Wprawdzie nie planowałem na ten temat robić wpisu, ale w ciągu ostatnich kilku dni dostałem już kilka zapytań w tej sprawie, więc… Od kilku dni na obrazkach wyróżniających w postach pada sobie „śnieg”, i tak patrząc przez okno widzę, że na zewnątrz go brak, więc stąd być może aż takie zainteresowanie tym tematem – vox populi, vox Dei, więc jedziemy z tematem… ;-)
Spis treści w artykule
WP Super Snow (Falling Snow, Customizable)
Wprawdzie można do tego celu wykorzystać CSS i JavaScript, to zapewne w większości przypadków wygodniej i szybciej będzie skorzystać z jakiejś wtyczki, nawet jeśli na wszelkiej maści WordCampach czy WordUpach ciągle słychać, że im więcej wtyczek, tym mniej bezpiecznie… ;-)
Jeśli zdecydujecie się na wtyczkę, to w repozytorium WordPressa znajdziecie ich całą masę, zresztą w samym JetPacku znajdziecie opcję „Holiday Snow”, choć nie ma co w tym przypadku spodziewać się jakiś opcji konfiguracji.
Ja wybrałem do testów wtyczkę „WP Super Snow (Falling Snow, Customizable)”, która oferuje niezbędne dla mnie opcje konfiguracji – co, gdzie i kiedy, choć jak piszą sami twórcy wtyczki – ok. 95% użytkowników konfigurację ogranicza tylko do aktywacji wtyczki, i włączenia „śniegu”:
Co, gdzie i jak
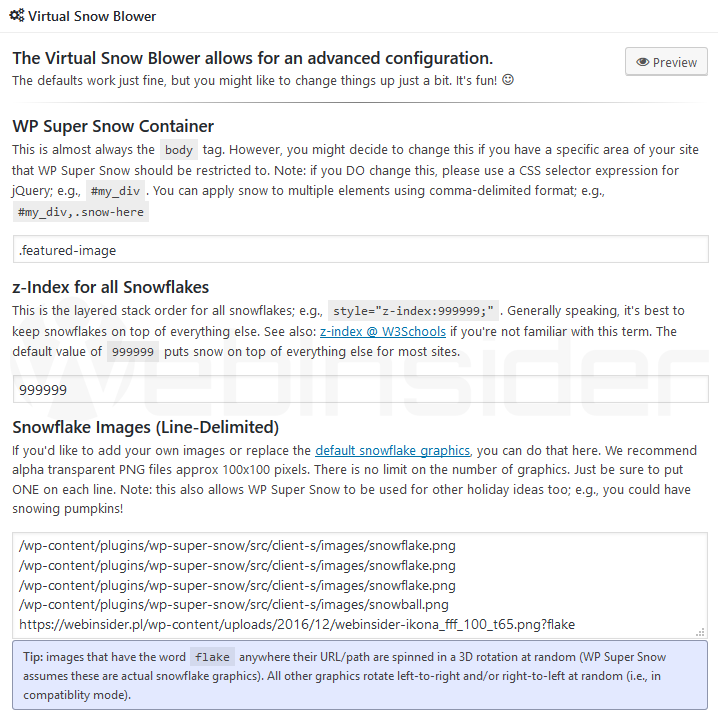
Natomiast osoby chcące bardziej dopasować zachowanie wtyczki do swoich potrzeb mogą skorzystać z dodatkowych opcji:
Możemy wskazać m.in. miejsce, gdzie elementy się pojawią – domyślnie jest to cała strona, ale nie ma problemów, by wskazać konkretne miejsca korzystając z selektorów CSS (klasy i DIVy).
Możemy też wskazać inne niż standardowe grafiki, więc nie ma najmniejszych problemów by nie tylko zmienić „płatki śniegu” na własne, ale wstawić tam całkiem inne grafiki, niekoniecznie związane z zimą.
Standardowo każdy element w ramach animacji obraca się w lewo lub prawo. Jeśli chcemy by również obracał się wokół własnej osi, to musimy w nazwie pliku lub ścieżce do niego zawrzeć zwrot „flake”.
