przypadku gdy chcecie korzystać z innych DNSów (np. Cloudflare) możecie skierować sam rekord A na adres IP serwera – który znajdziemy w wiadomości e-mail, jak i w panelu klienta.
Przed pierwszym logowaniem do WordPressa
Czekając aż domena zacznie wskazywać na nasz serwer (może to potrwać nawet 24-48 godzin, i nie zależy od DigitalOcean a bardziej od naszego rejestratora domeny… Choć nie tylko…) możemy wejść na naszą stronę korzystając z adresu IP serwera:
http://Adres_IP_serwera
Wymagana autoryzacja
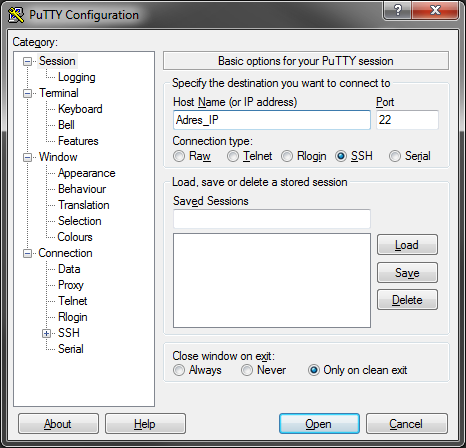
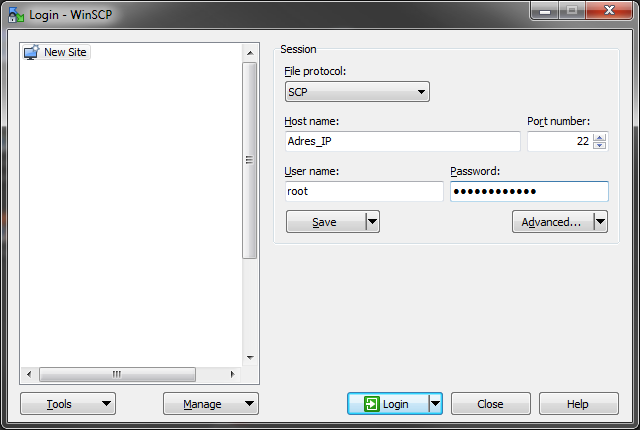
Tu musimy się na chwilę zatrzymać i wrócić do panelu zarządzania naszym kontem lub skorzystać z programu PuTTY lub WinSCP by uzyskać wymagane dane autoryzacyjne.
Jest to tak ustawione dla naszego bezpieczeństwa – przy pierwszym uruchomieniu WordPress kieruje nas do strony z ustawieniami, a dzięki tej blokadzie nikt postronny nie zrobi nam “psikusa” jakby dotarł na naszą stronę szybciej niż my… ;-)
Plik /root/WORDPRESS
By uzyskać hasło musimy podejrzeć zawartość pliku:
/root/WORDPRESS
Co chyba najprościej zrobić logując się do konsoli z poziomu panelu klienta – wybieramy serwer i klikamy “Console Access” (prawy górny róg, duży niebieski przycisk ;-))
Pojawi się czarne okno z pytaniem o użytkownika (root) i hasło – takie jak przyszło w wiadomości e-mail informującej o utworzeniu serwera.
Przy pierwszym logowaniu pojawi się tez monit o ustawienie nowego hasła dla konta root – co też robimy.
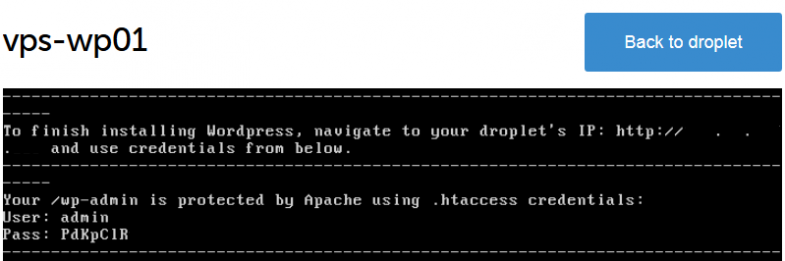
Po zalogowaniu się wyświetli nam się “mały poradnik” wraz z naszym loginem i hasłem do strony:
Możemy go też “ręcznie wyświetlić” (konsola/PuTTY) poleceniem:
cat /root/WORDPRESS
Znajdziemy tam potrzebne informacje:
Your /wp-admin is protected by Apache using .htaccess credentials:
User: admin
PAss: [HASŁO]
Pierwsze logowanie do WordPressa
Uzbrojeni w potrzebne dane (login i hasło) możemy ponownie wejść na naszą stronę:
http://Adres_IP_serwera_lub_domena
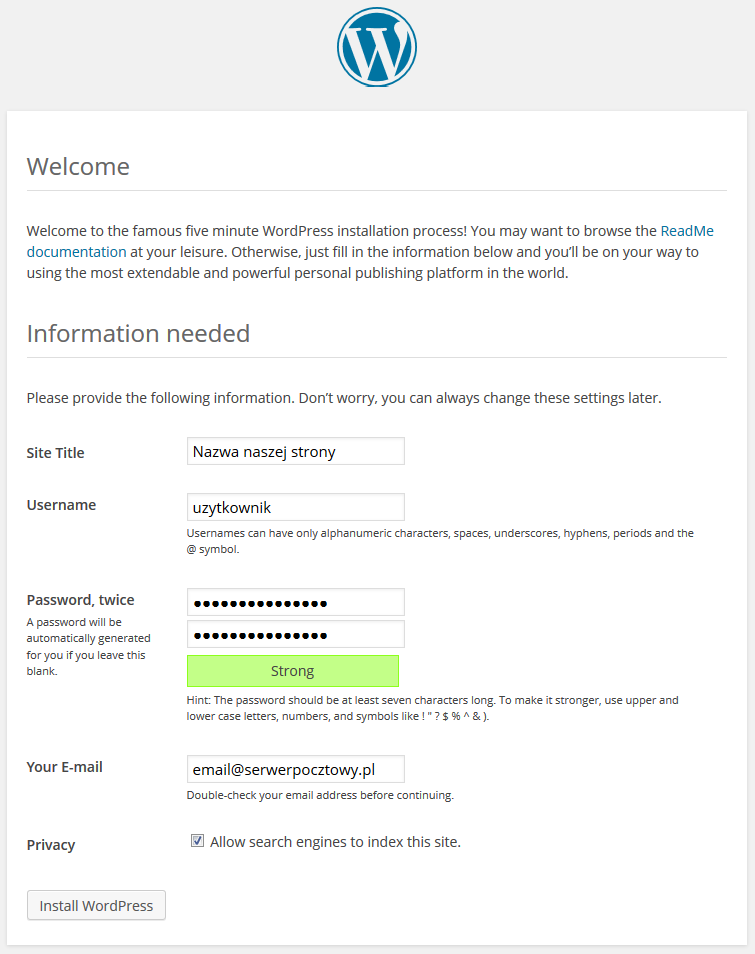
Po podaniu nazwy użytkownika i hasła przywita nas panel konfiguracyjny nowej strony w WordPressie:
Wypełniamy kilak pól formularza i już możemy zalogować się do naszej strony.
