Właściwie większość wpisów, które pojawiają się na Webinsider.pl przygotowuje w standardowym edytorze WordPressa (choć notatki zazwyczaj tworzę w innych programach). Edytor ten oczywiście nie jest idealny, ale „alternatywne rozwiązania”, które testowałem prędzej (zazwyczaj) czy później okazywały się niedoskonałe – po prostu brak im wsparcia dla dodatkowych opcji, jakie mam w edytorze domyślnym, a bez których nie wyobrażam sobie przygotowania treści. Wyjątkiem są różnej maści felietony, gdzie jest zazwyczaj więcej treści, a mniej „różnych wstawek”. Od dziś tego typu treści możemy przygotowywać bezpośrednio w Dokumentach Google.
Spis treści w artykule
WordPress.com for Google Docs
Oczywiście tego typu rozwiązania są na runku znane już od jakiegoś czasu, a dzięki REST API (JSON API) możemy się spodziewać, że tego typu rozwiązań będzie coraz więcej, i będą coraz lepiej integrować się z WordPressem.
Tym razem mamy do czynienia z oficjalnym rozszerzeniem (od Automattic, twórców WordPressa) do przeglądarki Google Chrome, dzięki czemu połączymy naszą stroną na WordPressie (zarówno WordPress.com, jak i WordPressa hostowanego na własnym serwerze/hostingu, dzięki wtyczce JetPack) bezpośrednio z Dokumentami Google.
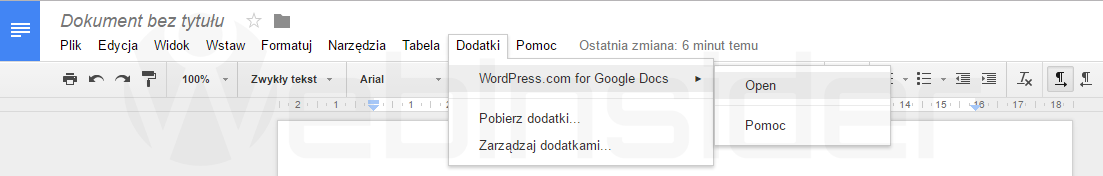
