Wprawdzie nowa wersja WordPressa (4.4) była już zapowiadana jakiś czas temu, wtedy też poznaliśmy większość nowości/zmian, to standardowo – z głównym wpisem na ten temat czekałem do oficjalnej premiery nowej wersji. A, że dziś się pojawiła się aktualizacja do wersji 4.4 – choć wprawdzie w panelu aktualizacji nie widziałem jeszcze w wersji PL – to jest to dobra okazja, by przyjrzeć się zmiana jakie przynosi…
Spis treści w artykule
WordPress 4.4 Clifford
Tradycyjnie już i tym razem nazwa pochodzi od jazzmana, a konkretnie Clifforda Browna, ale domyślam się, że nie to jest dla Was najważniejsze… ;-)
Zaczniemy od filmu przestawiającego najważniejsze nowości, którym później poświęcimy kilka zdań/akapitów:
Twenty Sixteen
Pierwszą zmiana o której wypadałoby chyba wspomnieć jest nowy domyślny motyw – Twenty Sixteen, który pewnie wszyscy zainteresowani mieli już okazję sprawdzić/poznać wcześniej, bo jest on dostępny już od jakiegoś czasu – po prostu teraz zawitał do paczki instalacyjnej WordPressa (przy aktualizacji nie doda się automatycznie, i dobrze).
Jest to już klasycznie bardzo minimalistyczny motyw, choć dzięki temu może służyć jako wyjściowa baza dla modyfikacji (motywy potomne).
Responsywne grafiki (obrazki, zdjęcia)
Można by rzec, że wreszcie – ale pod drodze było z tym sporo zamieszania – pojawiła się responsywna obsługa grafiki umieszczonej m.in. we wpisach.
Oczywiście ktoś – i słusznie – zauważy, że przecież już wcześniej wstawione grafiki wyświetlały się dopasowane do wielkości wyświetlacza (okna przeglądarki), i będzie miał rację – ale polegało to na tym, że przeglądarka pobierała umieszczoną grafikę w pełnej rozdzielczości i dopiero po tej operacji, już po stronie urządzenia była ona odpowiednio dopasowywana do rozmiaru ekranu/okna.
Nowe podejście to przesłanie do przeglądarki za pomocą atrybutu „srcset” dla znacznika „img” listy wszystkich dostępnych rozdzielczości danej grafiki wraz z odpowiadającymi im ścieżkami/adresami, tak by to przeglądarka mogła pobrać grafikę w takiej wersji, w jakiej akurat potrzebuje, by była ona jak najlepiej dopasowana do ekranu urządzenia/okna przeglądarki.
Ma to szczególnie duże znaczenie w przypadku urządzeń mobilnych i grafik w wysokiej rozdzielczości, dzięki czemu można będzie zaoszczędzić trochę transferu danych, a i łącza serwerów też pewnie trochę odpoczną (transfer z serwera).
Zresztą zobaczcie sami na przykładzie:
<a href="https://webinsider.pl/wp-content/uploads/2015/12/kcx-017_miernik-usb03.jpg" rel="lightbox[13335]" title="Miernik USB KCX-017, czyli w prosty (i tani) sposób sprawdzisz/przetestujesz ładowarkę, PowerBank czy kabelek USB"><img class="aligncenter size-full wp-image-13343" src="https://webinsider.pl/wp-content/uploads/2015/12/kcx-017_miernik-usb03.jpg" alt="kcx-017_miernik-usb03" width="1200" height="499" srcset="https://webinsider.pl/wp-content/uploads/2015/12/kcx-017_miernik-usb03-300x125.jpg 300w, https://webinsider.pl/wp-content/uploads/2015/12/kcx-017_miernik-usb03-650x270.jpg 650w, https://webinsider.pl/wp-content/uploads/2015/12/kcx-017_miernik-usb03.jpg 1200w" sizes="(max-width: 1200px) 100vw, 1200px" /></a>W tym konkretnym przypadku przeglądarka ma do dyspozycji grafikę w 3 rozdzielczościach:
- O szerokości 300 pikseli
- O szerokości 650 pikseli
- O szerokości 1200 pikseli
I jeśli np. Wasze urządzenie ma rozdzielczość poziomą (okna przeglądarki) 650 pikseli, to przeglądarka nie będzie pobierać największej grafiki (1200 pikseli), tylko skorzysta z wersji o szerokości 650 pikseli.
Osadzanie wpisów
Przykładowy osadzony wpis (nie grafika, a autentycznie osadzony):
Choć na kilka prób, z rożnymi serwisami i na różnych serwisach pokazało, że – przynajmniej na razie – działa dość zawodnie, czyli najczęściej nie osadza wpisów, tylko pozostawia do nich link.
Gdzieś przeczytałem, że to może być kwestia certyfikatu/połączenia SSL, gdzie indziej, że dlatego, że strona jest schowana za Cloudflare, albo zainstalowaną ich wtyczkę i aktywną opcję „HTTPS Protocol Rewriting” – nie wiem, na razie nie planuje korzystać z tej opcji, więc nie zagłębiałem się w to (brak czasu).
