Napisała do mnie z prośbą o pomoc i konsultację czytelniczka, która – jak to określiła – czuje się nabita w butelkę, bo „kobieta uwierzyła kobiecie”, że nie musi mieć żadnej wiedzy technicznej, by w jedno popołudnie wyklikać sobie stronę, a w weekend nawet i sklep internetowy. No cóż, temat „wyklikanych w stronę” (taka kontekstowa wersja nabitych w butelkę) mam na liście i prędzej czy później i nad nim się pochylę, ale to nie dziś. Dziś zajmiemy się z jednym z tematów, z którymi zwróciła się do mnie wspomniana czytelniczka i obecnie już też i klientka.
Spis treści w artykule
Modyfikacja zachowania modułu akordeonu w motywie Divi
Trafiał do mnie, bo akurat korzysta z motywu Divi, który został jej polecony, a który też regularnie pojawia się na łamach Webinsider.pl, bo też z niego korzystam. Coś tam poczytała, coś tam sama wdrożyła, ale potrzebowała jeszcze „kilka drobiazgów” i dlatego napisała do mnie.
Jeden z tych „kilku drobiazgów” dotyczył modułu akordeon, a konkretnie tego, by po wczytaniu strony, wszystkie jego segmenty były zwinięte, a nie jak to jest w Divi, że pierwszy jest zawsze rozwinięty.
