O wysyłaniu wiadomości e-mail z WordPressa już pisałem, tak samo, na temat wysyłania ogólnie, czy to bezpośrednio z serwera (MSMTP), czy z dowolnej strony w PHP (PHPMailer). Ale w ostatnich dniach mam sporo wejść z wyszukiwarek na hasła typu „WordPress wysyłanie e-maili”, czy „motyw Divi wysyłanie e-maili”. Dlatego pomyślałem, że stworzę kolejny artykuł, w którym postaram się całościowo przedstawić to zagadnienie. Zwłaszcza że temat choć ważny, to często pomijany. Zwłaszcza przez adeptów różnej maści kursów „wyklikaj sobie stronę w WordPressie”.
Spis treści w artykule
Wysyłanie wiadomości e-mail z WordPressa
Sytuacje, gdy przydaje się obsługa wychodzących wiadomości e-mail (wysyłanie), w np. WordPressie jest sporo. Wiadomości z formularza kontaktowego, powiadomienia o nowych komentarzach (zarówno autora artykułu, jak i innych komentujących), newsletter (jeśli wysyłany bezpośrednio z WordPressa), czy informacje o różnych zdarzeniach (aktualizacje, rejestracja użytkownika, błąd jakiejś usługi, np. do kopii zapasowych).
A to tylko początek, bo na WordPressie możemy mieć sklep internetowy (np. WooCommerce czy Easy Digital Downloads), system sprzedaży kursów i szkoleń (np. Tutor LMS), a nawet system obsługi klienta (CRM). W każdym z tych przypadków sprawne wysyłanie wiadomości e-mail może być kluczowe dla działania biznesu.
Oczywiście można spróbować się oprzeć o standardowe mechanizmy wysyłania wiadomości e-mail działające np. na hostingu współdzielonym. Ale nie dość, że często takie wiadomości mogą być wysyłane z dziwnych adresów (np.w Home.pl jako adres, z którego wychodzą wiadomości, musi być ustawiony potworek z nazwą serwera), co nie tylko nie wygląda dobrze, ale może też rodzić problemy z dostarczalnością takich wiadomości, bo często na serwerach są ustawione limity, mające z założenia blokować SPAMerów, ale obrywa się wszystkim.
W przypadku serwera VPS lub serwera dedykowanego mamy trochę lepszą sytuację, bo możemy bezpośrednio w systemie ustawić wysyłanie poczty, choćby za pomocą programu MSMTP. Ale np. o ile do wysyłki powiadomień systemowych możemy użyć właściwie dowolnego konta pocztowego (nawet na naszym własnym serwerze pocztowym, z naszej domeny), to w sytuacji, gdy takich wiadomości będziemy wysyłać więcej (np. sklep internetowy), to i tak warto pomyśleć o jakimś dodatkowym rozwiązaniu, czyli dedykowanej usłudze SMTP.
Niezależnie, czy ostatecznie zdecydujemy się na wysyłanie w WordPressa wiadomości za pośrednictwem konta e-mail (blog, strona firmowa), czy dedykowanej usługi SMTP (sklep internetowy, platformy kursowe, bardziej rozbudowane serwisy informacyjne), to warto ustawić to w samym WordPressie (wtyczka, lub odrobina kodu).
Ustawienia konta SMTP w WordPressie
Jeśli chodzi o ustawienie wysyłania wiadomości e-mail z WordPressa za pomocą zewnętrznego serwera poczty wychodzącej (serwer SMTP) mógłbym odesłać do artykułu „Wysyłanie wiadomości e-mail za pośrednictwem serwera SMTP (serwer poczty wychodzącej) w WordPressie”. I choć w pewnym sensie jest on cały czas aktualny (np. podany tam kod PHP do wysyłania wiadomości powinien cały czas działać), to od czasu jego publikacji minęło już prawie 10 lat (aktualizację tego artykułu robię w czerwcu 2023). A to prawie 10 lat, więc szmat czasu. Nie tylko w branży IT zresztą.
