Pomysł na ten wpis zrodził się trochę przypadkiem – konsultowałem jedną taką stronę, na której było kilka linijek tekstów, nic skomplikowanego, prosta „strona jednostronicowa”. Ale zwróciłem uwagę na to, że w kilku miejscach rażą sierotki i warto by je wyeliminować. Ale spokojnie, żadna sierota nie ucierpiała w trakcie pisania tego wpisu, i zdecydowanie z jego powodu nie ucierpi.
Spis treści w artykule
Sierotki w języku polskim (i czeskim)
Mógłbym tutaj udawać polonistę i rozpisywać się nad definicją sierotki w typografii, ale zamiast tego posłużę się cytatem z Wikipedii (niech czasem się przyda do czegoś ;-)):
Sierotka, zawieszka, wiszący spójnik – nazwa błędu składu tekstu polegającego na pozostawieniu na końcu lub początku wersu osamotnionego krótkiego słowa, zwłaszcza jednoliterowego. Sierotka jest błędem wyłącznie typograficznym, nie jest zaś błędem ortograficznym. Jeśli sierotka jest jedynym słowem w ostatnim wierszu akapitu, to jest jednocześnie wdową. Sierotki rażą szczególnie w sąsiedztwie znaków interpunkcyjnych.
(…)
Reguła ta obowiązuje wyłącznie dla składów w języku polskim i czeskim. W pozostałych językach w ogóle nie jest znana ani tym bardziej przestrzegana
Jak widać „poszczęściło” się nam i Czechom, i chcąc nie chcąc musimy z tym „piętnem” żyć, a tym samym warto pamiętać o sierotkach, tworząc plakaty, ulotki czy przygotowując teksty na stronę. Zwłaszcza że z pomocą przychodzą nam m.in.:
- Twarda spacja
- Spacja niełamliwa
- Miękki enter
Sierotki w WordPressie
O ile w przypadku tekstów statycznych, czyli np. na ulotce, ale i na stronie internetowej, tam, gdzie mamy pełną kontrolę nad „typografią” unikać sierotek możemy ręcznie, to już w przypadku tekstów dynamicznych, dłuższych – np. na blogu – ręczna korekta wydaje się przysłowiową walką z wiatrakami.
Pamiętam jak kilka lat temu, gdy zacząłem prowadzić pierwszego bloga na WordPressie, zastanawiałem się jak rozwiązać ten problem, i naturalnym wyjściem wydawało mi się napisanie jakiejś wtyczki, która zautomatyzuje cały proces.
Szczęśliwie trafiłem na wtyczkę Sierotki, stworzoną przez Marcina Pietrzaka, dzięki czemu, zamiast wyważać otwarte drzwi, mogłem skupić się na innych działaniach. I przyznam, że od tych kilku lat jest to jedna z podstawowych wtyczek, którą instaluję praktycznie na każdej stronie.
Opis wtyczki w repozytorium WordPressa jest krótki, ale zawiera w sobie całą magię, jaką wykonuje ta wtyczka:
Wtyczka nie pozwala na pozostawianie na końcu linij sierotek, czyli wybranych słów, zgodnie z zasadami polskiej gramatyki.
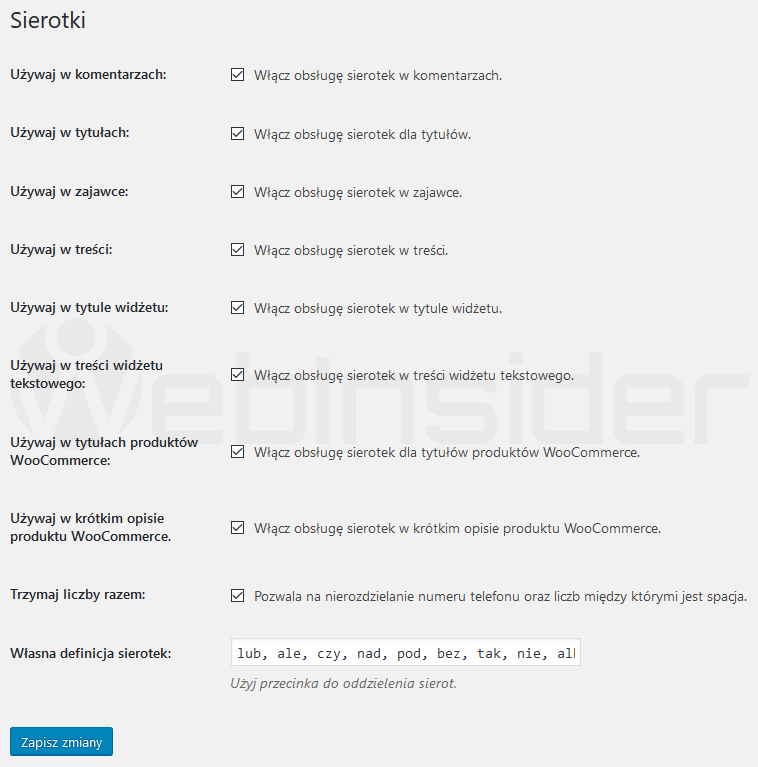
Zresztą sama konfiguracja również do specjalnie skomplikowanych nie należy – kilka podstawowych ustawień (WP-Admin -> Wygląd -> Sierotki), w większości dotyczących tego, gdzie chcemy, by wtyczka działała (na jakich elementach):
Możemy ustawić, czy chcemy włączyć „obsługę sierotek” dla komentarzy, wpisów (tytuł, treść, zajawka), widżetów (tytuł, treść), WooCommerce (tytuły i krótkie opisy produktów), liczb…
Zagubione sierotki
Przydatną opcją jest też możliwość dodania własnych definicji sierotek, czyli „wyrazów”, które będą przez wtyczkę traktowane jako sierotki, a tym samym usuwane z końca linii.
