Tematy do opisania na Webinsider.pl (i notatki do nich) piętrzą się w kolejnych stosach m.in. w Trello, i pewnie jakbym się nie starał, o wszystkim nie dam rady napisać. W ten sposób niestety wiele tematów wartościowych nigdy się nie okazuje, bo zanim doczekają swojej szansy, są już nieaktualne (albo muszę robić od nowa notatki do nich). Są też tematy krótkie, ale na tyle – przynajmniej w mojej ocenie – istotne, że warto choćby o nich wspomnieć (i to nie tylko po to, by generować UU na ich bazie ;-)). I właśnie do tych tematów, a konkretnie formatu, w jakim powinny być publikowane, robiłem już kilka podejść. To, co się nie sprawdziło, to zbiorcze zestawienia, czyli tzw. prasówka. Problemem z tym formatem był taki, że może i mały, ale ważny, i czasem dodatkowo pilny temat musiał czekać, aż uzbiera się przynajmniej kilka innych tematów, a gdy się uzbiera to – nie licząc czasu potrzebnego na przygotowanie – pojawiał się kolejny problem: tworzył się z tego kolejny duży artykuł, który zabierał często więcej czasu niż „normalny poradnik”. I tak, 21 maja 2020 zadebiutował na Webinsider.pl nowy format, który prawdopodobnie już zostanie, bo po tych kilku miesiące widzę, że się całkiem nieźle sprawdza…
Spis treści w artykule
Własne typy postów w WordPressie
O szczegółowych założeniach Newsloga – bo o tym formacie mowa – nie będę tutaj pisał, bo zostało to opisane m.in. w pierwszym wpisie (artykule), który otworzył ten format. Tutaj skupimy się na szczegółach technicznych, bo choć własne typy postów w WordPressie (Custom Post Types, czyli CPT w skrócie, z czego będę w dalszej części tego artykułu wymiennie korzystał) nie są niczym nowym, to mam wrażenie, że znajomość tego zagadnienia – i to nawet niekoniecznie od strony technicznej, ale ogólnie – nie jest specjalnie duża.
A prawda jest taka, że z CPT do czynienia ma prawie każdy, kto korzysta z WordPressa do czegoś więcej, niż prowadzenia (bardzo) prostego bloga. Bo własne typy postów są wykorzystywane przez wiele popularnych wtyczek. Zaczynając od różnej maści wtyczek do portfolio, podcastów, a kończąc na produktach w sklepie internetowym (np. WooCommerce), czy