Wtyczka Fluent SMTP
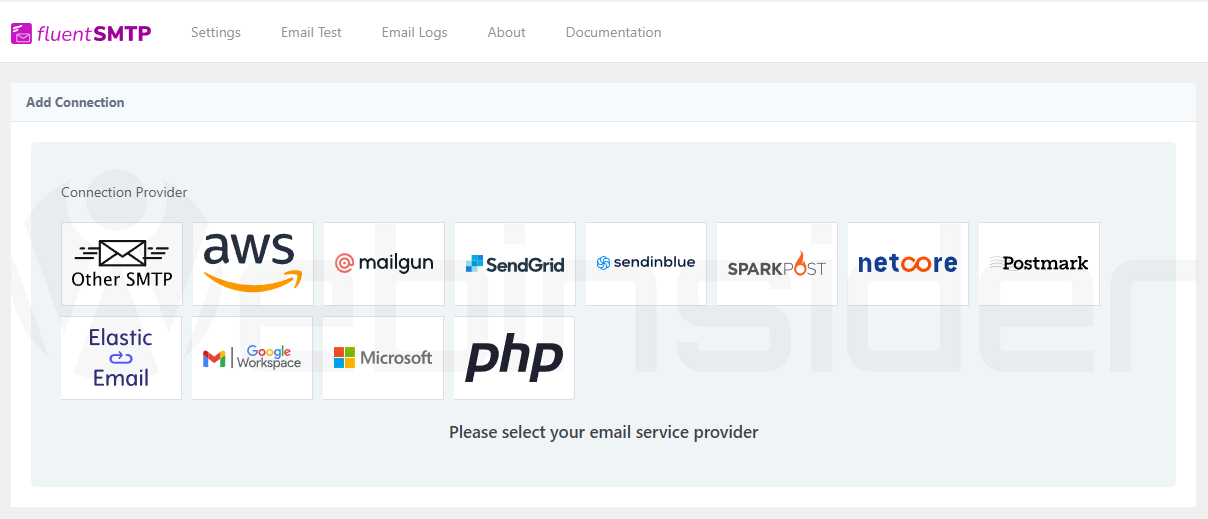
Zacznę od tego, że zmieniła się wtyczka, z której najczęściej korzystam na stronach swoich, jak i moich klientów. Obecnie (czerwiec 2023) jest to bezpłatna wtyczka Fluent SMTP.
Głownie dlatego, że w jednej wtyczce mam wszystko, czego potrzebuję. Zaczynając od natywnej obsługi wielu dostawać usług SMTP, w tym Amazon SES, z którego obecnie często korzystam.
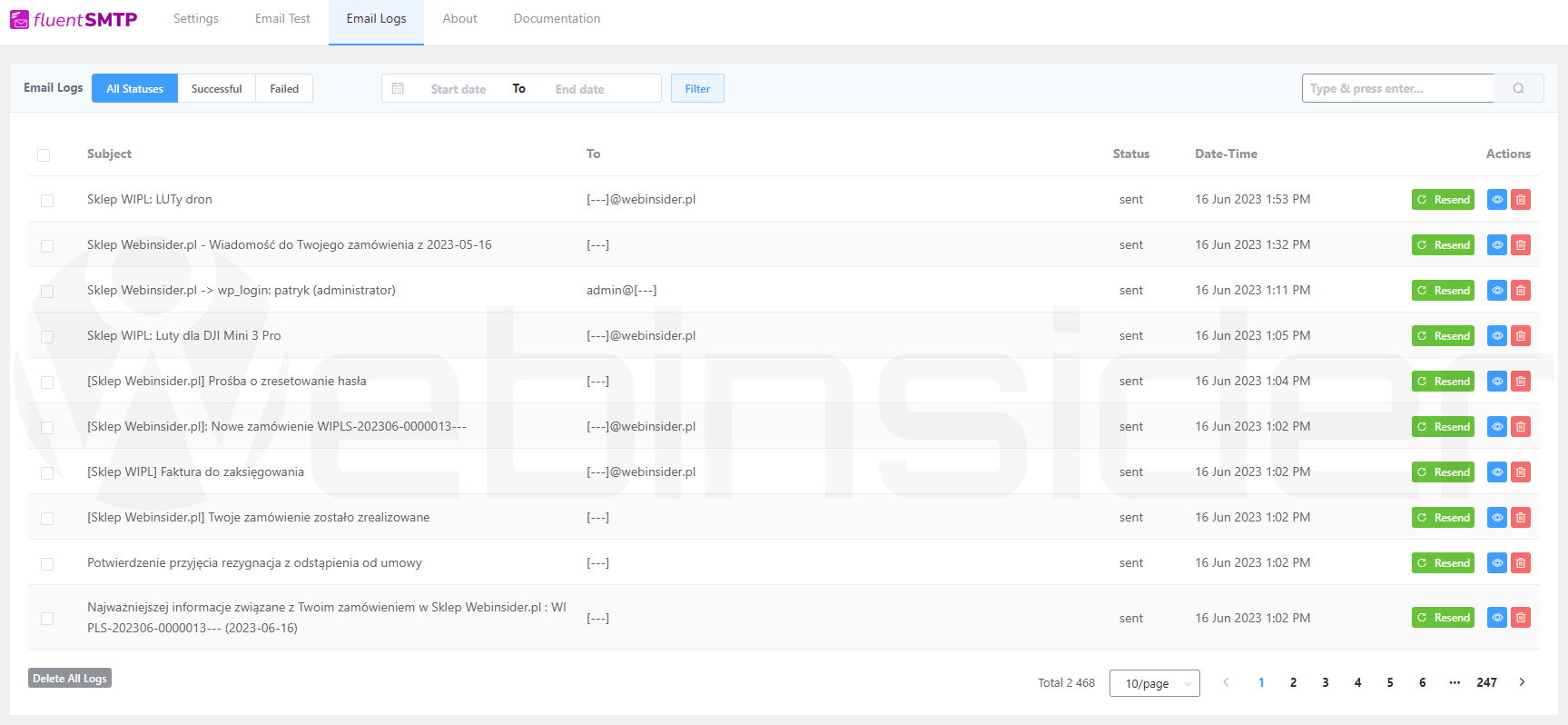
Jest też historia wysłanych wiadomości e-mail – z opcją podglądu, jak i ponownej wysyłki, co przydaje się np. w bardziej rozbudowanych platformach (sklep internetowy, platforma