Kilka dni temu przyszła do mnie opaska Xiaomi Mi Band 4 (2019.09.01 12:12 Singapore SAL -> 2019.09.03 już u mnie!) i powoli szykuje się do jakiegoś artykułu na jej temat (+ na temat Mi Band 3, bo jakoś tak się złożyło, że temat uciekł). Ale zanim do niego usiądę, to… Nie, nie będzie ani „unboxingu”, ani „pierwszych wrażeń”, bo tematów mam aż nadto, bez takich zabiegów. Od razu mięso, czyli modyfikacja (spolszczenie) alternatywnych (własnych) tarczy wyświetlacza…
Spis treści w artykule
Własny ekran startowy (Watch Face) w Xiaomi Mi Band 4
Nie da się ukryć, że wyświetlacz w Xiaomi Mi Band 4 to całkiem inne doznania niż choćby w wersji 3. Dużo bardziej czytelny w słońcu i oczywiście większy i kolorowy. A skoro kolorowy, to nie mogło zabraknąć możliwości zmiany jego wyglądu. Przynajmniej jeśli chodzi o główny ekran, który można dość swobodnie modyfikować, o czym świadczy choćby wysyp alternatywnych ekranów (Watch Faces).
Standardowy (domyślny) wprawdzie nie jest zły, ale jakiś taki… zbyt tęczowy (bez skojarzeń ;-)). Dostępne w aplikacji Mi Fit ekrany są jeszcze bardziej… hm… kolorowe. Choć to chyba będzie spory eufemizm. Dlatego postanowiłem poszukać wśród alternatywnych źródeł, których na szczęście nie brakuje.
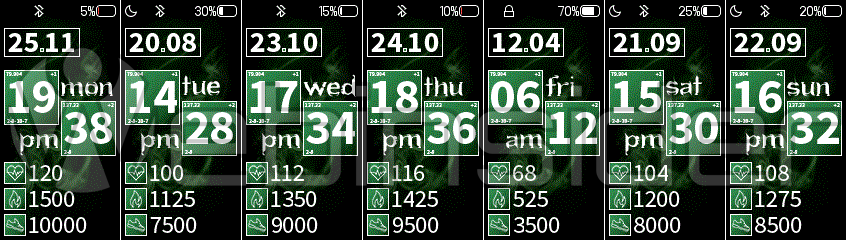
Wytypowałem kilka moim zdaniem najciekawszych, a wśród nich ekran jakby żywcem wyjęty z czołówki serialu Breaking Bad. Nie dość, że serial, który bardzo lubię, to jeszcze utrzymany w „mojej kolorystyce”, czyli zielony, biały, czarny. Jedyny mały minus, to dni tygodnia po angielsku:
Drobiazg, który właściwie mi nie przeszkadzał, ale… uznałem, że to dobry powód, by sprawdzić, jak takie ekrany można modyfikować, czy wręcz tworzyć od zera (choć to nie będzie aż tak rozbudowany poradnik ;-)).
Dekompilacja i kompilacja, czyli modyfikacja
Szybka analiza możliwości, i tak trafiłem na forum Amazfit Watch faces, a konkretnie do wątku poświęconego programowi MiBandWFTool, który wykona za nas sporą część roboty. Przy czym od razu uprzedzam, że nie jest to graficzny edytor, w za pomocą którego „z klocków” składamy zawartość ekranu. Jest to narzędzie, które pozwala skompilować nasz ekran do odpowiedniego formatu (BIN), oraz – co nie mniej istotne – zdekompilować do plików źródłowych, które możemy swobodnie edytować.
Po rozpakowaniu archiwum (MiBandWFTool_1.3.9.zip) mamy 2 katalogi, z których ja wybrałem „RawImageMode” (chyba dlatego, że PNG z przezroczystościami). W tym katalogu znajduje się plik „WatchFace.exe”, który odpowiedzialny jest za kompilację i dekompilację.
Zasada działania jest prosta:
- By zdekompilować, czyli rozpakować – przeciągamy plik *.bin na plik WatchFace.exe
- By skompilować, czyli spakować – przeciągamy plik *.json na plik WatchFace.exe
Po rozpakowaniu (zdekompilowaniu) obok pliku „BIN” powstanie katalog, w którym znajdują się wszystkie elementy graficzne, oraz plik „JSON”, który odpowiada za wykorzystanie poszczególnych elementów (ich ułożenie, funkcje itp.).
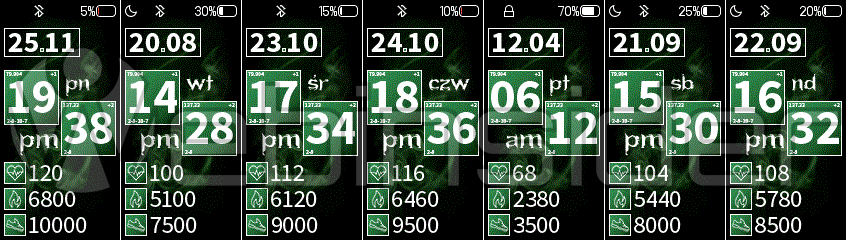
Z racji tego, że ja chciałem w wybranej tarczy podmienić tylko nazwy dni tygodnia na polskie, to wystarczyło, że… podmieniłem 21 plików PNG (0032-0052), które oryginalnie występowały z angielskimi nazwami.
Trochę tego dużo, bo każdy dzień tygodnia występował 3 razy, ale na obecnym etapie postanowiłem (jeszcze) nie kombinować, i zrobić jak w oryginale.
Dodawanie ekranu (Watch Face) do Mi Fit
Gdy już ekran mamy skompilowany – bez znaczenia, czy tylko modyfikowaliśmy, czy tworzyliśmy od nowa – to trzeba go wgrać do aplikacji Mi Fit, za pomocą której później wgramy go na opaskę.
