Na początku miał to być krotki wpis o tym, jak za pomocą kilku linijek kodu zmienić standardowy tekst jaki w WordPressie wyświetlany jest w formularzu dodawania nowego komentarza (frontend). Notatki do wpisu cały czas się rozrastały o dodatkowe możliwości, a na koniec pojawiła się jeszcze wtyczka, dla tych co wolą gotowe rozwiązanie…
Spis treści w artykule
WordPress: Własna zawartość w formularzu dodawania komentarzy
Standardowy tekst dla niezalogowanych użytkowników teoretycznie zawiera wszystkie niezbędne informacje:
Twój adres email nie zostanie opublikowany. Pola, których wypełnienie jest wymagane, są oznaczone symbolem *
Czasem jednak może zajść potrzeba dodania tam dodatkowych informacji, czy to ze względów czysto „estetycznych”, czy też chcemy przekazać jakieś dodatkowe informacje dla komentujących. Np. na Webinsider.pl aktualnie wygląda to tak:
Pamiętaj by podpisać się imieniem lub pseudonimem (nick) – inne podpisy (zwłaszcza słowa kluczowe, nazwa domeny, nazwa firmy, itp.) mogą być wycinane lub modyfikowane. Twój adres e-mail nie zostanie opublikowany. Pola, których wypełnienie jest wymagane, są oznaczone symbolem *.
Komentarze mogą być moderowane – dlatego może się zdarzyć, że Twój komentarz nie pojawi się od razu…
Lokalizacja dodatkowych informacji
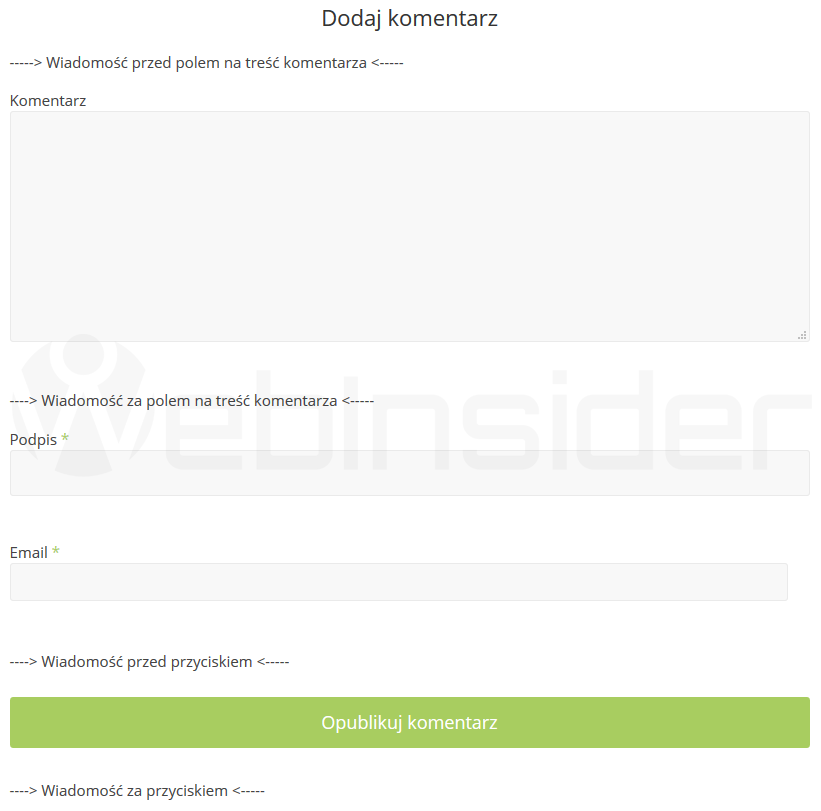
Wprawdzie możliwości jest więcej, to ja skupię się na 4 miejscach w formularzu, gdzie będziemy dodawać własną zawartość – mim zdaniem są to miejsca, które wydają się najbardziej oczywiste:
I tak mamy:
- Wiadomość przed/nad polem na treść komentarza
- Wiadomość pod/za polem na treść komentarza
- Wiadomość przed/nad przyciskiem wysyłającym komentarz
- Wiadomość pod/za przyciskiem wysyłającym komentarz
Samodzielna modyfikacja treści informacji
Na pierwszy ogień idzie samodzielna modyfikacja treści za pomocą dodatkowego kodu (własna wtyczka, lub plik functions.php):
Wiadomość przed/nad polem na treść komentarza
function webinsider_wp_comment_info_before_form( $args ) {
$args['comment_notes_before'] = '<p>-----> Wiadomość przed polem na treść komentarza <-----</p>';
return $args;
}
add_filter( 'comment_form_defaults', 'webinsider_wp_comment_info_before_form' );Wiadomość pod/za polem na treść komentarza
