Nie da się ukryć, że moda na czarne interfejsy użytkownika (dark mode) rozkręca się coraz bardziej, i wchodzi w kolejne segmenty. O ile w telefonie zazwyczaj sam chętnie korzystam, to na komputerze raczej sporadycznie – ustawiłem w sumie tylko Windowsa, Firefoxa i jakieś pojedyncze aplikacje w tryb ciemny. Ale to może dlatego, że z komputera wieczorami i w nocy korzystam rzadko, co zresztą uważam za jeden z moich większych sukcesów, jeśli chodzi o prace i rozrywkę. Tymczasem Google prezentuje w najnowszej wersji swojej przeglądarki Chrome tryb ciemny dla… wszystkich stron.
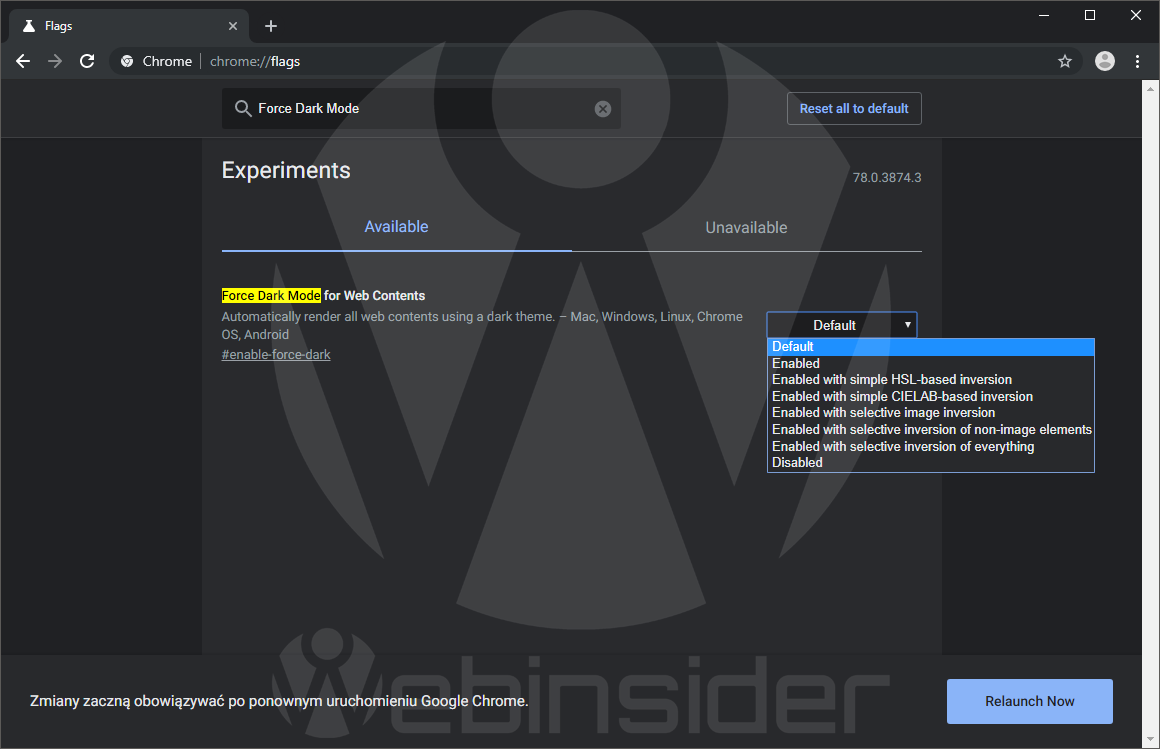
Force Dark Mode for Web contents w Google Chrome
Oczywiście nie jest to dla mnie niespodzianką, bo od dawna słychać było, że w Chrome ma pojawić się ustawienie, które pozwoli każdą stronę internetową automatycznie wyświetlić w trybie ciemnym (dark mode). Dziś jednak miałem okazję sprawdzić to na własnym komputerze.