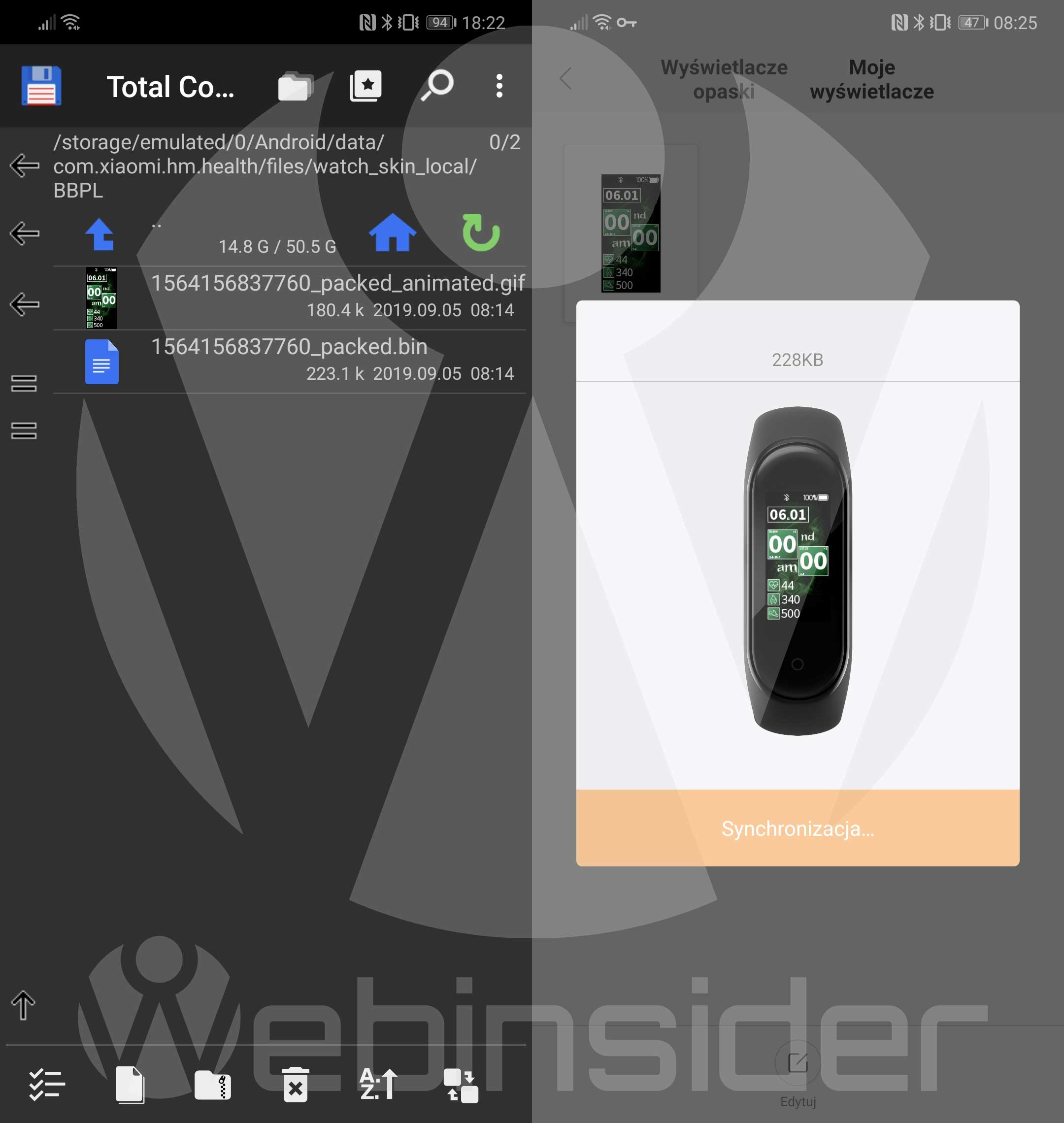
Z tego, co się zorientowałem, to porady w tym zakresie są różne – od skomplikowanych po jeszcze bardziej skomplikowane. A wystarczy katalog ze skompilowanym plikiem BIN + animowanym GIFem (który jest tworzony automatycznie, podczas kompilowania) wgrać do katalogu w pamięci telefonu:
/Android/data/com.xiaomi.hm.health/files/watch_skin_local/U mnie będzie to we wbudowanej pamięci wewnętrznej, czyli:
/storage/emulated/0/Android/data/com.xiaomi.hm.health/files/watch_skin_local/Po tej operacji ekran był gotowy do wgrania:
I muszę przyznać, że był to bardzo dobry wybór, bo wręcz z przyjemnością zerkam na ekran główny mojej opaski Mi Band 4.
Czy będzie jakiś poradnik jak tworzyć takie tarcze od zera? Nie wiem, ale… wydaje mi się, że chyba nie. Że chyba nie ma takiej potrzeby, bo wystarczy zerknąć do dowolnego zdekompilowanego ekranu (grafiki + plik JSON), by przekonać się, że w sumie nie ma tu wielkiej filozofii… ;-)

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01


















Jaka to czcionka?
Heart Breaking Bad
Dziękuję. Bardzo pomocny artykuł.
mi bardzo by się przydał opis json’a – jego „komend” i „atrybutów/parametrów”
Może w przyszłości, bo ostatnio bawiłem się w to w MB4, a od jakiegoś czasu korzystam z Mi Band 5, i tutaj nawet jeszcze nie zacząłem się bawić we własne ekrany. Własne w znaczeniu, ze zrobione samodzielnie, bo alternatywny to mam od początku.