Znajomy pracuje w firmie, nie takiej małej, ale też nie takiej dużej, ale mają tam dział IT. I choć dział ten pełni głównie funkcję helpdesku, to szef wpadł na pomysł, że zaoszczędzi, a chłopaki zrobią mu stronę internetową. Nigdy tego żaden z nich nie robił, ale po konsultacji ze mną kolega postanowił działać. Jako motyw doradziłem mu w takim przypadku Divi od Elegant Themes, dałem kilka wskazówek, wskazałem kilka przydatnych wtyczek (nie, wtyczek Yoast SEO czy W3 Total Cache zdecydowanie nie było na tej liście) i kolega wziął się do pracy…
Spis treści w artykule
Modyfikacja wybranych elementów za pomocą jQuery
Wszystko szło względnie dobrze, od czasu do czasu coś zasugerowałem czy podpowiedziałem, i tak strona powoli nabierała kształtów, Może bez jakiegoś „wow”, ale jak na totalnego amatora i tak całkiem nieźle to wyszło. Przynajmniej do momentu, aż nie przyszło do wdrożenia pewnej funkcjonalności, którą wspomniany szef podpatrzył u swojego znajomego, a która sprawiła, że kolega odkrył, że nawet najlepszy page builder nie zawsze wystarczy. Zwłaszcza gdy uwierzymy w hasła w stylu „bez pisania ani linijki kodu”.
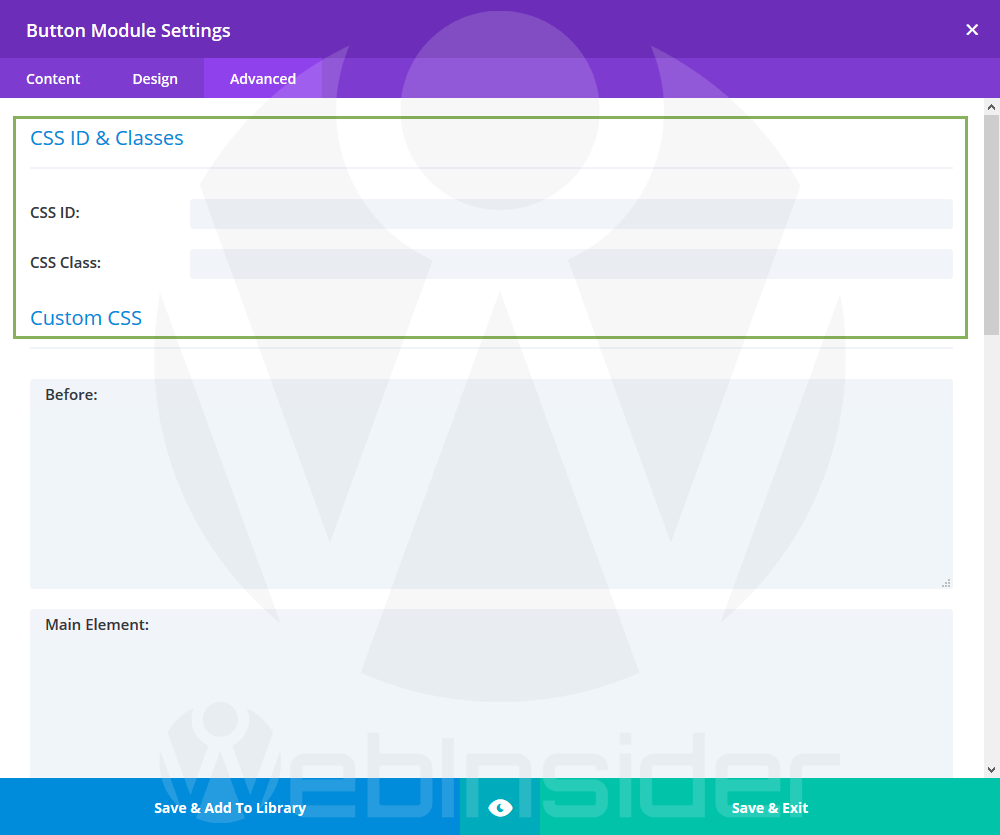
Okazało się, że by wszystko działało i ładnie się raportowało, przycisk musi mieć ustawiony identyfikator (tag ID). W przypadku standardowego przycisku (przycisk jako samodzielny moduł) w Divi nie ma takiego problemu:
Mamy tutaj w ustawieniach zaawansowanych (u mnie jest to po angielsku, dlatego, że wolę tak pracować, niż korzystać z tłumaczeń, które nie zawsze są doskonałe i czasem wprowadzają zamieszanie) pole „CSS ID” i „CSS Class”, gdzie możemy ustawić zarówno identyfikator (np. ID_ELEMENTU), jak i klasę (np. DODATKOWA_KLASA).
