Kilka dni temu opublikowałem artykuł (poradnik) o tym, jak można za pomocą standardowe mechanizmy WooCommerce (m.in. koszyk) wykorzystać do umożliwienia wysyłania zapytań ofertowych w ramach sklepu przerobionego na katalog. Choć to rozwiązanie ma wiele zalet (powinno zadziałać nawet z nietypowymi konfiguratorami produktu), to sprawdzi się tylko tam, gdzie nie ma „przy okazji” klasycznego sklepu, bo modyfikacje są nie tylko spore, ale też globalne (znika np. klasyczny koszyk, czy przyciski „dodaj do koszyka”). W wielu sytuacjach jednak nie tylko nie ma co wyciągać aż takich dział. Zwłaszcza gdy zapytanie o produkt, ma być tylko dodatkiem do sklepu internetowego.
Spis treści w artykule
Zapytania ofertowe w WooCommerce
Oczywiście najprostsza forma – pomijając link do strony kontaktowej – to dodatkowa zakładka w widoku produktu w WooCommerce, gdzie można wstawić np. formularz kontaktowy z Contact Form 7 (lub innej wtyczki tego typu).
Taką zakładkę można dodać za pomocą kilku linijek kodu w pliku functions.php (oczywiście motywu potomnego):
function webinsider_wp_wc_custom_product_tabs( $tabs ) {
$tabs['webinsider_products_tab'] = array(
'title' => __( 'Kontakt', 'woocommerce' ),
'priority' => 31,
'callback' => 'webinsider_wp_wc_custom_product_tab_content'
);
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'webinsider_wp_wc_custom_product_tabs' );
function webinsider_wp_wc_custom_product_tab_content() {
echo do_shortcode ( '[contact-form-7 id="1" title="Formularz 1"]' );
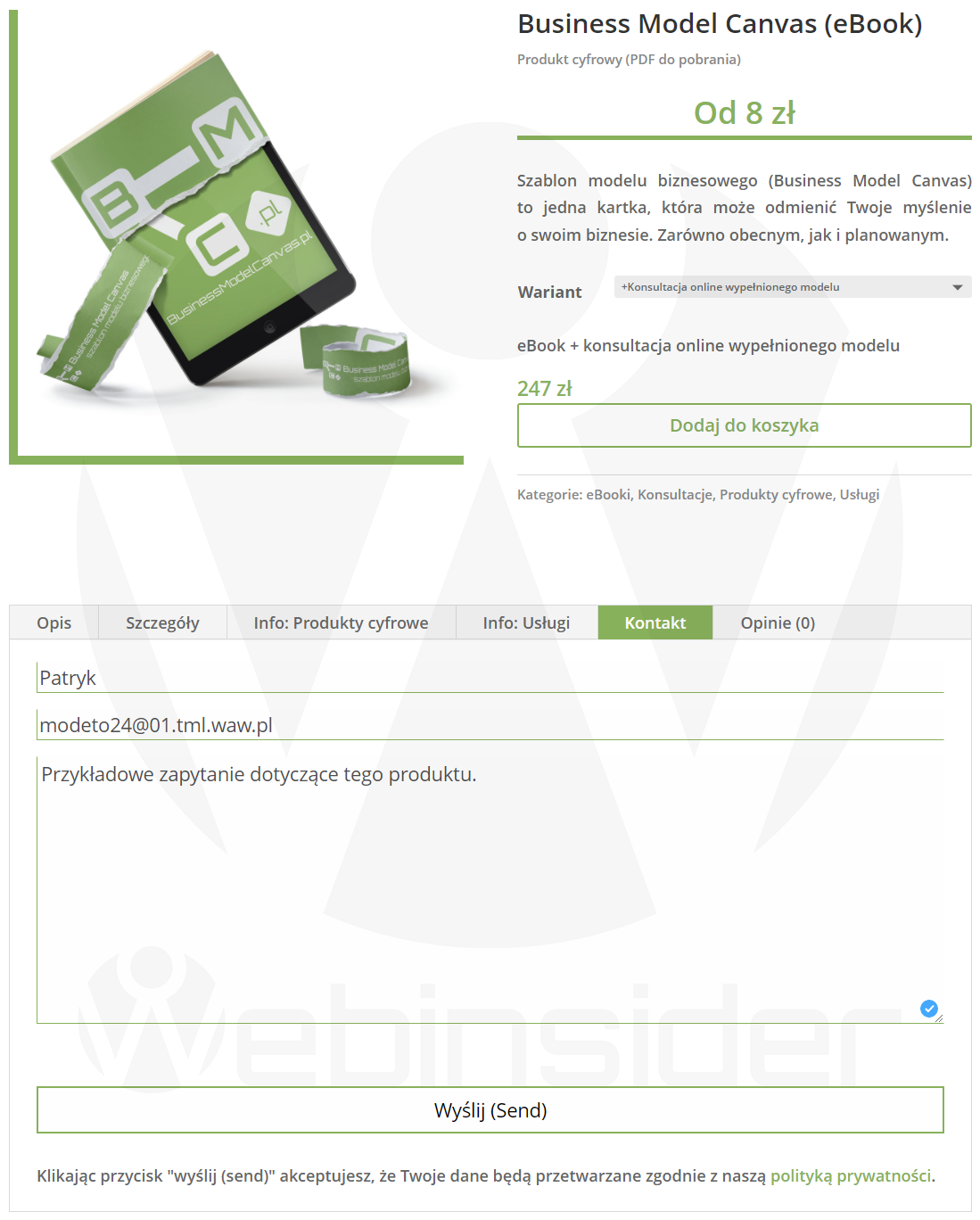
}Dzięki temu na stronie produktu pojawi się dodatkowa zakładka „kontakt”, a w niej formularz kontaktowy Contact Form 7 (kod wywołania formularza oczywiście należy zmienić na własny):