A skoro jest potrzeba, to znaczy, że jest też zainteresowanie. A skoro jest zainteresowanie, to jest też pomysł na kolejny artykuł. I choć będzie dotyczył modułu akordeon w Divi, to po lekkich modyfikacjach sposób też można wykorzystać w innych tego typu modułach, w innych motywach. A nawet więcej – sam pomysł, który opera się na modyfikacji klas obiektu, można wykorzystać właściwie do wszystkiego.
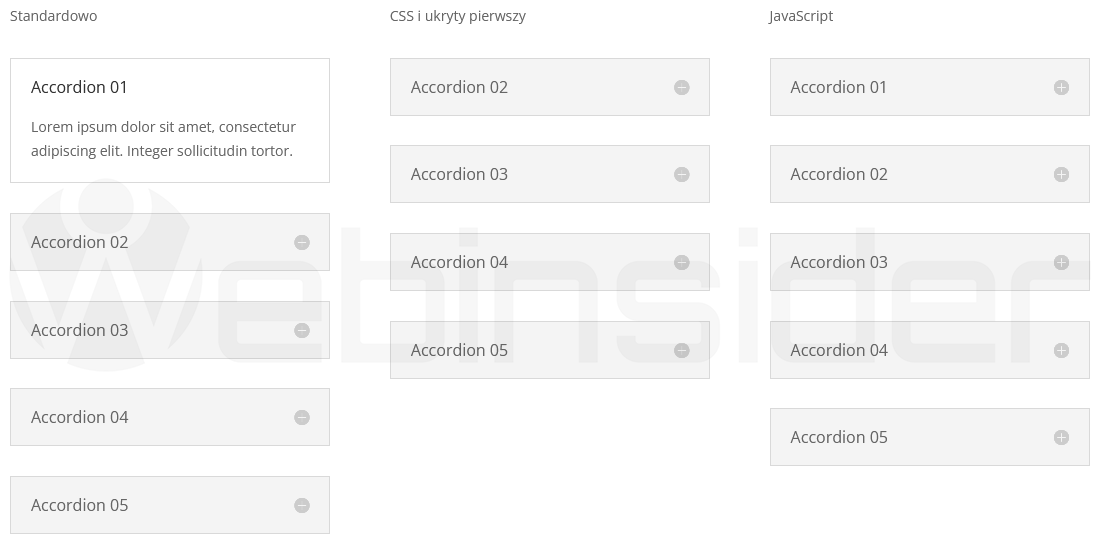
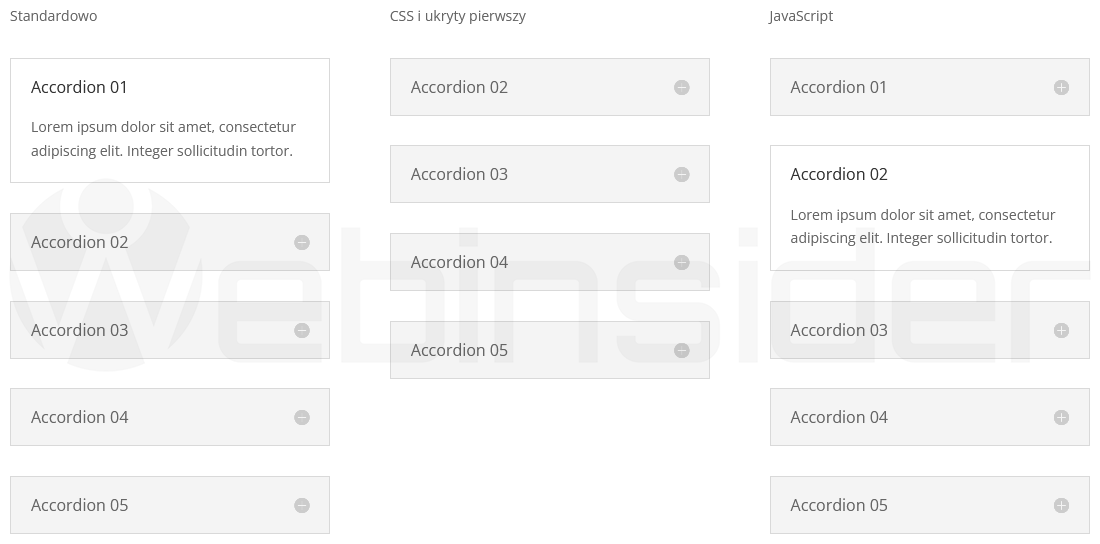
Na grafice (zrzucie ekranu) powyżej, w 3 kolumnach mamy 3 moduły akordeonu. Pierwsza kolumna, to moduł bez żadnych modyfikacji, i jak widać – pierwszy segment jest otwarty.
Ukrywanie segmentu akordeonu za pomocą kodu CSS
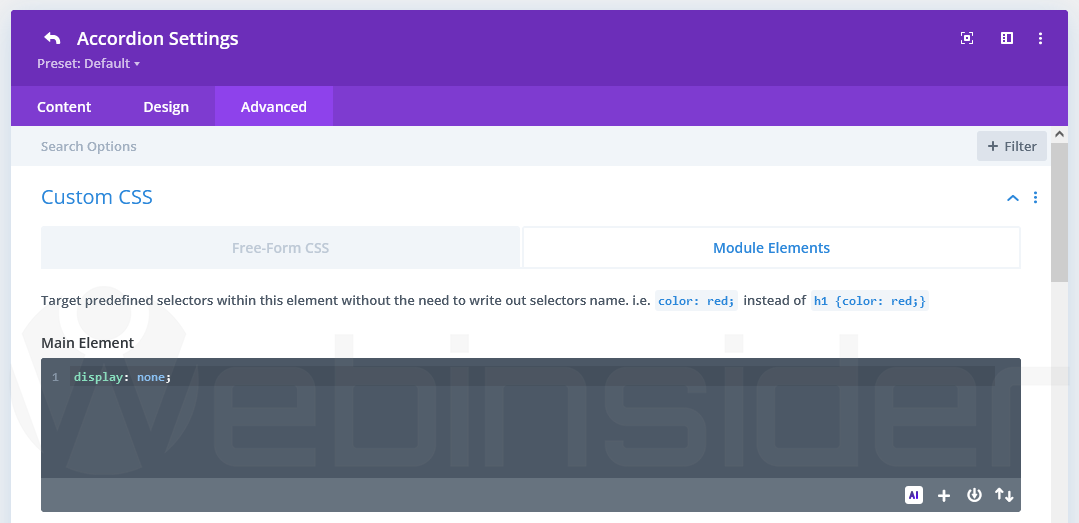
W drugiej kolumnie mamy pierwszą i najprostszą wersję modyfikacji, gdzie za pomocą odrobiny kodu CSS dodanego bezpośrednio w zaawansowanych ustawieniach pierwszego segmentu akordeonu, sprawiamy, że w pewnym sensie on znika (przestaje być widoczny), co sprawia, że efekt – przynajmniej od strony wizualnej – został osiągnięty:
Kod CSS, o którym mowa, to:
display: none;I choć jest króciutki, to spełnia swoje zadanie, ukrywając przed odwiedzającym stronę pierwszy, otwarty, segment akordeonu, w efekcie sprawiając wrażenie, że wszystkie segmenty są na start zamknięte.
