Stron „na WordPressie” mam pod opieką trochę więcej niż kilka, większość zadań staram się zautomatyzować, na tyle, na ile jest to możliwe. Są jednak takie działania, gdzie nie ma wyjścia, trzeba zalogować się do WordPressa i dokonać np. wdrożenia jakiejś nowej funkcjonalności. W przypadku niektórych stron – zwłaszcza sklepów internetowych czy platform kursowych – mam na potrzeby testów wdrożone deweloperskie wersje stron(y). Ale z racji tego, że jest to dodatkowa praca, dodatkowe zasoby serwera, więc zazwyczaj jest to też dodatkowa płaca. A nie zawsze ma to sens, i to nie tylko z ekonomicznego punktu widzenia. W takich sytuacjach z pomocą przychodzą migawki i klonowanie…
Spis treści w artykule
Migawki i klonowanie stron(y) na WordPressie
Teoretycznie wystarczy zrobić kopię zapasową strony (BackUp), i w razie problemów dokonać przywrócenia. I choć dobrze pomyślany mechanizm kopii zapasowych faktycznie w takim przypadku powinien się sprawdzić, to są zdecydowanie lepsze rozwiązania. Co więcej – są dostępne wtyczki, które w przypadku WordPressa taki proces sprowadzają do pojedynczych kliknięć, a do tego nie wymagają właściwie żadnej „wiedzy tajemnej”.
SnapShots (EverPress)
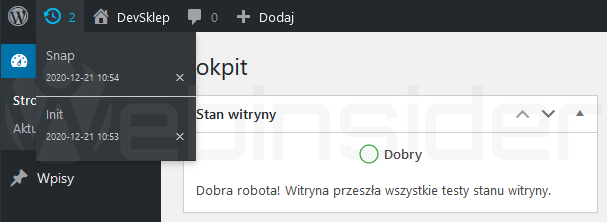
Pierwsza wtyczka to SnapShots (EverPress), dzięki której za pomocą dosłownie 2-3 kliknięć możemy zrobić migawkę strony (snapshot), by w razie potrzeby móc szybko przywrócić stronę do stanu z utworzenia migawki:
I choć wtyczka nie ma właściwie ustawień, to pewne elementy możemy modyfikować za pomocą funkcji, która opisana jest w opisie wtyczki. Możemy m.in. zmienić liczbę migawek, ich położenie (domyślnie jest to katalog /wp-content/.snapshots/).
WP Staging – DB & File Duplicator & Migration (WP-Staging)
Kolejna wtyczka jest ona trochę bardziej zaawansowana, bo realizuje też trochę bardziej skomplikowane zadanie niż utworzenie kopii zapasowej i zapisanie jej do plików.
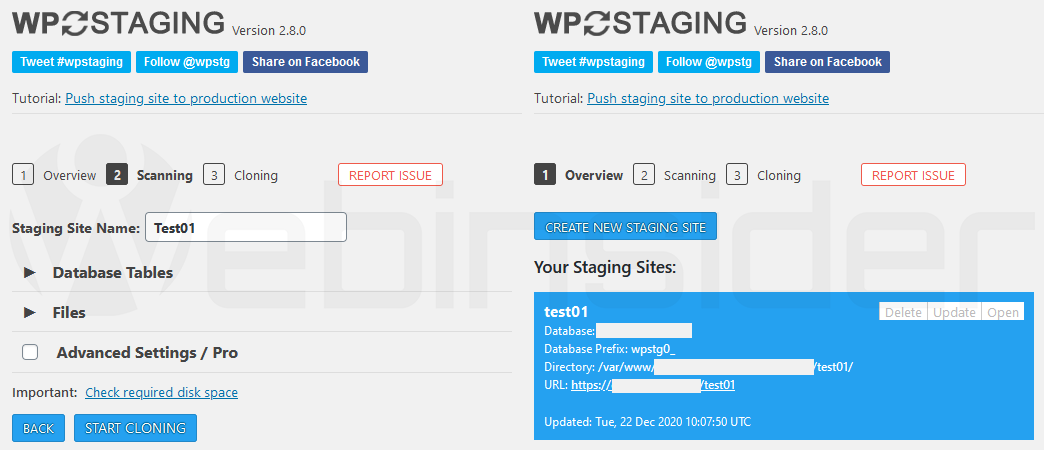
Za pomocą wtyczki WP Staging za pomocą kilku kliknięć możemy przygotować działającą kopię strony:
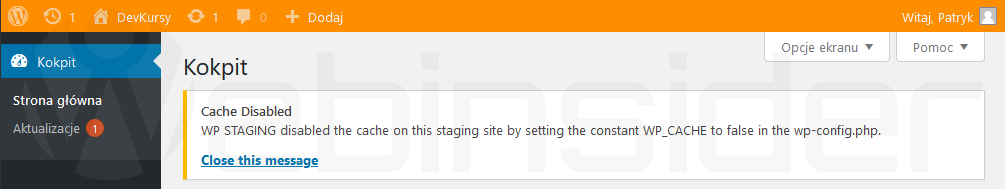
Do tak sklonowanej strony można się zalogować i przetestować planowane zmiany. Dla odróżnienia pasek nawigacyjny WordPressa jarzy się na pomarańczowo:
W wersji płatnej możemy dodatkowo wykonane zmiany/modyfikacje przeprowadzone na klonie strony wdrożyć do strony-matki. W wersji darmowej takiej możliwości nie ma (przynajmniej bez „kombinowania” ;-)), i ew. zmiany przetestowane na klonie, musimy odtworzyć (ponownie wdrożyć) do źródłowej strony.

- Zakupy w sklepie Bambu Lab bez podatku VAT, czyli rejestracja jako B2B oraz specjalny link do specjalnego sklepu - 1970-01-01
- W Home Assistant 2024.7 w końcu można bezpośrednio z właściwości danego elementu zarządzać jego rozmiarem w cały jeszcze czas eksperymentalnym układzie „sekcje” - 1970-01-01
- Sprzedajesz drona DJI? Usuń go ze swojego konta. Kupujesz używanego drona DJI? Zadbaj, by dotychczasowy właściciel usunął go ze swojego konta! - 1970-01-01