Z racji swojej pracy często wymieniam się plikami związanymi z różnymi projektami. Gdy odbywa się to w ramach „naszego zespołu” zazwyczaj nie ma z tym problemów – zależnie od typu, przeznaczenia czy rozmiaru pliku mamy wypracowane procedury i przewidziane do tego narzędzia.
Sprawa troszkę inaczej wygląda w przypadku plików od naszych Klientów – w większości przypadków zaczyna się od przesyłania ich za pomocą poczty e-mail. I o ile sprawdza się to w przypadku mniejszych plików (np. teksty na stronę, jakieś logotypy czy pojedyncze zdjęcia), to gdy trzeba przesłać więcej danych (np. zdjęcia do galerii, film wideo) poczta e-mail nie jest najlepszym narzędziem do tego zadania – i nie chodzi tylko i wyłącznie o limity dla załączników, bo te są aktualnie dość spore, co bardziej o ergonomie takiego rozwiązania.
Dlatego korzystamy z dedykowanych rozwiązań, i niektóre z nich chciałbym Wam dziś przedstawić…
Spis treści w artykule
Klient przesyła pliki, czyli proste sposoby na ich odbieranie
Oczywiście oprócz poczty e-mail można korzystać z rożnych „dysków sieciowych”, kont FTP/SFTP, czy serwisów typu „przeciągnij i upuść”.
W pierwszym przypadku problemem może być „zmuszenie” klienta do zainstalowania dodatkowego oprogramowania, co nie zawsze jest takie proste, albo po prostu nie jest możliwe bez ingerencji „pana informatyka”.
Drugi sposób wymaga nie tylko konfiguracji serwera FTP/SFTP po naszej stronie – bo z tym raczej nie powinno być problemów – ale i konfiguracji połączenia do niego po stronie komputera klienta.
W trzecim przypadku jest już prościej – ale nie mamy właściwie żadnej kontroli nad zarządzaniem wgranym na taki serwer przez klienta plikiem.
I mimo, że sam często w takich sytuacjach korzystam z własnego rozwiązania, na naszym serwerze, to chciałbym Wam przedstawić 2 proste rozwiązania, które są dostępne dla każdego, i to za darmo…
Dropbox Request – poproś o pliki
Zaczniemy od DropBox Request, czyli elementu wprowadzonego już jakiś czas temu, który – przynajmniej u mnie – spowodował ponowne powrót w stronę tej platformy, przynajmniej do niektórych zadań.
O tej funkcji pisałem kilka(naście) dni temu, przy okazji przeglądu nowości na platformie DropBox, ale z racji tego, że ta funkcja idealnie wpisuje się w tematykę tego wpisu – po prostu nie mogło jej zabraknąć.
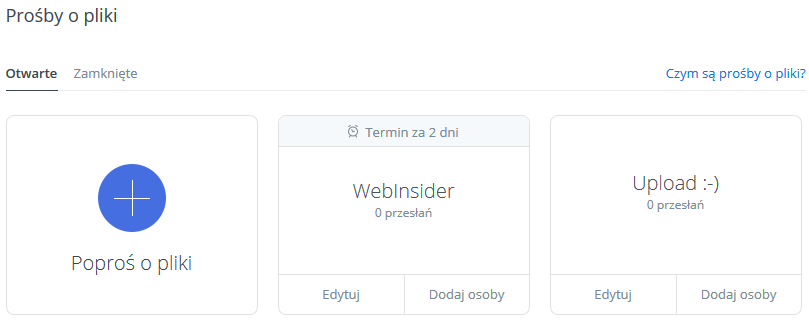
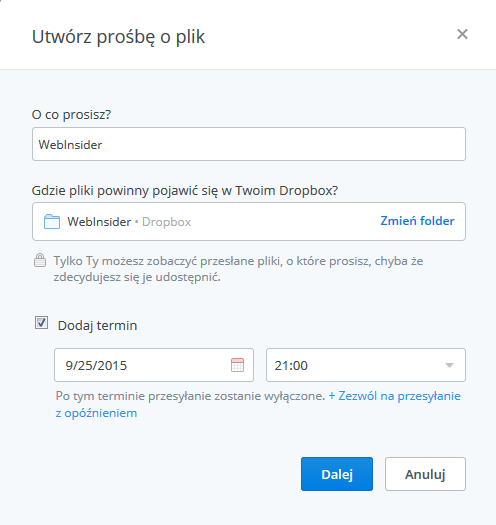
Z naszej strony sprowadza się do przesłania takiej osobie linku do przygotowanego wcześniej folderu, lub wygenerowania nowego:
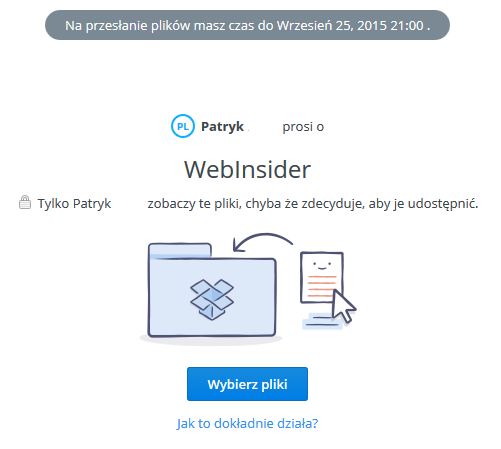
Uzyskany link przesyłamy do wybranej osoby, a ona korzysta z prostego formularza z przyciskiem „wybierz pliki”:
Jak widać rozwiązanie na tyle proste, że nawet mało zaawansowana osoba nie powinna mieć problemu z przesłaniem nam w ten sposób plików.
