Do wykonywania zrzutów ekranu zazwyczaj używam dedykowanych do tego aplikacji, ale czasem potrzebuje zrobić „na szybko” jakiś rzut ekranu bez instalacji dodatkowej aplikacji (np. korzystając z czyjegoś komputera).
W nowszych wersjach systemu Windows w standardzie mamy do dyspozycji program „Narzędzie Wycinanie” (Snipping Tool), i często nie trzeba (mi) nic więcej – przynajmniej na etapie robienia zrzutu. Zawsze jest też klawisz print-screen (cały pulpit), lub w kombinacji z klawiszem ALT – zapis do schowka aktywnego/wybranego okna.
Problem komplikuje się w momencie, gdy chcemy zrobić zrzut strony internetowej, a nie mieści się cała w oknie przeglądarki (ogranicza nas wielkość ekranu, i jego rozdzielczość). Ale i na to jest proste rozwiązanie, o ile np. mamy pod ręką przeglądarkę Mozilla Firefox.
GCLI (Graphical Command Line Interface)
Z pomocą przychodzi nam wbudowany w przeglądarkę Mozilla Firefox wiersza poleceń – GCLI (Graphical Command Line Interface), który chyba najprościej wywołać za pomocą kombinacji Shift + F2.
Do dyspozycji mamy całą masę poleceń/opcji, aktualnie (Firefox 50.0.2) wygląda to tak:
addon - Zarządzaj dodatkami help addon
appcache - Narzędzia pamięci podręcznej aplikacji help appcache
break - Zarządzaj punktami wstrzymania help break
calllog - Polecenia do zarządzania logowaniem wywołań funkcji help calllog
clear - Wyczyść pole wyjścia help clear
console - Polecenia sterowania konsolą help console
context - Skoncentruj się na grupie poleceń help context
cookie - Wyświetl i zmień ciasteczka help cookie
dbg - Zarządzaj debugerem help dbg
edit - Modyfikuj zasób strony help edit
export - Eksportuj zasoby help export
eyedropper - Pobierz kolor ze strony help eyedropper
folder - Otwieranie folderów help folder
help - Pomoc dotycząca dostępnych poleceń help help
highlight - Podświetl węzły help highlight
inject - Wstawianie bibliotek na strony help inject
inspect - Zbadaj węzeł help inspect
jsb - Upiększanie JavaScriptu help jsb
listen - Otwórz zdalny port debugowania help listen
mdn - Pobieranie dokumentacji z MDN help mdn
measure - Mierzy część strony help measure
media - Emulacja typu medium CSS help media
pagemod - Wprowadź zmiany na stronie help pagemod
paintflashing - Podświetl malowany obszar help paintflashing
pref - Polecenia do sterowania ustawieniami help pref
qsa - Wykonuje querySelectorAll na bieżącym dokumencie i zwraca liczbę trafień help qsa
resize - Zarządzaj trybem responsywnym help resize
restart - Uruchom ponownie program Firefox help restart
rulers - Przełącza wyświetlanie linijek dla strony help rulers
screenshot - Zapisz obraz strony help screenshot
security - Wyświetl obsługiwane funkcje bezpieczeństwa i prywatności help security
unhighlight - Ukryj podświetlenie help unhighlight
unlisten - Zamknij wszystkie porty zdalnego debugowania help unlistenWięcej informacji na ten temat znajdziecie na stronie MDN (Mozilla Developer Network), a ja przejdę do polecenia dzięki któremu możemy zapisać stronę WWW do pliku graficznego.