Całość, nawet dla osoby mniej obeznanej z tematyką nie powinna zając więcej niż 3-5 minut :-)
Wyłączenie uwierzytelnienia dla wp-admin
nano /etc/apache2/apache2.conf
i kasujemy linijki:
<DirectoryMatch ^.*/wp-admin/>
AuthType Basic
AuthName "Restricted Area"
AuthUserFile /etc/apache2/.htpasswd
Require valid-user
</DirectoryMatch>
Teraz jeszcze restart serwera:
service apache2 restart
Więcej na temat zabezpieczenia dostępu do /wp-admin znajdziecie na tej stronie…
WordPress – podstawowa konfiguracja
Wprawdzie strona już działa, to jednak warto jeszcze dokonać kilku modyfikacji, choćby by dostosować WordPressa do “polskich warunków”.
W tym celu można wykorzystać konsole dostępną w panelu klienta, choć ja jednak polecam skorzystać z 2 aplikacji, które znacznie ułatwią nam dalszą pracę:
PuTTY – dostęp do konsoli
WinSCP – menedżer plików
“Spolczenie” WordPressa
Zaczynamy od pobrania polskiej paczki WordPressa z tej strony.
Po pobraniu i rozpakowaniu kopiujemy wszystkie pliki z katalogu:
wordpress/wp-content/languages
na serwer – za pomocą np. programu WinSCP – do katalogu:
wp-content/languages
Następnie edytujemy plik wp-config.php
Robimy to za pomocą WinSCP, lub z poziomu konsoli (np. PuTTY):
nano /var/www/wp-config.php
i zmieniamy linijkę:
define('WPLANG', '');
na:
define('WPLANG', 'pl_PL');
Teoretycznie tylko ta zmiana powinna umożliwić zmianę języka na polski – bo w sekcji “aktualizacja” pojawi się opcja “aktualizacji plików językowych” – ale jeszcze chyba nie trafiło mi się tak by to zadziałało bez dodatkowego kopiowania plików… Choć chodzą słuchy, że w nadchodzącej wersji 4.0 wybór języka będzie się odbywał z poziomu ekranu konfiguracyjnego…
Po zapisaniu zmian i odświeżeniu strony WordPress powinien przywitać nas już “w naszym języku”.
Warto jeszcze zajrzeć do ustawień w panelu zarządzania WordPressa – zwłaszcza do sekcji “Ogólne” i “Bezpośrednie odnośniki”.
Reszta – zależy już od Was… ;-)
PS. Oczywiście na tak przygotowanym serwerze VPS możemy dodawać kolejne domeny/strony czy inne usługi – jest to pełnoprawny serwer z zainstalowanym/skonfigurowanym serwerem WWW (Apache2 + PHP + MySQL) i dodaną instalacją WordPressa…
PPS. Jeśli mimo to, masz jakieś problemy – skontaktuj się z nami, postaramy się znaleźć rozwiązanie, choć w przeciwieństwie do “pomocy w komentarzach” może to być pomoc płatna (wystawiamy faktura VAT ;-)).
- Mały dron, duże zamieszanie, czyli seria DJI Mini i zabawa w klasy (unijne klasy dla dronów) z EASA i użytkownikami - 1970-01-01
- Opcja “restore_from_flash”, czyli sposób na zapamiętywanie ustawień w ESPHome na układach ESP8266 - 1970-01-01
- Blokowe szablony powiadomień (block notice) w WooCommerce, nawet w klasycznych motywach - 1970-01-01


















Hej,
mam problem z https dla WordPressa na Digital Ocean, strona po prostu nie wyświetla się, na http działa normalnie, czy jest jakaś dodatkowa konfiguracja WP oprócz zmiany url na https?
Z góry dziękuje za wskazówki.
Zerknij tutaj: Strona WWW i HTTPS (SSL) na przykładzie webserwera Apache2/Nginx i WordPressa