Wczoraj na moich stronach pojawiła się aktualizacja WordPressa do wersji 4.7 (Vaughan), i choć na bieżąco zapoznawałem się z kolejnymi „wydaniami testowymi”, to z wpisem na ten temat czekałem do wydania wersji finalnej.
Spis treści w artykule
WordPress 4.7 Sara Vaughan
Nowości jest sporo – choćby nowy motyw domyślny/startowy, czy modyfikacje i nowości w narzędziu/module personalizacji wyglądu strony, czy też w wbudowanym edytorze tekstów…
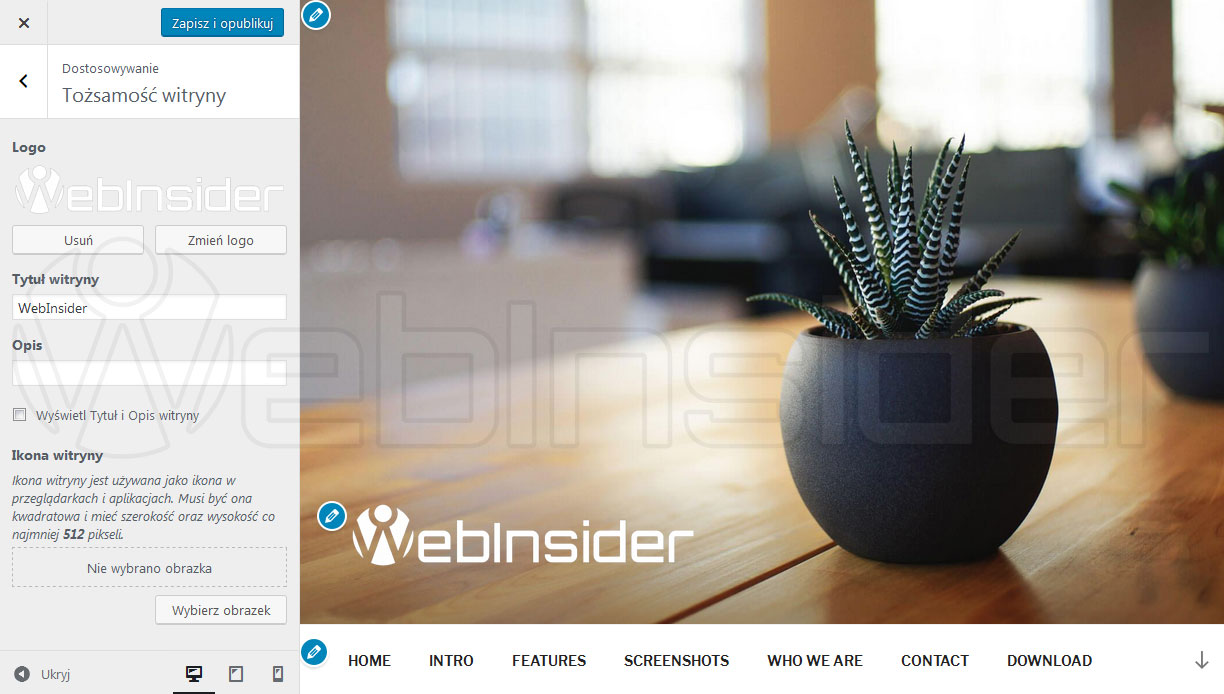
Wyświetlane w treści ikony pokazują, które części witryny mogą być dostosowywane podczas podglądu na żywo. W celu zmiany, kliknij na skrót i po prostu zmieniaj. W połączeniu z treścią startową, rozpoczęcie pracy z witryną, jest teraz szybsze niż kiedykolwiek.
