Kilka dni temu skontaktowała się ze mną Magdalena, z pytaniem, czy moglibyśmy chwilę porozmawiać przez telefon, na temat strony, którą na motywie Divi (WordPress) robi dla firmy jej koleżanki pewien freelancer. Po krótkiej wymianie wiadomości zgodziłem się i tak otworzyłem worek problemów. Nie tyle z motywem, co bardziej z wdrożeniem i samym freelancerem (akurat taki się trafił ;-)), który na prawie każde pytanie o… odpowiadał, że się nie da, że ten motyw tak ma i się nie da nic z tym zrobić. I choć Divi nie jest motywem idealnym, tak samo, jak sam WordPress, to ten duet pozwala na wiele, a już na pewno na wszystko to, co zostało mi przedstawione, a wspomniany freelancer negował.
Divi Library Global Modules
Jedną z takich rzeczy było specjalne „menu obrazkowe”, które znalazło się na każdej stronie. Menu to było zrobione jako moduł w edytorze Divi Builder, dzięki czemu użytkownik strony – oczywiście z odpowiednimi uprawnieniami – mógł je dość swobodnie i wygodnie edytować.
Problem pojawił się jednak taki, że z racji tego, że nie było to klasyczne menu w WordPressie, a element strony – taki sam jak każdy inny – to wprowadzone zmiany trzeba było powtórzyć na każdej stronie. Przynajmniej teoretycznie, przynajmniej wg wspomnianego freelancera.
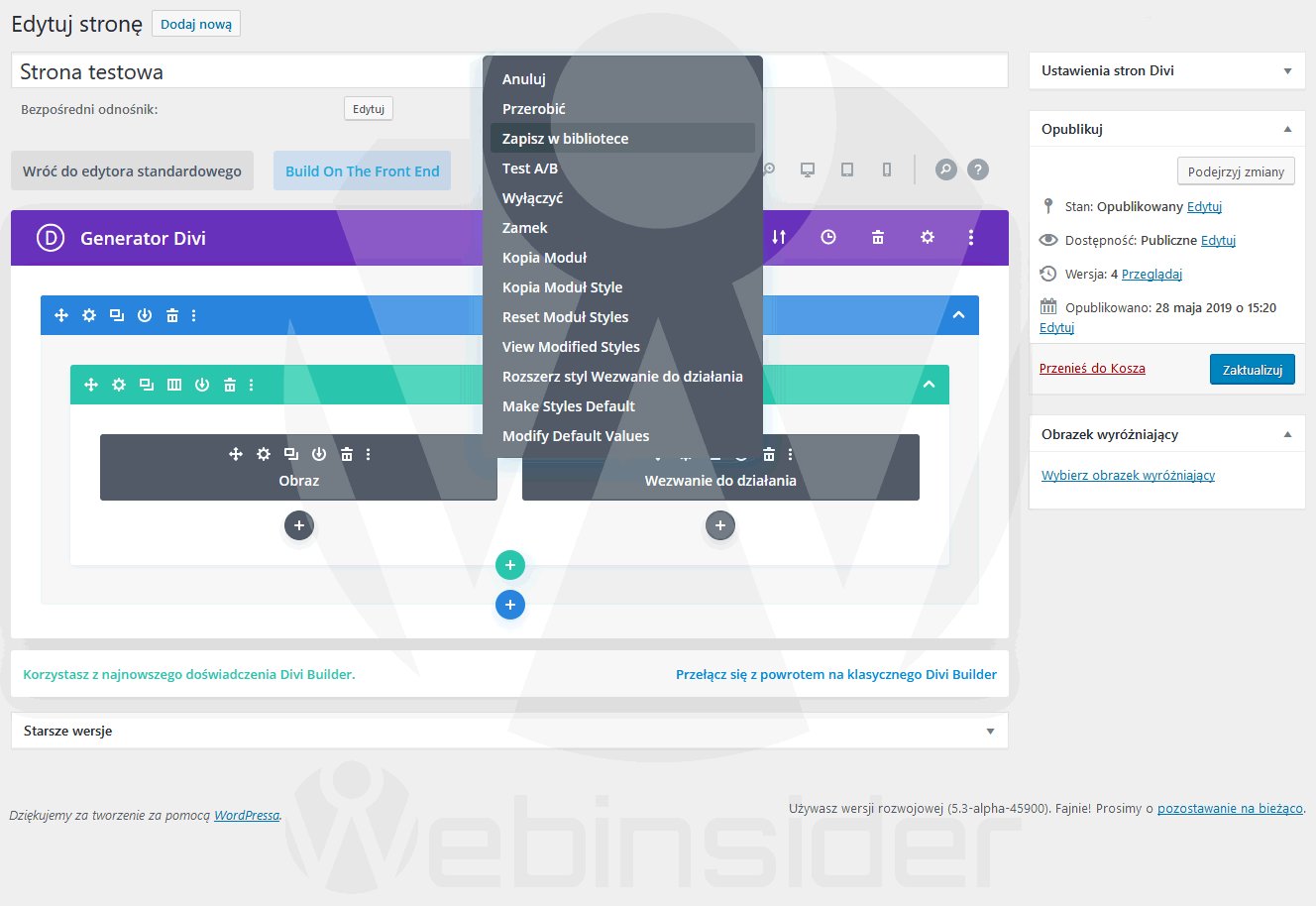
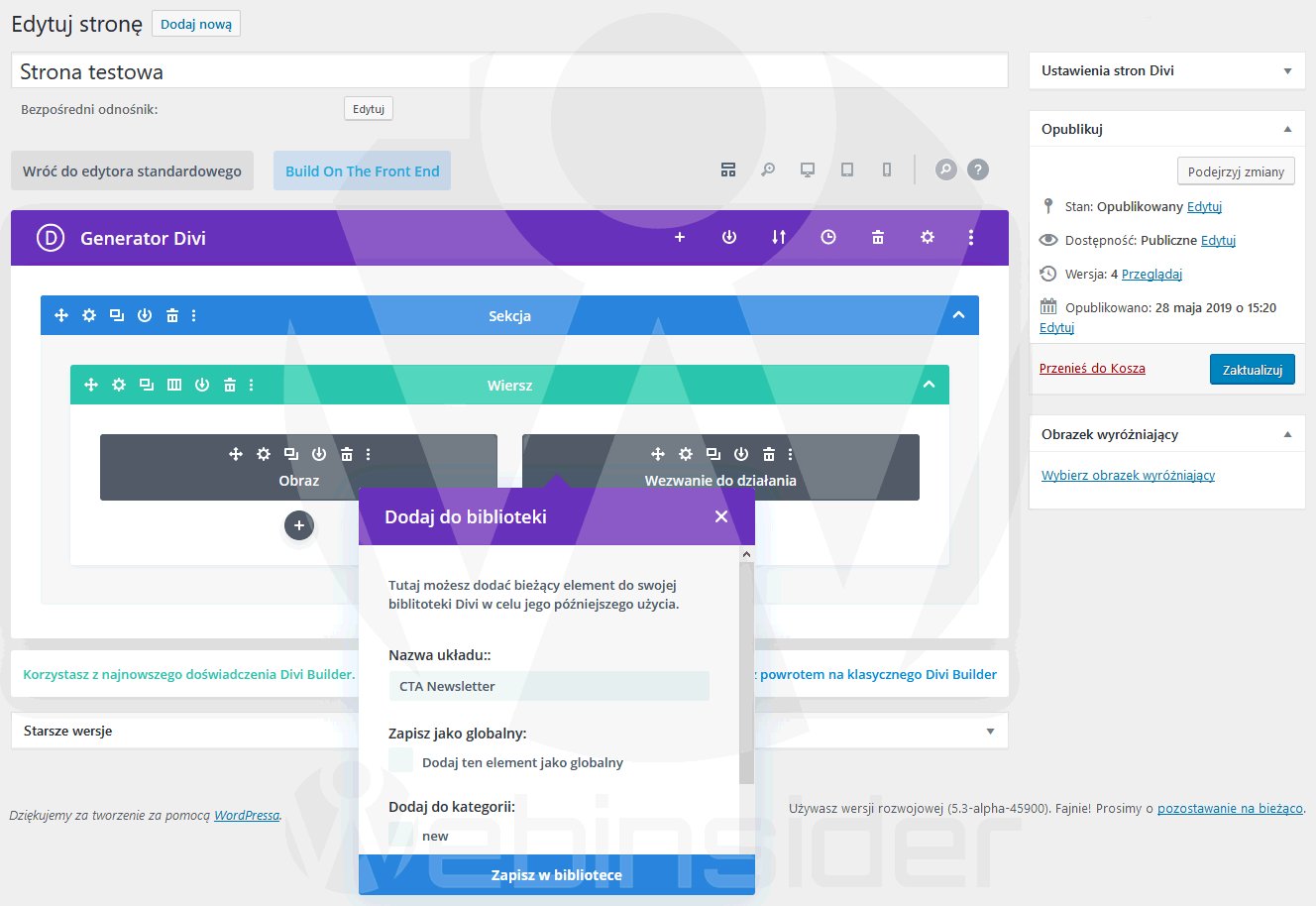
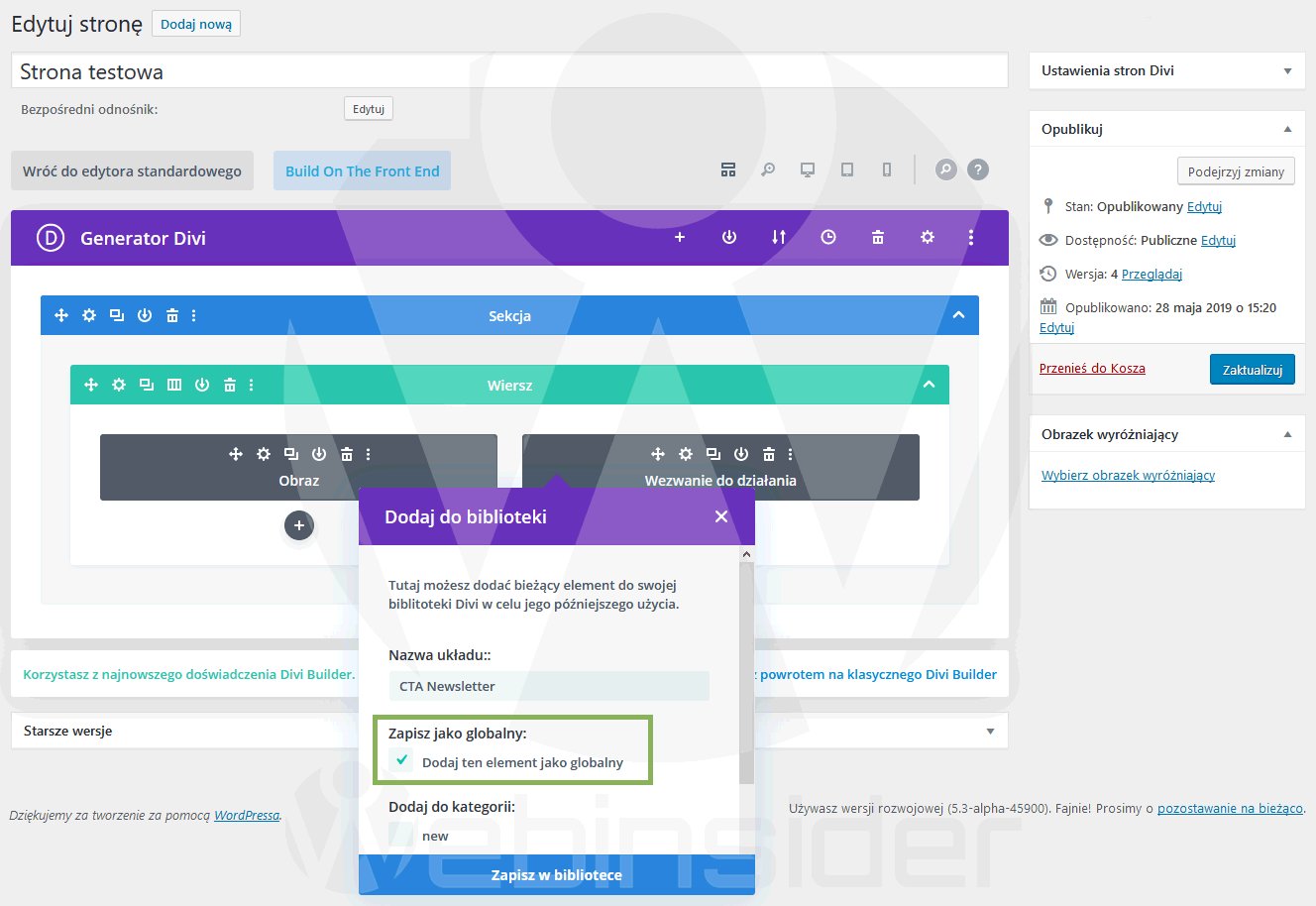