Kod HTML takiego przycisku będzie wtedy wyglądał mniej więcej tak:
<div class="et_pb_button_module_wrapper et_pb_button_0_wrapper">
<a id="ID_ELEMENTU" class="et_pb_button et_pb_button_0 DODATKOWA_KLASA" href="#">Tekst CTA</a>
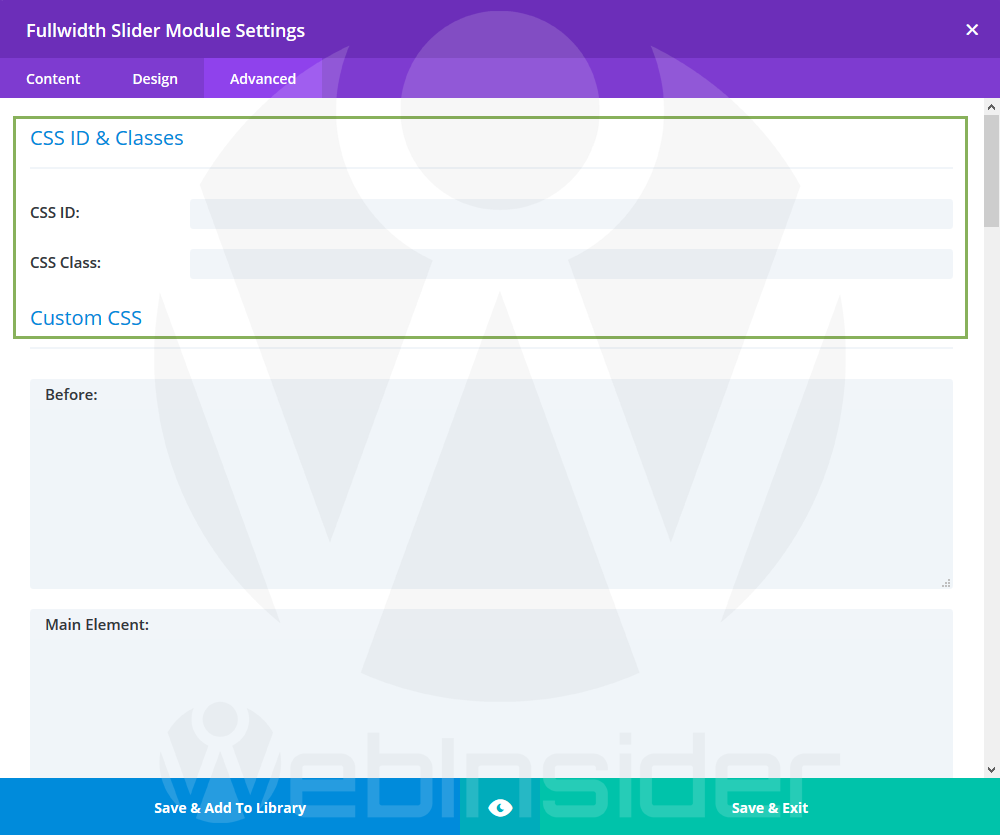
</div>Inaczej wygląda sytuacja w przypadku, gdy korzystamy z jakiegoś bardziej rozbudowanego modułu, w którym przycisk jest tylko jednym z kilku elementów. W takiej sytuacji w ustawieniach zaawansowanych wprawdzie mamy pole „CSS ID” i „CSS Class”, ale dotyczy one całego modułu, a nie np. przycisku:
I w takim przypadku kod HTML będzie wyglądał np. tak:
<div id="ID_ELEMENTU" class="et_pb_module et_pb_fullwidth_slider_0 DODATKOWA_KLASA">
[...]