Chyba najwięcej „widocznych zmian” znajdziemy w narzędziu personalizacji motywu/strony (wygląd -> personalizacja), gdzie pojawiły się przyciski odzwierciedlające elementy, które możemy w motywie edytować, które przenoszą nas od razu do odpowiedniej opcji (coś prawie jak „live editor” ;-)), choć ich ilość zależy od motywu:
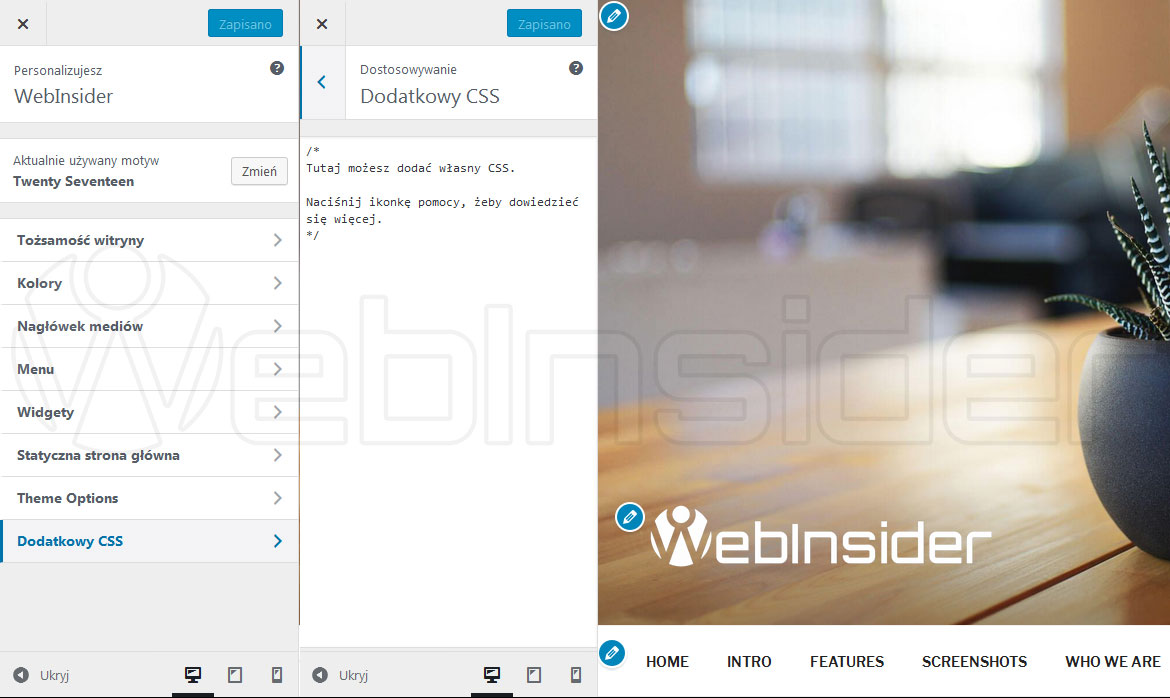
Czasami wystarczy kilka usprawnień aby stworzyć witrynę doskonałą. WordPress 4.7 umożliwia dodawanie niestandardowego CSS, którego efekty działania możesz natychmiast sprawdzić oraz zobaczyć jak zmiany wpływają na witrynę. Podgląd na żywo pozwala na szybką pracę, bez konieczności odświeżania strony.
Kolejną nowością jest bezpośrednia możliwość wprowadzania własnego kodu CSS, co od razu odzwierciedlane jest w podglądzie strony, bez potrzeby zapisywania zmian, a tym samym dzielenia się naszymi eksperymentami z osobami akurat przebywającymi na stronie:
Teoretycznie opcja ta (własny kod CSS, dostępna od dawna też w innych motywach) pozawala w niektórych przypadkach rozważyć rezygnację z motywu potomnego, gdyż wszelkie modyfikacje związane z CSSem możemy wprowadzić bezpośrednio w tym polu, a własny kod zamiast w pliku functions.php możemy dać do wtyczki. Oczywiście to tylko taka mała dygresja, i sam raczej nadal będę korzystał z motywów potomnych.