SmartFile – więcej możliwości, więcej kontroli
Kolejnym serwisem który chciałbym Wam przedstawić jest SmartFile – na pierwszy rzut oka może się wydawać, że zaszła tu jakaś pomyłka, bo miały być rozwiązania bezpłatne, a tu za każde konto trzeba zapłacić.
Ale to tylko pozory…
SmartFile Developer
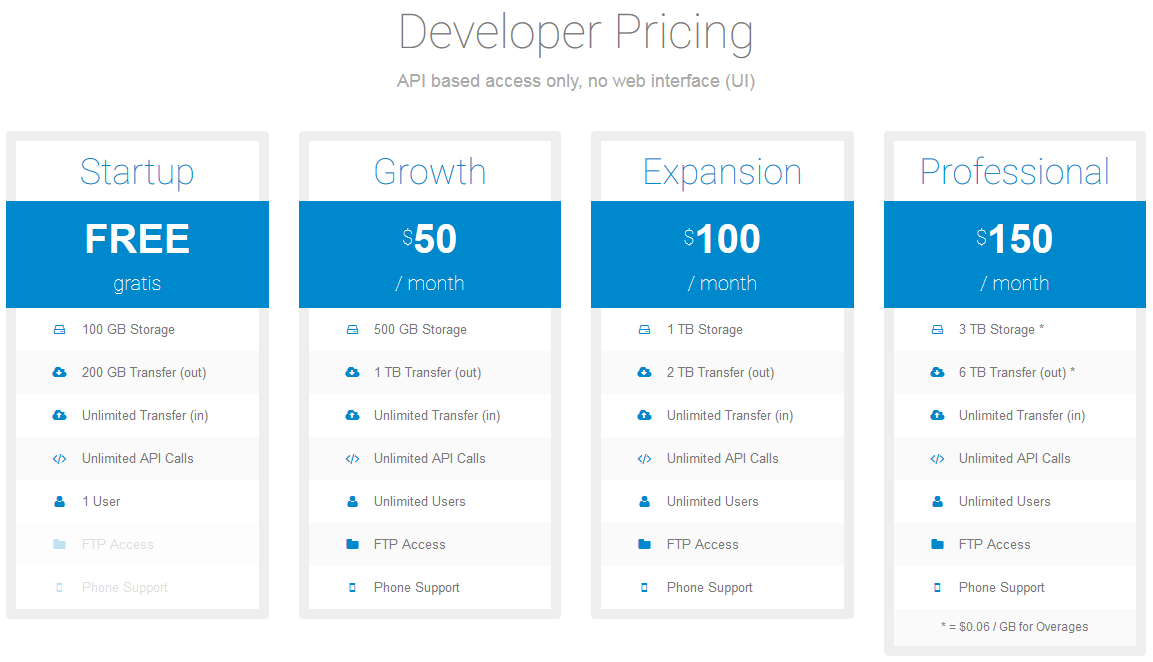
Wystarczy zjechać na dół strony z cennikiem – a tam czekają na nas konta dla deweloperów, w tym bezpłatne konto „startup”:
 W ramach tego konta otrzymujemy bezpłatnie:
W ramach tego konta otrzymujemy bezpłatnie:
- 100 GB przestrzeni na pliki
- 200 GB transferu wychodzącego
- Nieograniczony transfer przychodzący
- Nielimitowane żądania API
- 1 użytkownika
No web interface (UI)
W nagłówku znajdziemy informacje, że ograniczeniem kont dla deweloperów jest brak interfejsu webowego (obsługa plików w przeglądarce), ale nie wiem na czym dokładnie to ograniczenie polega – płatnego konta tam nigdy nie miałem, a dostęp do plików przez przeglądarkę internetową cały czas mam…
Obym nie wykrakał ;-)
Obsługa API
Bardziej zaawansowani zapewne chętnie skorzystają z rozbudowanego API, za pomocą którego można tworzyć własne aplikacje korzystające z zasobów SmartFile – ale to temat na jakiś dalszy wpis, dziś tym nie będziemy się zajmować…
Tworzymy katalog dla klienta
Po założeniu konta i zalogowaniu się trafimy do naszego panelu, gdzie znajdziemy podstawowe informacje o naszym koncie, oraz m.in. klucze API.
