Kolejny wpis, który być może nie powstał by bez Was – a konkretnie prośby o „indywidualna pomoc” jaka trafiła do mnie za pomocą formularza kontaktowego. Sprawa niby błaha – na stronie firmowej, jest podstrona kontakt, a na niej mapka Google z zaznaczoną lokalizacją firmy. A przynajmniej tak było, bo klient zwrócił uwagę firmie, że coś chyba nie tak, bo mu się ich mapa nie wyświetla…
Spis treści w artykule
Google Maps API
Pomogłem chętnie, zwłaszcza że jakiś czas temu sam na stronach którymi się opiekuję sprawdzałem, czy oby na pewno wszędzie gdzie są wykorzystywane Mapy Google jest ustawiony odpowiedni i indywidualny klucz API.
Od 22 czerwca 2016 wszystkie połączenia/odwołania do Google Maps API wymagają klucza API, inaczej zamiast mapy zobaczycie np. taki komunikat:
Oops! Something went wrong.
This page didn’t load Google Maps correctly. See the JavaScript console for technical details.
Dalsze informacje przynosi zerknięcie do konsoli JavaScript w przeglądarce (narzędzia dla deweloperów):
Google Maps API warning: NoApiKeys https://developers.google.com/maps/documentation/javascript/error-messages#no-api-keysOczywiście może się zdarzyć, że np. jakaś wtyczka do WordPressa będzie działać bez ustawiania