kursowa), choćby by zweryfikować, czy e-mail faktycznie nie został wysłany. Na poniższym zrzucie „cenzura” moja, bo jednak nie wszystkie chcę pokazywać publicznie:
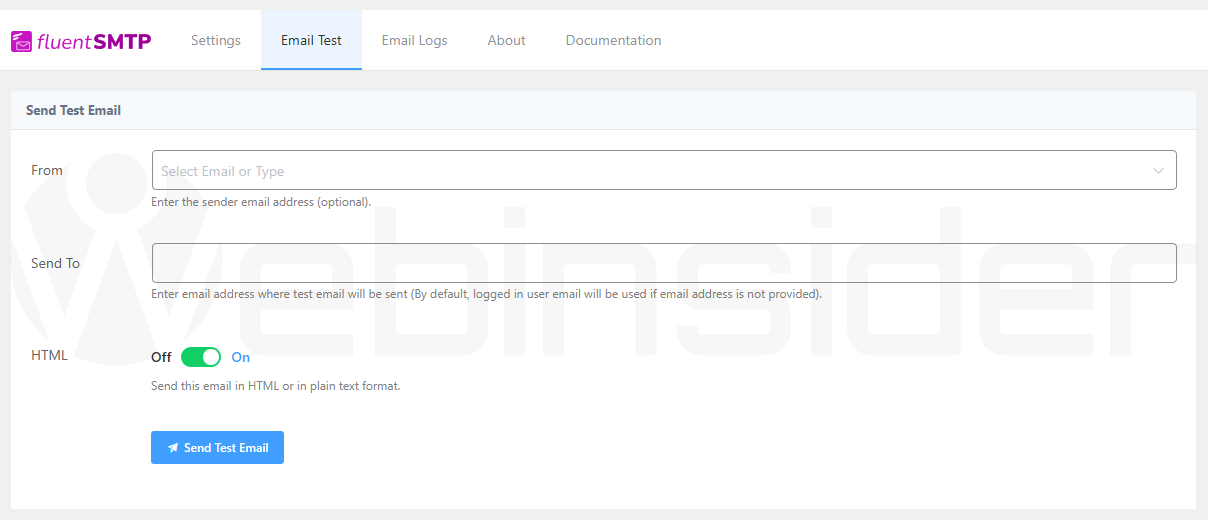
Jest też opcja umożliwiająca wysyłkę testowej wiadomości e-mail, by sprawdzić, czy wszystko działa tak, jak powinno:
A wszystko to bezpłatnie. I co najwazniejsze – działa bez problemów. Korzystam z tej wtyczki na naprawdę wielu stronach od dawna i nie pamiętam, bym były z nią jakiekolwiek problemy…
Ustawienia w formularzu kontaktowym