<div class="et_pb_button_wrapper"><a class="et_pb_button et_pb_more_button" href="#">Tekst CTA</a></div>
[...]
</div>I z taką właśnie sytuacją spotkał się mój znajomy – potrzebował nadać atrybut ID dla przycisku, a mógł tylko do modułu.
Dodawanie atrybutu do (prawie) dowolnego obiektu za pomocą jQuery
Rozwiązań tego problemu mamy pewnie kilka, ale z racji tego, że już wcześniej coś podobnego robiłem dla koleżanki (również w połączeniu w motywem Divi), to od razu zasugerowałem koledze, by skorzystał z JavaScripu, a konkretnie jQuery, gdzie w 2-3 linijka można ogarnąć temat:
<script>
jQuery(function($){
$('a.et_pb_button').attr('id', 'ID_ELEMENTU');
});
</script>Gdybyśmy mieli na stronie więcej elementów typu „a.et_pb_button”, to można doprecyzować kod, wskazując, w którym elemencie nadrzędnym ma dokonać zmiany (w naszym przypadku może skorzystać z klasy „et_pb_fullwidth_slider_0” lub „DODATKOWA_KLASA”):
<script>
jQuery(function($){
$('.DODATKOWA_KLASA a.et_pb_button').attr('id', 'ID_ELEMENTU');
});
</script>W efekcie czego (z doprecyzowaniem lub bez, ale pamiętajcie, że na stornie może być tylko jeden element o danym ID) do przycisku zostanie dodany atrybut ID „ID_ELEMENTU”. Można oczywiście korzystać również z innych znaczników (ID, klas itp.), zależnie od potrzeb i stopnia rozbudowania strony.
I teraz jeszcze mała porada, bo kolega sprawdzał w źródle strony, czy faktycznie identyfikator prawidłowo się dodaje. I oczywiście jakby nie kombinował, ile razy by nie wklejał kodu ode mnie, za każdym razem w źródle strony widział przycisk bez atrybutu ID.
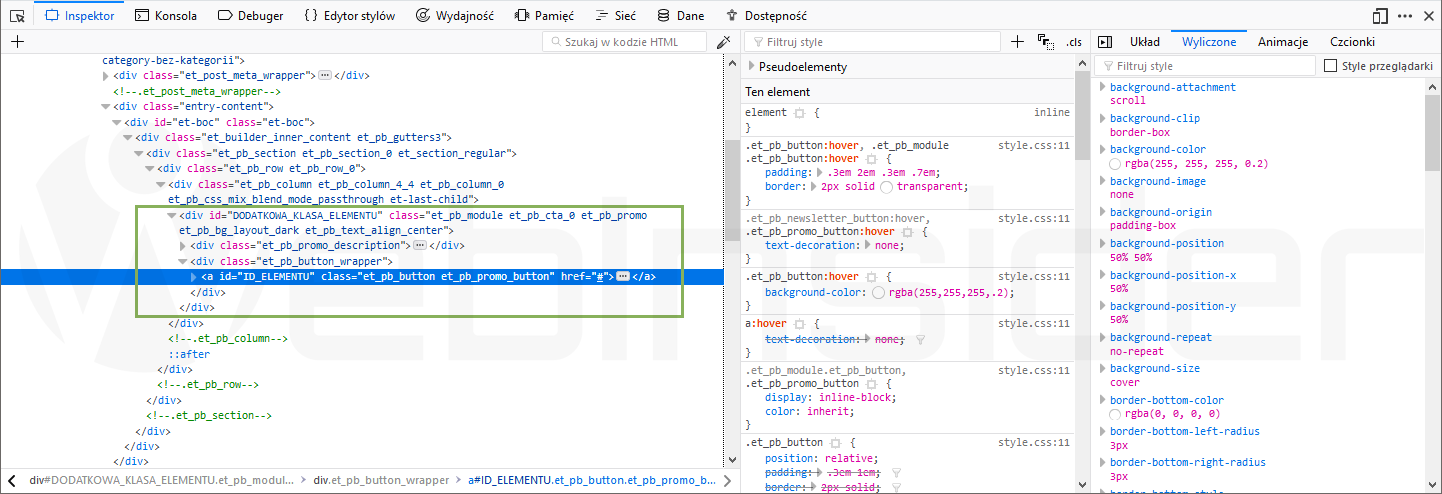
Dzieje się tak dlatego, że przy podglądzie źródła strony nie wykonuje się skrypt. Dlatego, jeśli już, to najłatwiej to zweryfikować za pomocą narzędzi dla deweloperów/programistów, które są obecnie dostępne praktycznie w każdej przeglądarce (na komputerach):
Jak widać, atrybut ID jest prawidłowo przypisany do przycisku (akurat w tym przypadku jest to przycisk w module CTA (wezwanie do działania), ale to akurat nie ma większego znaczenia).
Modyfikacja działania (prawie) dowolnego obiektu za pomocą jQuery
I tak sobie pomyślałem, że skoro już piszę artykuł na ten temat, to od razu dodam jeszcze jeden podobny element. Wprawdzie kolega akurat takiej potrzeby (jeszcze?) nie miał, ale wspomniana koleżanka owszem.
