W WooCommerce – tak, jak w wielu innych systemach – pole przeznaczone na wpisanie ulicy i numeru domu (oraz ewentualnie mieszkania) składa się z dwóch linijek – podstawowejm, oraz opcjonalnej, przeznaczonej na „ciąg dalszy adresu”. W większości przypadków jest to pole wręcz zbyteczne, stąd czasem jest nawet ukrywane, w ramach upraszczania formularza. Ostatnio jednak „konsultowałem” sytuację odwrotną – nie tylko go nie chowamy, ale wręcz „przywracamy” etykietę tego pola, oraz robimy, by było wymagane.
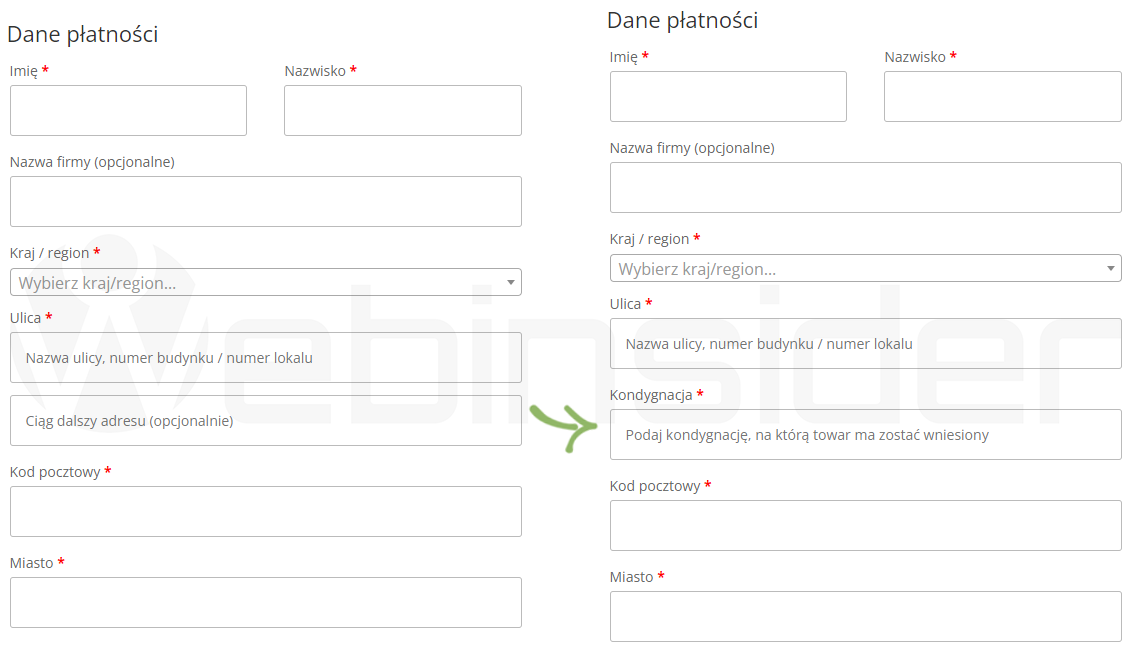
Modyfikacja pola „ciąg dalszy adresu” na przykładzie WooCommerce
Nie wnikając w realny powód takie działania, wyobraźmy sobie sytuację, że sprzedajemy produkty z dostawą i tym samym w ramach usługi oferujemy też wniesienie do domu. W takiej sytuacji – zwłaszcza w kontekście produktów większych i/lub cięższych – oprócz dokładnego adresu warto zapytać o kondygnację, na którą zamówienie ma zostać dostarczone. I właśnie do czegoś takiego można wykorzystać opcjonalne pole „ciąg dalszy adresu” (lub „uwagi do zamówienia).
Pozyskanie takiej informacji w standardowej sytuacji w dużej mierze zależy od kupującego. A konkretnie od tego, czy uzna za potrzebne, by taką informacją się z nami podzielić. Dlatego, jeśli jest to dla nas istotna informacja, warto kupującemu pomóc, i po prostu zażądać odpowiedniej informacji. I właśnie do tego można wykorzystać pole „ciąg dalszy adresu”:
W przypadku sklepu internetowego na WooCommerce (WordPress) wymaga to – wyświetlenie i zmiana etykiety, tekstu podpowiedzi (zastępczego), oraz ustawienie pola jako wymaganego – kilku linijek kodu, np. w pliku functions.php (oczywiście w motywie potomnym).
Wyzerowanie klasy CSS etykiety, by była widoczna dla każdego:
$fields['address_2']['label_class'] = '';Ustawienie etykiety, w naszym przypadku „kondygnacja”:
$fields['address_2']['label'] = 'Kondygnacja';Dodanie tekstu zastępczego (placeholder):
$fields['address_2']['placeholder'] = 'Podaj kondygnację, na którą towar ma zostać wniesiony';Oraz ustawienie pola jako wymagane:
$fields['address_2']['required'] = true;I na koniec całość wystarczy upakować do funkcji oraz podpiąć do odpowiedniego filtra:
function webinsider_wp_wc_default_address_fields( $fields ) {
$fields['address_2']['label_class'] = '';
$fields['address_2']['required'] = true;
$fields['address_2']['label'] = 'Kondygnacja';
$fields['address_2']['placeholder'] = 'Podaj kondygnację, na którą towar ma zostać wniesiony';
return $fields;
}
add_filter( 'woocommerce_default_address_fields' , 'webinsider_wp_wc_default_address_fields' );I to tyle. Od tego momentu, tak jak na grafice powyżej (prawa strona), w formularzu zamówienia opcjonalne pole „ciąg dalszy adresu” zostanie zastąpione obowiązkowym polem „kondygnacja”.

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01