Gdy już od strony technicznej nasz WordPress jest gotowy do wysyłania wiadomości, to pozostaje jeszcze… odpowiednio ustawić formularz kontaktowy na stronie. Wiem, że może się wydawać to wręcz błahe i oczywiste, ale już kilka razy „naprawiałem wysyłanie wiadomości ze strony” (np. z formularza kontaktowego), gdzie nie tylko nie było ustawione nic od strony technicznej (ale jak już pisałem, na hostingu często nie jest to aż tak dużym problemem), co moduł formularza kontaktowego nie miał ustawionego adresu e-mail, na który ma wysyłać wiadomości…
Divi/Divi Builder: Contact Form (Module) Settings
Zacznę od modułu formularza kontaktowego w motywie Divi od Elegant Themes, bo ostatnio najczęściej właśnie z tym motywem pracuje. Zresztą też ostatnia osoba, która się do mnie zgłosiła, z tego motywu korzystała, i… właśnie nie miała ustawionego adresu e-mail, na który mają być dostarczane wiadomości.
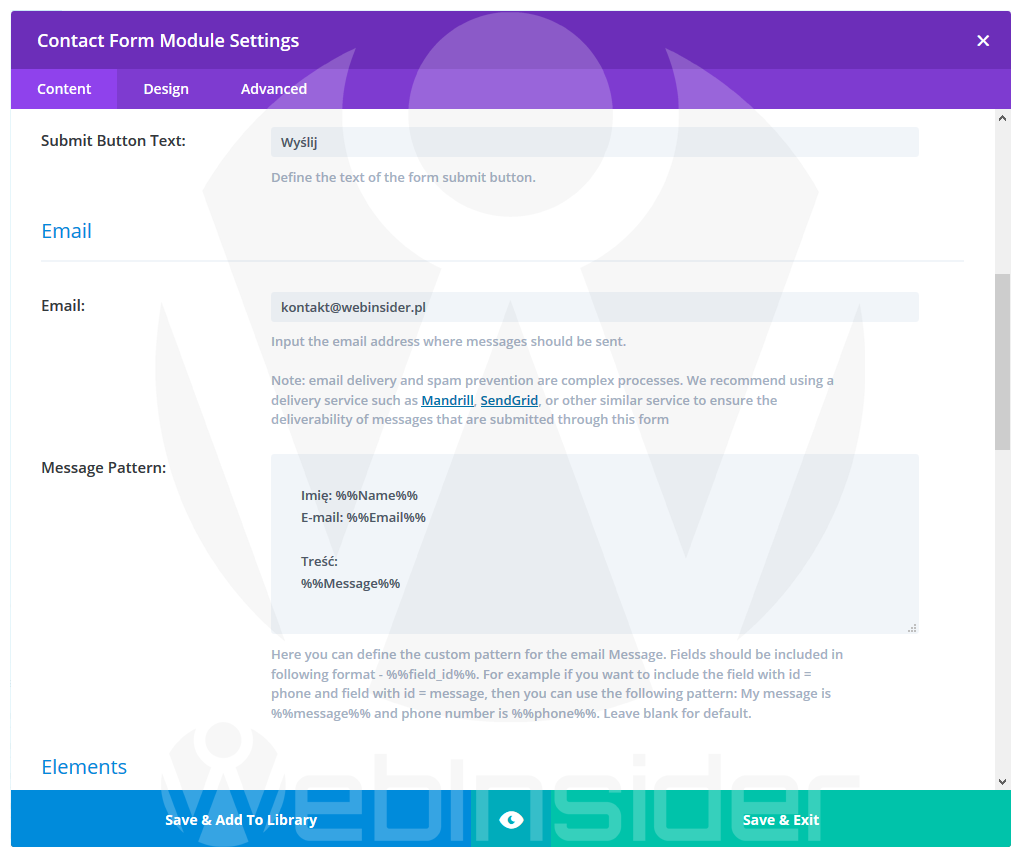
Dlatego należy pamiętać, by w ustawieniach tego modułu podać docelowy adres e-mail. Tak to wygląda w klasycznym edytorze Divi (Divi Builder):
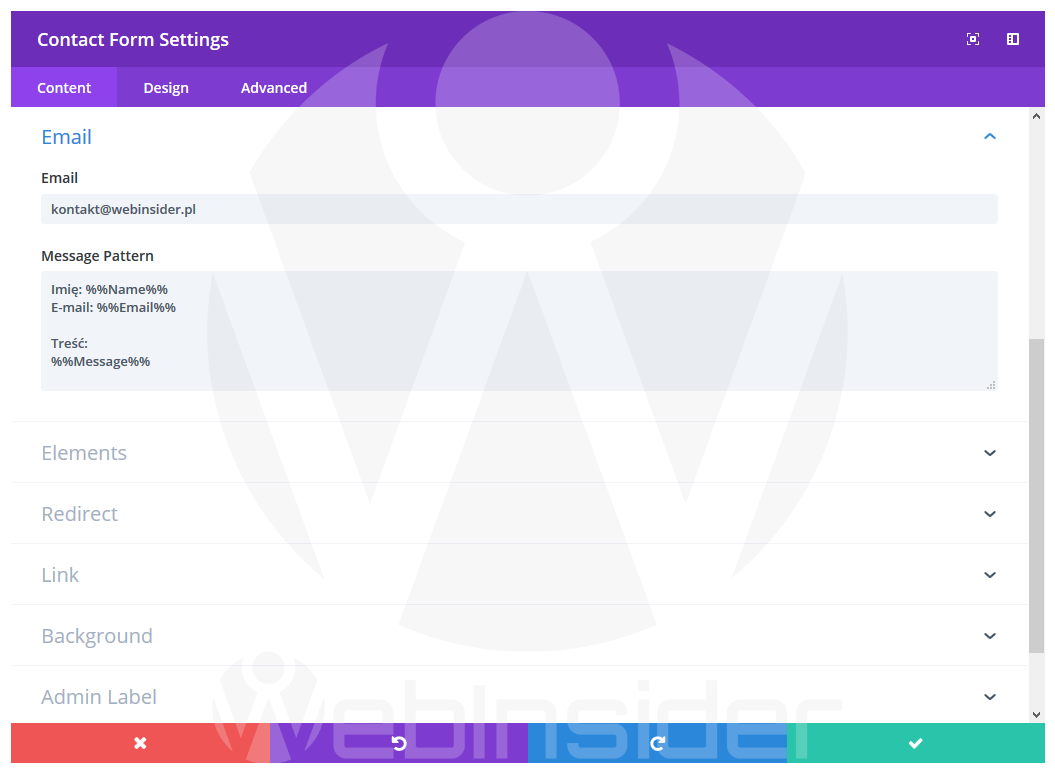
A tak w jego nowszej odsłonie:
W obu przypadkach, po wejściu do ustawień modułu, należy w głównej zakładce (content) przejść do sekcji „email”, i tam ustawić docelowy adres e-mail, oraz ew. format wiadomości.