przez Was klucza API – deweloper może umieścić w niej własny klucz, z tym, że bezpłatny limit to 25 000 żądań/zapytań API dziennie. Niby dużo, ale przy bardziej popularnych rozszerzeniach może się okazać, że będzie to mało, a niekoniecznie deweloper/wydawca wtyczki będzie chciał dopłacać do dalszych żądań/zapytań.
Twój bezpłatny klucz Google Maps API
Na szczęście w kilku prostych krokach możecie wygenerować własny klucz API dla Map Google, dzięki czemu będziecie mieć 25 000 żądań API dziennie tylko dla siebie.
Zaczynamy od założenia konta w usłudze Google APIs – opcja bezpłatna, można wykorzystać już posiadane konto Google (Gmail).
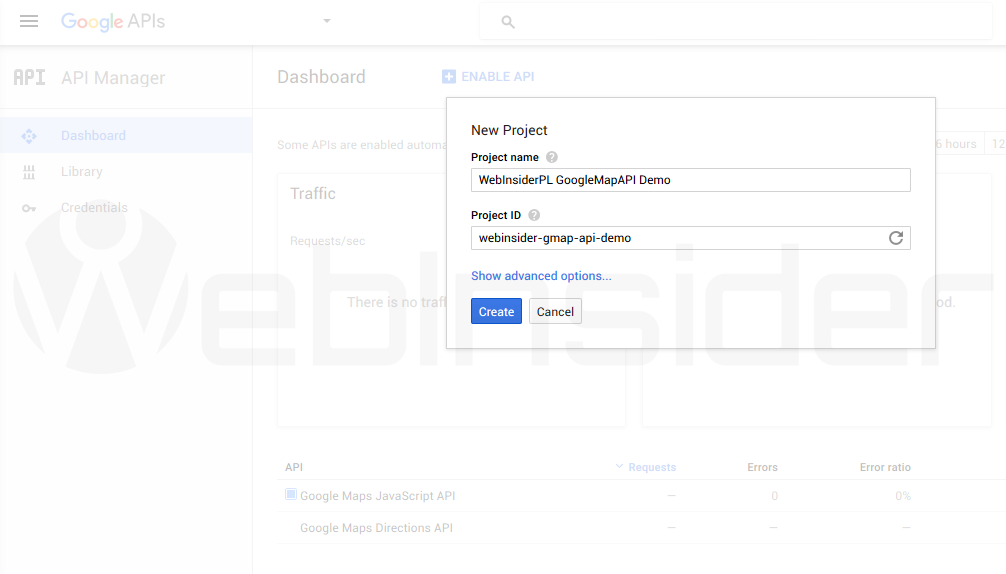
Teraz wystarczy utworzyć nowy projekt – np. nazwa naszej strony:
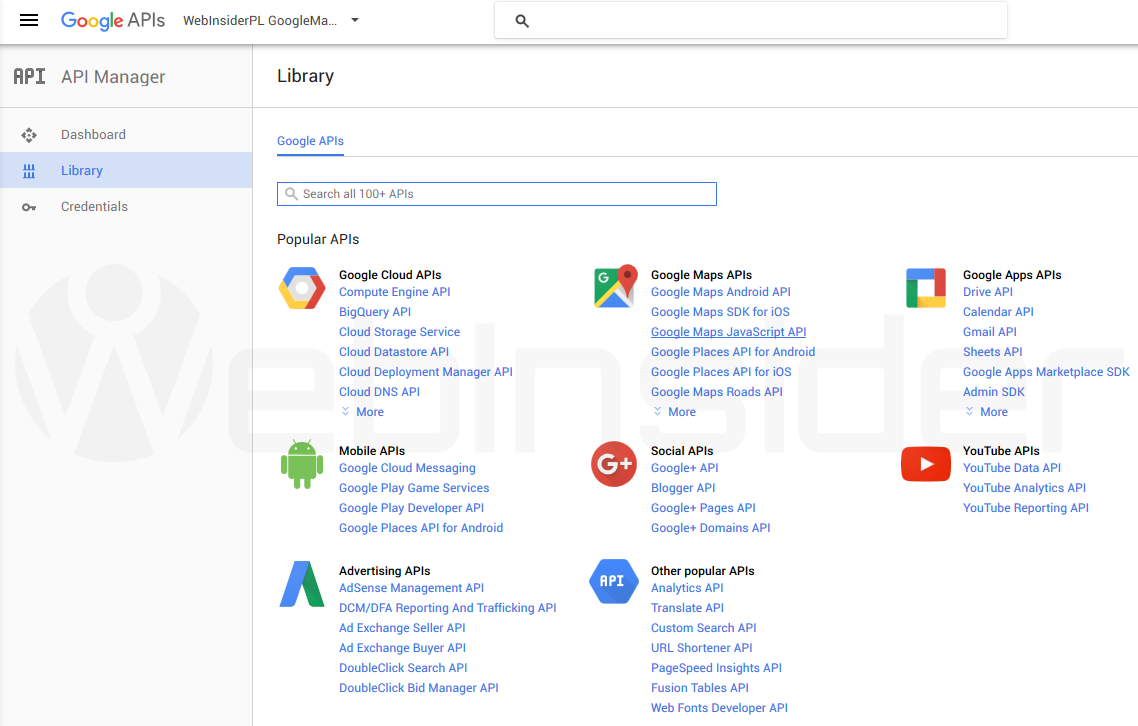
Następnie w menu po lewej stronie wybieramy „library”:
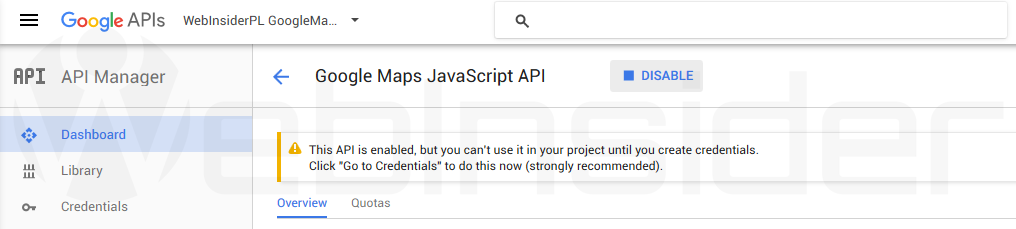
I w sekcji „Google Maps APIs” wchodzimy w każdą z poniższych pozycji i wybieramy „enable” (które w tym momencie zmieni się na „disable”):
- Google Maps JavaScript API
- Google Static Maps API
Od razu warto też zastanowić się nad aktywacją kolejnych pozycji, które mogą okazać się przydatne/niezbędne – zwłaszcza przy bardziej rozbudowanych mapach:
- Google Maps Roads API
- Google Street View Image API
- Google Maps Embed API
- Google Places API Web Service
- Google Maps Geocoding API
- Google Maps Directions API
- Google Maps Distance Matrix API
- Google Maps Geolocation API
- Google Maps Time Zone API
Uwierzytelnienie, czyli Twój klucz API
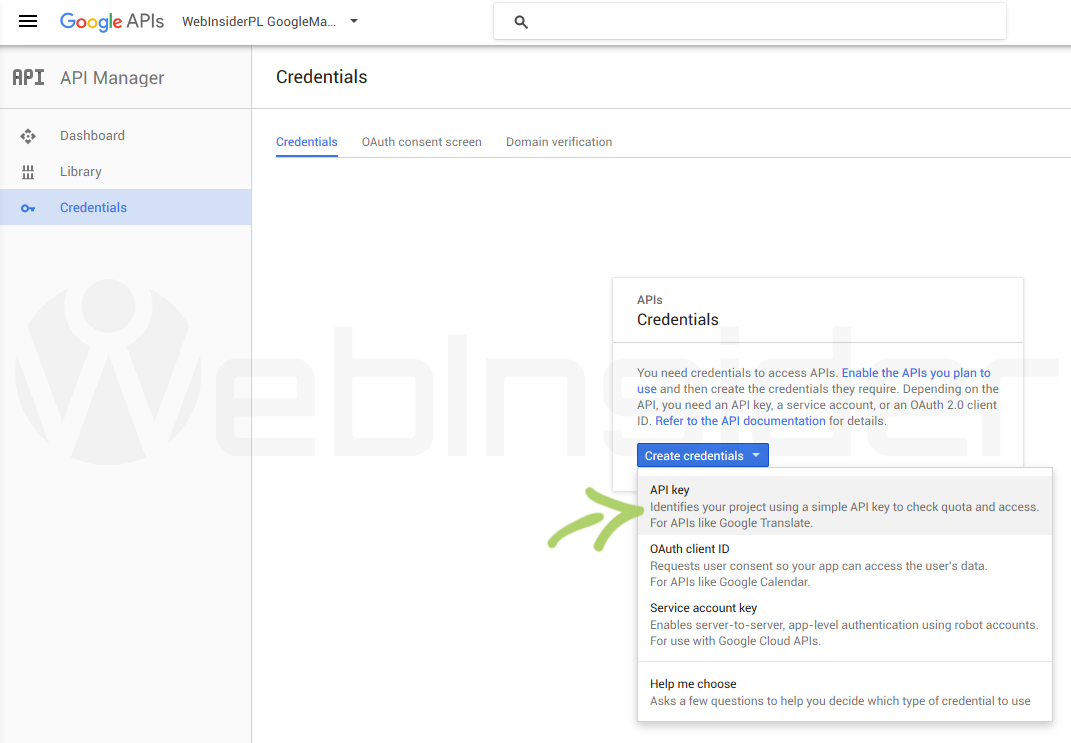
W tym momencie możemy wygenerować klucz API dla aktywowanych przed chwila opcji – w menu po lewej stronie wybieramy kolejno „credentials”, a następnie:
- Credentials: Create credentials -> API key
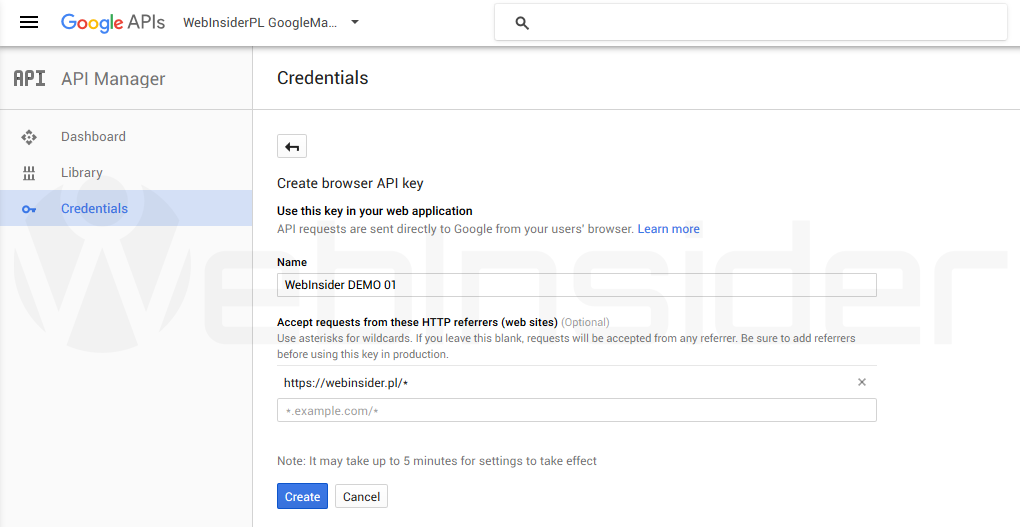
Następnie „browser key”:
Jako nazwę ponownie możecie wpisać coś co pozwoli Wam rozróżniać klucze w przyszłości – np. nazwę serwisu:
Od razu – ew. po testach – sugeruje zablokować możliwość wykorzystania klucza API do naszej domeny/konkretnych adresów, gdyż klucz łatwo można pozyskać ze źródła strony, i jeśli tego nie zrobicie, to może się zdarzyć, że ktoś skorzysta z Waszego klucza, i wykorzysta Wasz limit:
Accept requests from these HTTP referrers (web sites) (Optional)
Use asterisks for wildcards. If you leave this blank, requests will be accepted from any referrer. Be sure to add referrers before using this key in production.