Polecam standardowy zestaw uzupełnić o kilka „zagubionych sierotek”, czyli m.in.:
lub, czy, bez, tak, nie, albo, więc, lecz, przez, niech, tylko, bądźPrzynajmniej te „potencjalne sierotki” wyłapałem na szybko, przeglądając bezę sierotek zaszytą we wtyczce. Nawet jeśli:
bądź to sierotka, chyba, że jest odmianą od być
Proof of concept, czyli wtyczka w działaniu
Teoria za nami, więc pora przyjrzeć się działaniu wtyczki w praktyce. W tym celu postanowiłem skorzystać z fragmentu „Myśli nowoczesnego Polaka” Romana Dmowskiego (czysty przypadek).
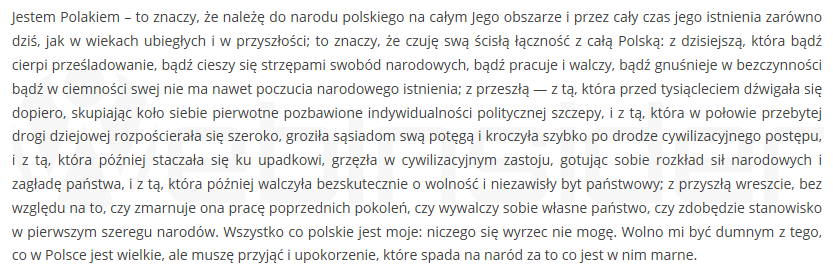
Fragment bez wtyczki:
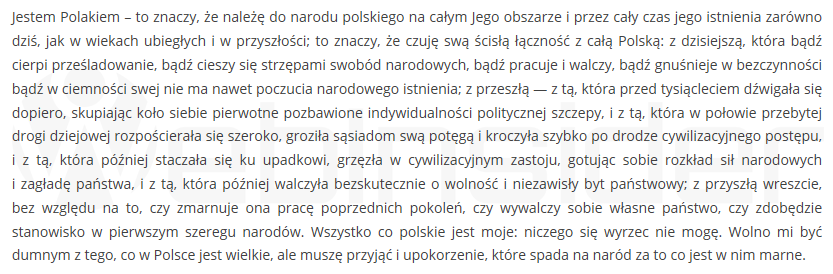
Ten sam fragment po aktywacji wtyczki:
Jak widać, wtyczka poradziła sobie właściwie bezbłędnie. Właściwie, bo wpadła w pewną pułapkę i nie wyłapała „bądź”, choć wyraz ten jest dodany ręcznie do listy sierotek. Ale na usprawiedliwienie wtyczki należy napisać, że to zapewne dlatego, że w powyższym tekście „bądź” faktycznie, niczym sierotka znajduje się na końcu linii, ale przed jest kolejna sierotka, czyli „która”, i najwidoczniej taka kombinacja to już za duża ingerencja w tekst (zbyt skomplikowana).
Wdowy i bękarty
Wprawdzie wpis dotyczy głównie walki z sierotkami, to pomyślałem, że przy tej okazji warto jeszcze wspomnieć o wdowach i bękartach, oczywiście również w kontekście typografii:
- Wdowa – pojedynczy (samotny) wyraz na końcu akapitu
- Bękart – pojedynczy (samotny) wiersz na górze strony
- Szewc – pojedynczy (samotny) wiersz na dole strony
Oczywiście powyższe 2 „definicje” nie wyczerpują przedstawionych zagadnień, ale też nie taki jest mój cel – chciałem tylko zasygnalizować, że wdowy i bękarty nie pojawiły się w tytule przypadkiem, bo czasem i je można spotkać w typografii.

- Zakupy w sklepie Bambu Lab bez podatku VAT, czyli rejestracja jako B2B oraz specjalny link do specjalnego sklepu - 1970-01-01
- W Home Assistant 2024.7 w końcu można bezpośrednio z właściwości danego elementu zarządzać jego rozmiarem w cały jeszcze czas eksperymentalnym układzie „sekcje” - 1970-01-01
- Sprzedajesz drona DJI? Usuń go ze swojego konta. Kupujesz używanego drona DJI? Zadbaj, by dotychczasowy właściciel usunął go ze swojego konta! - 1970-01-01




















Tekst ten powinni przeczytać wszyscy „produkujący” teksty na blogach. Czytając, nawet interesujące blogi, odrzuca mnie często gdy w co drugiej linijce jest „i” na końcu linii.
