Niedawno pisałem o tym, że Facebook mocno rozbudował możliwości swojego narzędzia Facebook Analytics, które powoli wyrasta na (społecznościową) konkurencję dla Google Analytics. Przy tej okazji wspomniałem tez o zmianach w obrębie piksela Facebooka, czyli kodu odpowiedzialnego m.in. za dostarczanie danych do statystyk.
I tak ten piksel Facebooka przewija się w kolejnych wpisach i tematach, a jeśli pamięć (i wyszukiwarka) mnie nie myli/zawodzi, to ni było jak go dodać do swojej strony internetowej…
Spis treści w artykule
Piksel Facebooka
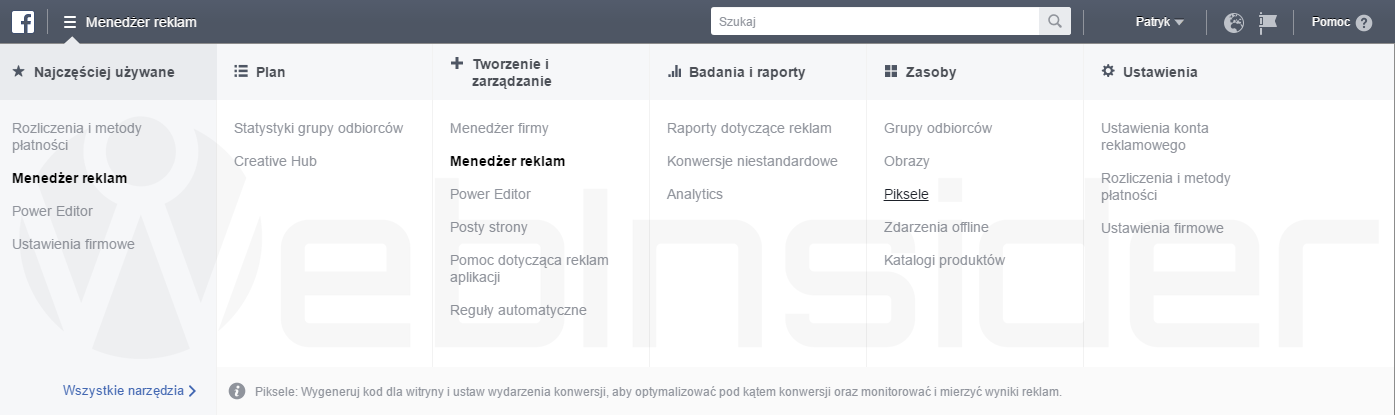
Ale zanim będziemy mogli go dodać do strony, to musimy go wygenerować na naszym koncie reklamowym na Facebooku. Chyba najprościej zrobić to z poziomu menedżera reklam:
Czyli:
- Menedżer reklam -> Menu -> Wszystkie narzędzia -> Zasoby: Piksele
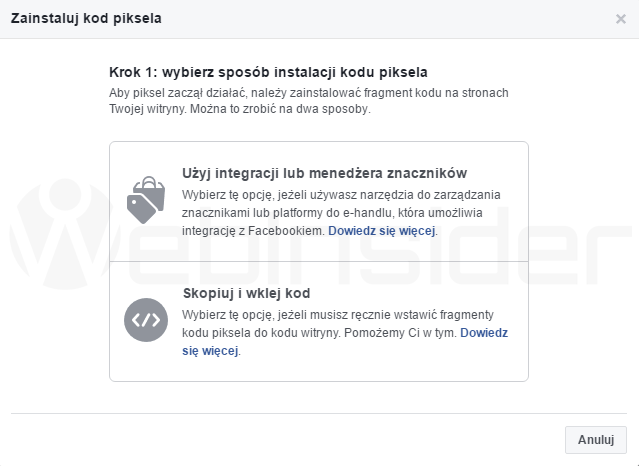
W tym momencie pojawi się okienko z 2 możliwościami:
- Użyj integracji lub menedżera znaczników
- Skopiuj i wklej kod
Pierwszy przypadek pomijam, bo jeśli korzystacie z jakiejś zewnętrznej platformy, która w standardzie oferuje integrację z pikselem Facebooka, to dalsza ścieżka nie dość, że jest zapewne prosta, to jeszcze mocno indywidualna – zależnie od tego jakie narzędzie (serwis) będziecie integrować.
Nas interesuje druga opcja, ponieważ będziemy wygenerowany kod „ręcznie” dodawać do naszej strony:
Kod kopiujemy np. do notatnika, i zgodnie z informacją na stronie – nie modyfikujemy go, czyli używamy w takiej postaci, w jakiej został wygenerowany (chyba, że dobrze wiecie co robicie ;-)).
Dodaj piksel Facebooka do witryny
Zanim przejdę do tego, jak dodać piksel Facebooka w WordPressie, to pokaże jak go osadzić na zwykłej, statycznej stronie stworzonej w HTMLu, bo jest to wręcz banalne.
Otwieramy (każdy) plik naszej strony, i wstawiamy wygenerowany wcześniej kod w sekcji „head” witryny:
<head>
[...]
[ WYGENEROWANY KOD PIKSELA FACEBOOKA]
[...]
</head>Zapisujemy i… to właściwie tyle.
Dodaj piksel Facebooka do WordPressa
W przypadku WordPressa nie jest to wcale dużo bardziej skomplikowane – wystarczy za pomocą odpowiedniej akcji dodać nasz kod do nagłówka strony. Najprościej zrobić to za pomocą pliku functions.php (lub własnej wtyczki).
Kod odpowiedzialny za przetwarzanie piksela na stronie WordPressa może wyglądać np. tak:
function webinsider_add_facebook_pixel_header() {
?>
[ WYGENEROWANY KOD PIKSELA FACEBOOKA]
<?php
}
add_action( 'wp_head', 'webinsider_add_facebook_pixel_header' );Chyba można zaryzykować stwierdzenie, że w przypadku WordPressa może być nawet prościej, bo wystarczy kod wstawić w jednym miejscu, by automatycznie pojawił się na każdej stronie generowanej przez WordPressa.

- Zakupy w sklepie Bambu Lab bez podatku VAT, czyli rejestracja jako B2B oraz specjalny link do specjalnego sklepu - 1970-01-01
- W Home Assistant 2024.7 w końcu można bezpośrednio z właściwości danego elementu zarządzać jego rozmiarem w cały jeszcze czas eksperymentalnym układzie „sekcje” - 1970-01-01
- Sprzedajesz drona DJI? Usuń go ze swojego konta. Kupujesz używanego drona DJI? Zadbaj, by dotychczasowy właściciel usunął go ze swojego konta! - 1970-01-01