Można też posłużyć się małą sztuczka, i po prostu dodać ten zwrot jako parametr w adresie URL, np.:
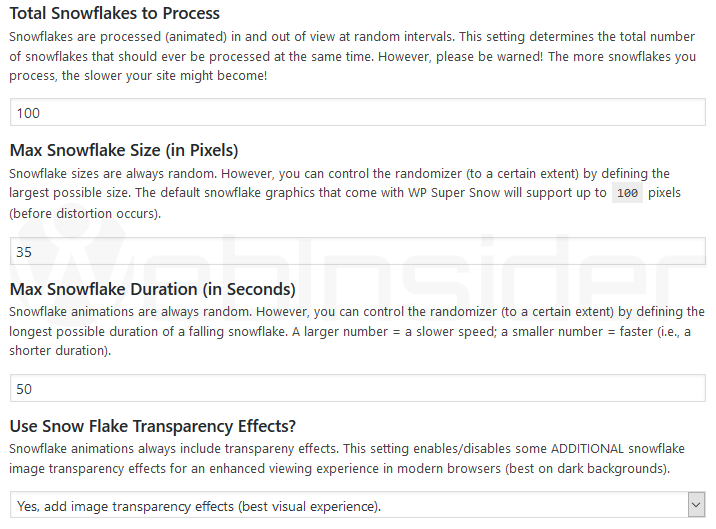
/ścieżka/do/pliku/plik.png?flakeMożemy też wybrać ilość, szybkość i maksymalną wielkość elementów:
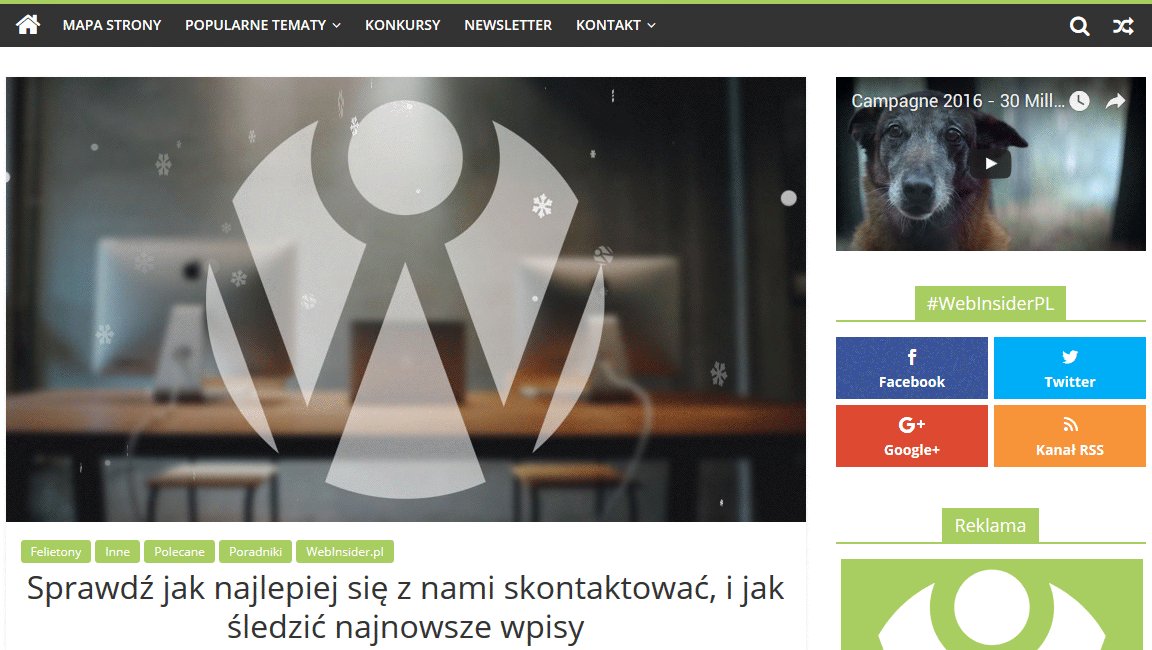
U mnie np. całość wygląda(ła) tak, czyli dodatkowe elementy tylko w obrazku wyróżniającym (post thumbnail):
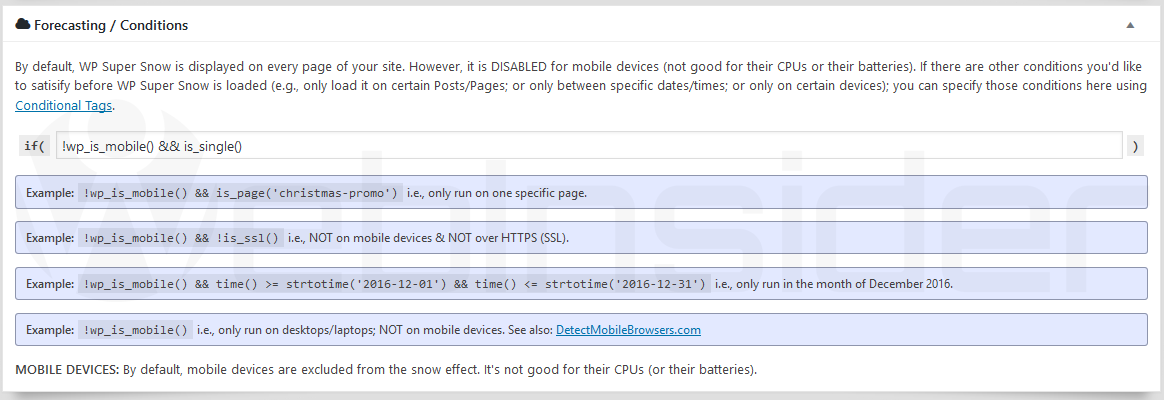
Forecasting/Conditions
Dla mnie dość ważną opcją są warunki, dzięki którym możemy zdecydować w jakich momentach, na jakich stronach itp. chcemy wyświetlić dodatkową animację.
Standardowo są to wszystkie strony wyświetlane na urządzeniach innych, niż przenośne:
!wp_is_mobile()Ja dodatkowo dodałem wyświetlanie tylko w przypadku widoku/wyświetlenia pojedynczego wpisu:
!wp_is_mobile() && is_single()Ale można np. też zdefiniować konkretną stronę, tag czy kategorię:
is_page( 'nazwa-strony' )
is_page( 21 )
is_home()
is_tag( 'tag' )
is_category( 'kategoria' )Można też skorzystać z tablicy, jeśli potrzebujemy wskazać kilka stron, kategorii lub tagów:
is_tag( array( 'jakiś tag', 'kolejny tag', 'i jeszcze jeden tag' ) )
- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01