Wprawdzie z motywu Divi od Elegant Themes korzystam już od dość dawna przy różnych projektach (choć na razie nie jest to dominujący u mnie motyw), to do tej pory zazwyczaj nie korzystałem z wbudowanego formularza kontaktowego, gdyż wolę korzystać z dedykowanych rozwiązań, które oferują zazwyczaj większe możliwości – zresztą nie dotyczy to tylko Divi, a ogólnie większości motywów ze zintegrowanym formularzem kontaktowym.
Aktualnie pomagam przy projekcie, gdzie strona internetowa to tzw. „one page”, czyli jedna strona, która przeprowadza użytkownika przez całą historię, którą chcemy mu opowiedzieć (sprzedać). Ja tym razem odpowiadam „tylko” za warstwę techniczną, a kontentem (zarówno treścią, jak i samą strukturą) zajmuje się koleżanka, która skorzystała z wbudowanego w Divi formularza kontaktowego, w którym – przynajmniej według nas – zabrakło jednej dość istotnej opcji…
Spis treści w artykule
Formularz kontaktowy w Divi
Trzeba uczciwie przyznać, że w ostatnim czasie moduł formularza kontaktowego w Divi przeszedł spore zmiany – pojawiły się różnego typu pola, oraz – co jeszcze ważniejsze – warunki logiczne, dzięki czemu można bez dodatkowych rozwiązań (wtyczek) stworzyć całkiem rozbudowane formularze, nie tylko kontaktowe. Do tego całość „prosto z pudełka” jest spójna wizualnie z samym motywem, co dla wielu osób również nie jest bez znaczenia.
Zmiany spore, ale brakuje jeszcze jednej, moim zdaniem dość istotnej rzeczy – możliwości ustawienia zachowania formularza po wysłaniu wiadomości. Aktualnie wygląda to tak, że gdy tylko ktoś naciśnie „wyślij wiadomość” formularz znika, a zamiast niego pojawia się wiadomość z podziękowaniem (zgodnie z ustawieniami).
Być może jest sporo osób, dla których takie zachowanie jest nie tylko normalne, ale i wręcz pożądane, to ja jednak wole, gdy formularz dalej jest dostępny. Oczywiście można by – korzystając z dostępnej w module opcji – po wysłaniu formularza przekierować użytkownika na stronę, tym samym powodując jej odświeżenie, ale tracimy w tym momencie komunikat informujący o poprawnym wysłaniu wiadomości (a tworzenie dedykowanej strony kłoci się z ideą „one page”). I w tym momencie wkraczam ja, człowiek od spraw technicznych… ;-)
Bez znikania po wysłaniu wiadomości
Pomyślałem, że opcję przekierowania wykorzystam, by dodać do adresu strony jakiś parametr, za pomocą którego złapiemy sytuację, gdy będzie to przekierowanie po wysłaniu wiadomości za pomocą formularza kontaktowego, a nie normalne wejście na stronę (ponowne wczytanie strony sprawi, ze formularz będzie ponownie widoczny).
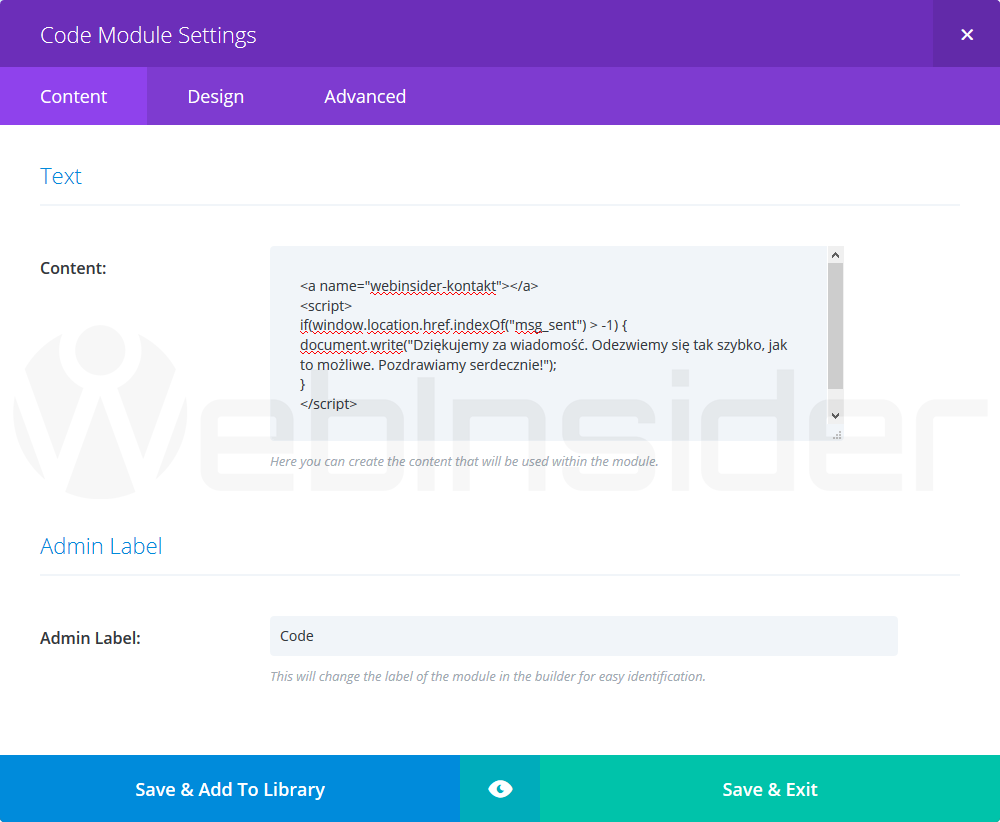
Do wyświetlenia komunikatu z podziękowaniem za wysłanie wiadomości nad formularzem wykorzystałem moduł umożliwiający dodanie własnego kodu, dzięki czemu tekst zostanie wyświetlony tylko gdy w adresie strony pojawi się odpowiedni parametr, informujący o tym, że jest to przekierowanie po wysłaniu wiadomości. Niestety moduł nie obsługuje PHP, gdzie coś takiego jest wręcz banalne, to jednak można to zrobić również za pomocą JavaScript.