Wtyczka Contact Form 7
Kolejnym popularnym narzędziem do tworzenia formularzy (nie tylko) kontaktowych jest wtyczka Contact Form 7. I to, pomimo tego, że jej obsługa (tworzenie formularzy) na początku może odstraszać.
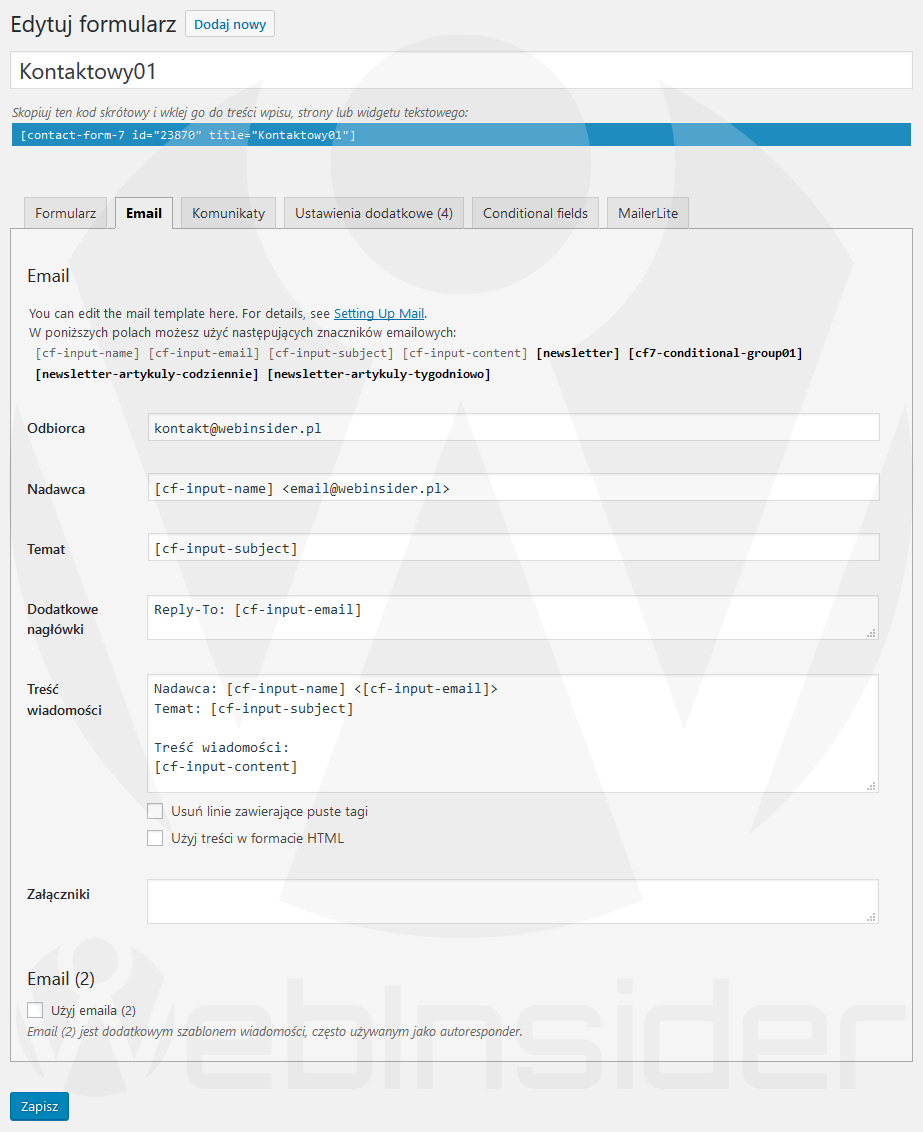
W przypadku tej wtyczki w ustawieniach formularza również należy podać m.in. adres docelowy (zakładka „email”):
I taka uwaga, bo wiem, że często kusi, by adres e-mail podawany w formularzu wstawiać jako nadawcę wiadomości. Lepiej tego nie robić, i ten adres wstawić w dodatkowych nagłówkach jako „reply-to”. W innym przypadku nasze wiadomości mogą być traktowane jako SPAM (podszywanie się pod adres).