Modyfikacja klas segmentu akordeonu za pomocą kodu JavaScript
I choć jest to metoda skuteczna, to nie sprawia ona, że pierwszy segment akordeonu jest zamknięty, a tylko udaje. Jednak można pójść krok dalej, i już za pomocą kodu JavaScript sprawić, by nawet pierwszy segment był zamknięty po wczytaniu strony, co widać w trzeciej kolumnie wcześniejszej grafiki.
Modyfikacja działania konkretnego modułu akordeonu
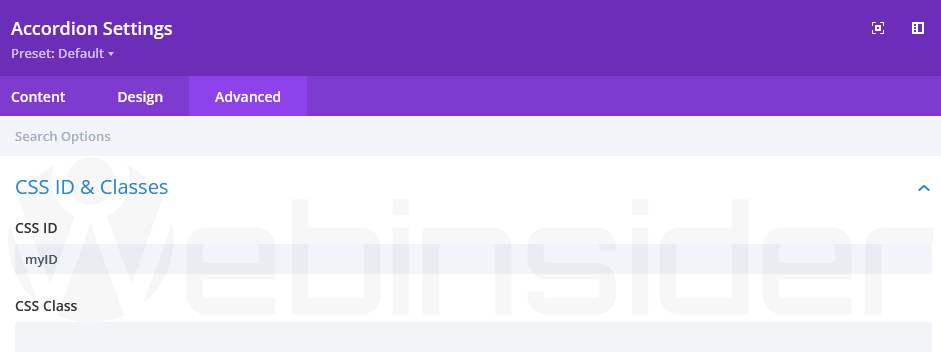
Zaczynamy od wariantu precyzyjnego, czyli wpływamy na działanie konkretnego modułu, a nie wszystkich na stronie. W tym celu w ustawieniach modułu, w sekcji zaawansowane przypisujemy mu identyfikator (CSS ID), np. „myID”:
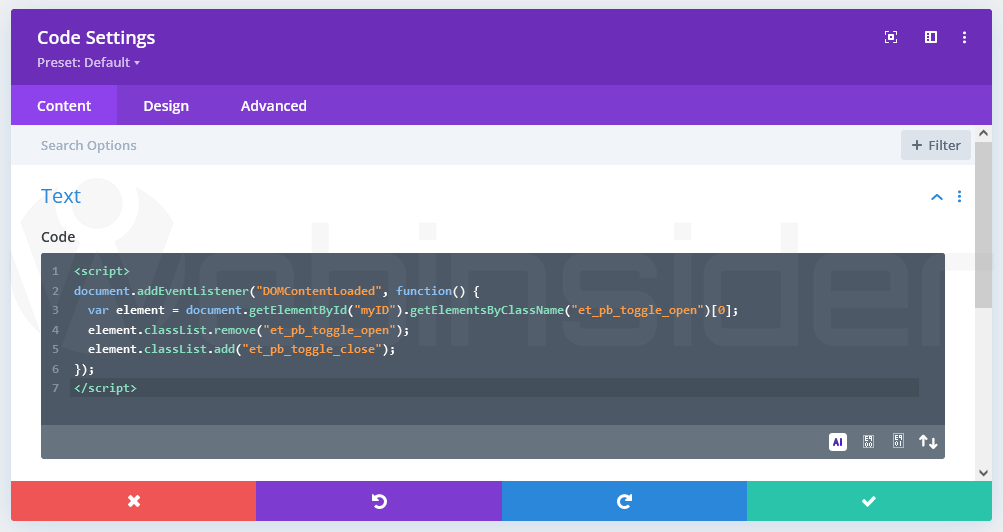
W kolejnym kroku musimy dodać kod JavaScript, który wykona całą robotę. Kod można dodać na wiele sposobów, ale z racji tego, że działamy lokalnie, to kod JavaScript również możemy dodać lokalnie, choćby w postaci modułu „code” (kod), umieszczonego bezpośrednio pod akordeonem:
<script>
document.addEventListener("DOMContentLoaded", function() {
var element = document.getElementById("myID").getElementsByClassName("et_pb_toggle_open")[0];
element.classList.remove("et_pb_toggle_open");
element.classList.add("et_pb_toggle_close");
});
</script>Powyższy kod po uruchomieniu znajdzie pierwszy obiekt o klasie „et_pb_toggle_open” w akordeonie o ID „myID”, i podmieni mu klasę z „et_pb_toggle_open” na „et_pb_toggle_close” (usuwa pierwszą, dodaje drugą), co spowoduje, że będzie on zamknięty.