Chodzi o modyfikację zachowania wybranego obiektu – w naszym przypadku przycisku, tak by jego naciśnięcie wykonało (dodatkową) zdefiniowaną akcję. W takiej sytuacji znowu możemy skorzystać z JavaScript/jQuery, za pomocą którego do wybranego elementu dodamy dodatkową akcję:
<script>
jQuery(function($){
$('a.et_pb_button').click(function() {
alert('Witamy na Webinsider.pl');
});
});
</script>Dodanie kodu jak powyżej spowoduje, że kliknięcie w przycisk (element „a” o klasie „et_pb_button”) spowoduje wyświetlenie okna z tekstem „Witamy na Webinsider.pl”. Oczywiście jest to tylko przykład, i zazwyczaj w tym miejscu wstawia się jakieś bardziej przydatne funkcje (np. przekazanie zdarzenia do statystyk).
Czasem bywa też tak, że tak naprawdę jedyne co chcemy, to by wykonały się zdefiniowane funkcje, a sam przycisk jest tylko i wyłącznie niezbędnym gadżetem, który ma skłonić użytkownika do kliknięcia. W takiej sytuacji możemy zablokować standardowe funkcje obiektu (przycisku):
<script>
jQuery(function($){
$('a.et_pb_button').click(function(e){
e.preventDefault();
e.stopPropagation();
e.stopImmediatePropagation();
alert('Witamy na Webinsider.pl');
});
});
</script>I w teorii być może wystarczyłoby tutaj skorzystać z funkcji „preventDefault()”, ale z doświadczenia wiem, że bardzo często to nie wystarcza, i zdecydowanie bezpieczniej zaserwować cały pakiet. Ba, można nawet jeszcze dodać pod „alert(…);” linijkę „return false;”, jakby ktoś chciał dołożyć do tego jeszcze jedną cegiełkę… ;-)
Dodawanie kodu (nie tylko) JavaScript do nagłówka strony w WordPressie
Jeśli chodzi o dodawanie kodu JS/jQuery do nagłówka strony w WordPressie (choć opisane powyżej metody zadziałają również w przypadku stron niedziałających na WordPressie) to pisałem jak to zrobić m.in. przy okazji artykułów:
- Tagi Open Graph w WordPressie, czyli powiedz Facebookowi co jest czym na stronie (zwłaszcza gdy sam sobie nie radzi)
- Dodawanie piksela Facebooka do strony internetowej (nie tylko) na przykładzie WordPressa
- WordPress: robimy własną wtyczkę, na przykładzie kodu BugMeBar
Możemy też skorzystać z jednej z licznych wtyczek w repozytorium WordPressa, wystarczy poszukać czegoś w stylu „header and footer code injcetion”. Nie będę polecał żadnej konkretnej, bo po prostu z żadnej nie korzystam.