Można też formularz zamiast do oddzielnej zakładki, wstrzyknąć bezpośrednio pod formularz wyboru wariantów:
function webinsider_wp_wc_single_product_add2cart_btn(){
echo do_shortcode ( '[contact-form-7 id="1" title="Formularz 1"]' );
}
add_action( 'woocommerce_single_product_summary', 'webinsider_wp_wc_single_product_add2cart_btn', 31 );Do tego do wiadomości e-mail możemy dodać kilka dynamicznych elementów, takich jak tytuł, ID strony, oraz adres URL:
Tytuł strony: [_post_title] ([_post_id])
URL: [_url]Problem tylko w tym, że takie standardowe zapytanie – czy to pod wariantami, czy w zakładce, czy… gdziekolwiek – sprawdzi się tylko w sytuacji, gdy w wiadomości (zapytaniu) nie potrzebujemy informacji na temat tego, jakie warianty produktu zostały wybrane.
Zapytania ofertowe w WooCommerce dla produktów z wariantami
Tutaj z pomocą przychodzi wtyczka Contact Form 7 – Dynamic Text Extension, kóra – jak sama nazwa wskazuje – dodaj do Contact Form 7 obsługę dynamicznych treści. A to otwiera drogę do tego, by pobrać ze strony produktu warianty, oraz umieścić taką informację w wiadomości e-mail.
add_action( 'wp_head', 'dcwd_copy_variation_info_js' );
function dcwd_copy_variation_info_js() {
if ( !is_product() ) {
return;
}
$product = wc_get_product( get_the_ID() );
if ( ! 'variable' == $product->get_type() ) {
return;
}
?>
<script>
jQuery( document ).ready( function( $ ) {
var $variations_form_select = '.variations_form select';
var copyVariationsToInput = function() {
variations_values = [];
$( $variations_form_select + ' option:selected' ).each( function() {
variations_values.push( $( this ).text() );
});
$("input[name=selected_variations]").val( variations_values.join( ', ' ) );
}
// Copy when dropdowns change (really it waits until WooCommerce updates price info).
