O Mapach Google pisałem już nie raz – głównie w kontekście kolejnych niespodzianek (zwłaszcza ostatnio) serwowanych przez Google właścicielom stron internetowych, na których są umieszczone Mapy Google. I tak odezwała się do mnie osoba, u której na stronie przestała działać mapa Google. Ktoś coś kiedyś ją, i teraz nie działa…
Prosty sposób na Mapę Google na stronie
W tym przypadku nie było jeszcze tak źle, bo wprawdzie faktycznie mapa na stronie przestała działać, to z racji tego, że strona działała na WordPressie można było relatywnie łatwo problem skorygować, choćby instalując jakąś wtyczkę do obsługi Map Google, gdzie będzie można wprowadzić wymagany klucz API.
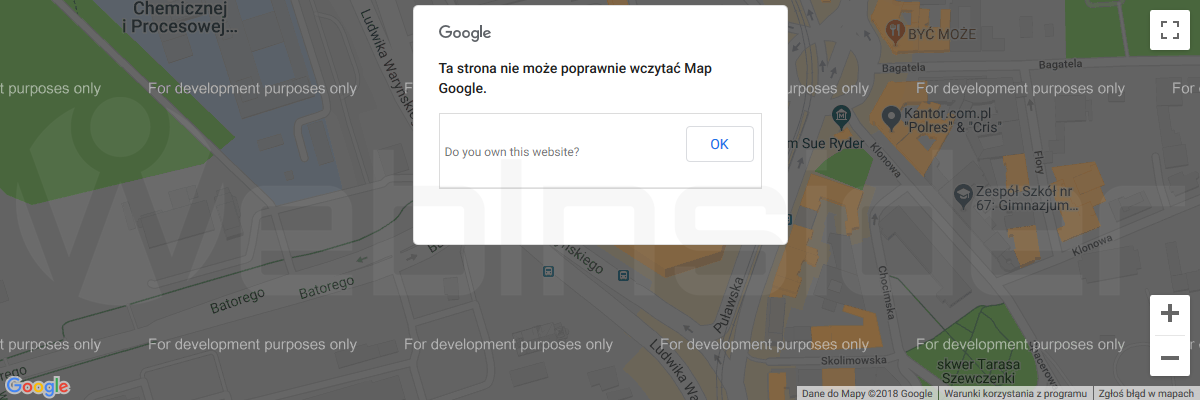
Akurat używany motyw – Justness od 7Theme – nawet w najnowszej wersji nie ma wsparcia w swoim komponencie do obsługi map dla klucza API, stąd mapa wyglądała tak:
Z komunikatem, że:
Ta strona nie może poprawnie wczytać Map Google.
Jak już wspomniałem – z racji tego, że jest to strona na WordPressie, to można by zainstalować jakąś wtyczkę, która by pozwoliła obsługę Map Google przywrócić. Ale nie każdy ma stronę na WordPressie, do tego nie każdy chce lub potrzebuje się bawić w zakładanie konta w Google Maps Platform, oraz konfigurowanie klucza API.
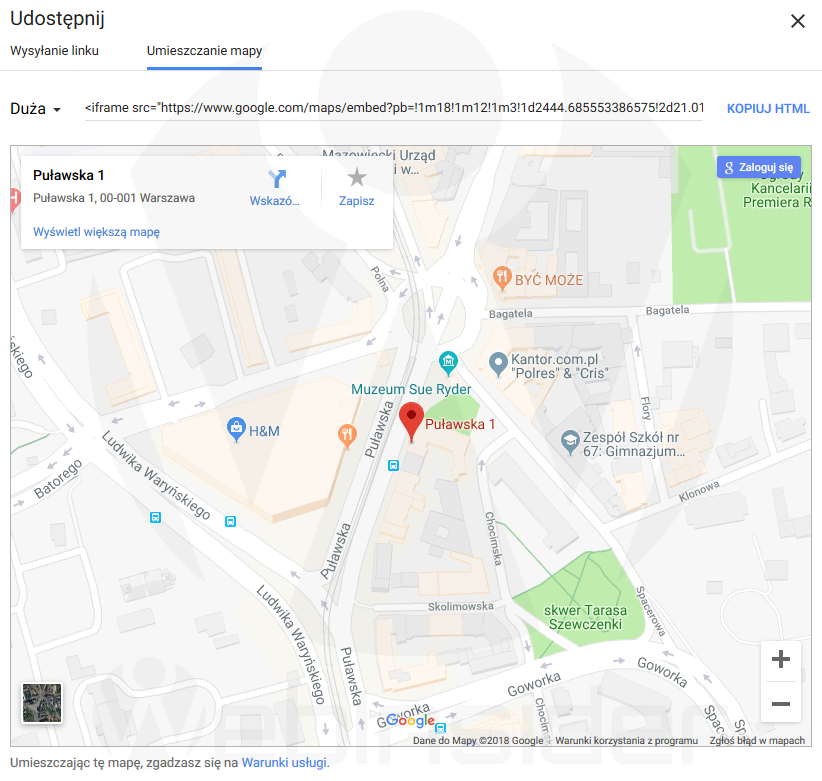
W takim przypadku można zrobić to prościej – przynajmniej na razie, bo z Google nic nie wiadomo, i może za jakiś czas trzeba będzie znowu coś zmieniać. Wystarczy wejść na stronę Map Google (Google Maps), wpisać adres, kliknąć „udostępnij”, a następnie „umieszczanie mapy”.
