O ile sam nie jestem fanem Social Media i całej otoczki z nimi związanej, to jednak nie mogę udawać, że większość naszego społeczeństwa uważa inaczej, i chętnie dzieli się sobą ze światem, ku potędze takich portali jak Facebook, Twitter czy Google+.
Dlatego na tej stronie znajdziecie przyciski do dzielenia się treścią z innymi (do czego zachęcam, trochę przewrotnie do pierwszego zdania tego tekstu ;-)), takie przyciski często również „instaluje” na stronach internetowych przygotowywanych na potrzeby innych moich projektów czy klientów. O ile na blogach, stronach newsowych i tym podobnym wkomponowanie przycisków do dzielenia się treścią nie stanowi właściwie większego problemu, tot am gdzie mamy sztywniejszą formę (np. strony firmowe) wymaga to często dużo więcej czasu i pracy.
Dziś chciałbym Wam przedstawić wtyczkę (plugin) do WordPressa który zadebiutował kilka dni temu, i muszę przyznać – od razu przypadł mi do gustu…
Spis treści w artykule
Teoretycznie wtyczek do dzielenia się znalezioną na naszej stronie treścią przez czytelnika jest pełno – mamy płatne i bezpłatne, mamy mniej i bardziej rozbudowane… Część z nich działa samodzielnie, inne w parze z serwisem autora (dodatkowe opcje). Ale mimo tej mnogości do tej pory nie znalazłem takiej wtyczki, która była by na tyle uniwersalna, by szybko i łatwo dała się dostosować do dowolnej strony…
Mam tu na myśli m.in.:
- Wygląd przycisków (kolor, kształt, ikony)
- Ułożenie/położenie na stronie (względem strony i treści)
- Prosty/przejrzysty panel zarządzania
