Ostatnio zapytała mnie koleżanka o dwie niby proste rzeczy związane z WordPressem – o to, jak zrobić, by po wejściu na stronę (domenę) wyświetlała się od razu konkretna strona – jako strona główna. Do tego chciałaby na stronie mieć bloga, coś tam nawet napisała, ale nie wie jak wyświetlić te wpisy na stronie, i co dodać do menu, by tam pojawiła się taka pozycja jak blog, z listą wpisów. No i by ogólnie coś z robić z menu, bo teraz są tam jakby przypadkowe strony, w przypadkowej kolejności…
Spis treści w artykule
Nawigacja w WordPressie
Domyślnie – przynajmniej na standardowych motywach – WordPress wyświetla na start stronę archiwum, z listą ostatnich wpisów. Każda dodana strona pojawia się też automatycznie w menu (jeśli nie utworzyliśmy i ustawiliśmy własnego menu lub we własnym menu zaznaczyliśmy, że chcemy by strony były dodawanego niego automatycznie), co zazwyczaj wygląda co najmniej przypadkowo, a na pewno mało profesjonalnie.
Jest to może jeszcze do przyjęcia, o ile mowa o prostym blogu, nietechnicznym. Ale już w przypadku np. strony firmowej zdecydowanie lepiej ustawić ręcznie, która strona ma być traktowana przez WordPressa jako strona główna, oraz – gdy na stronie mamy aktualności lub bloga w formie wpisów – która strona ma odpowiadać za wyścielenie archiwum z wpisami. Nie zapominając o menu, dzięki któremu osoby odwiedzające naszą stronę mogą sprawnie po niej nawigować.
Strona główna wyświetlana
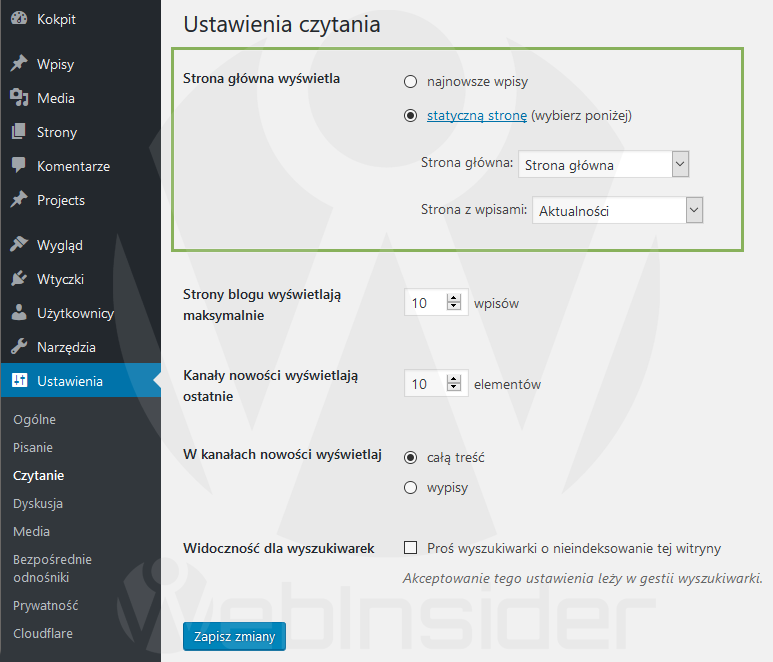
Gdy już mamy utworzoną (i opublikowaną) stronę, która ma być stroną główną naszego WordPressa, to idziemy do sekcji „czytanie” w ustawieniach głównych, gdzie znajdziemy pozycję „strona główna wyświetlana”:
To, co nas interesuje praktycznie zawsze (poza sytuacjami, gdy chcemy prostego bloga, bez własnej strony głównej) jest opcja:
- Statyczna strona -> Strona główna
Wybieramy w tym miejscu stronę (wcześniej utworzoną i opublikowaną!), która ma być przez WordPressa traktowana jako strona główna, czyli pokazywana na start, oraz po kliknięciu odnośnika do strony głównej, np. w logo.
Jeśli dodatkowo chcemy mieć bloga lub aktualności, to również w tym miejscu możemy wskazać stronę, która będzie wyświetlała archiwum z wpisami:
- Statyczna strona -> Strona z wpisami
Strona ta również wcześniej musi być utworzona i opublikowana. Nazwa dowolna, np. blog, aktualności… Co nam pasuje. Zawartość tej strony nie ma znaczenia (zostawiamy pustą), bo WordPress wykorzysta ją tylko jako punkt zaczepienia, i w jej miejsce podstawi archiwum z ostatnimi wpisami.