Ale dziś interesuje nas zakładka „UI”, która przenosi do:
SmartFile Developer Web App – Files
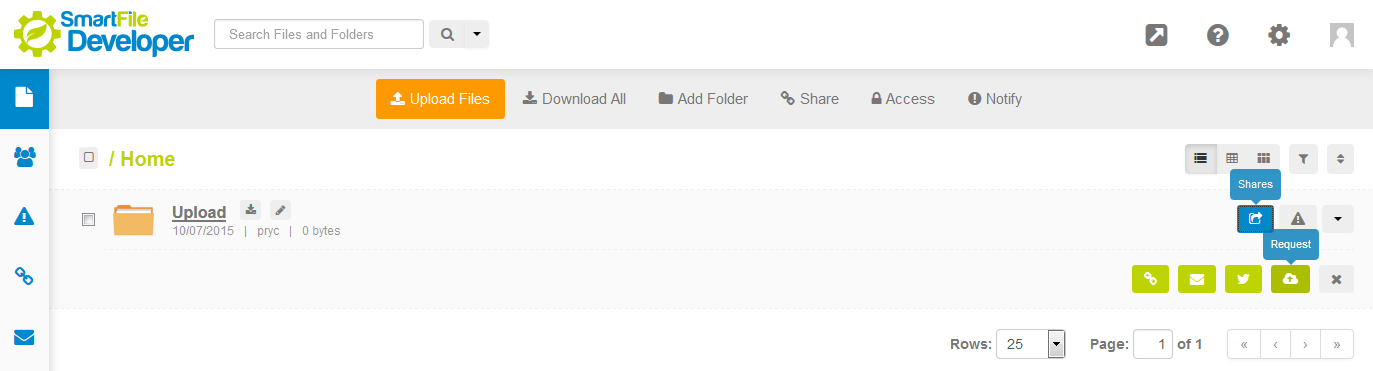
To z tego miejsca będziemy zarządzać katalogami i plikami. To tu utworzymy katalog dla naszego klienta, do którego będzie mógł wgrać przeznaczone dla nas pliki.
Na wybranym katalogu wystarczy wybrać ikonę „shares” a później „request”:
Przygotowywanie zasobu
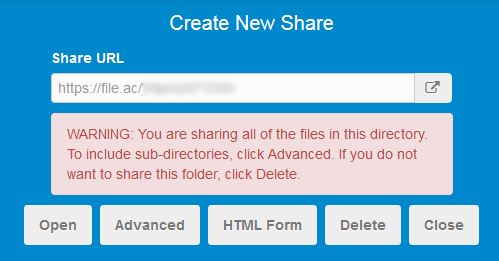
W tym momencie możemy wybrać podstawowe parametry związane z udostępnianiem katalogu, w tym link który należy przekazać klientowi:
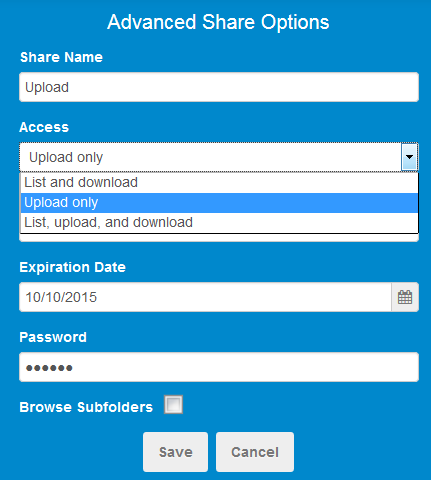
Ja polecam zajrzeć też do zakładki „advanced”, gdzie znajdziecie kilka dodatkowych ustawień:
Szczególną uwagę warto zwrócić na „access”, gdzie ustawia się typ dostępu:
- Wyświetlanie zawartości i pobieranie plików
- Tylko wgrywanie plików
- Wyświetlanie zawartości, pobieranie i wgrywanie plików
Warto też przyjrzeć się pozostałym opcją, a wśród nich m.in.:
- Data wygaśnięcia linku
- Hasło do formularza/zasobów
- Możliwość przeglądania podfolderów
Formularz wgrywania plików
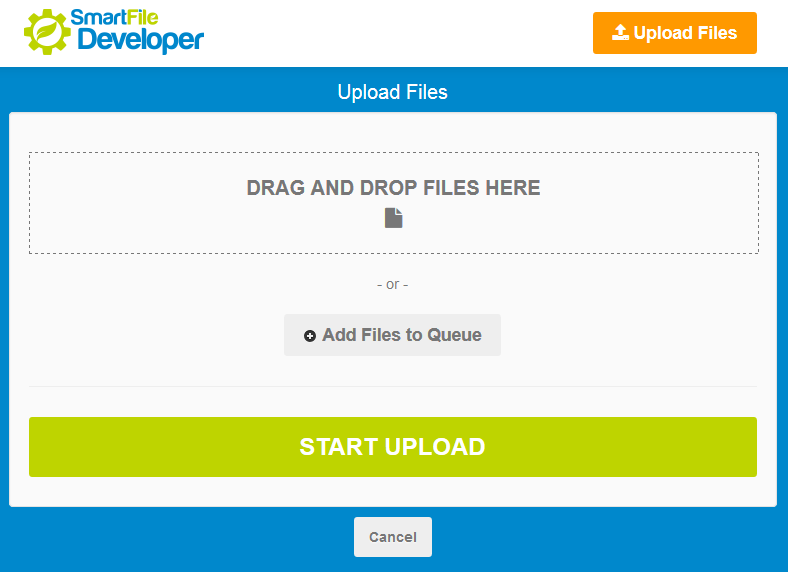
Gdy wszystkie ustawienia za nami – możemy przesłać klientowi uzyskany link, który prowadzi do takiego formularza:
Z doświadczenia wiem, że raczej klienci nie mają żadnych trudności z jego obsługą – zwłaszcza że jest to raczej dość klasyczna forma…
Własny formularz wgrywania plików
Ale możemy też „zaszaleć” i za pomocą kilku prostych linijek kodu HTML osadzić formularz bezpośrednio na naszej stronie.