Możecie tu wpisać konkretny adres, lub domenę, np.:
https://Webinsider.pl/kontakt
https://Webinsider.pl/*Jeśli pomylicie się w tym kroku, i zablokujecie dostęp sami dla siebie, to w konsoli JavaScript traficie na błąd tego typu:
Google Maps API error: RefererNotAllowedMapError https://developers.google.com/maps/documentation/javascript/error-messages#referer-not-allowed-map-error
Your site URL to be authorized: https://webinsider.pl/kontakt/Na szczęście wystarczy skorygować powyższe ustawienia (pamiętajcie, że ustawienia mogą wejść „w życie” po kilku minutach, wg Google nie powinno to trwać dłużej niż 5 minut)
Po zatwierdzeniu/zapisaniu ustawień pojawi się klucz API, który teraz wystarczy wykorzystać na swojej stronie:

- Zakupy w sklepie Bambu Lab bez podatku VAT, czyli rejestracja jako B2B oraz specjalny link do specjalnego sklepu - 1970-01-01
- W Home Assistant 2024.7 w końcu można bezpośrednio z właściwości danego elementu zarządzać jego rozmiarem w cały jeszcze czas eksperymentalnym układzie „sekcje” - 1970-01-01
- Sprzedajesz drona DJI? Usuń go ze swojego konta. Kupujesz używanego drona DJI? Zadbaj, by dotychczasowy właściciel usunął go ze swojego konta! - 1970-01-01
























Jak rozumiem całość darmowa niezależnie od klucza generowanego dla web, Androida itp.? A w przypadku innej strony? Można wygenerować więcej kluczy? Da się podejrzeć „zużycie” limitu?
Tak, darmowa, oczywiście w ramach limitów, które można na bieżąco śledzić w konsoli Google APIs. Kluczy można wygenerować więcej, z tym, że limity są na konto, nie na klucz.
Cześć. Nie bardzo rozumiem dział „Key restriction”. Mam już utworzony klucz API, robiłem tak jak tu jest napisane. Chcę zastrzec klucz API. I co mam robić? W key restriction zaznaczam HTTP referrers (web sites) i wpisuję adres własnej domeny? Pozdrawiam.
Cześć. Jeśli chcesz zablokować klucz API dla konkretnej domeny/strony (jednej lub kilku) to tak jak jest we wpisie – korzystasz z opcji:
Również pozdrawiam.
Tworze właśnie klucz według Twojej instrukcji, ale u mnie, przy wygenerowanym kluczu, pojawia się komunikat „Aby użyć tego klucza w swojej aplikacji, przekaż go w parametrze key=KLUCZ_API” , nie rozumiem co mam z tym zrobić, próbowałam kilku wersji ale nic nie działa.
Pozdrawiam
Ale ten komunikat pojawia się u Ciebie w którym momencie – przy samym tworzeniu projektu i generowaniu dla niego klucza, czy gdy chcesz z tego klucza skorzystać, np. w jakiejś wtyczce (ew. jakiej)?
Komunikat ten pojawia mi się w okienku z wygenerowanym kluczem (podczas tworzenia projektu i generowania klucza). Centralnie tak jak u Ciebie na zdjęciu widać ramkę z API KEY i od razu szyfr klucza, to u mnie jest jeszcze ten komunikat.
Klucza chcę użyć w Intergeo – Google Maps Plugin.
Uciekł mi Twój komentarz, stąd mała zwłoka w odpowiedzi. Sprawdziłem jak to wygląda teraz – choć trochę się zmieniło (doszedł np. polski język), ale procedura jest właściwie bez mian, czyli tworzymy nowy projekt, aktywujemy w nim wybrane interfejsy API, a następnie w „dane logowania” tworzymy nowy klucz API. Być może jutro (lub pojutrze) uda mi się też zaktualizować wpis o nowe grafiki (po polsku), tak by cała procedura była jak najwierniej opisana.
Mam pytanie, bo jak wchodzę normalnie na google maps i chcę wygenerować kod ze znacznikiem firmy to robię to bez problemu i po zamieszczeniu takiego kodu na stronie firmowej mapka wyświetla się bez przeszkód. Jaka jest różnica w wyświetlaniu w ten sposób a z kluczem API ?
