Zapytała mnie koleżanka, dlaczego u mnie we wpisach „mordki” (np. ;-)) widać jako zwykłe połączenie znaków, a nie jak u niej – w formie graficznego Emoji. Moja odpowiedź była prosta – bo mam tak ustawione w ustawieniach WordPressa. I choć była to jak najbardziej prawdziwa odpowiedź, to… dotyczy tylko stron, które zostały uruchomione na starszych wersjach WordPressa. W przypadku nowszych instalacji takiej opcji nie ma, i trzeba zastosować inne metody by wyłączyć Emoji…
Wyłączenie Emoji w WordPress
WordPress na którym działa Webinsider.pl działa od bardzo dawna, i choć w międzyczasie przeszedł sporo zmian (i aktualizacji), to niektóre elementy wyglądają tak a nie inaczej właśnie ze względu na staż.
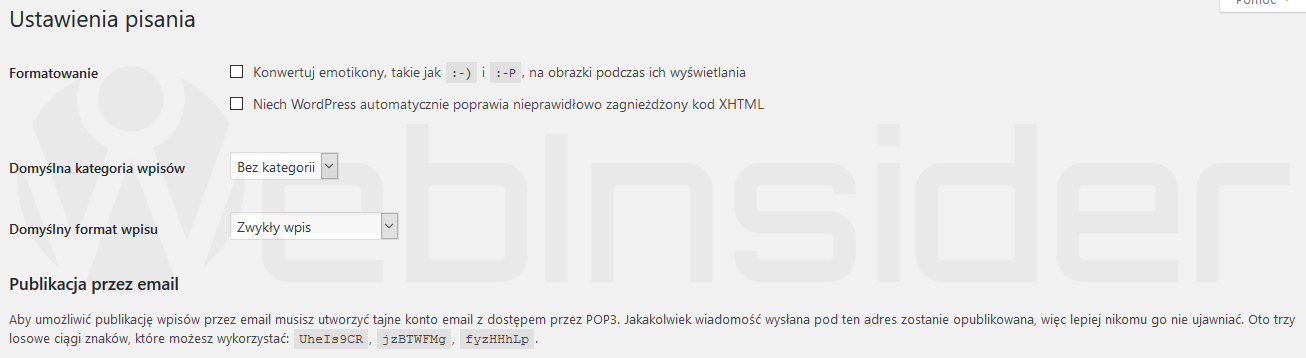
I tak np. w ustawieniach (ustawienia -> pisanie) mam opcję pozwalającą mi włączyć lub wyłączyć obsługę Emoji:
Konwertuj emotikony, takie jak :-) i :-P, na obrazki podczas ich wyświetlania
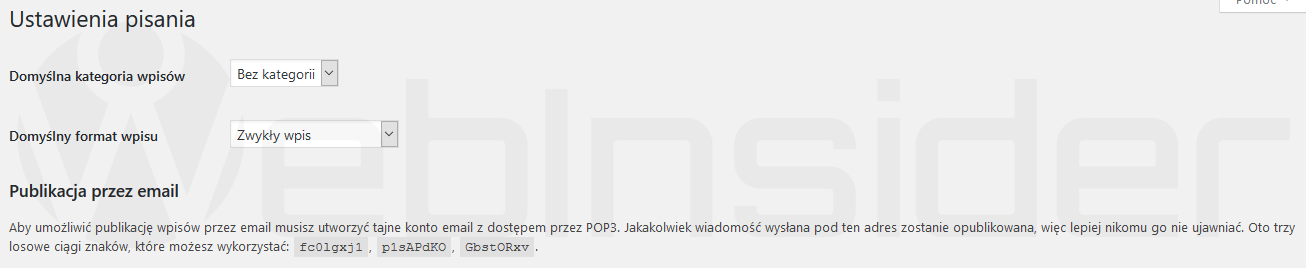
Tej opcji nie ma (przynajmniej teoretycznie) w WordPressach, które zostały uruchomione relatywnie niedawno:
Napisałem, że przynajmniej teoretycznie, bo gdy zajrzymy do pliku:
/wp-admin/options-writting.phpwidać tam taki kod:
<?php if ( get_site_option( 'initial_db_version' ) < 32453 ) : ?>
<tr>
<th scope="row"><?php _e('Formatting') ?></th>
<td><fieldset><legend class="screen-reader-text"><span><?php _e('Formatting') ?></span></legend>
<label for="use_smilies">
<input name="use_smilies" type="checkbox" id="use_smilies" value="1" <?php checked('1', get_option('use_smilies')); ?> />
<?php _e('Convert emoticons like <code>:-)</code> and <code>:-P</code> to graphics on display') ?></label><br />
<label for="use_balanceTags"><input name="use_balanceTags" type="checkbox" id="use_balanceTags" value="1" <?php checked('1', get_option('use_balanceTags')); ?> /> <?php _e('WordPress should correct invalidly nested XHTML automatically') ?></label>
</fieldset></td>
</tr>
<?php endif; ?>Jest tutaj warunek (if), który sprawdza parametr „initial_db_version”, i jeśli jest on mniejszy niż „32453”, to wspomniane opcje są wyświetlane. W innym przypadku ich nie ma. Tak więc by przywrócić opcję zarządzania konwersją ;-) na Emoji wystarczy zmienić ten parametr, co regularnie robię od dawna na wielu stronach.
