W WordPressie w standardzie mamy kilka znaczników, o których być może kiedyś napisze coś więcej, ale dziś skupię się na jednym z nim, chyba najczęściej używanym. Jest to znacznik „more” odpowiedzialny za wyświetlanie np. na liście wpisów (archiwum) tekstu w stylu „czytaj dalej”, w zdefiniowanym przez autora momencie – zazwyczaj po zajawce tekstu. Tak jak poniżej, o tu – tuż przed subtytułem:
Spis treści w artykule
Znacznik „more” w WordPressie
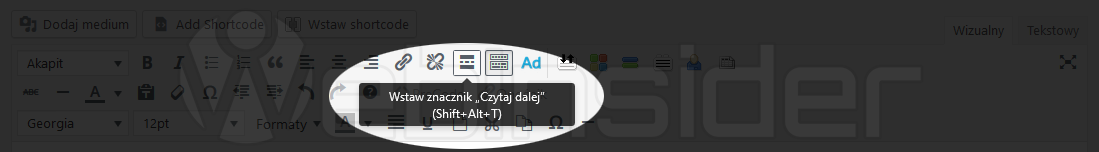
By z niego skorzystać wystarczy w odpowiednim miejscu – zazwyczaj gdzieś na początku, np. po pierwszym, wprowadzającym akapicie – wybrać w edytorze wizualnym odpowiednią ikonę:
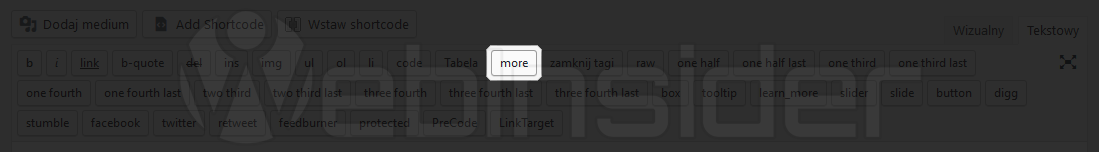
W trybie tekstowym również znajdziemy odpowiedni przycisk:
A miłośnik HTMLa może wpisać – oczywiście w trybie tekstowym – ciąg znaków:
<!--more-->W tym miejscu nastąpi „przycięcie” tekstu na stronie archiwum, i by poznać dalszą część wpisu trzeba albo kliknąć na tytuł wpisu lub właśnie na tekst w stylu „czytaj dalej” (choć zależy to od ustawień WordPressa i motywu).
Kod HTML znacznika „more” w WordPressie
Ale to dal zwykłych śmietników, prawdziwy ninja WP znacznik „more” chętnie wykorzysta do innych celów, takich jak np. skierowanie tam odpowiedniego komunikatu. Problemem może być tylko właściwie wycelowanie wstrzykniętego kodu, jeśli naszym punktem odniesienia ma być klasa lub ID elementu (DOM).
Domyślnie w miejscu znacznika „more” WordPress wstawia taki kod HTML:
<p><span id="more-XYZ"></span></p>Mamy tu wprawdzie ID elementu „span”, czyli „more-XYZ”, ale w zamiast „XYZ” znajduje się liczba ID obiektu, w tym przypadku wpisu, co sprawia, że dla każdego postu/wpisu identyfikator elementu „span” będzie miał inną nazwę.
Rozwiązaniem może być np. dodanie do tego elementu klasy, dzięki czemu nie dość, że będziemy mieli punkt odniesienia (np. JavaScript/DOM), to jeszcze otrzymamy możliwość stylizacji tego fragmentu za pomocą CSSa (jeśli ktoś z Was będzie miał akurat taką potrzebę ;-)).
W tym celu dodajemy kod np. do pliku functions.php:
function webinsider_wp_more_tag_class( $content ) {
global $post;
if ( is_single() ) {
return str_replace( '<span id="more-' . $post->ID . '"></span>', '<span id="more-' . $post->ID . '" class="more-span" ></span>', $content );
} else {
return $content;
}
}
add_filter( 'the_content', 'webinsider_wp_more_tag_class' );Powyższy kod szuka w treści renderowanej strony standardowego kodu HTML generowanego przez WordPressa, i podmienia go na własny:
<p><span id="more-15620" class="more-span"></span></p>W tym konkretnym przypadku podmieniony kod HTML jest właściwie identyczny, bo tylko dodaliśmy do obiektu „span” klasę „more-span”. Ale oczywiście nic nie stoi na przeszkodzie, by dokonać tu większych modyfikacji…

- Zakupy w sklepie Bambu Lab bez podatku VAT, czyli rejestracja jako B2B oraz specjalny link do specjalnego sklepu - 1970-01-01
- W Home Assistant 2024.7 w końcu można bezpośrednio z właściwości danego elementu zarządzać jego rozmiarem w cały jeszcze czas eksperymentalnym układzie „sekcje” - 1970-01-01
- Sprzedajesz drona DJI? Usuń go ze swojego konta. Kupujesz używanego drona DJI? Zadbaj, by dotychczasowy właściciel usunął go ze swojego konta! - 1970-01-01