Zwracam też uwagę, że użyte na powyższym zrzucie ekranu identyfikatory pól są inne od standardowych i należy korzystać z takich, jakie zostały użyte podczas budowy formularza (ich lista jest widoczna na samej górze, więc to znaczeni ułatwia zadanie).
Wtyczka Ninja Forms
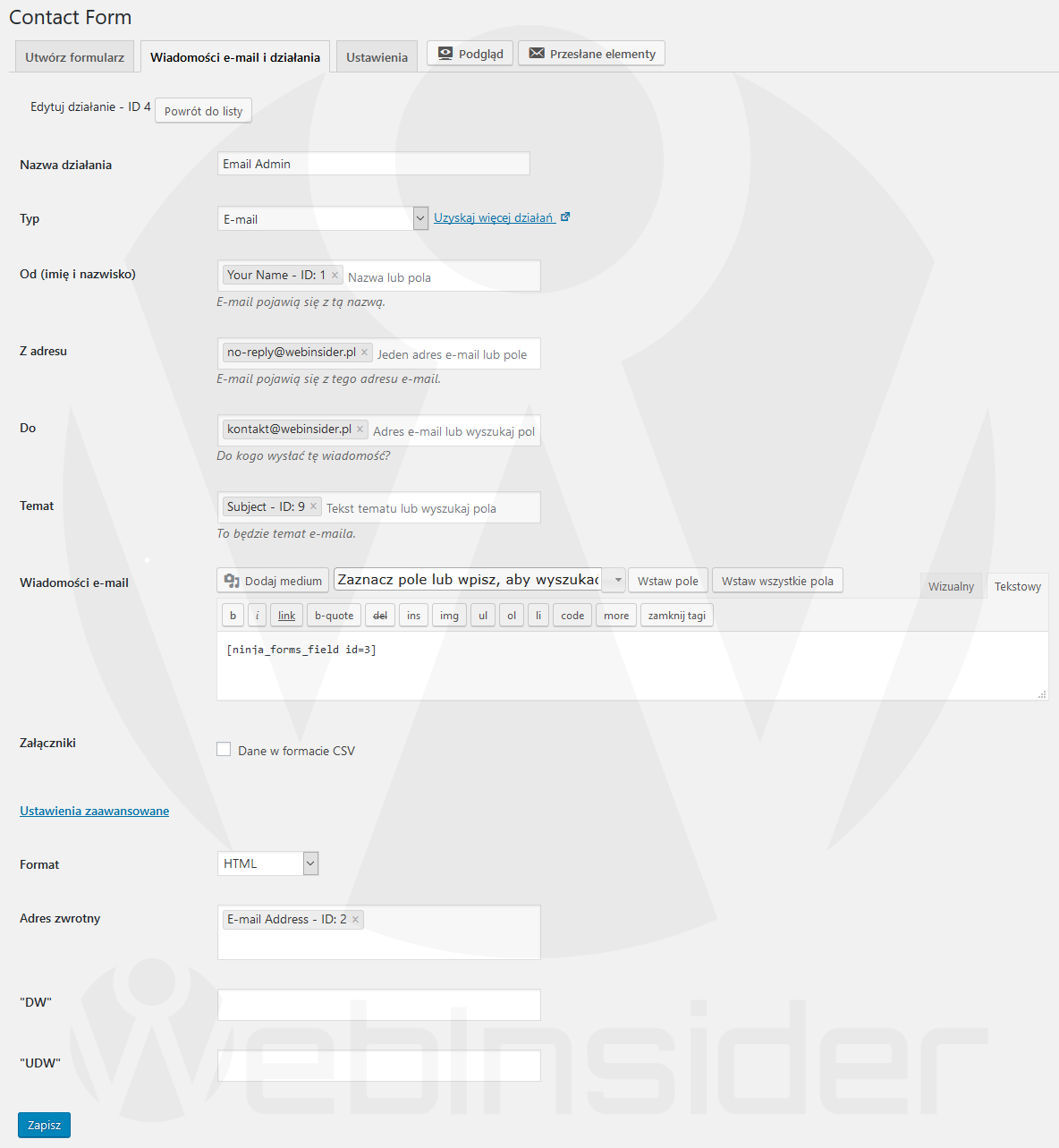
Kolejną dość popularna wtyczka to Ninja Forms, z której sam na Webinsider.pl jeszcze do niedawna korzystałem. Tutaj podobnie jak w przypadku wtyczki CF7 (i większości innych tego typu wtyczek) w ustawieniach formularza należy podać m.in. adres docelowy (w zakładce „wiadomości e-mail i działania”):
Oczywiście nie wyczerpałem tutaj nie tylko wszystkich możliwych ustawień, na które warto zwrócił uwagę, a tym bardziej nie przedstawiłem wszystkich wtyczek czy motywów. Ale też nie taki był mój cel. Chciałem w jednym miejscu zebrać podstawowe informacje na temat wysyłania wiadomości e-mail z WordPressa, wraz z linkami do poszczególnych artykułów, w których znajdziecie dodatkowe informacje…

- Zakupy w sklepie Bambu Lab bez podatku VAT, czyli rejestracja jako B2B oraz specjalny link do specjalnego sklepu - 1970-01-01
- W Home Assistant 2024.7 w końcu można bezpośrednio z właściwości danego elementu zarządzać jego rozmiarem w cały jeszcze czas eksperymentalnym układzie „sekcje” - 1970-01-01
- Sprzedajesz drona DJI? Usuń go ze swojego konta. Kupujesz używanego drona DJI? Zadbaj, by dotychczasowy właściciel usunął go ze swojego konta! - 1970-01-01
























