Kilka dni temu pisałem o premierze WordPressa w wersji 4.7, i przy tej okazji wspomniałem, że jedną ze zmian jest zniknięcie przycisku justowania w edytorze wizualnym (TinyMCE). Chwilę temu zadzwoniła do mnie znajoma, że po aktualizacji do 4.7 zniknął u niej właśnie ten przycisk, więc może warto poświęcić chwilę temu tematowi, bo być może jest to ważniejszy temat, niż sądziłem… ;-)
Spis treści w artykule
WordPress 4.7, TinyMCE i zaginione justowanie (i podkreślenie)
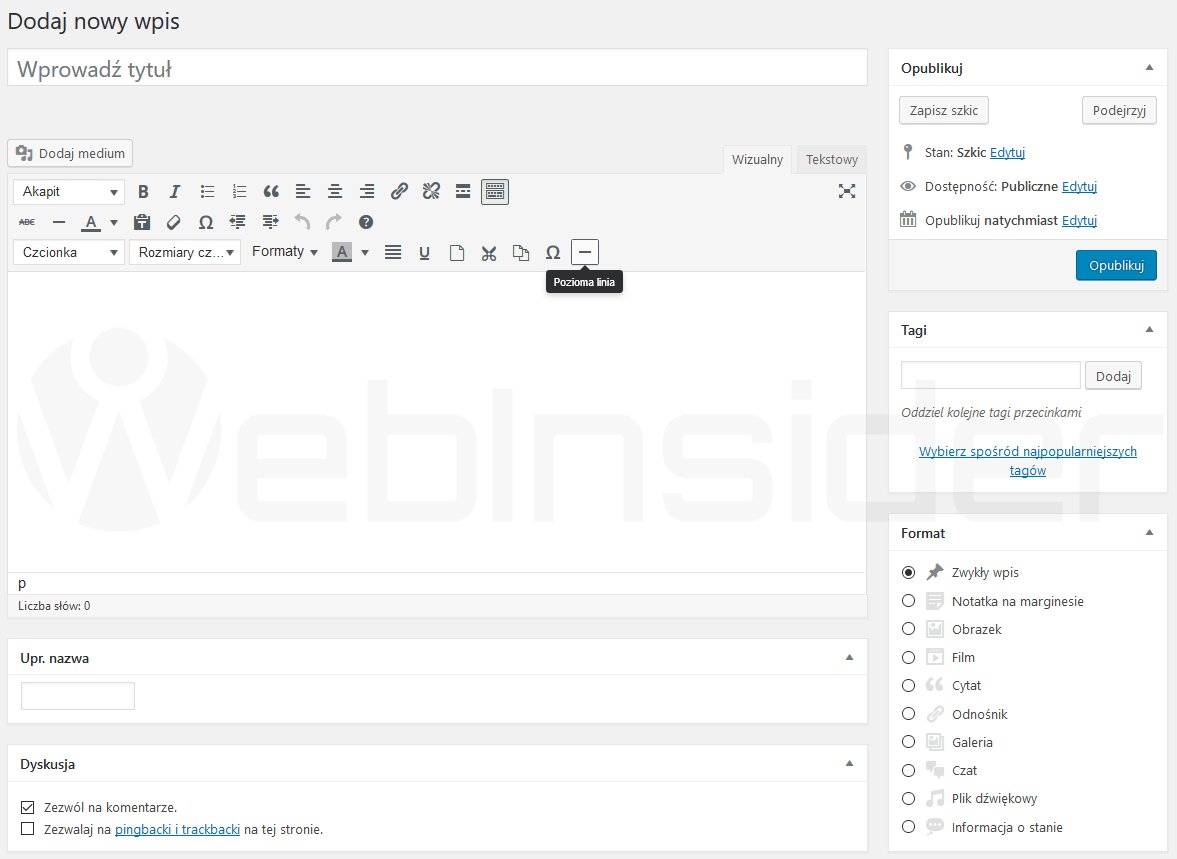
Nie wdając się w dyskusje na temat wad/zalet justowania tekstu (choć ja zazwyczaj jestem za, ale uważam też, że na urządzeniach mobilnych warto rozważyć wyłączenie justowania tekstu), jak i nie zagłębiając się nad samym powodem zniknięcia tego przycisku w najnowszej wersji WordPressa – faktem jest, że przycisk zniknął:
Przycisk zniknął, ale obsługa justowania pozostała, z tym że teraz „w standardzie” dostęp do niej mamy tylko za pomocą kombinacji klawiszy: ALT + Shift + J (to samo dotyczy podkreślenia, które też zniknęło, ale też dostępne jest standardowo z wykorzystaniem kombinacji klawiszy: CTRL + U).
