Niedawno otrzymałem chyba dość ciekawe zgłoszenie/zapytanie dotyczące sklepu internetowego. Sklepu, jakich wiele, a może nawet bardzo wiele, czyli WordPress i WooCommerce. Sklepu, w którym, jak to w wielu innych, a może i większości, płatność jest realizowana za pomocą jednego z systemów tzw. szybkich płatności, a konkretnie PayU. I wszystko działało pozornie prawidłowo. Dostałem jednak zapytanie, czy nie można by wyjść naprzeciw klientowi, który z jakiegoś powodu nie mógł (prawidłowo) dokończyć płatności, i umożliwić ponowienie płatności, bez potrzeby składania ponownego zamówienia. Brzmi logicznie, i wydawało mi się, że co jak co, ale w WooCommerce to tak działa…
Spis treści w artykule
Ponowienie (próby) płatności w WooCommerce
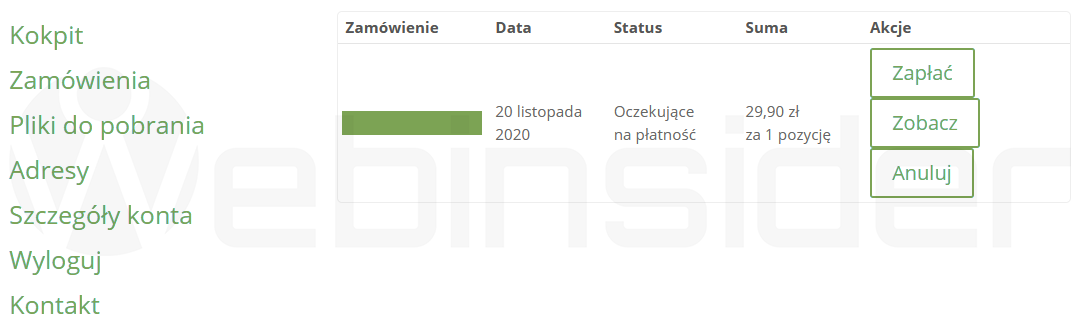
Na wszelki wypadek szybko sprawdziłem na jednej z moich stron testowych jak to wygląda, i wszystko się zgadzało – gdy wybiorę jako metodę ponętności jakąś płatność elektroniczną, to w każdej chwili – oczywiście do momentu dokonania płatności, a więc zrealizowania zamówienia – mogę przejść np. do strony „moje konto” w sklepie działającym na WooCommerce, gdzie mam możliwość ponowienia płatności:
Po szybkim potwierdzeniu, oraz po uzbrojeniu się w niezbędne dane do logowania do strony (oraz odpowiednie papiery, formalnie pozwalające mi na taki dostęp ;-)) udałem się do sklepu, o którym mowa, i tam faktycznie, sytuacja wyglądała inaczej.
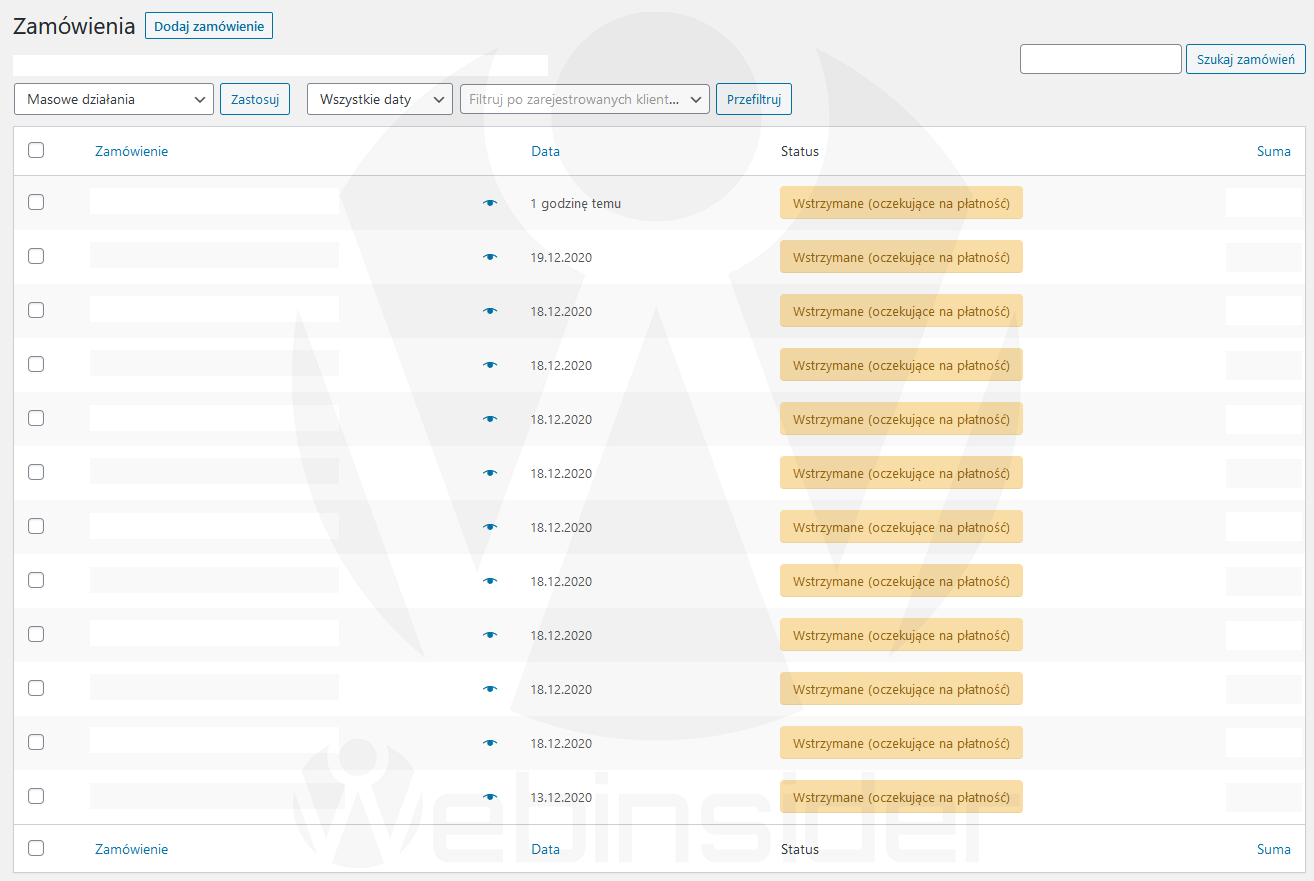
Na liście zamówień znalazłem kilka pozycji o statusie „wstrzymane (oczekuje na płatność)” (on-hold), co niby wydaje się logiczne, bo to są osoby, które z jakichś powodów nie dokończyły swojej płatności:
Niby, bo z tego co kojarzę, to ten status (wstrzymanej) płatności w WooCommerce zarezerwowany jest raczej dla płatności typu przelew, a nie płatności internetowych, czyli m.in. PayU. W przypadku tego typu (elektronicznych) płatności raczej prawidłowym statusem dla zamówienia oczekującego na płatność jest „oczekuje na płatność” (pending payment). I w przypadku tego statusu (oczekuje na płatność) możliwość ponowienia płatności – jak na pierwszej grafie w artykule – jest, a w przypadku statusu ustawianego (prawdopodobnie ;-)) przez wtyczkę PayU, czyli „wstrzymane (oczekuje na płatność)” nie ma. Co zresztą wydaje się logiczne, skoro jest to status dla płatności typu „zwykły przelew”.
Ponowienie (próby) płatności w WooCommerce dla statusu „wstrzymane (oczekuje na płatność)”
Skoro diagnoza za nami, to pora na leczenie/lekarstwo. Z góry odrzuciłem jakieś modyfikacje bezpośrednio we wtyczce, bo nie dość, że ryzyko sporo (a dotyczy to płatności, czyli jednej z najważniejszych funkcji sklepu internetowego), to jeszcze po aktualizacji wtyczki wszystkie zmiany by zniknęły.
I tak zacząłem od rzeczy podstawowej, czyli dodania odpowiedniej opcji w sekcji „moje konto”, bo tam zdecydowanie taka możliwość (ponowienie płatności) powinna być.
W pliku functions.php motywu potomnego dodałem taki oto kod:
add_action( 'woocommerce_valid_order_statuses_for_payment', function( $statuses, $order ) {
$statuses[] = 'on-hold';
return $statuses;
}, 10, 2 );
I teoretycznie na tym można by temat zamknąć, ale uznałem, że warto odpowiednią informację dodać również od wiadomości e-mail, jaka wychodzi zaraz po złożeniu zamówienia, a jeszcze przed jego potwierdzeniem (czyli dokonaniem płatności).