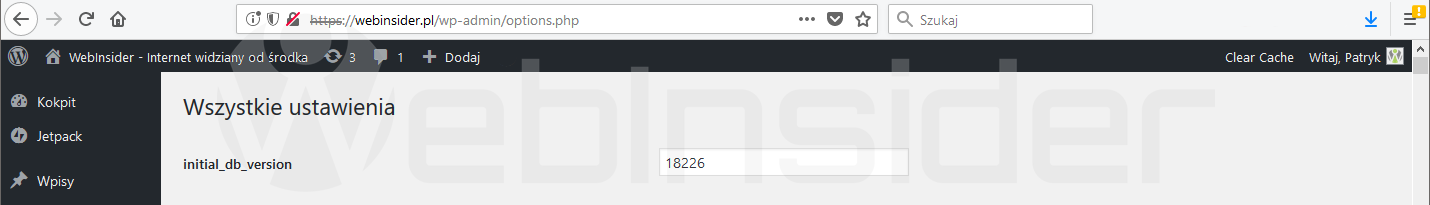
Najprościej dokonać podmiany wartości parametru „initial_db_version” korzystając z „dużych ustawień” WordPressa, do których można się dostać np. za pomocą adresu URL:
https://[ADRES-STRONY]/wp-admin/options.phpTam, wśród naprawdę dużej liczby opcji znajdziemy też możliwość zmiany wartości dla initial_db_version”:
Zmiany można też dokonać np. z poziomu phpMyAdmin (dostępny chyba w każdym hostingu), za pomocą np. takiego zapytania SQL:
UPDATE `nazwa_bazy_danych`.`wp_options` SET `option_value` = '18226' WHERE `wp_options`.`option_name` = 'initial_db_version';Można też dodać kod np. do pliku functions.php (przypominam o motywach potomnych ;-)), który sprawdzi jaką mamy wartość zapisaną w bazie danych, i w razie potrzeby dokona modyfikacji:
add_action( 'init', 'webinsider_wp_initial_db_version' );
function webinsider_wp_initial_db_version() {
if ( get_site_option( 'initial_db_version' ) >= 32453 ) {
update_option( 'initial_db_version', '18226' );
}
}
Po wprowadzeniu kodu wystarczy odświeżyć stronę by zmiana została wprowadzona. Po tej operacji najlepiej go usunąć – choć nie będzie przeszkadzał, to jest (już) zbyteczny. W ustawieniach WordPressa (ustawienia -> pisanie) powinna pojawić się odpowiednia opcja:
Jest to wersja którą ja preferuje, bo daje użytkownikowi (z odpowiednimi uprawnieniami) możliwość samodzielnego zarządzania czy chce konwertować emotikony, takie jak :-) i :-P, na obrazki podczas ich wyświetlania, czy nie.
Natomiast można wyłączyć obsługę Emoji permanentnie (do usunięcia kodu ;-)) dodając/modyfikując odpowiednie filtry, np. za pomocą kodu w pliku functions.php (ponownie przypominam o motywach potomnych ;-)):
add_filter( 'option_use_smilies', '__return_false' );
add_filter( 'emoji_svg_url', '__return_false' );Ew. w wersji „bardziej kompleksowej”:
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );Oczywiście wszystkie powyższe zmiany mają sens tylko wtedy, gdy – tak jak ja – w tekstach na stronie wolicie piękne :-) zamiast kolorowych Emoji… ;-)

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01




















Myk z zaniżaniem wersji initial_db_version stosuję od samego początku, dodam tylko, ze najprościej chyba wartość tej opcji zmienić z poziomu samego kokpitu: /wp-admin/options.php
No ja też od dawna, o ile jest taka potrzeba – niektórzy wolą Emoji. I dzięki za przypomnienie – zapomniałem napisać/wspomnieć o tym, że można w „dużych ustawieniach” również to podmienić. Zaraz dodam do artykułu :-)
A jak to się ma do komentarzy? :P
Jak widać w Twoim komentarzy nie ma Emoji, a jest znak : i P :-)
A da się wyłączyć tylko dla wpisów a zostawić w komentarzach i na odwrót?
W WordPressie na większość tego typu pytań odpowiedź zazwyczaj jest jedna – da się. Kwestia tego, czy będzie to łatwiejsze, czy (dużo) trudniejsze… Szczerze, to nie zastanawiałem się nad tym, bo z automatu wywalam na stronach Emoji (starczy, że „straszą” w komunikatorach). Nawet nie mam pomysłu w jaką stronę Cię skierować, bo też trochę już zmęczony jestem – przenoszę dziś główne usługi (w tym stronę Webinsider.pl) na nową maszynę. Prawie już koniec, zostało skorygować wpisy w DNSach… Ale zmęczyło mnie to… ;-)
A da się sprawdzić jaki kompoment (core lub coś innego) zainicjowało opcję? Bo mam ich trochę za dużo i muszę posprzątać, a obstawiam iż 60% opcji pochodzi z szablonów/plugiów, których już nie mam zainstalowanych.
Nie wiem co konkretnie masz na myśli, ale może Debug Mode w WordPressie, ew. np. wtyczka Query Monitor (do tego logi systemowe).
Dzięki ci dobry człowieku, już któryś raz kozystam i nadal to działa :) Wklejam kod do functions.php
Jakbyś kiedyś wklejała kolejny raz i by nie działało, to koniecznie też daj znać :-)