TinyMCE na sterydach
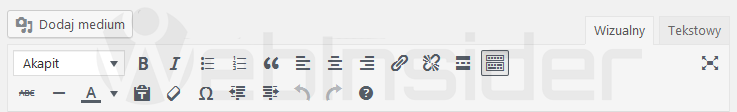
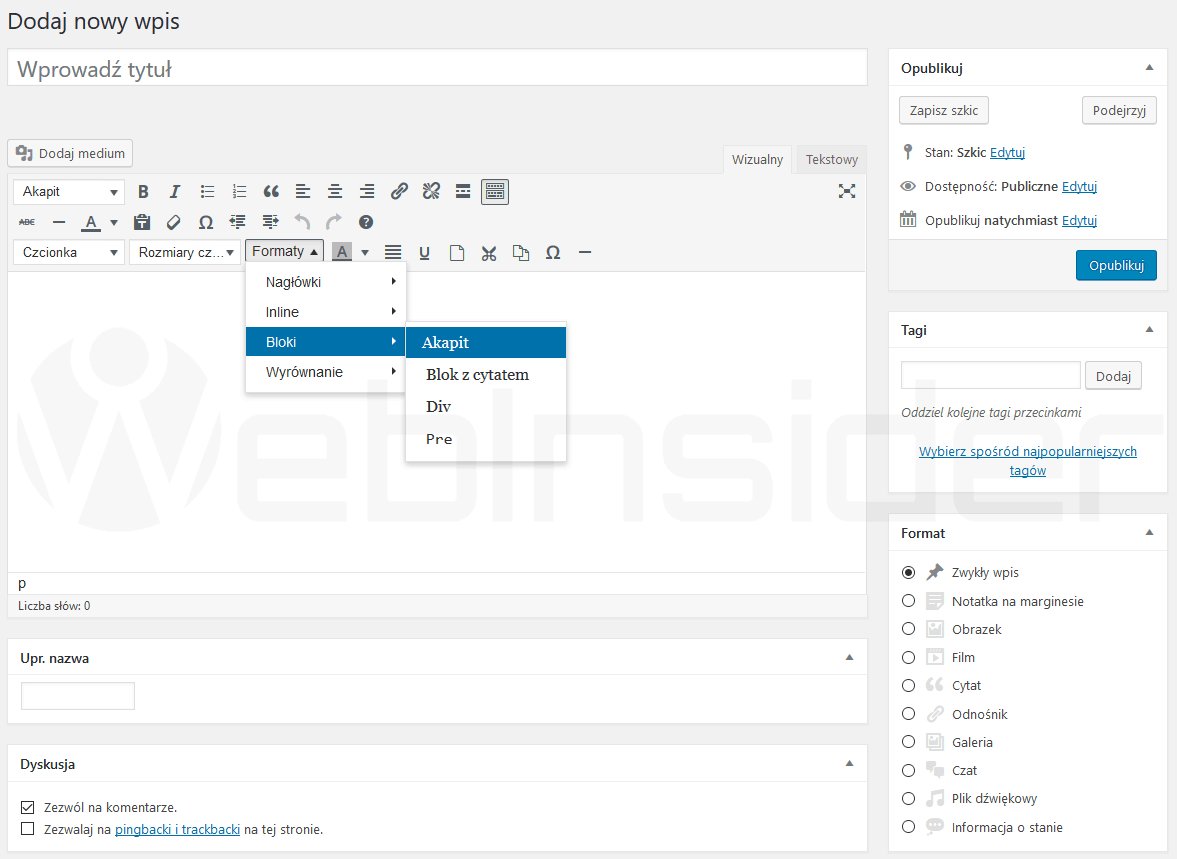
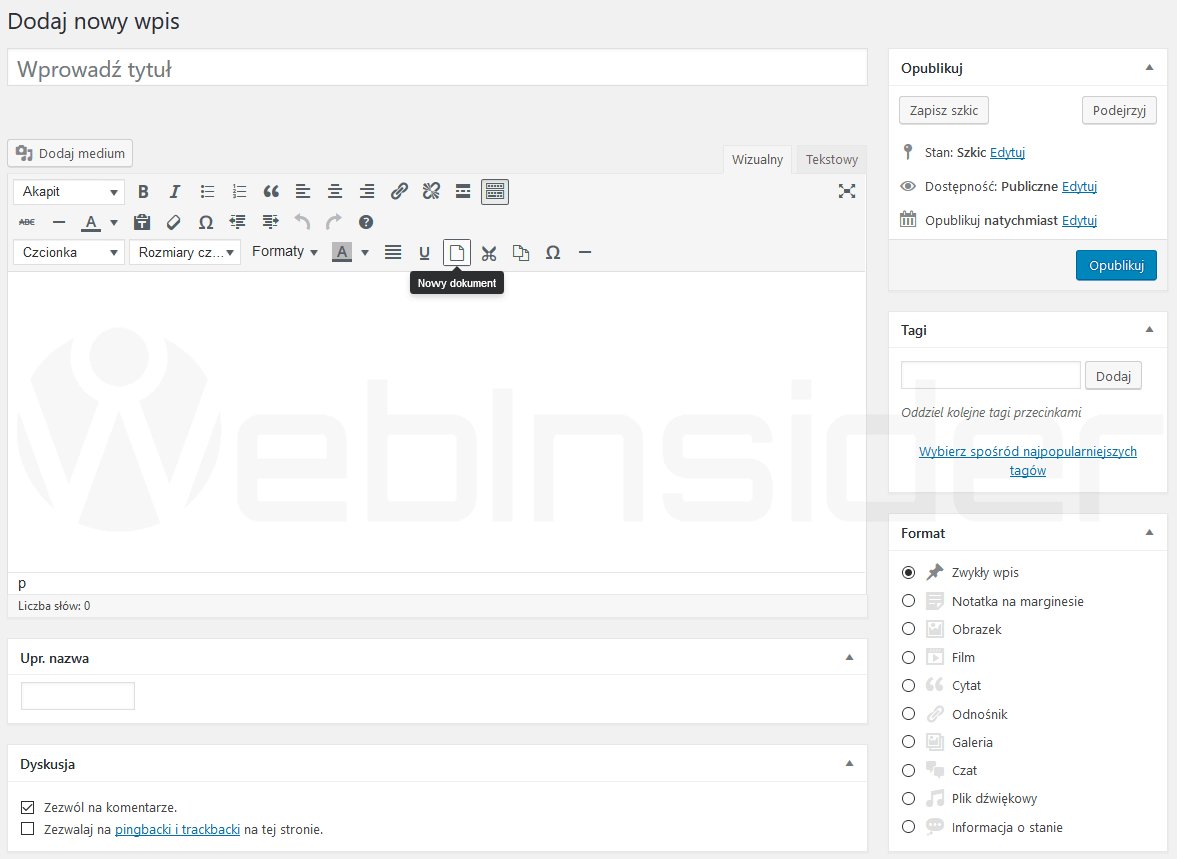
Mogę też polecić instalację prostej wtyczki „PRyC WP: TinyMCE more buttons”, dzięki której w Waszym edytorze pojawi się dodatkowy rząd z kilkoma dodatkowymi przyciskami/opcjami, w tym m.in. opcje związane z formatowaniem tekstu, również zaginione justowanie i podkreślenie:
Jest to prosta wtyczka (możecie też sami dodać ten kod np. do functions.php), która wykorzystuje możliwości, jakie daje wbudowany w WordPressa edytor, i dodaje do edytora wizualnego niewykorzystywane w standardzie przyciski i opcje:
function webinsider_wp_tinymce_more_buttons( $buttons ) {
$buttons[] = 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'styleselect';
$buttons[] = 'backcolor';
$buttons[] = 'alignjustify';
$buttons[] = 'underline';
$buttons[] = 'newdocument';
$buttons[] = 'cut';
$buttons[] = 'copy';
$buttons[] = 'charmap';
$buttons[] = 'hr';
return $buttons;
}