Pierwszy zamknięty, inny otwarty
A skoro możemy przez podmianę klasy sprawić, że dany segment jest zamknięty, to oczywiście możemy tez sprawić, że inny będzie otwarty:
W tym celu lekko modyfikujemy kod:
<script>
document.addEventListener("DOMContentLoaded", function() {
var element = document.getElementById("myID").getElementsByClassName("et_pb_toggle_close")[0];
element.classList.remove("et_pb_toggle_close");
element.classList.add("et_pb_toggle_open");
var element = document.getElementById("myID").getElementsByClassName("et_pb_toggle_open")[0];
element.classList.remove("et_pb_toggle_open");
element.classList.add("et_pb_toggle_close");
});
</script>I tak za pomocą powyższego najpierw pierwszy napotkany segment z klasą „et_pb_toggle_close” w akordeonie o identyfikatorze „myID” otwieramy, przez podmianę klasy na et_pb_toggle_open, a następnie pierwszy segment z klasą „et_pb_toggle_open” zamykamy, zmieniając mu klasę na „et_pb_toggle_close”.
Zmieniając „[0]” na inną wartość, możemy to samo zrobić z innym segmentem. Ale możemy też wycelować bezpośrednio w konkretny segment, bo każdy z nich ma swoją indywidualną klasę. Np.:
<script>
document.addEventListener("DOMContentLoaded", function() {
var element = document.getElementById("myID").getElementsByClassName("et_pb_toggle_open")[0];
element.classList.remove("et_pb_toggle_open");
element.classList.add("et_pb_toggle_close");
var element = document.getElementById("myID").getElementsByClassName("et_pb_accordion_item_11")[0];
element.classList.remove("et_pb_toggle_close");
element.classList.add("et_pb_toggle_open");
});
</script>I tak za pomocą powyższego kodu pierwszy segmend z klasą „et_pb_toggle_open” w akordeonie o ID „myID” zamykamy, a do segmentu o klasie „et_pb_accordion_item_11” (klasę trzeba sprawdzić, np. w źródle strony) dodajemy klasę „et_pb_toggle_open”, by go otworzyć.