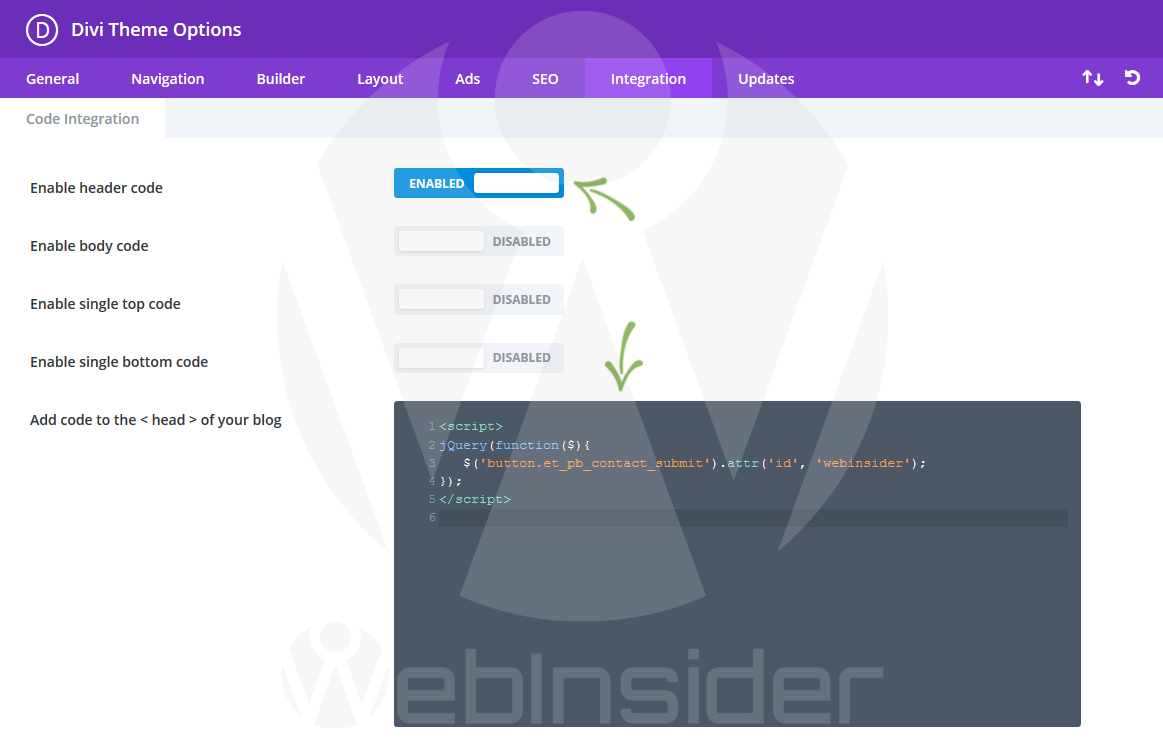
Wiele motywów zawiera odpowiednie opcje bezpośrednio w swoich ustawieniach, więc tutaj w ogóle nie trzeba nic dodatkowego instalować (lub pisać), wystarczy w odpowiednim miejscu wkleić nasz kod:
W przypadku motywu Divi, na którym bazujemy w tym artykule, wystarczy przejść od ustawień motywu (Wp-Admin: Divi -> Theme Options/Opcje motywu), następnie przejść do sekcji „integrations” (integracje), aktywować „header code” i w odpowiednim polu wkleić kod.

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01