Jeśli potrzebujesz „tylko” mapę z jednym punktem na swoją stronę, to w sumie nie ma dla Ciebie to większego znaczenia, możesz korzystać z kody generowanego bezpośrednio z Map Google (osadzenie kodu). Gdy będziesz chciał wygenerować (i umieścić na stronie) dopasowaną do swoich wymagań mapę, np. z kilkoma lokalizacjami/punktami, indywidualnymi znacznikami/opisami… W tym momencie – czy to za pomocą „własnego kodu”, czy wtyczki – będziesz właśnie potrzebował klucza API.
No dobra, a jeśli pozyskany klucz API nie działa?
To albo nie jest to prawidłowy klucz API, albo nie jest wprowadzany w odpowiednim miejscu, albo… jest jakiś błąd w ustawieniach dla tego klucza (dostęp, uprawnienia, dozwolone domeny). Ogólnie ze względu na brak szczegółowych informacji mogę tylko zgadywać, ale prawidłowo ustawiony klucz API powinien działać.
Czy istnieje możliwość używania klucza dla własnej mapy (znaczniki na niej) bez konieczności podawania numeru bankowej?
Musisz sprawdzić, czy przepuści Google coś takiego, czy narzuci jednak wcześniejsze dodanie karty. Mam kilka swoich stron, na których są mapy z kluczem API z konta, gdzie nie mam (jeszcze) karty podpiętej (traktuje to też jako test). Ale to tylko na moich stronach, gdzie mapa jest mało istotnym elementem. Na stronach klientów już na taki eksperyment sobie nie pozwalam, bo nigdy nie wiadomo, kiedy Google wykona następny krok. Dlatego jeśli już decydujesz się na korzystanie z Map Google z własnym kluczem API (pamiętaj o ograniczeniu wykorzystania klucza do swoich stron, by inni nie nabili Ci rachunku) to zalecam uzupełnić od razu również dane rozliczeniowe.
Jednego nie rozumiem. Jeżeli robisz stronki klientom, to wtedy jakie API im dajesz? To swoje, czy generujesz dla kazdego inne (jezeli jest taka mozliwość). Teraz Google chyba nie przepuści Cię bez podania nr karty..
Jestem początkujący w web-dev i mam problem z tym API, bo nie wiem jak Google liczy te loady mapy.. dla kazdego projektu osobno, czy je sumuje ze wszystekich projektow.. Jeśli mógłbyś to wytłumaczyć, będę wdzięczny :)
Ja dla każdego klienta (a czasem nawet strony, gdy klient ma ich więcej) generuję oddzielne klucze API. Kiedyś najczęściej na jednym koncie, bo pula była rozliczana per API, teraz, gdy rozliczenie nie dość, że jest per konto, to jeszcze bezpłatne limity dużo mniejsze, to różnie – gdy wiem (podejrzewam), że strona nie będzie generowała dużej liczby zapytań do Map Google to zdarza mi się nadal do mojego „firmowego” konta dodawać (oczywiście pod indywidualny klucz API), w innym przypadku zakładam(y) z klientem konto dla niego, z jego kartą do autoryzacji.
Super – bardzo mi pomógł ten artykuł. W końcu po pół roku naprawiłam sobie mapę :) lepiej późno niż wcale :)
To i tak nie jest źle. Ja nawet dziś na stronie jednej z firm zajmujących się tworzeniem stron internetowych (sic!) trafiłem na tak „zablokowaną” mapę ;-)
Z tego co widzę to wciąż jest możliwe wygenerować embed poprzez Menu > Udostępnij lub umieść mapę. Nawet będąc niezalogowanym go google. Tak wygenerowany kod nie zawiera żadnego API. Jeśli wstawię taką mapkę klientowi na stronę (a nie potrzebujemy żadnej głębszej personalizacji) to chyba nie będzie problemu? Wciąż działa bez API…
Ostatecznie istnieje też OpenStreetMap ;)
Tak, cały czas można embedować, o czym pisałem w artykule „gdy ta strona nie może poprawnie wczytać Map Google ustaw klucz API, lub… skorzystaj ze standardowych Map Google”. Tylko trzeba mieć świadomość, że mamy wtedy mniej możliwości…
Mała pomyłka – miałem na myśli oczywiście nie samo API a API key.
hej
Dodałam klucz APi wg instrukcji na Twojej stronie jednak nadal coś nie hula. Pojawia mi się informacja- The Google Maps API key appears to be valid, but the required APIs are either disabled or restricted. Please check the API key configuration. I tu juz nie wiem co zrobić i gdzie to zrobić.