Teoretycznie, bo od dawna w Divi (i Extra na którym to motywie działa aktualnie Webinsider.pl, i ogólnie w Divi Builderze) dostępne są globalne moduły, które właśnie mają tego typu operacje automatyzować. Wystarczy wybrany/przygotowany element – moduł, wiersz czy nawet całą sekcję – zapisać w bibliotece jako element globalny:
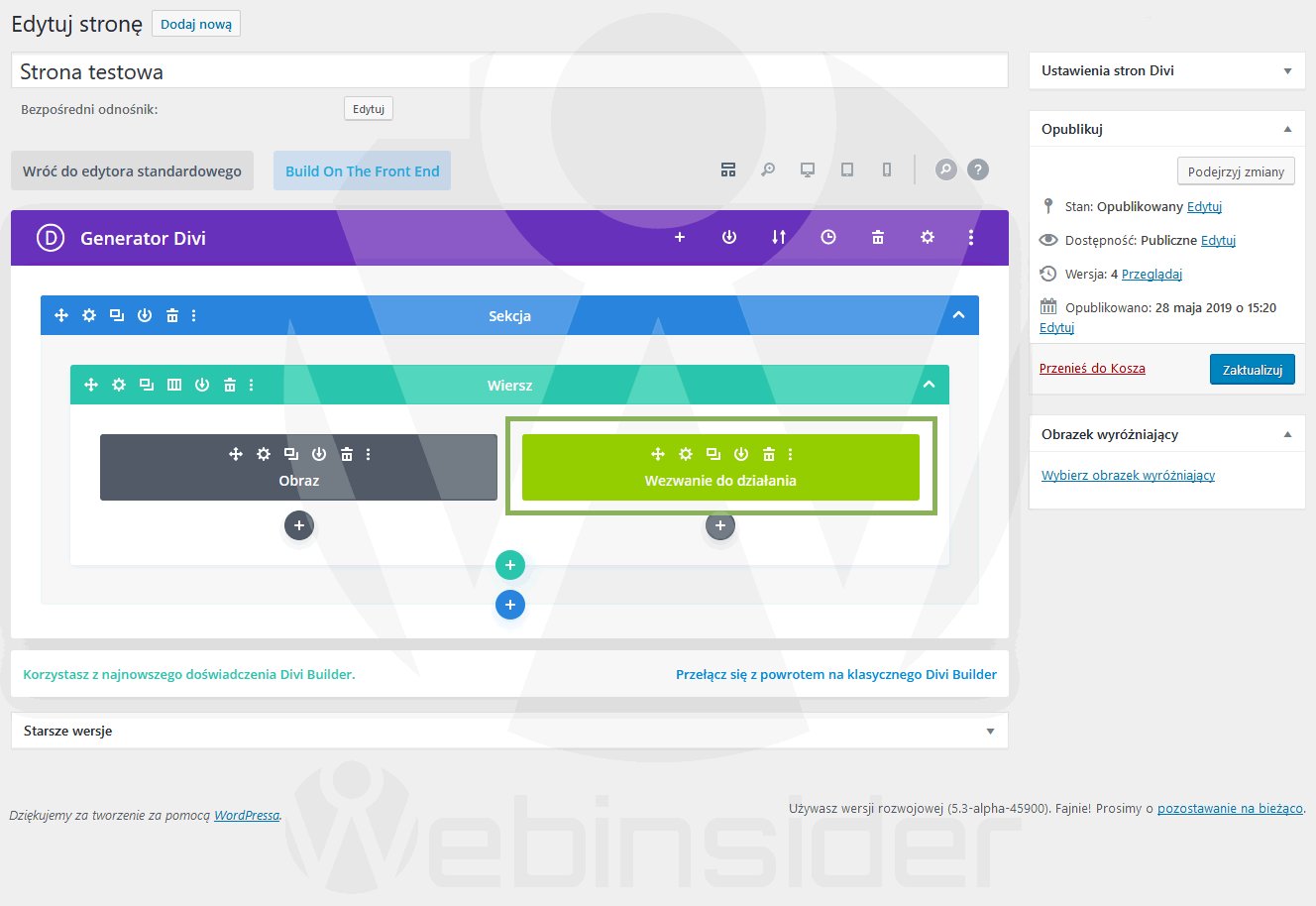
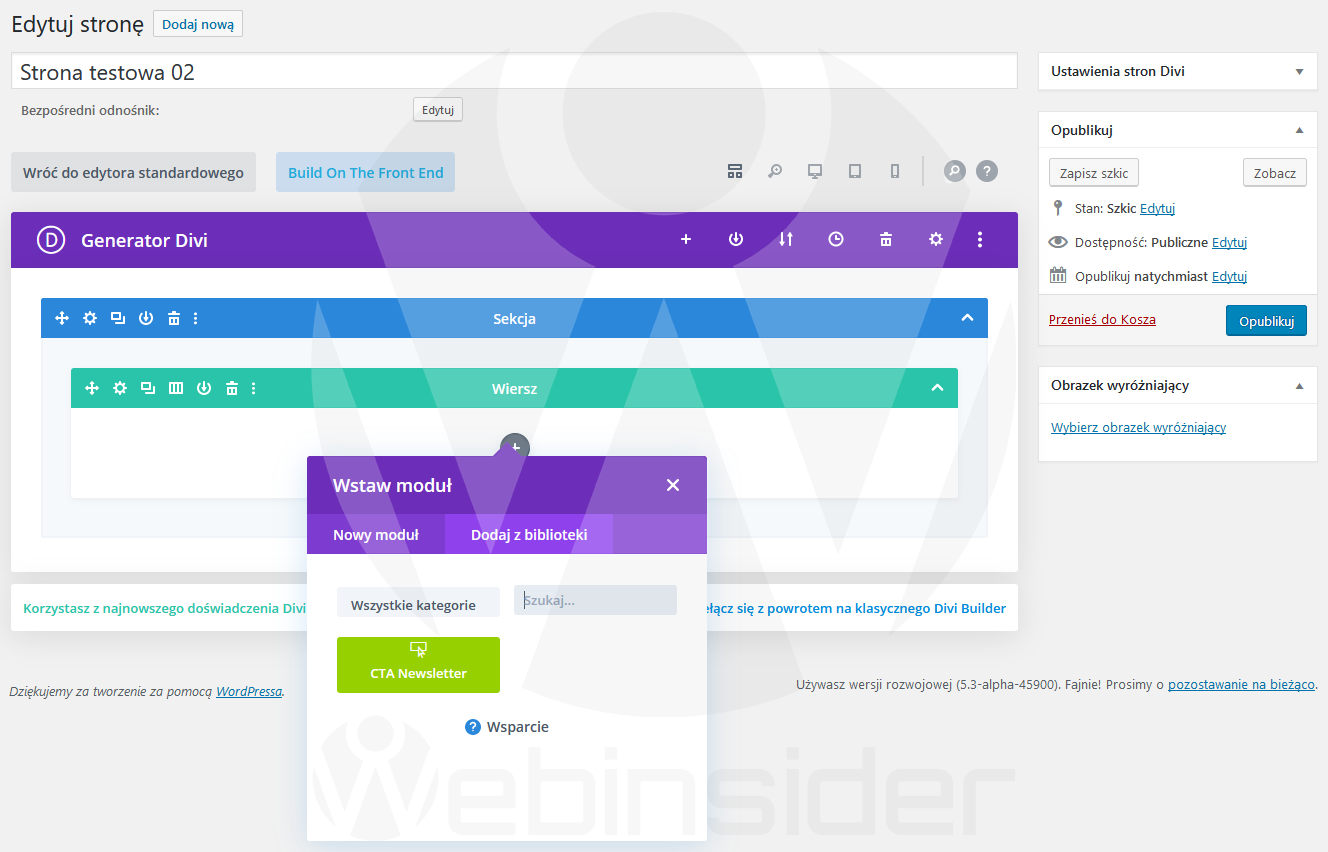
Od tego momentu, tworząc dowolną inną (pod)stronę (oczywiście w ramach tego samego WordPressa ;-)) wystarczy wybrać taki moduł z biblioteki i umieścić na stronie:
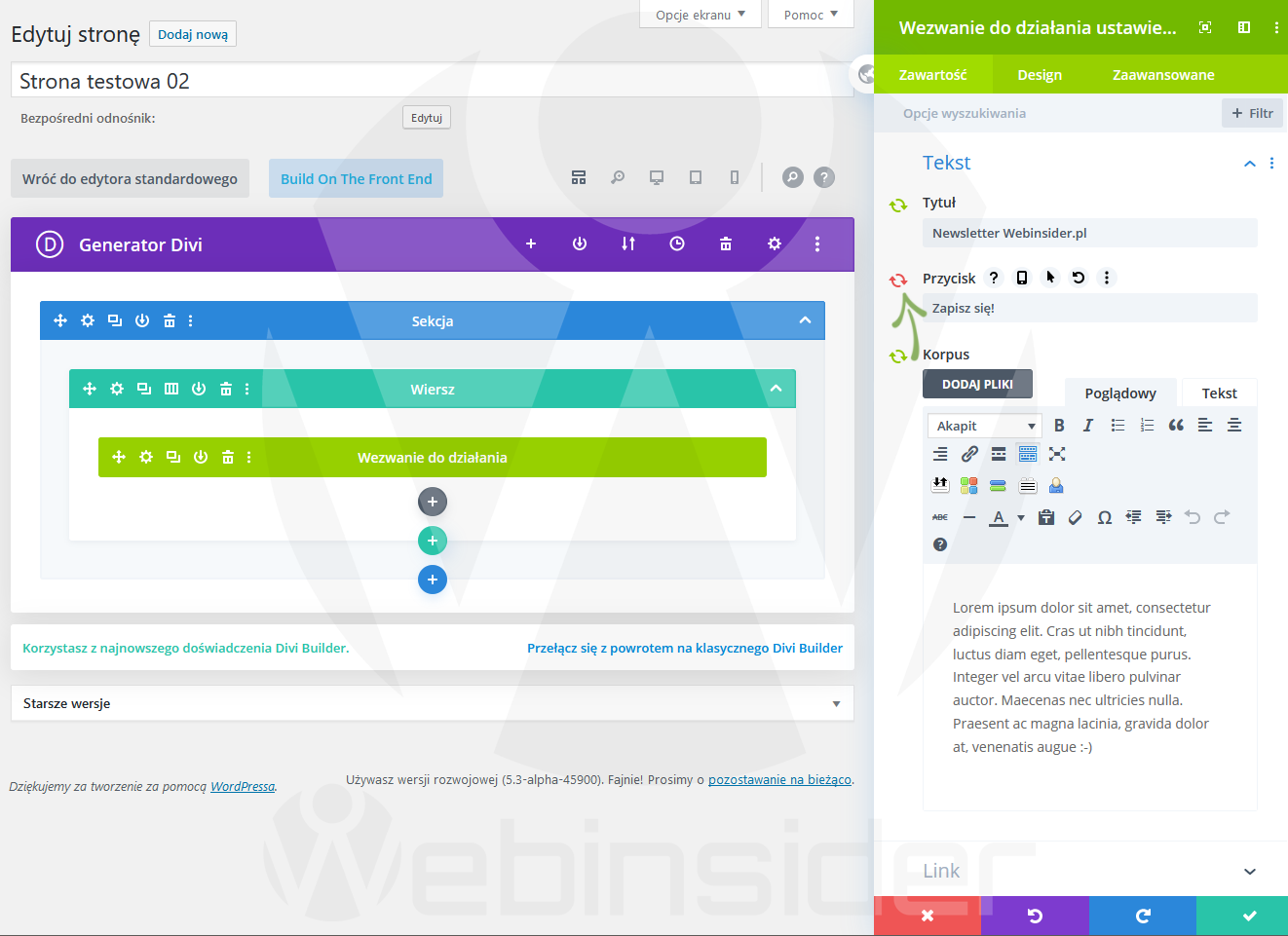
W tym momencie każda zmiana wykonana w obrębie takiego globalnego elementu będzie automatycznie wdrażana na pozostałych stronach, na których moduł został wykorzystany. Co istotne – bo z takim pytaniem też się spotkałem – nie ma znaczenia, na której stronie edytujemy taki element. Dodatkowo, przy (prawie) każdej opcji związanej z edycją elementów wchodzących w skład takiego globalnego układu mamy możliwość wyłączenia synchronizacji:
Co jest opcją, która czasem się przydaje, np. gdy chcemy nadal synchronizować treść, ale już niekoniecznie kolor liter czy tła, bo moduł umieszczony jest na całkowicie innym tle. Choć oczywiście możliwości, jak i samych powodów może być dużo więcej… ;-)

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01





















Muszę kiedyś spróbować szablon Divi. :)
Odezwij się „na priv”, to może Ci w tym pomogę :-)