- Bogaty zestaw ikon dla różnych stron/usług
O planach wypuszczenia wtyczki do Social Media od Elegant Themes wiedziałem już od jakiegoś czasu z zapowiedzi, a znając ich produkty (zwłaszcza ostatnie, jak choćby fantastyczny motyw Divi) liczyłem, że będzie to projekt dopracowany w najdrobniejszych szczegółach – i się nie zawiodłem:
Dopasuj wtyczkę do swojej strony
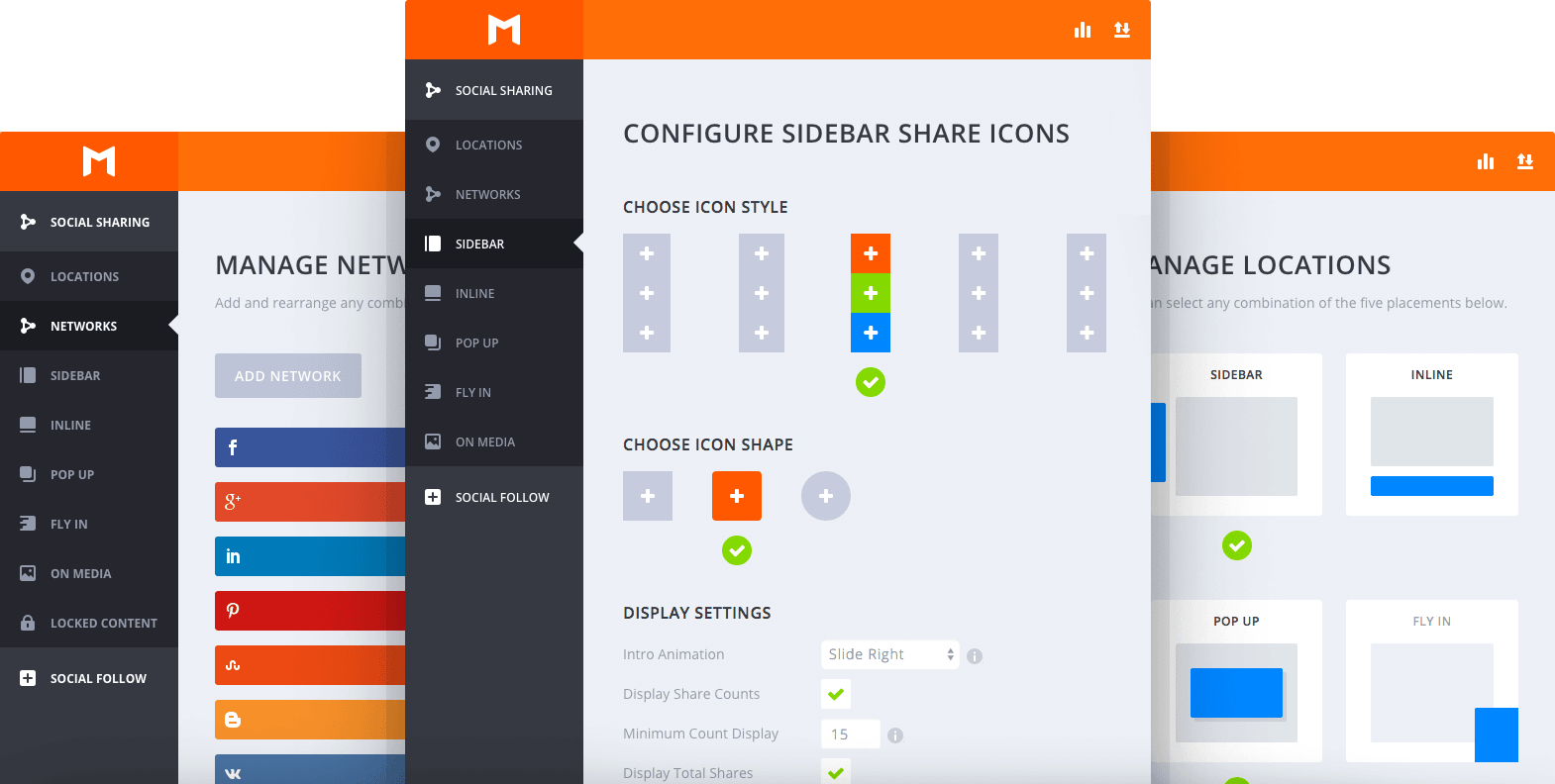
To co jest chyba największym atutem tej wtyczki, to bogate możliwości personalizacji wyglądu, zachowania i położenia na stronie wszystkich elementów. A wszystko to zrobisz z przejrzystego panelu zarządzania:
W panelu mamy też dostęp do statystyk, dzięki którym możemy sprawdzić jakie treści, kiedy i gdzie były udostępniane/polecane innym.
Równie istotną funkcją będzie możliwość importu i eksportu ustawień – nie tylko na potrzeby kopii zapasowej. Dzięki temu rozwiązaniu raz wybrany „ulubiony zestaw” możemy w prosty sposób przenieść na inną stronę…
Kształt, kolor, zachowanie
Możemy ustawić dowolne kolory dla poszczególnych sieci – możemy skorzystać z domyślnych kolorów kojarzących się z daną siecią/usługą, ale możesz też wybrać własne – dopasowane do wyglądu Twojej witryny. Zmiana kształtu, ikon czy elementów wyświetlanych na przyciskach również nie stanowi problemu – wystarczy klika kliknięć…
Zdecyduj gdzie i jak mają być wyświetlane przyciski
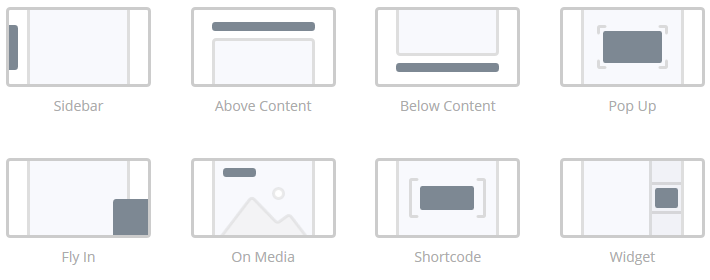
Mamy również pełną kontrolę nad położeniem przycisków – muszę przyznać, że chyba każdy znajdzie tu coś dla siebie… Tak więc przyciski możemy umieścić:
- Nad treścią
- Pod treścią
- W oknie Pop UP
- W wysuwanym pasku przy krawędzi okna przeglądarki
- W oknie „Fly-In” – wysuwającym się z za krawędzi okna przeglądarki
- Jako przyciski na grafice
- W dowolnym miejscu za pomocą shortcode
- W dowolnym miejscu za pomocą widżetu (widget)
Jak widać – całkiem sporo tego, chyba ciężko wskazać jakieś położenie którego brakuje… ;-)
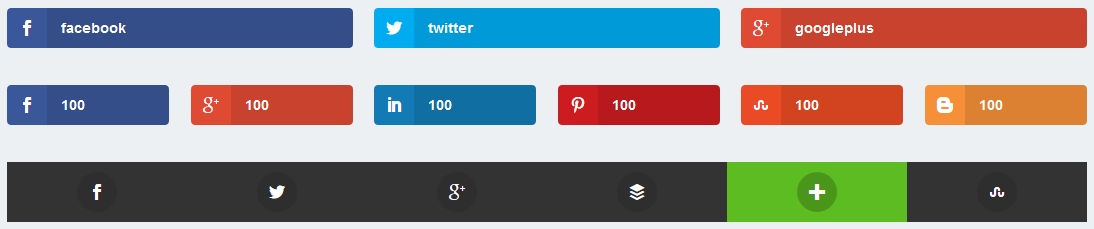
Przykład przycisków nad i pod treścią:
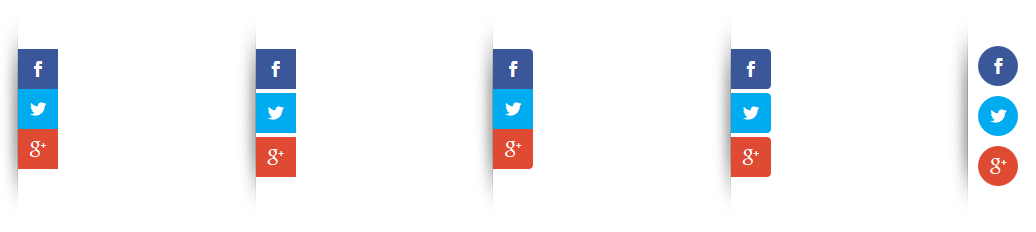
Przykład przycisków „przy krawędzi”:
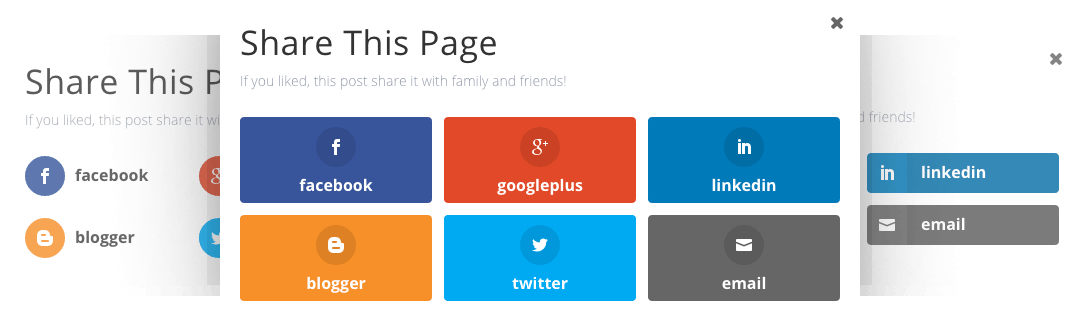
Przykład wyglądu okna PopUp:
Wyzwalacze (czas, dół strony, wyjście ze strony)
Kolejnym elementem pozwalającym dostosować działanie wtyczki do naszej strony są tzw. „wyzwalacze”, czyli regułki dzięki którym możemy określić kiedy nasze okno z przyciskami pojawi się na stronie (oczywiście dotyczy to wariantu PopUp i Fly-In).
- Takim wyzwalaczem może być:
- Czas od momentu wejścia użytkownika na stronę
- Dotarcie do końca strony
- Decyzja o zamknięciu strony/przejściu na inną (analizowane jest tu zachowanie kursora myszy)
Oczywiście cała wtyczka zgodnie z aktualnymi trendami jest w pełni responsywna, dzięki czemu będzie dobrze wyglądać i działać również na urządzeniach mobilnych, takich jak telefony czy tablety. Do tego nic nie stoi na przeszkodzie, by w bardziej ekstremalnych przypadkach dodatkowo zmodyfikować wygląd wtyczki za pomocą kilku linijek w CSSie… ;-)
No dobra, ale ile to kosztuje?
