Kika dni temu odezwała się do mnie koleżanka z prośbą o pomoc przy konfiguracji WordPressa, bo w końcu ruszyła z planowanym od dość dawna podcastem. I to nawet nie z jednym, a od razu z dwoma. Jako strony kolejnych odcinków wykorzystaliśmy własne typu postów, tak by nie mieszały się z artykułami publikowanymi na blogu. Do tego uruchomiliśmy dwie strony lądowania (landing page), które mają pełnić nie tylko centrum informacyjne na temat każdego z podcastów, ale również – a może przede wszystkim – służyć działaniom marketingowym. I w tym momencie pomyślałem, że to będzie dobry pomysł na kolejny artykuł. Choć nie, nie będzie – przynajmniej tym razem – o własnych typach postów…
Szablon strony przekierowania w WordPressie
O ile dla artykułów na temat kolejnych odcinków podcastów wykorzystaliśmy mechanizm postów (z tym że własnych, choć nie jest to konieczne, bo bez problemu można do tego celu wykorzystać np. z kategorie), to strony promocyjne dla każdego z nich zostały przygotowane jako zwykłe strony w WordPressie, wg struktury:
- https://domena/podcast/podcast01
- https://domena/podcast/podcast02
Jak widać nic skomplikowanego, a zarazem dość logiczne jeśli chodzi o strukturę, bo z wykorzystaniem dodatkowej strony „rodzica” o nazwie „podcast”, tak by zachować odpowiednią hierarchię. Początkowo plan zakładał, że na tej stronie (podcast) będzie jakaś krótka treść, z „ładnym linkowaniem” do każdego z dwóch podcastów (do ich landingów). Jednak w trakcie rozmów doszliśmy do wniosku, że skoro jeden podcast jest dużo, dużo ważniejszy (nie tylko z punktu widzenia biznesu ;-)), to stronę tę wykorzystamy do przekierowania właśnie na ten ważniejszy podcast.
W tym celu na szybko przygotowałem szablon strony (page template(s)), który miał realizować to zadanie, ale w taki sposób, by koleżanka nie tylko samodzielnie mogla zmieniać docelowy adres przekierowania, ale również mogła wykorzystać go na potrzeby innych tego typu sytuacji (innych stron).
Więcej o szablonach strony w WordPressie pisałem w artykule „prosty sposób na kontrolę (monitoring stanu) działania strony opartej o WordPressa”, i tam odsyłam po szczegóły co, gdzie i jak wgrać, by to działało. W tym przypadku wszystko wygląda identycznie właściwie, a zmienia się tylko – co logiczne – kod PHP (i ew. nazwa pliku PHP, ale to już Wasz wybór ;-)):
<?php
/**
* Template Name: WordPress Redirect Page
*/
if ( ( is_user_logged_in() ) && ( current_user_can( 'edit_post' ) ) ) { // edit_post, manage_options
echo "Korzystając z opcji <a href='https://wordpress.org/support/article/custom-fields/' target='_blank'>\"własne pola\"</a> dodaj pole o nazwie <b>\"redirect\"</b> (redirect), a jako wartość wpisz adres URL na który ma nastąpić przekierowanie, np: " . get_site_url();
echo "<br /><br />";
if ( ( get_post_meta(get_the_ID(), 'redirect', true ) ) && ( !empty( get_post_meta(get_the_ID(), 'redirect', true) ) ) ) {
echo "Ustawiony adres przekierowania: " . esc_url_raw( get_post_meta(get_the_ID(), 'redirect', true) );
} else {
echo "Obecnie brak zdefiniowanego adresu przekierowania. Przekierowanie domyślne: " . get_site_url();
}
echo "<br /><br /><br /><br /><br />";
echo "-------- -------- -------- -------- -------- -------- -------- --------";
echo "<br />";
echo "UWAGA: Te informacje widzą tylko uprawnione osoby (zalogowane i uprawnione do edycji).";
echo "<br />";
echo "UWAGA2: Może być konieczne wyłączenie cache (np. cache enabler) dla tej strony.";
} elseif ( ( get_post_meta(get_the_ID(), 'redirect', true ) ) && ( !empty( get_post_meta(get_the_ID(), 'redirect', true ) ) ) ) {
wp_redirect( esc_url_raw( get_post_meta($post->ID, 'redirect', true) ) );
die();
} else {
wp_redirect( esc_url_raw( get_site_url() ) );
die();
}
Nie ma tu nic skomplikowanego, choć dołożyłem trochę „nadmiarowego kodu” po to, by wyświetlać dodatkowe instrukcje dla osoby edytującej stronę, tak na wszelki wypadek, gdy by zapomniała co i jak. Te informacje wyświetlają się tylko zalogowanym użytkownikom, którzy dodatkowo mają uprawnienia do edytowania danej strony. Reszta jest przekierowywana na ustawiony adres, lub gdy go brak, na stronę główną.