A dlaczego zrezygnowałeś z użycia wtyczki Wtyczka Ninja Forms?
Wiesz co, chyba nawet nie pamiętam, choć na pewno jakiś powód musiał być. Może chodziło o to, że CF7 jest w pełni bezpłatne, a może o lepszą integrację z MailerLite i warunkowaniem, gdy uruchamiałem powiadomienia o nowych artykułach za pomocą Newslettera.
Witam,
Bardzo mi się podoba Wasza strona z zawartymi na niej przekładami
Moją uwagę przykuł formularz.
Mam jednak w związku z tym pytanie.
Chciałbym też umieścić formularz kontaktowy, lecz trochę z rozbudowany.
W normalnym divi wybiera się formularz i podaje np. imię, adres mail i treść, a na dole można wstawić pole zabezpieczające przed robotami.
Natomiast ja chce, żeby była opcja wyboru dokąd ma iść zapytanie w formie pola combo.
Reasumując tak to ma wyglądać:
Osoba wchodzi na stronę:
Wybiera z rozwijalnego pola combo sekretariat i mail przychodzi do działu do którego jest przypisany. W tym wypadku sekretariat@domena
Wybiera z pola combo nazwę prezes i mail przychodzi na adres prezesa prezes@domena
Możliwe, że da się to zrobić jakimś filtrem czy coś, ale to tylko takie moje przypuszczenia, bo w takim przypadku – tak jak zresztą ma to miejsce na Webinsider.pl – korzystam z Contact Form 7. I tutaj taka opcja jest dostępna natywnie: https://contactform7.com/selectable-recipient-with-pipes/