Jedna z moich koleżanek (to chyba nie pierwszy artykuł, jaki powstał w związku jaj „perypetiami” ;-)) postanowiła, że będzie hakować sukces, i w ramach wyzwania przygotuje stronę pod „pasywne zarabianie w internecie na kursach online” (taki trochę oksymoron, ale pełno teraz takich kursów, zwłaszcza w mediach społecznościowych). Strona na WordPressie, motyw Divi, a więc nawet coś tam jej wyszło. Ale zamarzyło jej się, by zaznaczony tekst podświetlał się w wybranym przez nią kolorze. Nie wiem, po co jej to, ale postanowiłem jej pomóc. Nie tylko dlatego, że sam tak na Webinsider.pl mam… ;-)
Modyfikacja koloru zaznaczonego tekstu
Sam nawet nie pamiętam, kiedy i po co tak sobie to ustawiłem, ale pewnie jakiś powód miałem, nawet jeśli to był tylko kaprys. W końcu, dlaczego by nie? Zwłaszcza że do uzyskania takiego efektu wystarczy jedna linijka kodu CSS. Ale zanim do niego dojdziemy, szybki rzut oka na standardowy kolor oświetlania zaznaczonego tekstu:
Dramatu nie ma, ale w tym momencie sobie przypomniałem, dlaczego u mnie dokonałem niedużej, jednakże sporej zmiany:
Chyba dużo ciekawiej, zwłaszcza jeśli spojrzeć na to w szerszym kontekście całej strony. I jak już wspomniałem, taka zmiana wymaga małej porcji kodu CSS:
::selection {
background-color: #88b15b;
color: #fff;
}Obecnie to wystarczy, ale jakby ktoś przejmował się starszymi wersjami najpopularniejszych przeglądarek, to moża, zamiast pierwszej linijki dać taki pakiecik:
::selection, ::-moz-selection, ::-ms-selection, ::-webkit-selection, ::-o-selection {I choć uważam, że kolor zielony używany na potrzeby Webinsider.pl (88b15b) jest bardzo ładny, to oczywiście można w tym miejscu wstawić pożądany kolor podświetlenia (jeśli zajdzie taka potrzeba, to zamiast „fff” można dać kolor tekst, tak by zachować odpowiedni kontrast).
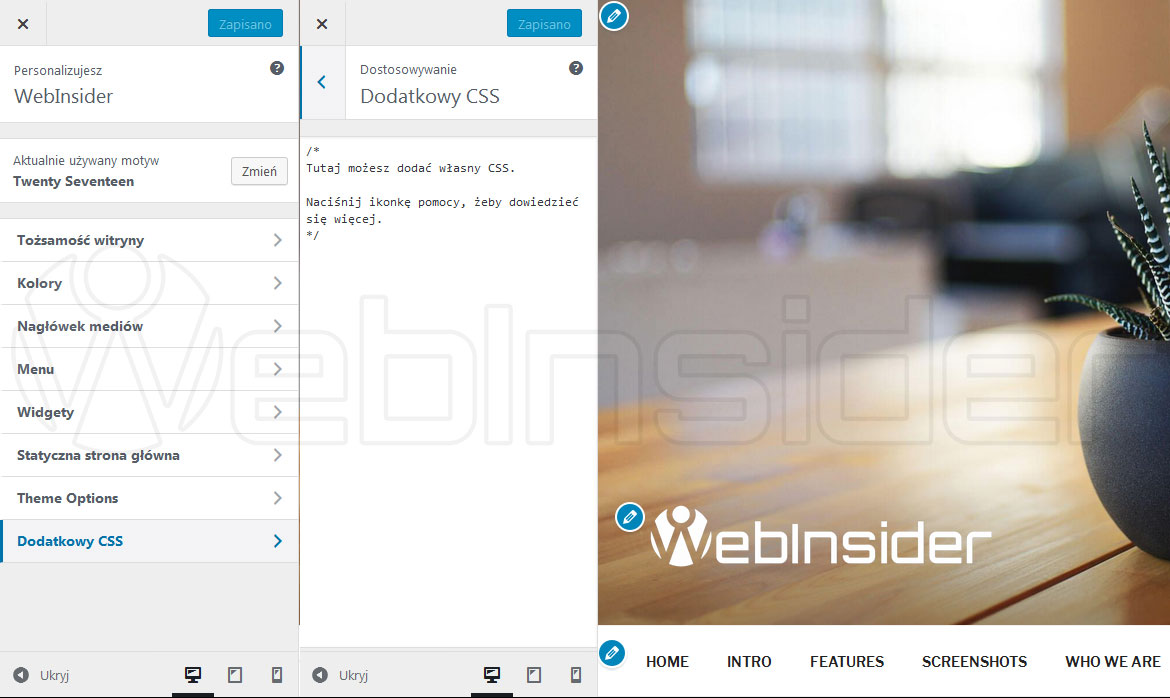
Z racji tego, że mamy tu do czynienia z WordPressem, to możemy kod dodać w pliku „style.css” naszego motywu potomnego, w ustawieniach motywu (jeśli posiada taką opcję), czy też samego WordPressa, na ekranie personalizacji (WP-Admin: Wygląd -> Dostosuj: Dodatkowy CSS).

- Zakupy w sklepie Bambu Lab bez podatku VAT, czyli rejestracja jako B2B oraz specjalny link do specjalnego sklepu - 1970-01-01
- W Home Assistant 2024.7 w końcu można bezpośrednio z właściwości danego elementu zarządzać jego rozmiarem w cały jeszcze czas eksperymentalnym układzie „sekcje” - 1970-01-01
- Sprzedajesz drona DJI? Usuń go ze swojego konta. Kupujesz używanego drona DJI? Zadbaj, by dotychczasowy właściciel usunął go ze swojego konta! - 1970-01-01




















Czemu podwójny dwukropek?
Hm… Bo to pseudo-elemnt, i tak sobie ludzie od CSSa wymyślili, że przed takimi obiektami dajemy dwa dwukropki. W tej chwili (CSS3+) jest tego już tyle, że powoli z tego język programowania się robi.