O ile nie mam nic do używania różnych page builderów na zwykłych (pod)stronach, to we wpisach (w artykułach) raczej staram się ich unikać, bo ewentualna zmiana wymagałaby przepisania archiwalnych artykułów, co gdy mowa o tysiącach już takie „fajne” się nie wydaje. Ale też czasem zachodzi potrzeba urozmaicenia zawartości jakiegoś artykułu o elementy, których w standardzie w WordPressie nie znajdziemy (nawet w Gutenbergu). W takiej sytuacji dość często sięgam po wtyczkę Shortcodes Ultimate, która choćby na tej stronie towarzyszy mi od lat… Ostatnia jednak aktualizacja trochę mi namieszała, bo zaszły jakieś zmiany, i element, z którego korzystam najczęściej , przestał się wyświetlać godnie z moimi oczekiwania, tym samym wpływając na czytelność przekazu.
Shortcodes Ultimate 3.4 i brak wsparcia dla „transparent” jako koloru
Elementem tym jest notatka, czyli w moim przypadku biały (kolor tła) prostokąt, w którym przekazuje dodatkowe informacje, które dotyczą opisywanego zagadnienia (np. linki do pokrewnych artykułów). Z racji tego, że nie mam pewności, że kiedyś mi się nie odwidzi białe tło dla treści, korzystam chyba od zawsze z w pewnym sensie nieautoryzowanej metody definiowania koloru tła dla tego obiektu (spacja po znaku [ użyta tylko na potrzeby demonstracji):
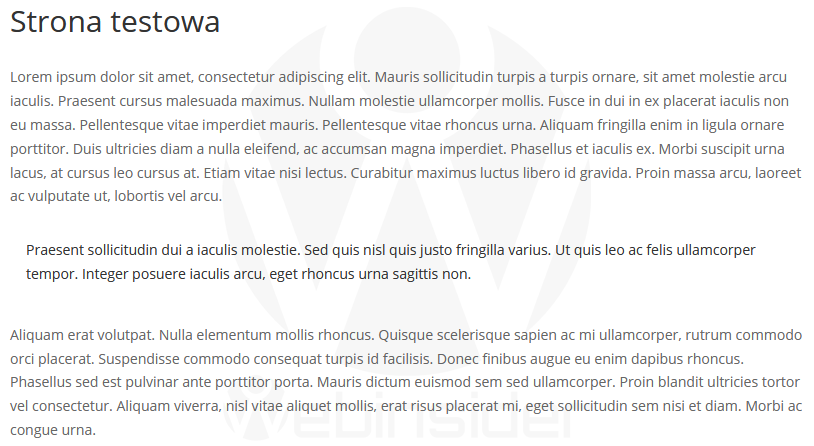
[ su_note note_color="transparent" radius="0"]Treść notatki[/su_note]Do wersji 3.4 to działało dobrze, czyli efekt miałem taki, jaki chciałem (delikatna ramka i brak tła). Po aktualizacji do wersji 3.4 to się zmieniło, i wszystkie ramki tak skonstruowane straciły obramowanie:
By to skorygować, wystarczy w parametrze „note_color” wstawić dowolny – np. biały – kolor zapisany w formie HEXów (#ffffff):
[ su_note note_color="#ffffff" radius="0"]Treść notatki[/su_note]Co więcej, nawet podmiana „transparent” na „#ffffff” nie jest specjalnie czasochłonna, bo można do tego wykorzystać choćby WP-CLI czy skrypt Search Replace DB. Ale na razie uznałem, że nie będę tutaj nic zmieniał, a zamiast tego dodam (wymuszę) ramkę za pomocą CSSa:
.su-note .su-note-inner {
border: 1px solid #333 !important;
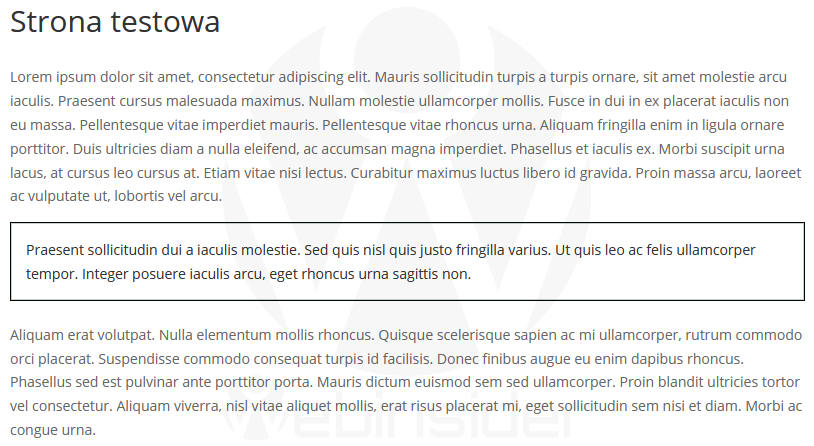
}W efekcie czego ramka powraca, dzięki czemu obiekt zyskuje na czytelności (i się bardziej wyróżnia):
Choć jeśli w kilku najbliższych aktualizacjach „transaprent” nie wróci do łask, to najpewniej dokonam korekty w bazie danych, ustawiając białe tło (#ffffff) w krótkim kodzie (shortcode) definiującym ramki i… usunę je za pomocą CSSa. Tak na wszelki wypadek, by było tak, jak autor wtyczki sobie to wymyślił… ;-)

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01


















Możliwie coś przegapili? Albo liczą na koszty od osób początkujących, którzy nie umieją naprawiać kod?