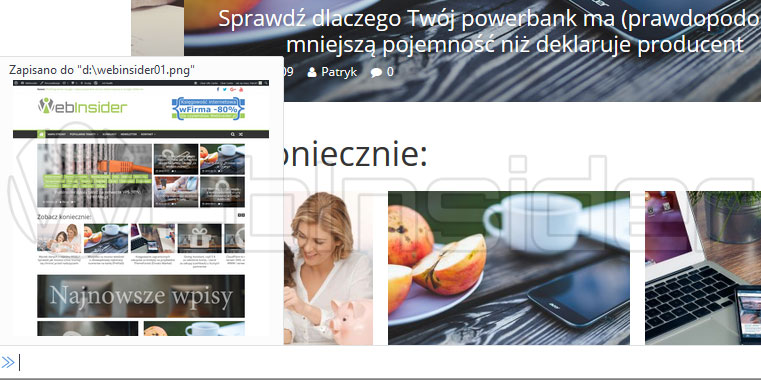
Polecenie z którego najczęściej korzystam – zapisuje całą stronę, również fragment będący poza oknem przeglądarki – wygląda tak:
screenshot d:\webinsider01.png --fullpageDodatkowe opcje i dostępne parametry otrzymamy za pomocą polecenia:
help screenshotI obecnie wygląda to tak:
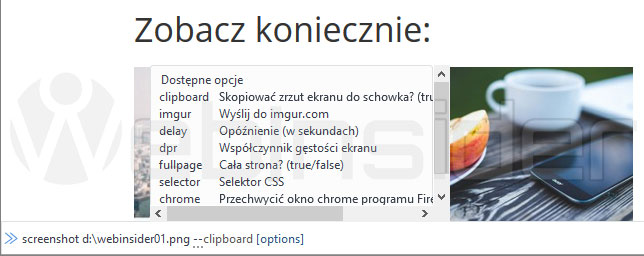
Streszczenie: screenshot [filename] [--clipboard] [--imgur] [--delay ...] [--dpr ...] [--fullpage] [--selector ...]
Zapisz jako obraz PNG całe widoczne okno (opcjonalnie: po zadanym opóźnieniu)
Opcje:
[filename] (remote, helpManOptional)
Nazwa pliku (powinna mieć rozszerzenie „.png”), do którego ma być zapisany zrzut ekranu.
Parametry:
[--clipboard] (boolean, wymagany)
True, jeśli zrzut ekranu ma być skopiowany do schowka, a nie zapisany do pliku.
[--imgur] (boolean, wymagany)
Wysyła zrzut do serwisu imgur.com zamiast zapisywać na dysku
[--delay ...] (number, helpManOptional)
Czas (w sekundach), po którym ma być wykonany zrzut ekranu
[--dpr ...] (number, helpManOptional)
Współczynnik gęstości ekranu dla zrzutu ekranu
[--fullpage] (boolean, wymagany)
True, jeśli zrzut ekranu ma zawierać części strony, które znajdują się poza bieżącą pozycją paska przewijania.
[--selector ...] (remote, helpManOptional)
Selektor CSS do użycia w document.querySelector, który identyfikuje pojedynczy element
- Zakupy w sklepie Bambu Lab bez podatku VAT, czyli rejestracja jako B2B oraz specjalny link do specjalnego sklepu - 1970-01-01
- W Home Assistant 2024.7 w końcu można bezpośrednio z właściwości danego elementu zarządzać jego rozmiarem w cały jeszcze czas eksperymentalnym układzie „sekcje” - 1970-01-01
- Sprzedajesz drona DJI? Usuń go ze swojego konta. Kupujesz używanego drona DJI? Zadbaj, by dotychczasowy właściciel usunął go ze swojego konta! - 1970-01-01


















Szukam czegoś takiego dla Chrome’a
Nie wiem czy masz na myśli sam wiersz poleceń, czy „tylko” wykonywanie zrzutów stron WWW do pliku graficznego, ale zerknij do Chrome Store i np. wpisz w wyszukiwarce „print screen grabber”. Alternatywnie możesz skorzystać z programów typu ShareX, gdzie również często znajdziesz opcję zapisywania strony do pliku graficznego.
W chrome używam rozszerzenia 'full page screen capture’, ale chętnie poznam metodę 'bezpluginową’, nie zawsze się ze swojego naszpikowanego dodatkami komputera korzysta ;)
Pozdrawiam
W Chrome bez dodatków chyba nie ma takiej opcji. Wprawdzie można w takiej sytuacji skorzystać z różnych serwisów oferujących robienie zrzutów stron WWW on-line, ale w takiej sytuacji odpadają np. zrzuty ze stron, które wymagają logowania…