Najprostszy kod wygląd atak:
<form action="https://file.ac/[uzyskany_link_do_formularza]/?next=http://Webinsider.pl" method="post" enctype="multipart/form-data">
<input type="file" name="file"/></br></br>
<input type="submit" value="Wyślij plik"/>
</form>Jest to prosty formularz z opcją wyboru pliku do przesłania. Po tej operacji nastąpi przekierowanie odwiedzającego na stronę zdefiniowaną w parametrze „next”.
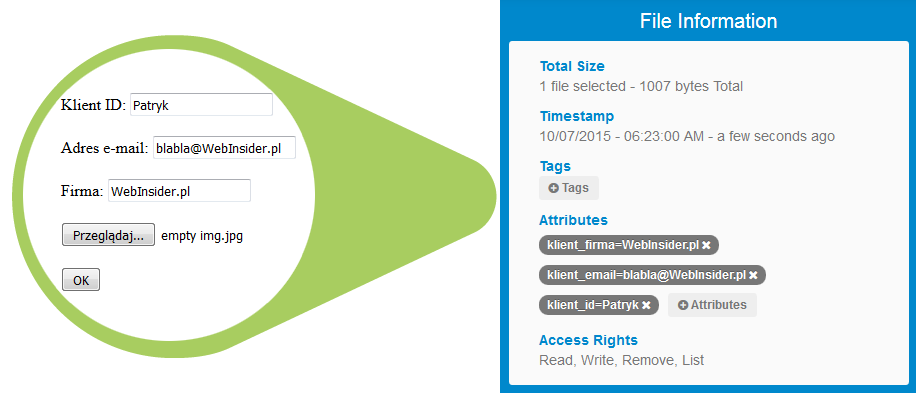
Możemy też formularz rozbudować o dodatkowe pola do wypełnienia, które zostaną przesłane wraz z plikiem jako jego atrybuty:
W tym przypadku kod formularza wygląda tak:
<form action="https://file.ac/jHfpmpNF3WA/?next=#" method="post" enctype="multipart/form-data">
Klient ID: <input type="text" name="klient_id" maxlength="128"/></br></br>
Adres e-mail: <input type="text" name="klient_email" maxlength="128"/></br></br>
Firma: <input type="text" name="klient_firma" maxlength="128"/></br></br>
<input type="file" name="file"/></br></br>
<input type="submit" value="OK"/>
</form>Jak widać nic trudnego, a poza dobrą integracją formularza z już istniejącą stroną, możemy przesłać w takim zapytaniu dodatkowe dane (atrybuty), które pozwalają choćby na dodatkowe identyfikowanie plików (atrybuty możemy równie dobrze sami wypełniać, na podstawie danych z naszej strony, np. nazwa zalogowanego użytkownika.

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01