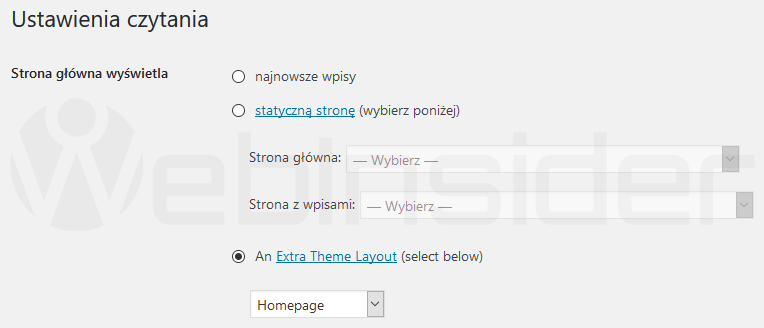
W przypadku niektórych motywów sekcja ta może wyglądać trochę inaczej, bo mogą pojawić się tam elementy specyficzne dla danego motywu. Np. w przypadku motywu Extra – na którym działa Webinsider.pl – wygląda to tak:
Oprócz standardowych opcji WordPressa mam możliwość wybrania strony głównej zbudowanej z elementów specyficznych dla tego motywu, dzięki czemu mogę nadać jej bardziej „magazynowy” kształt.
Gdy już mamy utworzone strony (np. strona główna, blog/aktualności, czy choćby kontakt) to warto zapanować nad menu. Nie tylko by strony wyświetlały się tam w wybranej przez nas kolejności (zazwyczaj odnośnik do strony głównej skrajnie z lewej strony, a np. do strony kontakt przy prawej krawędzi), ale ogólne, by były tam widoczne tylko te strony, które faktycznie chcemy by były w menu.
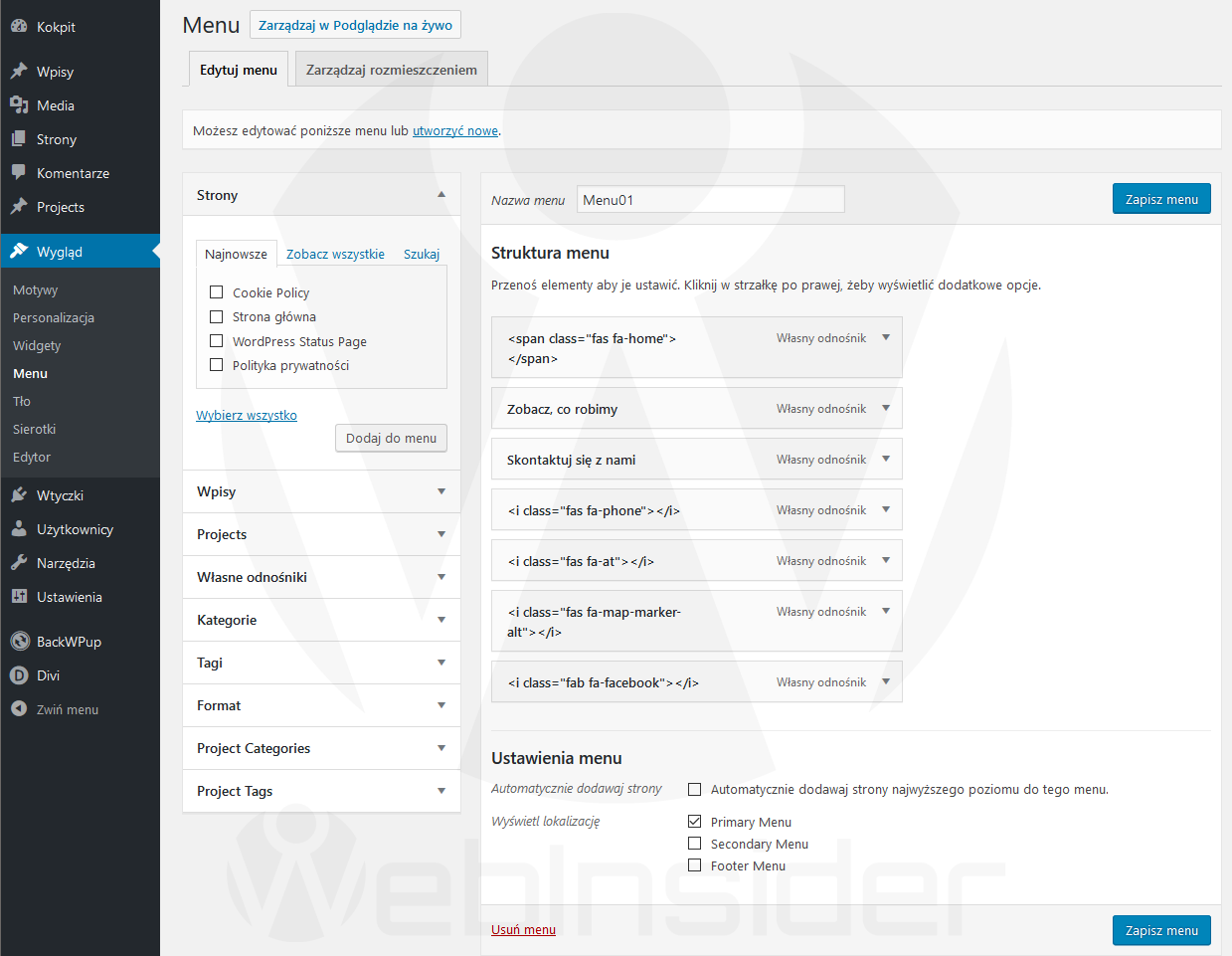
W tym celu przechodzimy do sekcji „menu” w ustawieniach wyglądu strony:
Zaczynamy od utworzenia menu, które następnie przypisujemy do odpowiednich miejsc w motywie (ustawienia menu), oraz dodajemy pozycje, które chcemy by w menu były.