W oficjalnej (stabilnej) wersji Chrome nie ma jeszcze takiej opcji, ale już np. w wersji Chrome Canary (wersja testowa) można aktywować tryb ciemny:
Opcja ta znajduje się w ustawieniach eksperymentalnych, do których można się dostać wpisując w pasku adresu:
chrome://flagsW tym momencie najszybciej skorzystać z wyszukiwarki, wpisując w niej „Force Dark Mode” (ew w wersji pełnej: Force Dark Mode for Web contents). Jak widać na grafice powyżej – do wyboru mamy kilka trybów modyfikowania stron:
- Enabled (podstawowy tryb zamiany)
- Enabled with simple HSL-based inverion
- Enabled with simple CIELAB-based inverion
- Enabled with selective image inversion
- Enabled with selective inversion of non-image elements
- Enabled with selective inversion of everything
- Disabled (tryb standardowy, czyli bez zmiany)
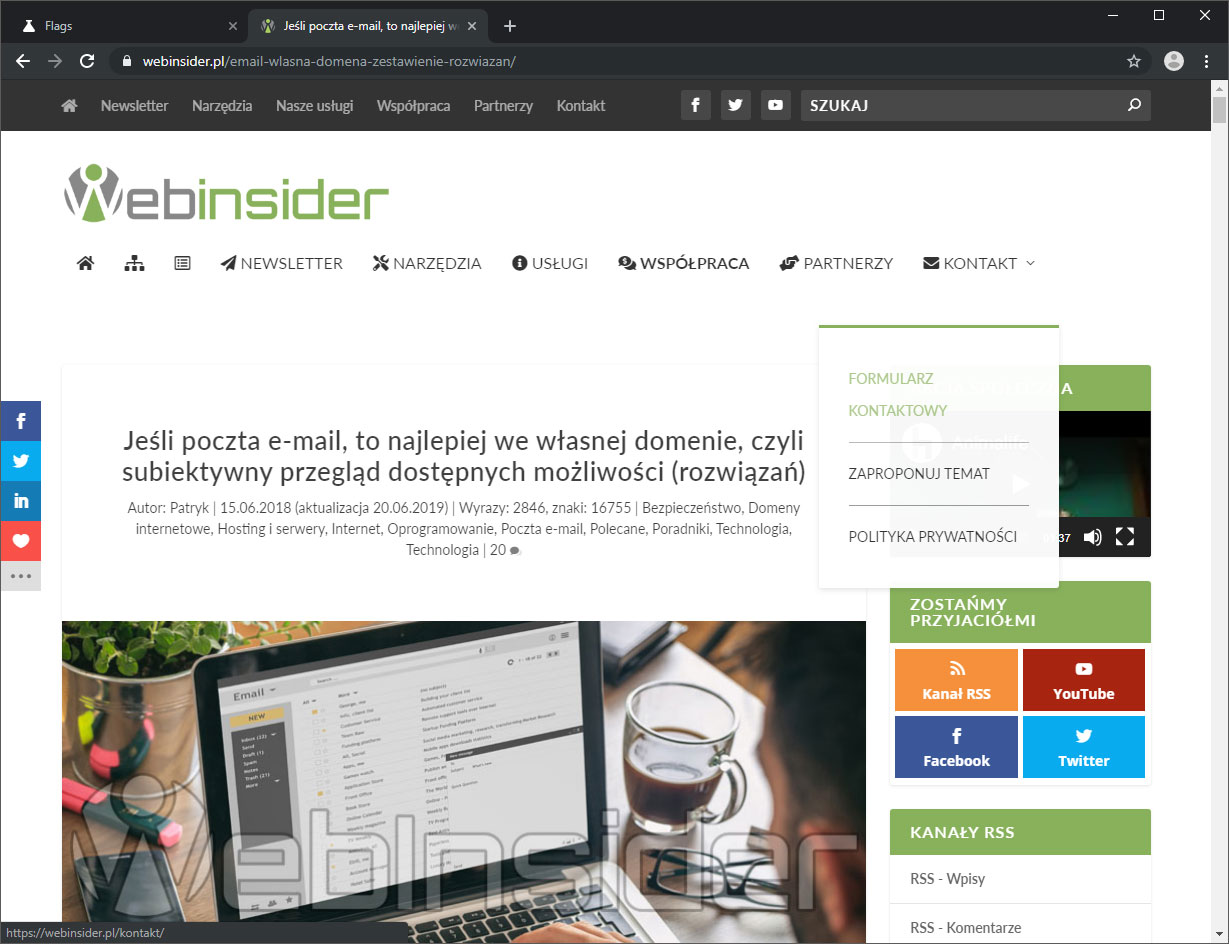
Tak wygląda przykładowa podstrona Webiniser.pl:
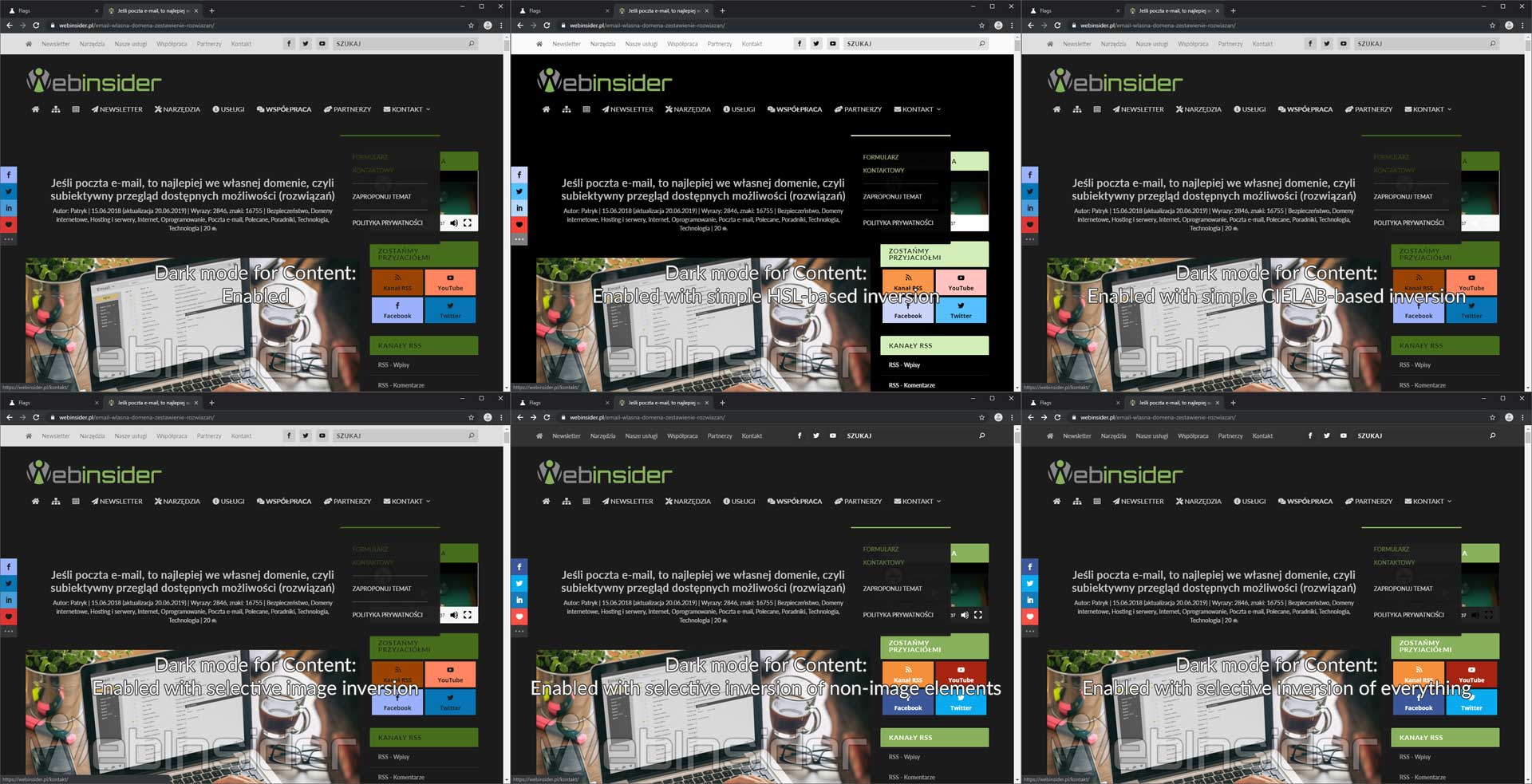
A tak ta sama strona we wszystkich dostępnych wariantach:
Każdy chętny tryb raczej powinien wybrać pod siebie, ale moje krótkie testy wykazały, że najlepsze efekty (według mnie) dają 2 ostatnie tryby, czyli:
- Enabled with selective inversion of non-image elements
- Enabled with selective inversion of everything
Może nie jest idealnie, ale całkiem nieźle, zważywszy, że robi to automat.
Nie wiem, czy moda na ciemne motywy się utrzyma, i faktycznie cały internet ucieknie nam w ciemności (mam nadzieję, że jednak nie), ale jeśli faktycznie mamy bawić się w tryb ciemny na stronach internetowych, to może warto byłoby pomyśleć o wdrożeniu specjalnego znacznika dla pliku ze stylami dla trybu ciemnego, np:
<link rel="stylesheet-dark" href="styles-dark.css"> Zwłaszcza że już teraz często w takich przypadkach stosuje się np. JavaScript, by umożliwić zmianę motywu strony na ciemny. W takiej sytuacji (zdefiniowany plik stylów dla trybu ciemnego) chyba lepiej, gdyby przeglądarka sięgała po niego, zamiast samodzielnie dokonywać konwersji.

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01