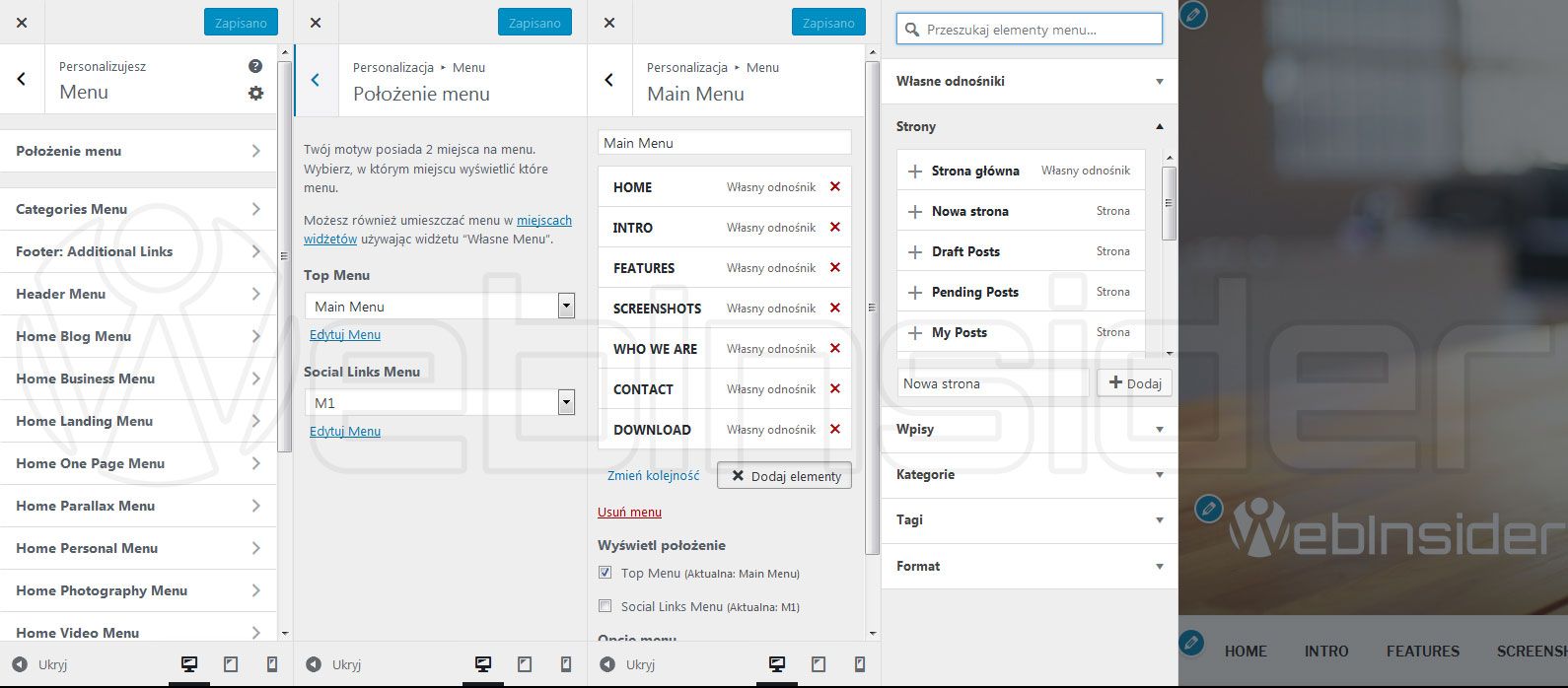
Menu może zawierać linki do stron, ale to, co się dzieje, gdy nie ma żadnych stron? Od teraz można dodawać nowe strony w trakcie budowy menu, bez konieczności opuszczania strony personalizacji witryny. Po opublikowaniu zmian, dodane strony będą tylko czekać na wypełnienie treścią.
Również usprawniono tworzenie menu z poziomu ekranu personalizacji – teraz możemy dodać do menu nie tylko istniejące już strony, ale nie ma przeszkód, by utworzyć nową stronę, którą uzupełnimy treścią później:
Trochę zabrakło mi tu konsekwencji, bo sam najczęściej menu tworze/modyfikuje bezpośrednio z panelu zarządzania (wygląd -> menu), i tu takiej opcji zabrakło.
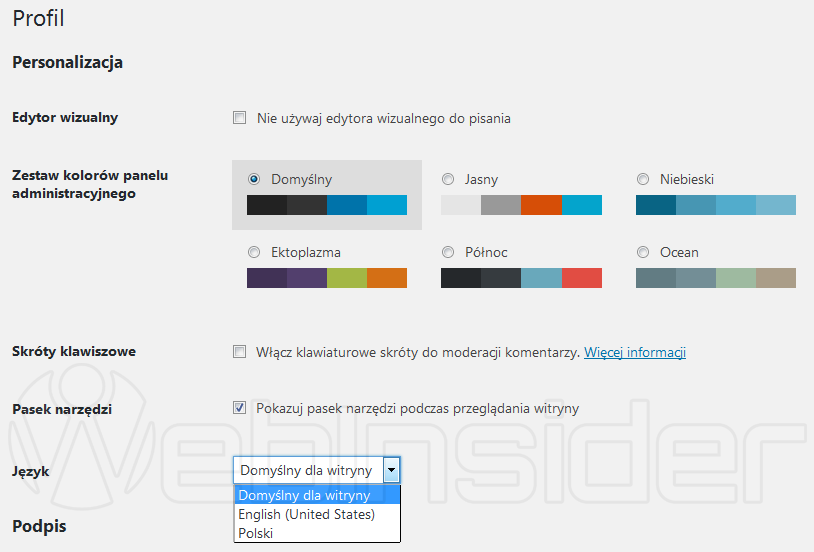
Tylko dlatego, że strona jest w jednym języku, nie oznacza, że wszyscy zarządzający stroną preferują ten język. Dodaj więcej języków do witryny, a wybór języka dla panelu administratora pojawi się w profilu użytkownika.