Modyfikacja działania wszystkich modułów akordeonu
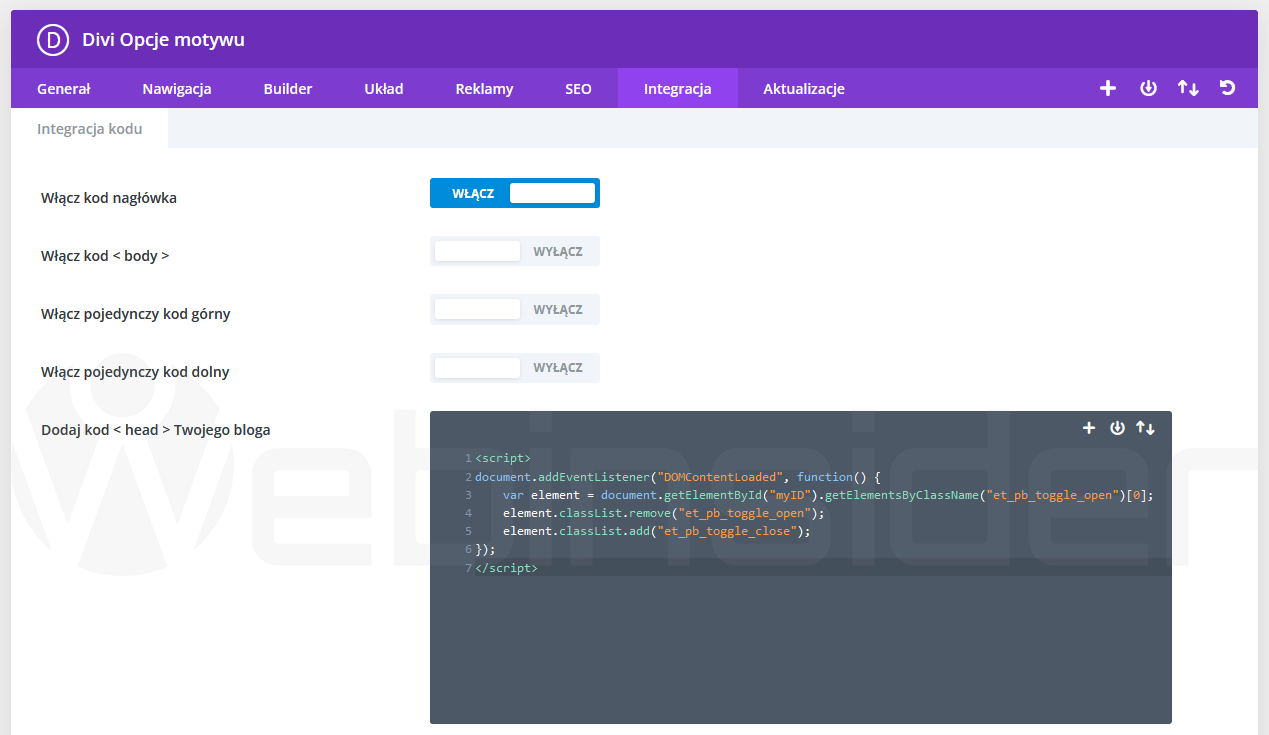
Oczywiście możemy zadziałać bardziej masowo, i zmodyfikować w podobny sposób wszystkie akordeony na danej podstronie, czy też i całej stronie. W pierwszym przypadku dalej możemy skorzystać z modułu „code”. W drugim przypadku lepszym wyjściem może być dodanie kodu np. do nagłówka strony, co można zrobić choćby poprzez ustawienia motywu Divi, a konkretnie sekcję „integracje”:
Z tym że lekko zmienimy kod, by wyszukiwał wszystkie otwarte segmenty po wczytaniu strony (z klasą „et_pb_toggle_open”), i je zamykał, zmieniając klasę na „et_pb_toggle_close”:
<script>
document.addEventListener("DOMContentLoaded", function() {
var elements = document.querySelectorAll(".et_pb_accordion_item.et_pb_toggle_open");
elements.forEach(function(element) {
element.classList.remove("et_pb_toggle_open");
element.classList.add("et_pb_toggle_close");
});
});
</script>A skoro możemy wszystkie zamknąć, to oczywiście możemy też wszystkie otworzyć:
<script>
document.addEventListener("DOMContentLoaded", function() {
var elements = document.querySelectorAll(".et_pb_accordion_item.et_pb_toggle_close");
elements.forEach(function(element) {
element.classList.remove("et_pb_toggle_close");
element.classList.add("et_pb_toggle_open");
});
});
</script>Nie bardzo wiem po co, ale i taka możliwość jest, więc dla pełnego obrazu, warto i o niej wspomnieć… ;-)

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01