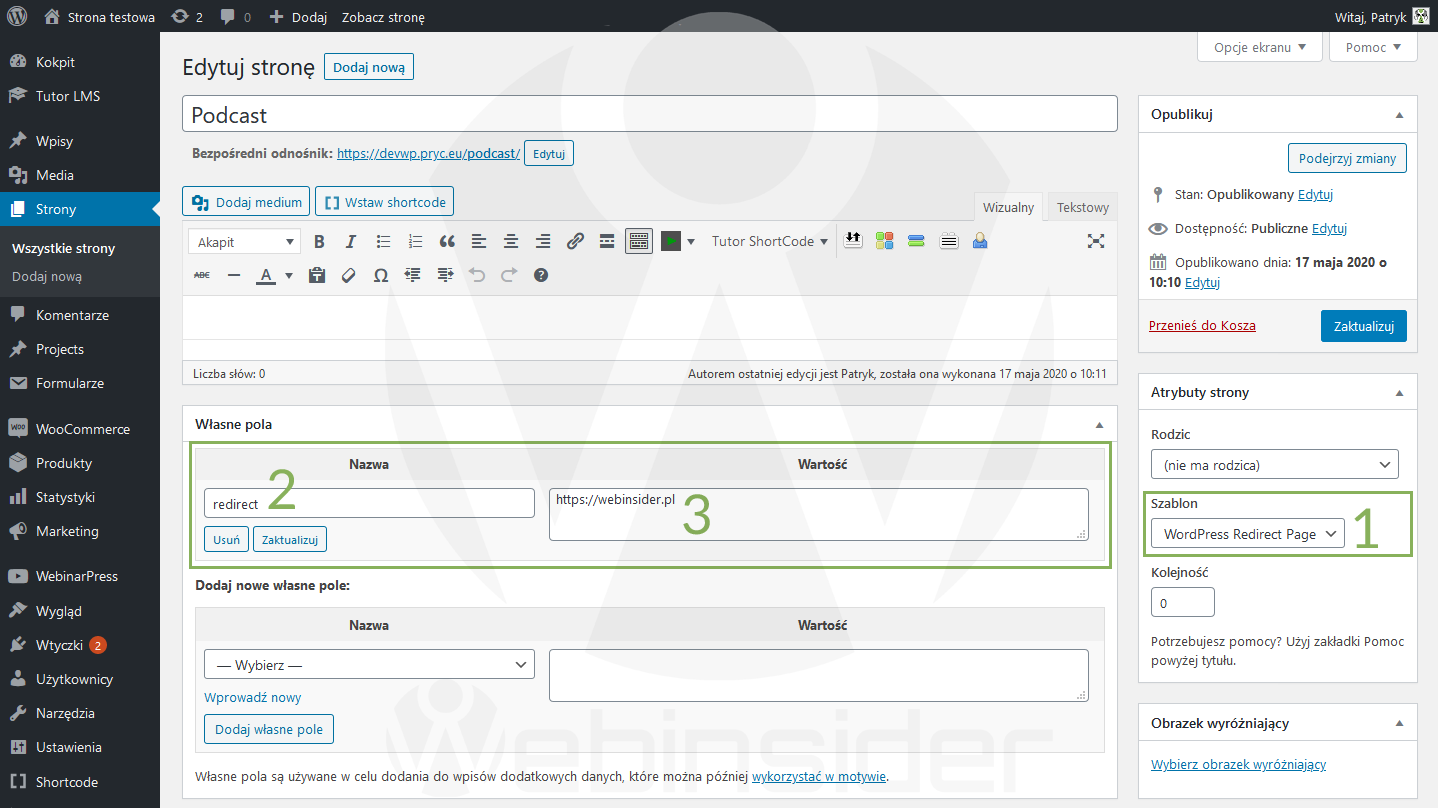
Z racji tego, że chodziło o szybkie przygotowanie tego typu szablonu, to nie bawiłem się w definiowanie na stałe odpowiednich pól w oknie edycji strony, a zamiast tego skorzystałem ze standardowego mechanizmu własnych pól w WordPressie:
Po wgraniu pliku/zapisaniu pliku PHP do odpowiedniego katalogu w oknie edycji strony, w sekcji „atrybuty strony” wybieramy nasz szablon, w tym przypadku „WordPress Redirect Page” (1). Następnie w sekcji „własne pola” dodajemy pole o nazwie „redirect” (2), a jako „wartość” ustawiamy adres, na który chcemy przekierować ruch (3).
Jeśli którejś z sekcji (własne pola, atrybuty strony) nie widać, to można/należy ją włączyć, korzystając z opcji „opcje ekranu”, która znajduje się zazwyczaj w prawym górnym rogu. Chyba że ktoś korzysta z Gutenberga, wtedy będzie to wyglądać minimalnie inaczej, ale zasada jest podobna. Nie będę pokazywał, bo przed Gutenbergiem będę się bronił tak długo, jak będę mógł, i na każdej stornie, którą się opiekuje, jego wyłączenie jest jedną z pierwszych czynności, jaką robię… ;-)

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01