function webinsider_wp_comment_info_after_form( $args ) {
$args['comment_notes_after'] = '<p>----> Wiadomość za polem na treść komentarza <-----</p>';
return $args;
}
add_filter( 'comment_form_defaults', 'webinsider_wp_comment_info_after_form' );Lub wersja łączona, z wykorzystaniem tabeli:
function webinsider_wp_comment_form_info( $args ) {
$args = array(
'comment_notes_before' => '<p>-----> Wiadomość przed polem na treść komentarza <-----</p>',
'comment_notes_after' => '<p>----> Wiadomość za polem na treść komentarza <-----</p>'
);
return $args;
}
add_filter( 'comment_form_defaults', 'webinsider_wp_comment_form_info' );Wiadomość przed/nad i/lub pod/za przyciskiem wysyłającym komentarz
function webinsider_wp_comment_info_submit_button( $submit_button ) {
$submit_before = '----> Wiadomość przed przyciskiem <-----';
$submit_after = '----> Wiadomość za przyciskiem <-----';
return $submit_before . $submit_button . $submit_after;
}
add_filter( 'comment_form_submit_button', 'webinsider_wp_comment_info_submit_button' );Ale można też za pomocą CSSa
Chciałbym od razu też pokazać jeszcze jedno rozwiązanie – do dodania tekstu możemy wykorzystać również CSS (najlepiej plik style.css w pliku z motywem potomnym):
#comments.comments-area p.comment-notes::before {
content: "Tekst przed tekstem standardowym. ";
}
#comments.comments-area p.comment-notes::after {
content: ". Tekst za tekstem standardowym.";
}Co w efekcie da nam coś takiego:
Tekst przed tekstem standardowym. Twój adres email nie zostanie opublikowany. Pola, których wypełnienie jest wymagane, są oznaczone symbolem *. Tekst za tekstem standardowym.
A skoro przy CSS i komentarzach w WordPressie jesteśmy, to korzystając z okazji 2 sposoby na wyróżnienie komentarza autora wpisu:
Cały komentarz
.bypostauthor {
border: 1px solid #88b15b;
}Tylko element z treścią komentarza
.bypostauthor .comment-content.comment {
border: 1px solid #88b15b;
}PRyC WP: Add content to comment form
Gdy zabawy z własnym kodem za nami, to pora na wtyczkę „PRyC WP: Add content to comment form”, która całość wykona za Was – musicie tylko zająć się treścią, jaką chcecie wyświetlić we wskazanych powyżej miejscach.