Od tego momentu w menu dostępnym podczas pracy z dokumentem pojawi nam się nowa opcja, umożliwiająca przygotowanie i wysłanie dokumentu do WordPressa – jako szkic nowego wpisu:
Działanie wtyczki (rozszerzenia) w praktyce
Wprawdzie sam raczej zostanę przy edytorze wbudowanym w WordPressa (choć z kilkoma modyfikacjami), to postanowiłem przetestować to rozwiązanie, bo mam też styczność z projektami, gdzie wpisy są bardziej publicystyczne niż techniczne, i tam tego typu rozwiązanie może się sprawdzić dobrze. Zwłaszcza gdy generowany kod (HTML) będzie tożsamy z kodem wygenerowanym przez standardowy edytor, czyli bez dodatkowych śmieci.
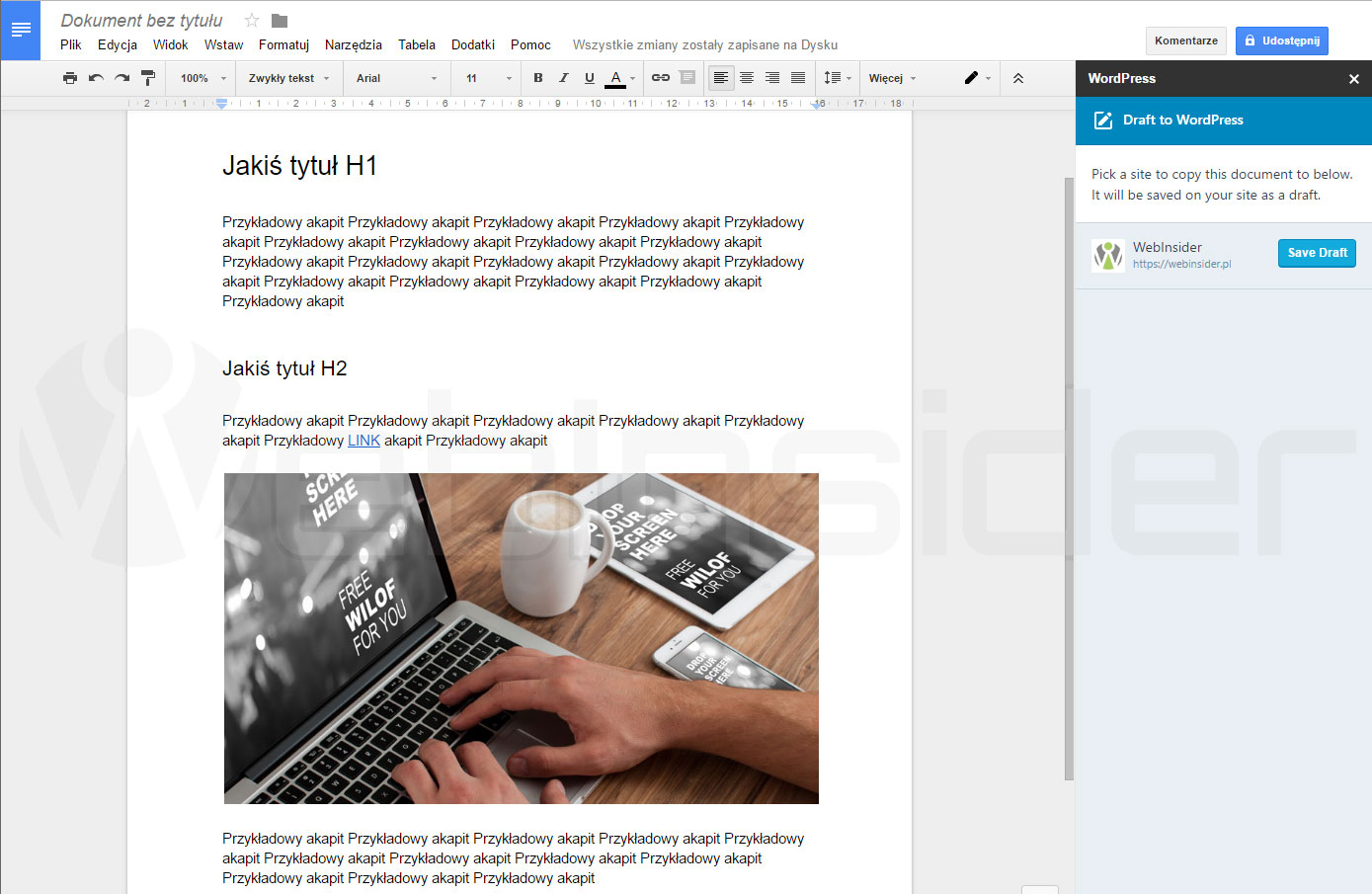
W tym celu przygotowałem na szybko „przykładowy wpis” w Dokumentach Google (po zainstalowaniu wtyczki i połączeniu ze stroną):
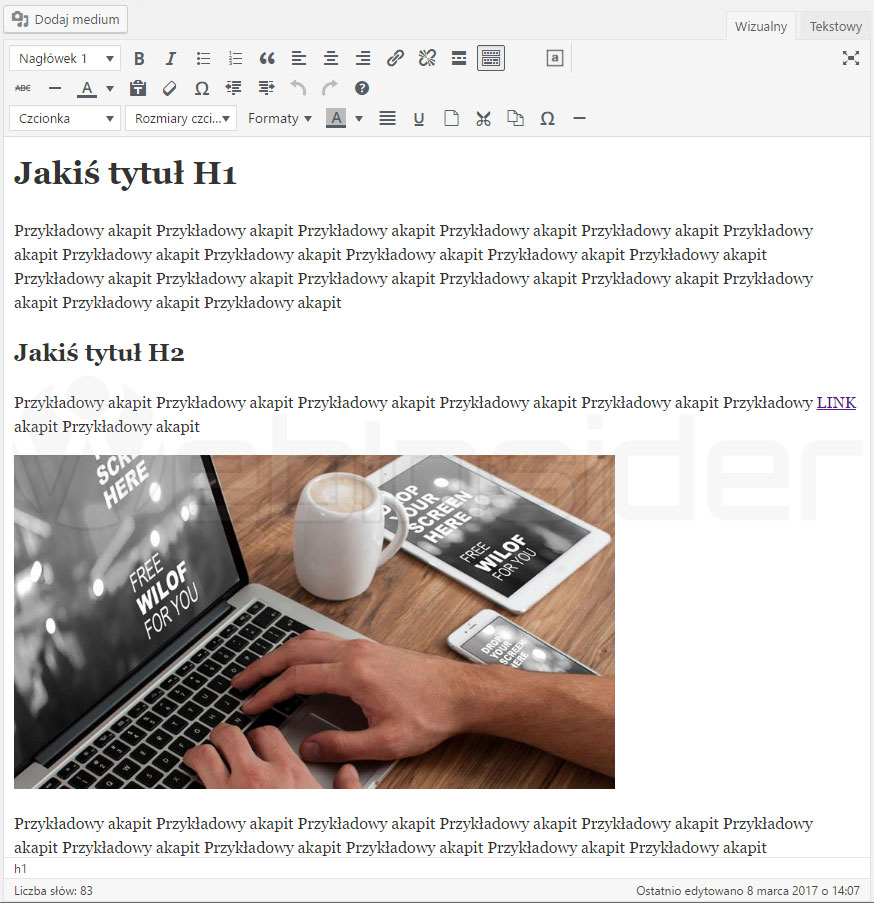
Który następnie przesłałem (zapisz jako szkic) do WordPressa, w którym prezentował się on tak:
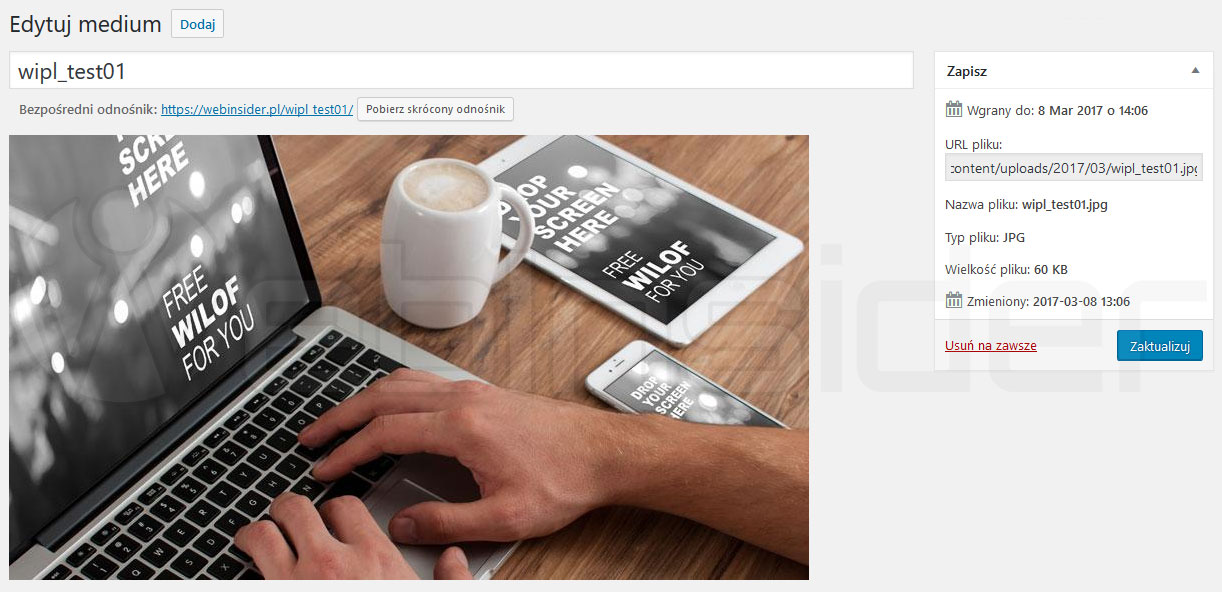
Jak widać, do WordPressa trafiła nie tylko treść, ale i nagłówki (H1-H6), linki, a nawet umieszczona grafika, która dodatkowo została zapisana w lokalnej bibliotece mediów:
A co najważniejsze, sam kod wygląda normalnie, jakby był utworzony bezpośrednio w standardowym edytorze WordPressa:
<h1>Jakiś tytuł H1</h1>