Krótkie dopasowanie okna (pozycja na mapie, skala, czy wielkość „okna”) i mamy kod, który można umieścić bezpośrednio na stronie:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2444.6857342749176!2d21.01920621579605!3d52.21275827975725!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x471eccde106e1f83%3A0x7b9e8241aa4b1275!2sPu%C5%82awska+1%2C+00-001+Warszawa!5e0!3m2!1spl!2spl!4v1535123729732" width="750" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>Po takiej operacji mapa na stronie działała prawidłowo:
Oczywiście jest to wariant bardzo podstawy, który sprawdzi się w sytuacji, gdy nie potrzebujemy dodatkowo modyfikować mapy, np. nie potrzebujemy indywidualnych znaczników…

- Zakupy w sklepie Bambu Lab bez podatku VAT, czyli rejestracja jako B2B oraz specjalny link do specjalnego sklepu - 1970-01-01
- W Home Assistant 2024.7 w końcu można bezpośrednio z właściwości danego elementu zarządzać jego rozmiarem w cały jeszcze czas eksperymentalnym układzie „sekcje” - 1970-01-01
- Sprzedajesz drona DJI? Usuń go ze swojego konta. Kupujesz używanego drona DJI? Zadbaj, by dotychczasowy właściciel usunął go ze swojego konta! - 1970-01-01




















Na prawda prosto. P)
Witam
To nie jest rozwiązanie problemu, ale póki co też tak stosuje. Pytanie teraz czy da się to rozwiązać Klient zastosował szablon Divi gdzie jest możliwość wpisania API Key lecz mimo poprawnego klucza mapa wygląda tak jak w tym artykule.
Jak można to skorygować?
Widzę taki error:
You have exceeded your request quota for this API. See https://developers.google.com/maps/documentation/javascript/error-messages?utm_source=maps_js&utm_medium=degraded&utm_campaign=billing#api-key-and-billing-errors 2 js:51:50
_.Hc https://maps.googleapis.com/maps/api/js:51:50
_.xm/</< https://maps.googleapis.com/maps-api-v3/api/js/35/1/intl/pl_ALL/common.js:55:325
_.nr</< https://maps.googleapis.com/maps-api-v3/api/js/35/1/intl/pl_ALL/common.js:135:366
c https://maps.googleapis.com/maps-api-v3/api/js/35/1/intl/pl_ALL/common.js:47:82
https://maps.googleapis.com/maps/api/js/QuotaService.RecordEvent:1:22
Czy da się jakoś użyć mape?
Ależ to jest jak najbardziej rozwiązanie problemu – nie każdy potrzebuje na stronie Mapę Google z pełnym wsparciem dla API. W wielu przypadkach wystarczy mapa bezpośrednio z Map Google. Ale oczywiście, jeśli mamy możliwość (i ew. wiemy jak ;-)) warto skorzystać z map „po API”.
W przypadku wspomnianego motywu (Divi od Elegant Themes) po wprowadzeniu prawidłowo skonfigurowanego klucza API mapa działa prawidło. Ważne, by konto z którego bierzemy API było poprawnie skonfigurowane, tak samo jak klucz.
Mam pytania – a mianowicie jak należy postąpić w stacji gdy mam dokładnie taki problem jak został opisany powyżej ale punkty na mapie google dodawane są po przez pop przez wtyczkę własne pola. Czyli przykładowo mam wpis w którym mam dodatkowo własne pola wygenerowane po przez wtyczkę, jedno z nich to właśnie mapa i podanie adresu. Niestety za każdym razem nie można wyszukać adresu. W panelu wp-admin nie ma zainstalowanej wtyczki ani w ustawieniach nie ma nic na temat google maps. Jedynie w wtyczce własne pola są ustawienia co do mapy ale nigdzie nie ma klucza API. Opisane powyżej rozwiązanie można zastosować jeśli dodaje się ręcznie kod na stronę ale w przypadku kiedy on jest generowany po przez właśnie wtyczkę własne pole nie jest rozwiązaniem problemu.
Niestety nie podałeś co to za wtyczka, więc ciężko mi coś konkretnego powiedzieć, poza tym, byś sprawdził czy nie ma nowszej wersji, ewentualnie napisał do autora, zobacz czy nie inny z tą wtyczką nie zgłaszał już gdzieś takiego problemu i nie dostał rozwiązania, a w ostateczności rozważ zmianę wtyczki. Bo co Ci po wtyczce z mapa, która nie działa?!