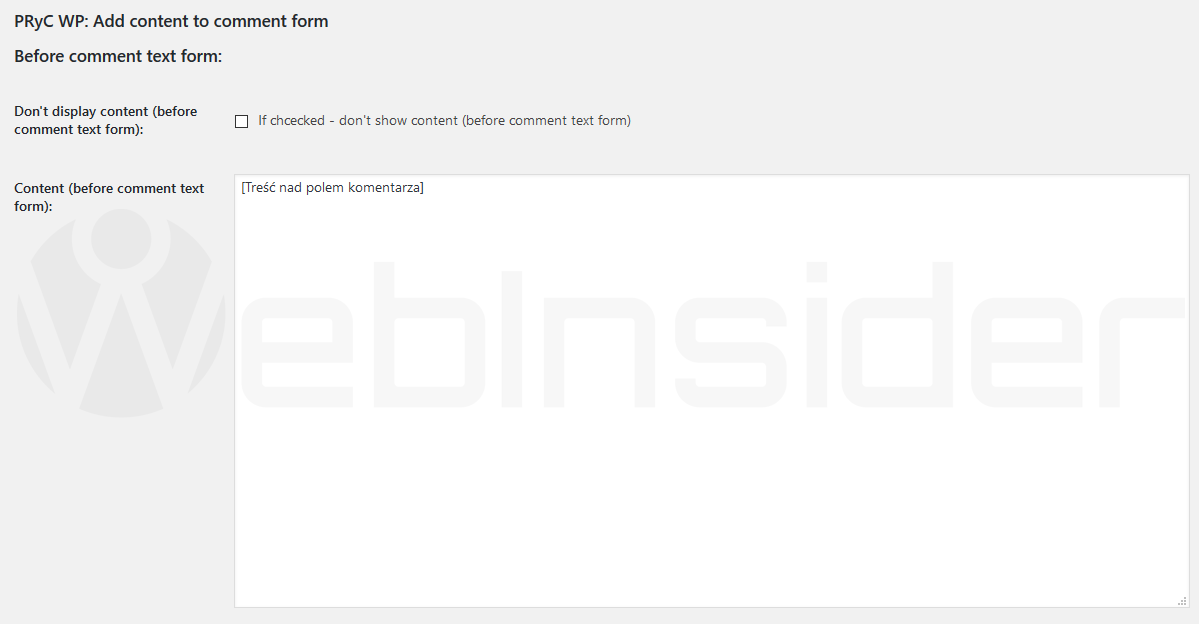
Tu mamy identyczne ułożenie miejsc jak w przykładzie z własnym kodem:
Wiadomość przed/nad polem na treść komentarza
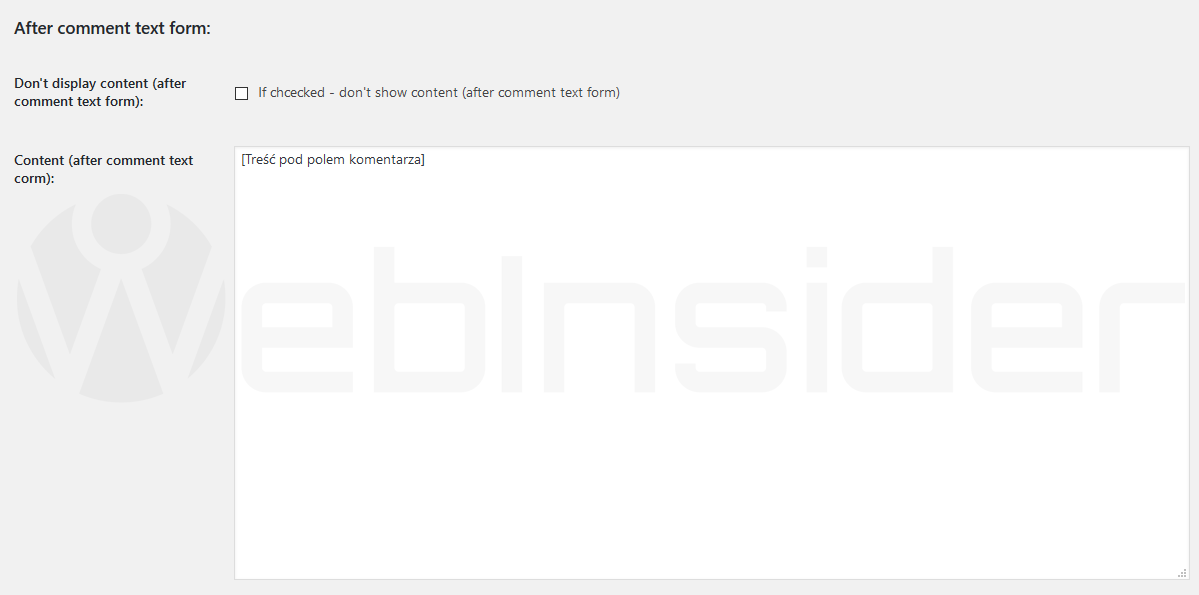
Wiadomość pod/za polem na treść komentarza
Wiadomość przed/nad przyciskiem wysyłającym komentarz
Wiadomość pod/za przyciskiem wysyłającym komentarz

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01