add_filter( 'mce_buttons_3', 'webinsider_wp_tinymce_more_buttons' );Jeśli jesteś zainteresowany jeszcze większą rozbudową standardowego edytora, to możesz zainteresować się wtyczką TinyMCE Advanced, gdzie jest jeszcze więcej przycisków/opcji, i ustawień (choć jak dla mnie, to w większości przypadków wystarczy „PRyC WP: TinyMCE more buttons”).

- Zakupy w sklepie Bambu Lab bez podatku VAT, czyli rejestracja jako B2B oraz specjalny link do specjalnego sklepu - 1970-01-01
- W Home Assistant 2024.7 w końcu można bezpośrednio z właściwości danego elementu zarządzać jego rozmiarem w cały jeszcze czas eksperymentalnym układzie „sekcje” - 1970-01-01
- Sprzedajesz drona DJI? Usuń go ze swojego konta. Kupujesz używanego drona DJI? Zadbaj, by dotychczasowy właściciel usunął go ze swojego konta! - 1970-01-01





















Alternatywnie jest jeszcze TinyMCE Advanced
Z wtyczek usprawniających standardowy edytor to ta (TinyMCE Advanced) jest chyba najbardziej znana, ale jest to już prawdziwy kombajn, i w większości przypadków wystarczy choćby wspomniana we wpisie wtyczka „PRyC WP: TinyMCE more buttons” (a zarazem „gdzie nie gdzie” można trafić na różne informacje dotyczące potencjalnych problemów z bezpieczeństwem w przypadku korzystania z TinyMCE Advanced, ale nie wnikałem w temat, bo z tej wtyczki nie korzystam).