Osadzanie innych zewnętrznych elementów
Mechanizm oEmbed, pozwalający na osadzanie zewnętrznej zawartości w naszych wpisach wzbogacił się o kolejne obsługiwane formaty/typy treści:
- Cloudup
- Komentarze Reddit
- ReverbNation
- Speaker Deck
- VideoPress
Zmiana w mechanizmie komentarzy
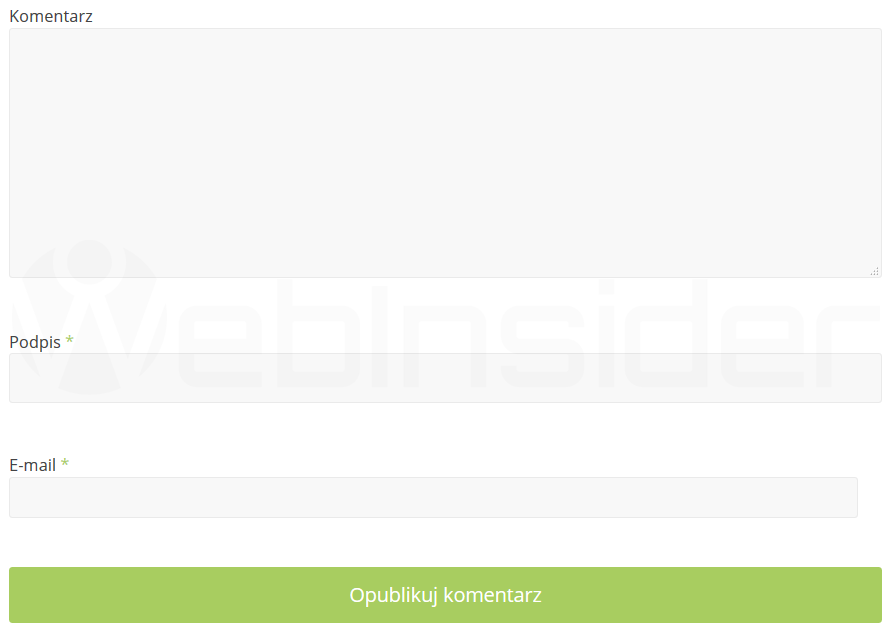
Zacznę od zmiany drobnej, ale od razu rzucającej się w oczy – teraz w formularzu dodawania nowego komentarza (dla niezalogowanych użytkowników) na pierwszym znajdziecie pole na treść komentarza, a dopiero pod nim pozostałe pola (imię, adres e-mail, adres strony):
Pozostałe zmiany nie są już tak dobrze widoczne, może poza tą, że dzięki poprawkom związanym z wydajnością mechanizmu przetwarzającego komentarze teraz wczytywanie stron – zwłaszcza z dużą ilością komentarz – powinno przebiegać znacznie szybciej/sprawniej.
WP REST API (WP API)
Niedawno, przy okazji opisywania zmian w serwisie WordPress.com (moduł/silnik Calypso) wspomniałem o zastosowanym tam mechanizmie REST API/JSON – teraz to rozwiązanie zostało zaimplementowane do WordPressa z WordPress.org (czyli hostowanego i zarządzanego przez nas samych), choć na obecną chwilę by móc skorzystać z API trzeba wcześniej zainstalować dodatkową wtyczkę.
Z tego rozwiązania na pewno ucieszą się twórcy zewnętrznych usług, które będzie teraz można dużo łatwiej (i mocniej) integrować z WordPressem bez potrzeby pisania dodatkowych (i często rozbudowanych) wtyczek do samego WordPressa.
Metadata m.in. dla kategorii i tagów
Mnie osobiście cieszy również pojawienie się oficjalnego wsparcia dla metadanych (dodatkowe pola użytkownika) m.in. dla kategorii i tagów, które będzie można teraz wzbogacać o dodatkowe informacje, bez potrzeby wynajdowania koła na nowo…
Do tego – standardowo – masa innych poprawek, o których przeczytacie (być może) na oficjalnym blogu WordPress (WordPress.org).

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01

















Ważniejsze to obecność REST API w wersji WordPress
Dla „takich jak my” pewnie tak, choć dla przeciętnego „posiadacza strony na WordPressie” pewnie nabierze to właściwego znaczenia w momencie, gdy na większą skalę zaczną się pojawiać ciekawe rozwiązania korzystające z tego – a potencjał jest…
Dla odmiany, przeciętny Czytelnik korzystający z urządzenia mobilnego pewnie szybciej doceni „responsywne grafiki”. Zwłaszcza, jeśli czyta strony, na których jest dużo grafiki – oszczędzi nie tylko transfer (swój jak i wydawcy :-)), ale i baterię (akumulator).