Napisała do mnie wczoraj koleżanka, z którą współpracuję przy kilku projektach, że choć lubi klasyczny edytor (TinyMCE) w WordPressie, to skoro niebawem do edycji „szkolnego bloga” ma dopuścić uczniów, to może warto włączyć tam Gutenberga. Z racji tego, że sam Gutenberga (edytor blokowy w WordPressie) powiedzmy, że fanem nie jestem (zwłaszcza do pisania artykułów), do tego uważam, że pewnie wbrew intencji jego twórców, jest to narzędzie bardziej dla deweloperów, niż zwykłych użytkowników chcących szybko dodać kolejny artykuł na blogu, to postanowiłem zapytać, czy oby na pewno jest to dobre wyjście.
Spis treści w artykule
Usuwanie przycisków z klasycznego edytora w WordPressie (TinyMCE)
Głównie dlatego, że nieprzycięty Gutenberg, przy wielu mniej lub bardziej przypadkowych redaktorach, niemających „redakcyjnych wytycznych”, szybko zmieni stronę w coś w rodzaju odpustowego jarmarku, gdzie każdy stragan wpis będzie wyglądał jak z innej bajki.
Nie zdążyłem podać kolejnych argumentów, bo koleżanka uznała, że ją przekonałem. W tym momencie postanowiłem przykręcić śrubę jeszcze bardziej, więc zaproponowałem, by nie tyle zostać przy klasycznym edytorze w WordPressie do wpisów (postów na bloga), co nawet jeszcze go wykastrować, usuwając z edytora niektóre przyciski. Głównie te, które dodają funkcje, za które powinny być globalnie spójne (np. wyrównanie tekstu i kolor tekstu).
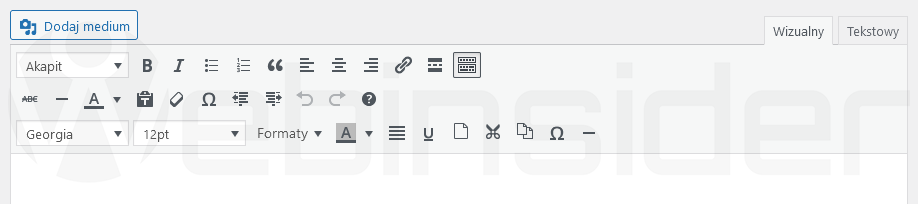
Zwłaszcza że domyślnie koleżanka ma nie tylko klasyczny edytor, ale wzbogacony o dodatkowe przyciski za pomocą wtyczki „PRyC WP: TinyMCE more buttons”:
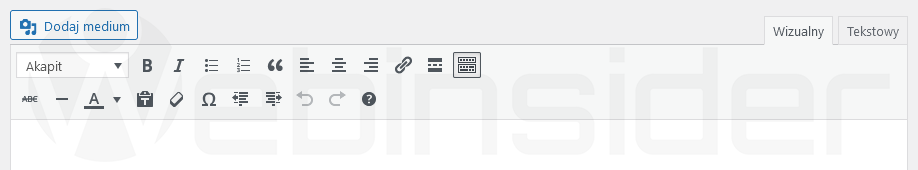
Tak więc pierwszy krok, to wyłączenie tej wtyczki. Przynajmniej dla innych niż administratorzy użytkowników. W ten sposób mamy standardowy klasyczny edytor:
Natomiast nadal jest tu kilka przycisków, których warto się pozbyć, jak choćby wyrównaj do lewej, wyrównaj do środka, wyrównaj do prawej w górnym rzędzie, oraz kolor tekstu, zmniejsz wcięcie, zwiększ wcięcie, czy też skróty klawiszowe w drugim rzędzie.
Nazwy obiektów w edytorze TinyMCE (do usunięcia)
Tak więc do akcji wkracza kod PHP i plik functions.php w motywie potomnym (lub wtyczka). Ale najpierw trzeba ustalić, jak nazywają się obiekty, które chcemy usunąć. Sposoby na to są różne, jednym z łatwiejszych będzie źródło strony lub narzędzie dla deweloperów.
W narzędziach dla deweloperów możemy po wybraniu przycisku, np. wyrównaj do lewej, określić, że jest to obiekt „i” o klasie „mce-i-alignleft”, z czego nas interesuje to po „mce-i-„, czyli „alignleft”.
Znajdziemy to również w źródle strony, tak samo, jak całą listę, obecnie wygląda ona tak:
toolbar1:"formatselect,bold,italic,bullist,numlist,blockquote,alignleft,aligncenter,alignright,link,wp_more,spellchecker,wp_adv,dfw",toolbar2:"strikethrough,hr,forecolor,pastetext,removeformat,charmap,outdent,indent,undo,redo,wp_help"Gdy już wiemy co usuwać, można przystąpić do kodowania.
Usuwanie elementów z edytora TinyMCE za pomocą PHP
Załóżmy, że chcemy usunąć to, co wcześniej wymieniłem, czyli wyrównaj do lewej (alignleft), wyrównaj do środka (aligncenter), wyrównaj do prawej (alignright) w górnym rzędzie. W takim przypadku kod będzie wyglądał tak:
function webinsider_wp_mce_buttons1( $buttons ) {
$btn2remove = array( 'alignleft', 'aligncenter', 'alignright' );
return array_diff( $buttons, $btn2remove );
}
add_filter( 'mce_buttons', 'webinsider_wp_mce_buttons1' );Dodajmy do tego kolor tekstu (forecolor), zmniejsz wcięcie (outdent), zwiększ wcięcie (indent) i skróty klawiszowe (wp_help) w drugim rzędzie:
function webinsider_wp_mce_buttons2( $buttons ) {
$btn2remove = array( 'forecolor', 'outdent', 'indent', 'wp_help' );
return array_diff( $buttons, $btn2remove );
}
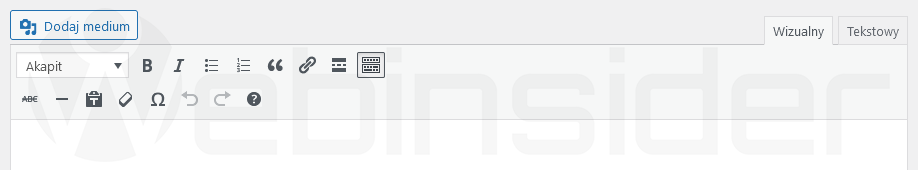
add_filter( 'mce_buttons_2', 'webinsider_wp_mce_buttons2' );W efekcie edytor klasyczny w WordPressie (TinyMCE) został jeszcze bardziej odchudzony:
Oczywiście to tylko przykład, i wybór przycisków do usunięcia zostawiam Wam. Zresztą nie trzeba na usuwaniu poprzestawać, bo poza możliwością dodania dodatkowym przycisków, choćby za pomocą wspomnianej już wtyczki „PRyC WP: TinyMCE more buttons”, można pójść jeszcze dalej i dodać całkowicie niestandardowe, dopasowane do potrzeb przyciski do klasycznego edytora w WordPressie…

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01