Niestety MCE ADVANCED jest dość ciężki i podatny na ataki… o awaryjności nie wspomnę, wraz z WP 4.7 zginęło również podkreślenie – dlatego u siebie na blogu podałem snippet który przywraca usunięte przyciski edytora – nie zmienia to przyzwyczajeń, ani nie ma konieczności pakowania dla jednej funkcji wtyczek zmie zawierających ich set więcej (z których nikt nie będzie korzystać).
Link do snippetu: jaworowi.cz/jak-przywrocic-przycisk-justowania-tekstu-w-wordpress-4-7-3828.php
Co do MCEA zgadzam się z Tobą, dlatego jako rozwiązanie zaproponowałem wtyczkę „PRyC WP: TinyMCE more buttons”, która podobnie jak Twój „snippet” (lub kod które dodałem do wpisu, jakby ktoś wolał dodać go do functions.php zamiast instalować wtyczkę) dodaje do standardowego edytora WordPressa dodatkowe (brakujące) przyciski, których obsługa i tak jest w edytorze dostępna. Z tym, że Ty wybrałeś drogę „przebudowania” ikon by dodać brakujące justowanie i podkreślenie, a w wersji proponowanej przeze mnie dodajemy dodatkowy, trzeci rząd z dodatkowymi ikonami i opcjami…