Mogą to być strony (najczęściej), poszczególne wpisy (rzadko), własne odnośniki (dość często), czy też inne pozycje, zależnie od tego, co oferuje nasz motyw oraz zainstalowane wtyczki. Z tego miejsca można też dodać np. kategorię lub tag do menu naszej strony.

- Zakupy w sklepie Bambu Lab bez podatku VAT, czyli rejestracja jako B2B oraz specjalny link do specjalnego sklepu - 1970-01-01
- W Home Assistant 2024.7 w końcu można bezpośrednio z właściwości danego elementu zarządzać jego rozmiarem w cały jeszcze czas eksperymentalnym układzie „sekcje” - 1970-01-01
- Sprzedajesz drona DJI? Usuń go ze swojego konta. Kupujesz używanego drona DJI? Zadbaj, by dotychczasowy właściciel usunął go ze swojego konta! - 1970-01-01





















To jeśli w menu mamy pozycję „Kategorię” (tagi lub inne taxonomie) i chcemy automatyczne submenu, to polecam JC Submenu, korzystam i działa jak powinno.
Nie znam (nie znałem) i nie korzystałem, ale skoro piszesz, że działa w tym zakresie OK, to może komuś się przyda. Troch tylko niepokoi to:
Ale trzeba by zajrzeć w kod, bo może jest na tyle prosty/uniwersalny, że wtyczka nieaktualizowana bo nie ma po co…
Niby proste pytanie, ale warte uwagi. ;)
No niestety nie mam czegoś takiego w zakładce „Czytanie”. Nowa wersja WP. Na starej wersji jak najbardziej mam taką opcję :(
Nowa wersja też ma taką opcję, a patrząc, w jakim kierunku zmierza WordPress, to prędzej znikną wpisy niż ta opcja (statyczna strona). Tylko – zgodnie z tym, co jest w poradniku – by móc skorzystać z tej opcji, najpierw musisz mieć utworzona (i opublikowaną) jakąś stronę. Chyba że Twój motyw (lub jakaś wtyczka) nadpisuje to swoimi ustawieniami…
PS. Gdybyś miał jednak maila, to byś dostał powiadomienie o tym, że ktoś coś Ci odpisał. Do innych celów podanych w formularzu kontaktowym adresów nie wykorzystujemy.
A magiczne pytanie… jak można wstawić by na podstronie było inne menu niż na stronie głównej? Kiedyś była taka opcja w ustawieniach danej strony, teraz mam np szablon Divi… i nie widzę nic takiego… Mozna to jakoś obejść?
Wszystko zależy od Twoich umiejętności/wiedzy, jeśli chodzi o edycję/modyfikację WordPressa i motywów. Bo nie ma problemu, by np. stworzyć własny szablon strony bazujący na standardowej stronie z wywołaniem innego menu niż standardowe. W takim wariancie pomocne będę m.in. te artykuły:
W wersji prostszej można za pomocą CSSa ukryć menu główne (globalnie lub per strona), ew. tworząc stronę w atrybutach strony ustawić „Blank Page” (czysta strtona), następnie w edytorze Divi „wstaw sekcję: pełna szerokość”, i tu masz moduł „menu pełnej szerokości”. I możesz w ten sposób wybrać dowolne zdefiniowane menu. Tylko to może być trochę „upierdliwe”, bo mamy w tym wariancie całkowicie pustą stronę i każdy element musimy odtworzyć. Ale czasem to jest najlepsze wyjście, zwłaszcza w przypadku „mniej typowych” stron, gdzie za pomocą „modułów globalnych” tworzy się elementy wspólne (np. nagłówek, stopka itp.).
Witam
A jeśli mam stronę główną statyczną, chcę natomiast, aby na górze wyświetlało się zdjęcie i tytuł na całą szerokość najnowszego wpisu, natomiast poniżej w 3 kolumnach odnośniki do innych wpisów automatycznie przesuwające przy dodaniu kolejnego wpisu? Jak to ugryźć, bo nigdzie w necie nie mogę tego znaleźć, a jest to na każdym blogu opartym na wordpressa :/
Można to zrobić na kilka sposobów, ale na większości stron – zwłaszcza blogów – jest to funkcja motywu lub użytego page buildera. Nie wiem, z jakiego motywu korzystasz, ale poszukaj w opcjach/ustawieniach, może coś takiego znajdziesz. Ew. możesz skorzystać z jakiegoś page buildera. Jest ich sporo do wyboru, od płatnych po bezpłatne (np. Divi Builder, Elementor, Beaver Builder, WPBakery Page Builder, SitoOrigin Page Builder, a nawet Gutenberg, który jest już właściwie integralnym składnikiem samego WordPressa).