Z racji tego, że zdarza mi się tworzyć strony wielojęzyczne, gdzie nie tylko ich użytkownicy-czytelnicy posługują się różnymi językami, ale i obsługa strony (np. sklepu internetowego) z dużym zainteresowaniem przyjąłem opcję umożliwiającą ustawienia języka panelu zarządzania WordPressem niezależnie, dla każdego użytkownika:
Zapewne sporo użytkowników WordPressa – zwłaszcza mniej zaawansowanych/doświadczonych – ucieszy się z „treści startowych”, dzięki czemu pobrany czy zakupiony motyw po aktywacji ma szansę przypominać od razu coś, co choć trochę będzie przypominać to, co było widać w demo/prezentacji motywu:
Aby pomóc w budowie witryny, poszczególne tematy mogą dostarczać treści startowe, które wypełnią nową witrynę. To może być umieszczenie widżetu z informacjami o firmie, albo gotowe menu z linkami społecznościowymi, albo statyczna strona główna wypełniona pięknymi obrazkami. Nie martw się – nic nowego pojawi się na stronie, dopóki nie będzie gotowe do tego, aby zapisać i opublikować konfigurację motywu.
Warto też chyba wspomnieć o tym, że pojawił się bezpośredni podgląd wgrywanych plików PDF:
Zarządzanie kolekcją dokumentów jest łatwiejsze z WordPress 4.7. Wysyłanie plików PDF wygeneruje miniatury zdjęć, dzięki czemu można łatwiej rozróżnić poszczególne dokumenty.
Do tego w WordPress 4.7 pojawiła się natywna obsługa nagłówków wideo, a w REST API nowe punkty zaczepienia dla wpisów, komentarzy, użytkowników, ustawień oraz informacji „typu” meta (Content API).
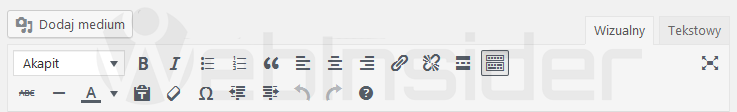
Drobne zmiany znajdziemy również w wbudowanym edytorze tekstowym – zniknął np. przycisk odpowiedzialny za justowanie i podkreślanie tekstu:
Twenty Seventeen
Nie można też zapominać o nowym motywie bazowym, czyli Twenty Seventeen, który wprawdzie wcześniej można było już testować, ale zakładam, że wraz z pojawieniem się WordPressa w wersji 4.7 jego popularność znacznie wzrośnie.
Chyba to pierwszy motyw bazowy, w którym nacisk położono nie na samo blogowanie, a na (proste) strony firmowe, co widać choćby na umieszczonym powyżej filmie, gdzie właściwie cała fabuła koncentruje się na tym temacie.
Oczywiście nie sprawi to, że raptem osoby takie jak ja – zajmujące się m.in. tworzeniem stron internetowych – stracą klientów. Ale na pewno jest to krok by podebrać użytkowników różnej maści generatorom stron internetowych (zwłaszcza w połączeniu z automatycznie ustawianą zawartością demo, dzięki czemu znika szok po instalacji motywu, że wygląda on inaczej niż na stronie demo ;-)).

- Zakupy w sklepie Bambu Lab bez podatku VAT, czyli rejestracja jako B2B oraz specjalny link do specjalnego sklepu - 1970-01-01
- W Home Assistant 2024.7 w końcu można bezpośrednio z właściwości danego elementu zarządzać jego rozmiarem w cały jeszcze czas eksperymentalnym układzie „sekcje” - 1970-01-01
- Sprzedajesz drona DJI? Usuń go ze swojego konta. Kupujesz używanego drona DJI? Zadbaj, by dotychczasowy właściciel usunął go ze swojego konta! - 1970-01-01