Tyle tylko, że jak można wymagać od ludzi znajomości zasad DTP jeżeli sami tworzący motywy (struktury stron), pozwalają by długie teksty pisane były czcionkami bezszeryfowymi?! Znam nawet jeden miesięcznik który, skąd inąd interesujący, „wali wszystko bezszeryfowo” i w efekcie oczy bolą po paru minutach.
Niestety, ale w pewnym sensie internet, a zwłaszcza rozpowszechnienie się RWD, by dopasować się do przeróżnych urządzeń o – czasem – skrajnie różnych rozdzielczościach i proporcjach ekranu, od najmniejszych (małe telefony, czy powoli smartwatche), po te większe (np. telewizory, czy duże, profesjonalne monitory) sprawiło, że tworząc stronę mamy mniejszą kontrolę nad tym jak ostatecznie będzie wyglądał tekst na urządzeniu docelowym… Oczywiście są pewne zasady, biblioteki itp., ale pewności nigdy nie ma. I chyba największy problem jest właśnie z odpowiednim łamaniem tekstu, zwłaszcza dłuższego. Właściwie walka manualna jest z góry skazana na porażkę, stąd właśnie popularność rozwiązań pozwalających to zautomatyzować, takich jak choćby wspomniana w artykule wtyczka Sierotki do WordPressa.
Co do „szeryfów”, to akurat w przypadku tekstów „na ekranie” raczej należę do zwolenników ich braku. Może to kwestia przyzwyczajenia wynikającego z pewnego rodzaju buntu, chęci „pokazania, że internet to coś innego”, jaki „był na początku”, i stąd pozbycie się „kajdanów” w postaci szeryfów, a może… jednak faktycznie na ekranach bezszeryfowe fonty spisują się lepiej ;-)
„może… jednak faktycznie na ekranach bezszeryfowe fonty spisują się lepiej ”
Sprawowały się lepiej przy rozdzielczościach 640×480. Teraz jakość/rozdzielczość ekranu (nawet smartfona) już pozwala na dostosowanie czcionek do preferencji oka. Mimo wszelkich zmian w technologii nasze zmysły są takie jak kilkaset lat temu, a w końcu czcionki dobierano do człowieka a nie do „widzimisia”.
Oczywiście każdy ma prawo decydować jak inni go odbierają, dobrze jednak gdyby miał świadomość, dlaczego odbierają go tak a nie inaczej. I stąd jest ten mój tekst o „szeryfach” – bo w końcu co mnie to powinno obchodzić jak ktoś inny pisze, jak mi się źle czyta to po prostu nie czytam – zamierzam zrezygnować z prenumeraty wyżej opisanego miesięcznika.
Aby nie mieć tego problemu, na moim blogu poświęciłem chwil parę na ustawienie stylów w plikach CSS i mam spokój. Jeżeli ktoś nie chce tekstów czytać, to może być to „wina” tekstu ale nie formy. ;-)
Masz rację… może to być kwestia przyzwyczajenia. Przyznam, że nie pamieam kiedy ostatni raz korzystałem „z szeryfa” na stronie internetowej do czegoś więcej niż wyróżnienie nagłówka ;-)
Być może zainspirowałaś mnie do małego testu, by losowo podmieniać bezszeryfowy font na tej stronie na jakiegoś „fajnego szeryfa”, i sprawdzić zachowanie użytkowników na stronie. Choć muszę się zastanowić, co mogłoby być elementem pomiaru, by miało to sens. Bo „współczynnik odrzuceń” czy też „księga skarg i zażaleń” wydaje się niewłaściwą metodologią… ;-)
Skoro wyskakujecie na „sierotki WordPress” na drugi miejscu (po repo) to mogę prosić o aktualizację opisu i zrzutów?
Może w przyszłości. I to nie chodzi o to, że argument z pozycją w wyszukiwarce mnie nie przekonuje (choć też ;-)), ale gdybym aktualizował artykuły za każdym razem, jak w czymś, co opisuję, coś się zmieni, to bym pewnie nic innego w życiu nie robił ;-)
Zwłaszcza że tutaj nie tylko, nie mamy do czynienia z instrukcją obsługi wtyczki Sierotki do WordPressa, ale też i zmiany, które zaszły we wtyczce od czasu publikacji artykułu (maj 2017) nie są aż tak duże, by wymagana była aktualizacji artykułu, bo wtyczka nie działa, tak jak działała, gdy artykuł się pojawił.
Zresztą na swoim blogu, w opublikowanej dziś informacji o nowej wersji sam napisałeś, że:
Chyba że masz coś konkretnego na myśli, to pisz śmiało. Nie dość, że będzie dla zainteresowanych w komentarzach, to może też dodam do samego artykułu :-)