kursach internetowych (np. Tutor LMS), gdzie każdy z tych elementów jest właśnie niczym innym, jak własnym typem postów, jaki tworzy i obsługuje dana wtyczka. Co też chyba dobrze pokazuje, jakie możliwości kryją się w Custom Post Types (sklep internetowy, platforma kursowa…), choć oczywiście jest tutaj dużo innych elementów, poza czystym CPT.
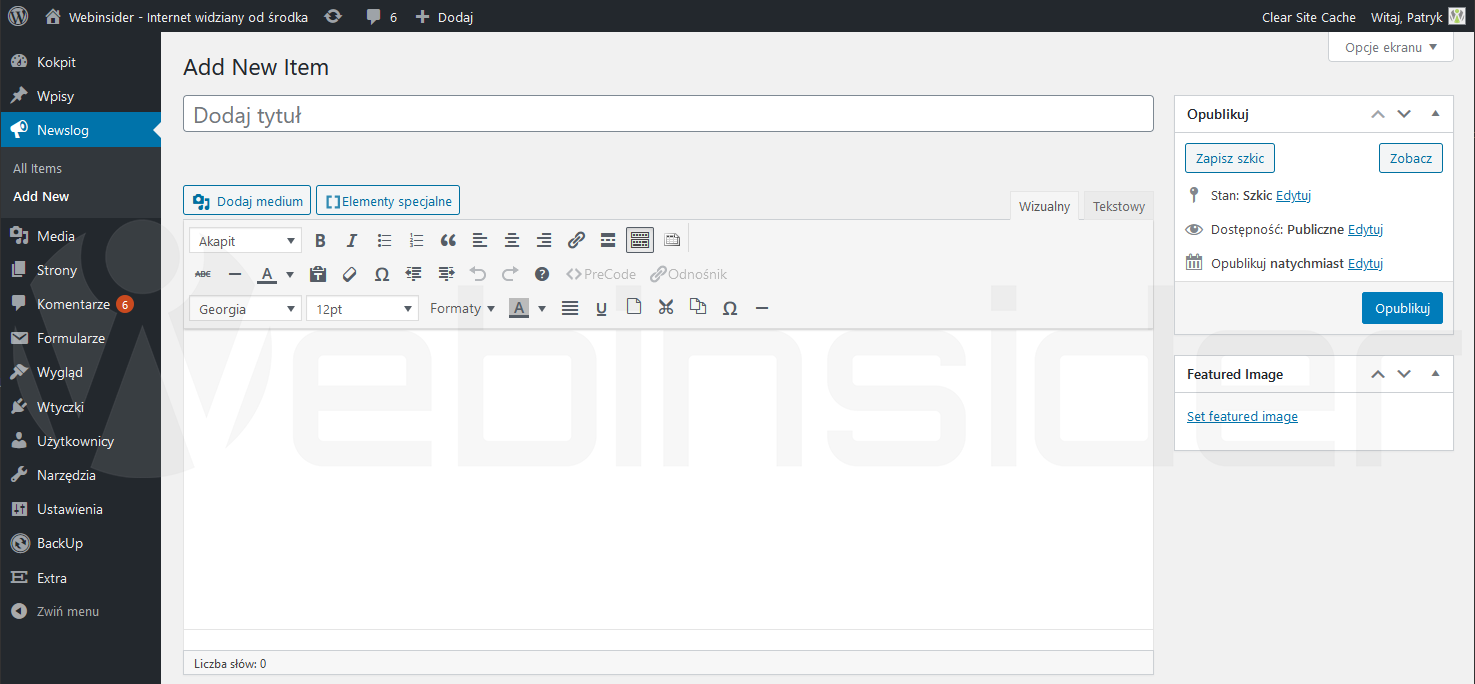
I właśnie na tym mechanizmie (CPT) został użyty w przypadku Newsloga na Webinsider.pl, dzięki czemu wszystkie mniejsze artykuły (np. krótkie informacje o jakimś wydarzeniu) wydzieliłem do oddzielnego rodzaju wpisów. Przy okazji, by nie mieć pokusy dodawania do tego typu wpisów tagów czy kategorii wyłączyłem wszystko, co zbyteczne, zostawiając tylko tytuł i treść (oraz obsługę komentarzy, ale to co innego):
Jak widać, zostawiłem też wsparcie dla obrazków w nagłówku (featured image, post thumbnail), ale głównie na potrzeby wsparcia dla tego elementu, a nie by każdorazowo ustawiać dedykowaną grafikę.
Na Webinsider.pl nawet w przypadku zwykłych artykułów/postów grafika do nagłówka (featured image, post thumbnail) jest wybierana ze zdefiniowanej puli tematycznych grafik, tak by każdorazowo nie trzeba było tworzyć nowej.
Dzięki temu w przypadku zmiany rozmiaru czy formatu grafiki w nagłówku (np. po zmianie motywu) nie trzeba modyfikować tysięcy grafik dla tysięcy postów, by dobrze wyglądały również starsze posty, a tylko kilka, przypisywanych tematycznie. Ale to temat ewentualnie na inny artykuł…
I tak dochodzimy do najważniejszego, czyli tego, jak taki własny format wpisów dodać do WordPressa. I choć uważam, że jeśli można coś zrobić za pomocą kilku linijek kodu, to nie ma co korzystać z wtyczki, to w tym przypadku w wielu przypadkach skorzystanie z wtyczki będzie nie tylko wygodne, ale i sensowne. Zwłaszcza że wtyczek do tego jest sporo, i są one dość rozbudowane, tak, że w prosty sposób można na bazie CPT zrobić naprawdę fajne rzeczy.
Jeśli jednak zdecydujecie się, by nie korzystać z wtyczki, to choć kod, by dodać własny typ postów, jest dość logiczny, to polecam skorzystać z generatorów, które cały proces ułatwią.