Zacząłem od dodania nad formularze kontaktowym modułu na kod, do którego wpisałem:
Mamy tu 2 główne elementy. Kotwice, dzięki czemu możemy po wczytaniu strony przejść bezpośrednio do miejsca, gdzie znajduje się formularz kontaktowy (i tak używana, dla nawigacji w menu):
<a name="webinsider-kontakt"></a>Oraz skrypt, który odpowiada za sprawdzenie, czy w adresie URL strony znajduje się ciąg znaków „msg_sent” – jeśli tak, wyświetl tekst z podziękowaniem za wysłanie wiadomości:
<script>
if(window.location.href.indexOf('msg_send') > -1) {
document.write('<span class="divi-contact-form-thx-msg">Dziękujemy za...</span>');
}
</script>Wygląd komunikatu można zmienić za pomocą CSSa (klasa „divi-contact-form-thx-msg”), lub bezpośrednio w module, w zakładce „wygląd” (u mnie jest po angielsku, po tłumaczenie na język polski nie jest zbyt udane, i raczej nie korzystam).
W kolejnym kroku w module formularza kontaktowego należy ustawić przekierowanie po wysłaniu wiadomości:
W moim przypadku będzie to:
https://webisnider.pl/?msg_sent/#inaczejmedia-kontaktDzięki czemu po wysłaniu wiadomości za pomocą formularza kontaktowego nastąpi ponowne załadowanie strony,a tym samym wczytanie na nowo formularza, oraz przekierowanie bezpośrednie przekierowanie do niego, gdzie dodatkowo pojawi się zdefiniowany komunikat:
Być może istnieje jakiś alternatywny sposób, być może z odwołaniem do jakiegoś filtra dostępnego w Divi, ale uznałem, że skoro ta metoda działa, to nie będę przy piątku tracił czasu na przekopywanie się przez setki/tysiące linijek kodu… ;-)
Wprawdzie nie testowałem, ale opisana metoda powinna działać nie tylko w Divi, ale i „magazynowym bliźniaku”, czyli motywie Extra, oraz – prawdopodobnie – wszędzie tam, gdzie wykorzystywany jest Divi Builder.

- Zakupy w sklepie Bambu Lab bez podatku VAT, czyli rejestracja jako B2B oraz specjalny link do specjalnego sklepu - 1970-01-01
- W Home Assistant 2024.7 w końcu można bezpośrednio z właściwości danego elementu zarządzać jego rozmiarem w cały jeszcze czas eksperymentalnym układzie „sekcje” - 1970-01-01
- Sprzedajesz drona DJI? Usuń go ze swojego konta. Kupujesz używanego drona DJI? Zadbaj, by dotychczasowy właściciel usunął go ze swojego konta! - 1970-01-01



















Jeśli działa, to jest już dobrze ;)
Działa, działa… A niebawem sprawdzę jak w Monstroid to wygląda – czy może zostać po wysłaniu, czy muszę też używać jakichś trików… ;-)
A znasz jakieś rozwiązanie do warunków logicznych ankiet/formularzach np. opartych na Google Docs? Tak by można stworzyć formularz, który będzie się dostosowywał z zawartością do wcześniejszych wyborów.
Jak masz na myśli Formularze Google (Google Forms) i wyświetlanie określonych pytań w zależności od odpowiedzi, to zerknij tutaj… Z bezpłatnych wtyczek do WordPressa to np. Caldera Forms lub Calculated Fields Form.