Tu dochodzimy do – pozornie – mniej przyjemnego elementu, czyli ceny. Wtyczka niestety nie jest darmowa, ale nie jest też specjalnie droga – zwłaszcza że nie kupujecie samej wtyczki a pełen pakiet, który pozwoli Wam w relatywnie prosty sposób przygotować nie jedną stronę…
W ramach opłaty (o niej za chwilę) dostajecie:
- Do stęp do wszystkim motywów do WordPressa od Elegant Themes (aktualnie jest ich 87)
- Dostęp do wszystkich wtyczek do WordPressa od Elegant Themes (aktualnie jest ich 5)
- Dostęp do plików graficznych wykorzystywanych na potrzeby motywów/szablonów (Photoshop PSD)
- Aktualizacje wtyczek i motywów, oraz wsparcie techniczne
Z racji tego, że w tym wpisie zajmujemy się wtyczką Monarch pominę tym razem najtańszy pakiet „Personal” za 69$ rocznie, gdyż nie zawiera dostępu do wtyczek…
- Pakiet Developer: 89$ rocznie
- Pakiet Lifetime Access: 249$ jednorazowo
Oba pakiety dają Wam m.in. pełny dostęp do wszystkich motywów (aktualnie 87, w tym świetny motyw Divi) oraz wszystkich wtyczek (aktualnie 5, w tym Monarh). Różnią się tym, że w przypadku pakietu Developer za dostęp płacicie co rok stała opłatę (89$), a w przypadku pakietu Lifetime Access płacicie raz i korzystacie cały czas – osobiście polecam zastanowić się właśnie nad tym wariantem.
Oczywiście nic stoi na przeszkodzie byście wykupili dostęp do serwisu tylko na rok, bez przedłużania na kolejny… Z wtyczek i motywów będziecie mogli korzystać nadal, stracicie dostęp do aktualizacji i wsparcia technicznego.
Co istotne – z każdego motywu i wtyczki możecie korzystać wielokrotnie, zarówno na potrzeby wlanych projektów, jak i tych wykonywanych komercyjnie – dla klienta.
30 dni na zwrot
Jeśli się wahacie – zapraszam na stronę Elegant Themes, gdzie zapoznacie się z całą ofertą… Ja tylko dodam, że w razie czego macie 30 dni na zwrot – jeśli się rozmyślicie z zakupu bez żadnego problemu uzyskacie zwrot (testowałem u jednego klienta, który zakupił dla siebie, ale że trafił do mnie to już nie potrzebne mu było jego konto). Ale pamiętajcie o różnicach kursowych w Waszym banku oraz przewalutowaniu… ;-)

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01






















Ja też jestem zachwycona motywem DIVI i monarch plugin. Wspaniała sprawa:) Opłaca się wykupić pakiet na zawsze.
Pozdrawiam
Ewa
Jak mam możliwość, czyli cena nie jest jakoś „z kosmosu”, to zawsze wybieram płatność jednorazową, tak samo jak zrobiłem z Elegant Themes (jeszcze była jakaś promocja, i całość wyszła mnie niecałe 200$). Dziś lekko modyfikowałem stronę „kontakt”, i wiesz czego mi zabrakło we wtyczce Monarch, a konkretnie na liście dostępnych serwisów/sieci? Zwykłego przycisku „wyślij e-mail”, który musiałem sam sobie dorobić. Drobiazg, a (by) się przydał…
Divi lubię, choć mam wrażenie, że chyba za dużo energii ostatnio idzie w „łatwość tworzenia dla kompletnych amatorów”, a przydałoby się dodać/zmienić kilka elementów dla bardziej zaawansowanych użytkowników. Zresztą Webinsider.pl aktualnie działa na „magazynowej siostrze” Divi, czyli Extra.