jQuery('body').on('found_variation', function(){
copyVariationsToInput()
});
});
</script>
<?php
}Dzięki temu połączeniu (wtyczka Contact Form 7, wtyczka Contact Form 7 – Dynamic Text Extension, oraz powyższy kod), w edytorze formularza możemy wstawić nowy znacznik, dzięki któremu do wiadomości e-mail trafi informacja o wybranych wariantach:
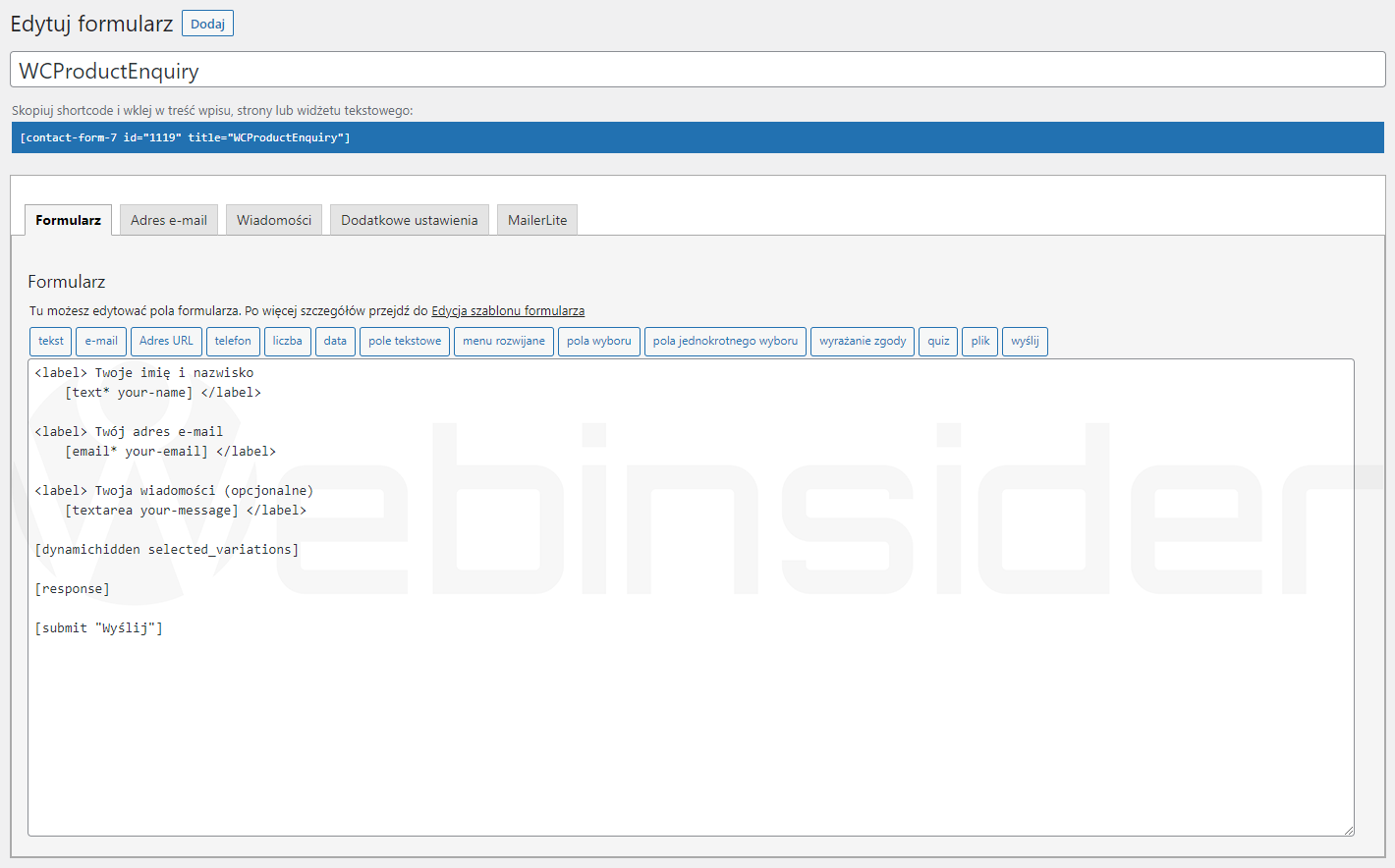
[dynamichidden selected_variations]Cały formularz, już ze wszystkimi wymaganymi elementami może wyglądać np. tak:
Do tego jeszcze w treści wiadomości e-mail dodajemy:
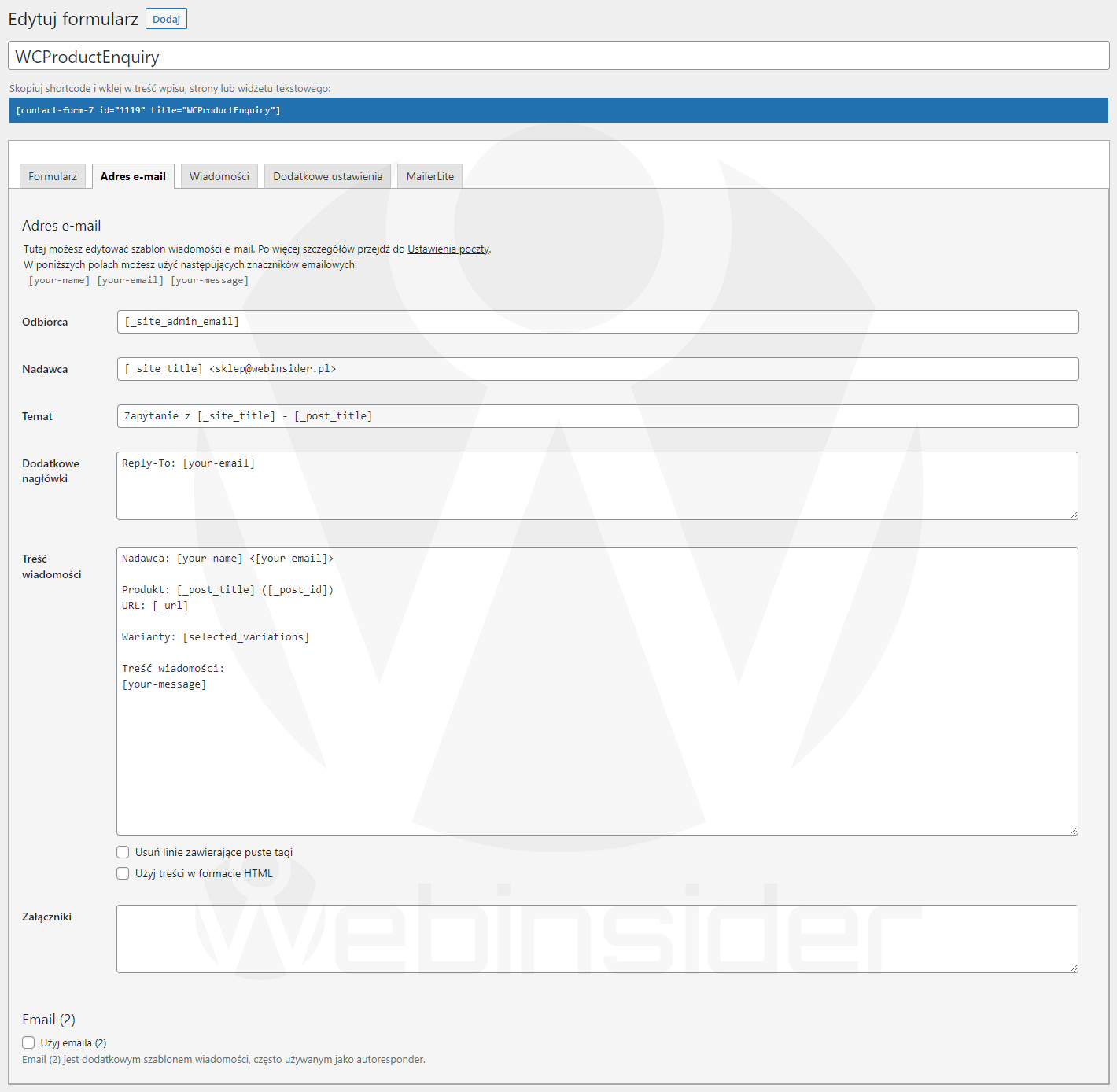
Warianty: [selected_variations]Całość może wyglądać np. tak:
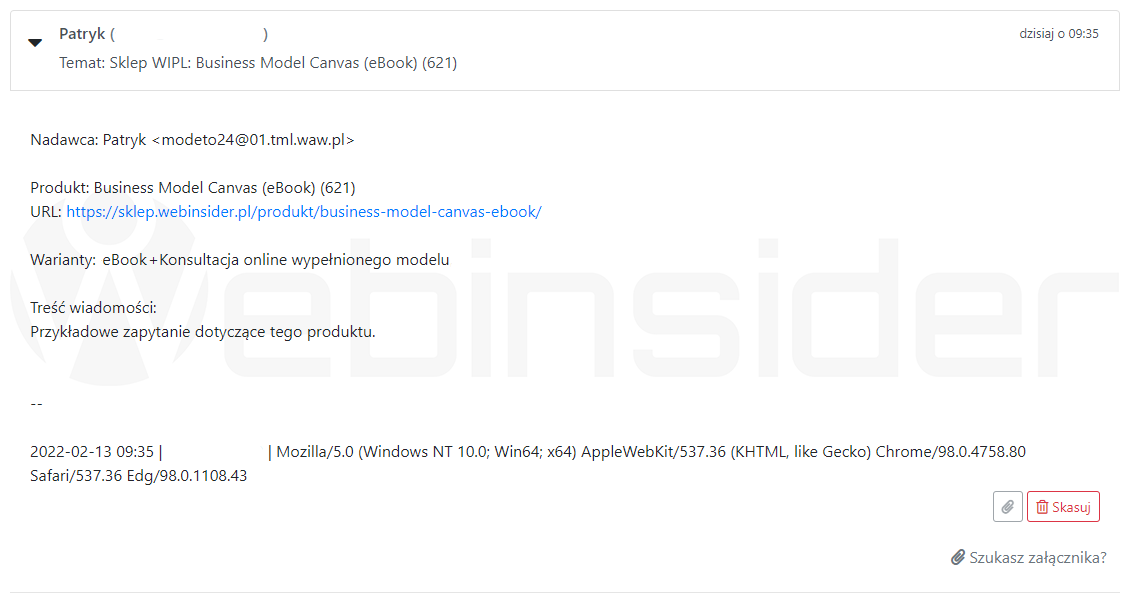
W efekcie czego, po wypełnieniu formularza na stronie produktu, otrzymamy wiadomość zawierającą oprócz standardowych elementów, również tytuł strony (nazwa produktu) i identyfikator (ID), adres URL, oraz wybrane warianty produktu:
I choć jest to rozwiązanie dużo prostsze niż wcześniej przedstawione (alternatywny sposób na zapytania ofertowe w WooCommerce z wykorzystaniem koszyka i pełnym wsparciem dla atrybutów), do tego mniej ingerujące w sam sklep, to z doświadczenia (i kilku wdrożeń) wiem, że zazwyczaj działa.
Zazwyczaj, bo skrypt odpowiedzialny za monitorowanie wariantów pilnuje obiektów znajdujących się w elemencie o klasie „variations_form” (CSS), więc jeśli trafi się coś, co doda swoje elementy związane z wariantami poza tym obiektem, to ten element nie będzie – przynamniej bez modyfikacji – działał. Na szczęście dotyczy to raczej mniej typowych sytuacji.

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01