I tak teoretycznie można by skopiować plik:
wp-content/plugins/woocommerce/templates/emails/customer-on-hold-order.phpdo katalogu z motywem potomnym:
wp-content/themes/child-theme/woocommerce/emails/customer-on-hold-order.phpi w ten sposób dokonać modyfikacji, dodając w wybranym miejscu coś w stylu:
printf( '<p>Link do ponowienia płatności: <a href="' . esc_url( $order->get_checkout_payment_url() ) . '">' . esc_html__( 'Pay for this order', 'woocommerce' ) . '</a>.</p>' );Zwłaszcza że stosowna opcja (kopiowania) znajduje się nawet w ustawieniach WooCommerce.
Ale wychodzę z założenia, że im mniej całych plików nadpisujemy, tym lepiej, bo nigdy nie wiadomo jakie zmiany nastąpią, i jaka w przyszłości z tego „niezgodność” może wyjść.
Dlatego zdecydowanie lepiej – przynajmnjiej w tym przypadku – skorzystać z filtra „woocommerce_email_after_order_table”, i w ten sposób dodać odpowiedni tekst do wiadomości e-mail:
function webinsider_wp_woocommerce_email_after_order_table( $order, $sent_to_admin, $plain_text, $email ) {
if ( $email->id == 'customer_on_hold_order' ) {
echo '<p>Link do ponowienia płatności: <a href="' . esc_url( $order->get_checkout_payment_url() ) . '">' . esc_html__( 'Pay for this order', 'woocommerce' ) . '</a>.</p>';
}
};
add_action( 'woocommerce_email_after_order_table', 'webinsider_wp_woocommerce_email_after_order_table', 10, 4 ); W tym momencie mamy komplet, czyli dla statusu „wstrzymane (oczekuje na płatność)” mamy możliwość dokonania (próby) ponownej płatności. Zarówno z wiadomości e-mail z potwierdzeniem (złożenia) zamówienia, jak i ze strony „moje konto”.
Warto jednak mieć świadomość, że zmiana ta została wprowadzona dlatego, że w tym sklepie nie ma „manualnych płatności” (np. przelew), bo inaczej może – potencjalnie, na logikę, bo nie sprawdzałem – dojść do jakiegoś konfliktu, gdy osoba, która wybrała tego rodzaju „manualny przelew” będzie miała opcję ponowienia płatności. No i trzymam kciuki, by ktoś z PayU wyłapał ten artykuł, i – jeśli faktycznie to wina ich wina – pomyślał nad korektą. Choć z tego co widzę, to chyba o tym wiedzą, ale w trochę innym kontekście (anulowanie zamówienia i blokada w magazynie).

- Zakupy w sklepie Bambu Lab bez podatku VAT, czyli rejestracja jako B2B oraz specjalny link do specjalnego sklepu - 1970-01-01
- W Home Assistant 2024.7 w końcu można bezpośrednio z właściwości danego elementu zarządzać jego rozmiarem w cały jeszcze czas eksperymentalnym układzie „sekcje” - 1970-01-01
- Sprzedajesz drona DJI? Usuń go ze swojego konta. Kupujesz używanego drona DJI? Zadbaj, by dotychczasowy właściciel usunął go ze swojego konta! - 1970-01-01



















Po zastosowaniu tych porad, faktycznie w mailu jest link do płatności ale klient może zapłącić tylko za pobraniem… nie może przejśc do bramki payU. co robie źle?
W ciemno ciężko coś powiedzieć, a nie chcę napisać klasycznego „dziwne, bo u mnie działa” ;-)
W mailu pojawia się link do płatności, ale po kliknięciu w niego jestem przekierowywany od miejsca, w którym otrzymuję informację, że produkt jest już niedostępny, bo była tylko jedna sztuka. Myślałem, żeby to zmienić tak, aby ilość magazynowa zmniejszała się dopiero po opłaceniu zamówienia, jednak w tym czasie będzie mógł ktoś inny to opłacić, więc to odpada. Masz może jakiś pomysł jak można to rozwiązać?
Tu niestety wchodzimy już w niuanse, kiedy i w jakich warunkach WooCommerce zdejmuje towar ze stanu. I to w pewnym sensie bardziej biznesowa niż techniczna decyzja.
Mistrz! Dzięki wielkie za ten poradnik, zaoszczędziłeś mi kilka godz. szukania.