Przykładowy akapit Przykładowy akapit Przykładowy akapit Przykładowy akapit Przykładowy akapit Przykładowy akapit Przykładowy akapit Przykładowy akapit Przykładowy akapit Przykładowy akapit Przykładowy akapit Przykładowy akapit Przykładowy akapit Przykładowy akapit Przykładowy akapit Przykładowy akapit Przykładowy akapit Przykładowy akapit Przykładowy akapit
<h2>Jakiś tytuł H2</h2>
Przykładowy akapit Przykładowy akapit Przykładowy akapit Przykładowy akapit Przykładowy akapit Przykładowy <a href="https://webinsider.pl">LINK</a> akapit Przykładowy akapit
<img title="null" src="https://webinsider.pl/wp-content/uploads/2017/03/wipl_test01.jpg" alt="wipl_test01.jpg" width="601" height="334" />
Przykładowy akapit Przykładowy akapit Przykładowy akapit Przykładowy akapit Przykładowy akapit Przykładowy akapit Przykładowy akapit Przykładowy akapit Przykładowy akapit Przykładowy akapit Przykładowy akapit Przykładowy akapitNo, może poza kilkoma drobnymi brakami, np. w oznaczeniu/parametrach grafiki…
JetPack i JSON API
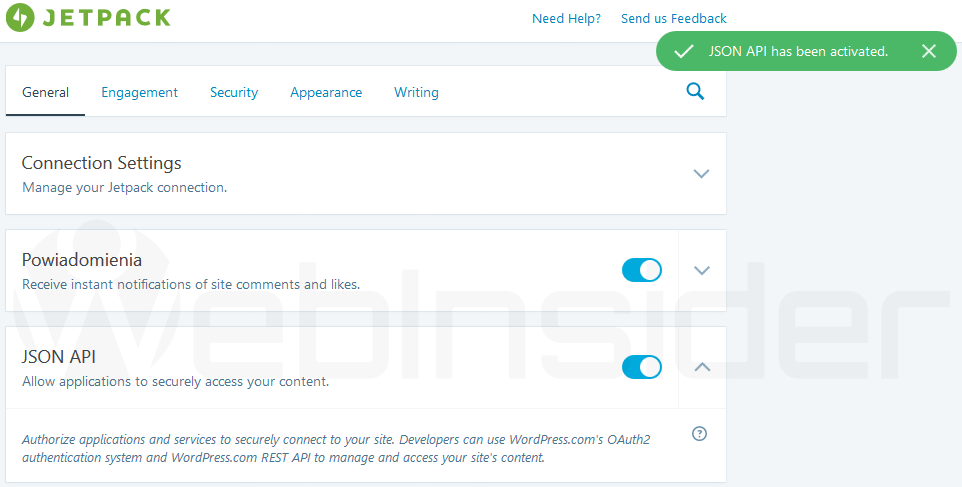
Jeśli chcecie korzystać (lub przetestować) rozszerzenie na stronie, którą działa na hostowanym „u siebie” WordPressie, to oprócz instalacji (i konfiguracji) wtyczki JetPack musicie włączyć obsługę JSON API (w ustawieniach wtyczki JetPack):
W innym wypadku po próbie autoryzacji wtyczki do Dokumentów Google możecie spodziewać się tego typu błędu:
There was a problem getting your site's information. Please make sure you have the Jetpack JSON API enabled, and try re-adding it. Contact support if you need more help.
Exception: Nie udało się zrealizować żądania skierowanego do https://public-api.wordpress.com/rest/v1.1/sites/72893021. Zwrócony kod błędu: 403. Skrócona odpowiedź serwera: {"error":"unauthorized","message":"API calls to this blog have been disabled."} (aby zobaczyć pełną odpowiedź, użyj opcji muteHttpExceptions).
- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01























Jak JSON API ma się do REST API do WP?
Właściwie można by odpowiedzieć na to pytanie w ten sposób, że pełna nazwa WP API to WordPress JSON REST API, czyli połączenie/kompilacja WordPressa, JSON (JavaScript Object Notation), REST (REpresentational State Transfer) i API (Application Programming Interface). Choć teraz najczęściej używa się WP REST API, lub WP API. Ogólnie – i w pewnym uproszczeniu – jest to zbiór technologii odpowiedzialnych zarówno za format danych (JSON), ich przesyłanie (REST) jak i obsługę (API).
Tu znajdziesz oficjalną stronę/dokumentację WP API. W swoich notatkach znalazłem też artykuł na blogu Elegant Themes, gdzie chyba dość przystępnie temat WordPress JSON REST API został wyjaśniony (wprawdzie artykuł jest z 2015, ale w tym przypadku nie ma to raczej znaczenia).