Przykładowo kod, który dodaje Newsloga na Webisnider.pl wygląda tak (kod dodany do pliku functions.php motywu potomnego):
if ( ! function_exists('webinsider_wp_custom_post_type_newslog') ) {
// Register Custom Post Type
function webinsider_wp_custom_post_type_newslog() {
$labels = array(
'name' => _x( 'Newslog', 'Post Type General Name', 'webinsider' ),
'singular_name' => _x( 'Newslog', 'Post Type Singular Name', 'webinsider' ),
'menu_name' => __( 'Newslog', 'webinsider' ),
'name_admin_bar' => __( 'Newslog', 'webinsider' ),
'archives' => __( 'Item Archives', 'webinsider' ),
'attributes' => __( 'Item Attributes', 'webinsider' ),
'parent_item_colon' => __( 'Parent Item:', 'webinsider' ),
'all_items' => __( 'All Items', 'webinsider' ),
'add_new_item' => __( 'Add New Item', 'webinsider' ),
'add_new' => __( 'Add New', 'webinsider' ),
'new_item' => __( 'New Item', 'webinsider' ),
'edit_item' => __( 'Edit Item', 'webinsider' ),
'update_item' => __( 'Update Item', 'webinsider' ),
'view_item' => __( 'View Item', 'webinsider' ),
'view_items' => __( 'View Items', 'webinsider' ),
'search_items' => __( 'Search Item', 'webinsider' ),
'not_found' => __( 'Not found', 'webinsider' ),
'not_found_in_trash' => __( 'Not found in Trash', 'webinsider' ),
'featured_image' => __( 'Featured Image', 'webinsider' ),
'set_featured_image' => __( 'Set featured image', 'webinsider' ),
'remove_featured_image' => __( 'Remove featured image', 'webinsider' ),
'use_featured_image' => __( 'Use as featured image', 'webinsider' ),
'insert_into_item' => __( 'Insert into item', 'webinsider' ),
'uploaded_to_this_item' => __( 'Uploaded to this item', 'webinsider' ),
'items_list' => __( 'Items list', 'webinsider' ),
'items_list_navigation' => __( 'Items list navigation', 'webinsider' ),
'filter_items_list' => __( 'Filter items list', 'webinsider' ),
);
$args = array(
'label' => __( 'Newslog', 'webinsider' ),
'description' => __( 'Jednym zdaniem', 'webinsider' ),
'labels' => $labels,
'supports' => array( 'title', 'editor', 'comments', 'revisions', 'thumbnail' ),
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'menu_position' => 5,
'menu_icon' => 'dashicons-megaphone',
'show_in_admin_bar' => true,
'show_in_nav_menus' => true,
'show_in_rest' => true,
'can_export' => true,
'has_archive' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'capability_type' => 'post',
);
register_post_type( 'newslog', $args );
}
add_action( 'init', 'webinsider_wp_custom_post_type_newslog', 0 );
}Nawet robiłem tłumaczeń, bo teksty widzi tylko obsługa strona, więc muszą radzić… ;-)
Teoretycznie w tym momencie wszystko powinno działać, ale jakby pojawiały się np. błędy 404 (brak strony) można wykonać małe „resetowanie” CPT w WordPressie za pomocą kodu:
flush_rewrite_rules();Można go dodać tymczasowo np. po linijce:
register_post_type( 'newslog', $args );Ale ze względu m.in. na wydajność po wykonaniu kodu, gdy wszystko zacznie działać, warto tę linijkę usunąć.
Single-CPT.php, czyli zarządzanie wyglądem pojedynczego CPT
W wielu przypadkach warto jednak jeszcze stworzyć stronę odpowiedzialną za wyświetlanie postu. Bo nawet jeśli WordPress, czy nasz motyw sam z siebie to ogarnie, to najczęściej taki post będzie wyświetlał się niekoniecznie prawidłowo, np. nie będzie zawierał niektórych elementów, takich jak np. data, autor, itp…
Najprostsze rozwiązanie, to skopiowanie z motywu bazowego do motywu potomnego pliku single.php lub single-post.php, i zmianę nazwy na taką, by był on wykorzystywany w przypadku naszego CPT. W przypadku Newsloga będzie to:
single-newslog.phpCzyli single + myślnik + nazwa CPT + rozszerzenie „php”.
Jednak sensowniejszym pomysłem – przynajmniej wg mnie – wydaje się skorzystanie z linku symbolicznego zamiast kopiowania:
sudo ln -s /var/www/webinsider.pl/wp-content/themes/MotywBazowy/single-post.php /var/www/webinsider.pl/wp-content/themes/MotywPotomny/single-newslog.phpDzięki czemu na potrzeby naszego CPT będziemy zawsze korzystać z aktualnej wersji pliku, która znajduje się w motywie bazowym, i wraz z nim będzie aktualizowana.

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01