Tak jak WordPress dominuje, jeśli chodzi o strony internetowe, tak WooCommerce – wtyczka do WordPressa, dodające opcję sklepu internetowego – rozpycha się coraz mocniej, jeśli chodzi o sklepy internetowe. Nie dziwi mnie to, bo tak jak WordPress przez ostatnie lata przeszedł drogę od platformy blogowej do pełnoprawnego CMSa, tak samo WooCommerce z każdą kolejną odsłoną dojrzewa, stając się coraz lepszą doskonalszą platformą do prowadzenia tego typu biznesu.
O popularności tego rozwiązania może świadczyć choćby… wygląd stron produktów w sklepach, które odwiedzamy. Jak każde tego typu rozwiązanie, tak samo WooCommerce ma pewne stałe elementy, które sprawiają, że sprawne oko od razu rozpozna, na jakiej platformie działa sklep. Ale powoli i to zaczyna się zmieniać. Ekipa z Elegant Themes właśnie zaprezentowała rozwiązanie, które pozwala właściwie dowolnie modyfikować stronę produktu w sklepie działającym pod kontrolą WordPressa i wtyczki WooCommerce…
Spis treści w artykule
Divi WooCommerce Builder
Oczywiście to nie tak, że jest to pierwsze tego typu rozwiązanie. Tak samo, jak nie oznacza to, że wcześniej nie było możliwości dokonania nawet bardzo daleko idących modyfikacji strony produktu w WooCoommerce. Tylko że często wymagało to sporo pracy, i to niekoniecznie nawet na poziomie średnio zaawansowanego użytkownika.
Teraz odpowiednie opcje uzyskujemy wprost z Divi Buildera, dzięki czemu przygotowanie nawet najbardziej fantazyjnej strony produktu nie powinno być problemem:
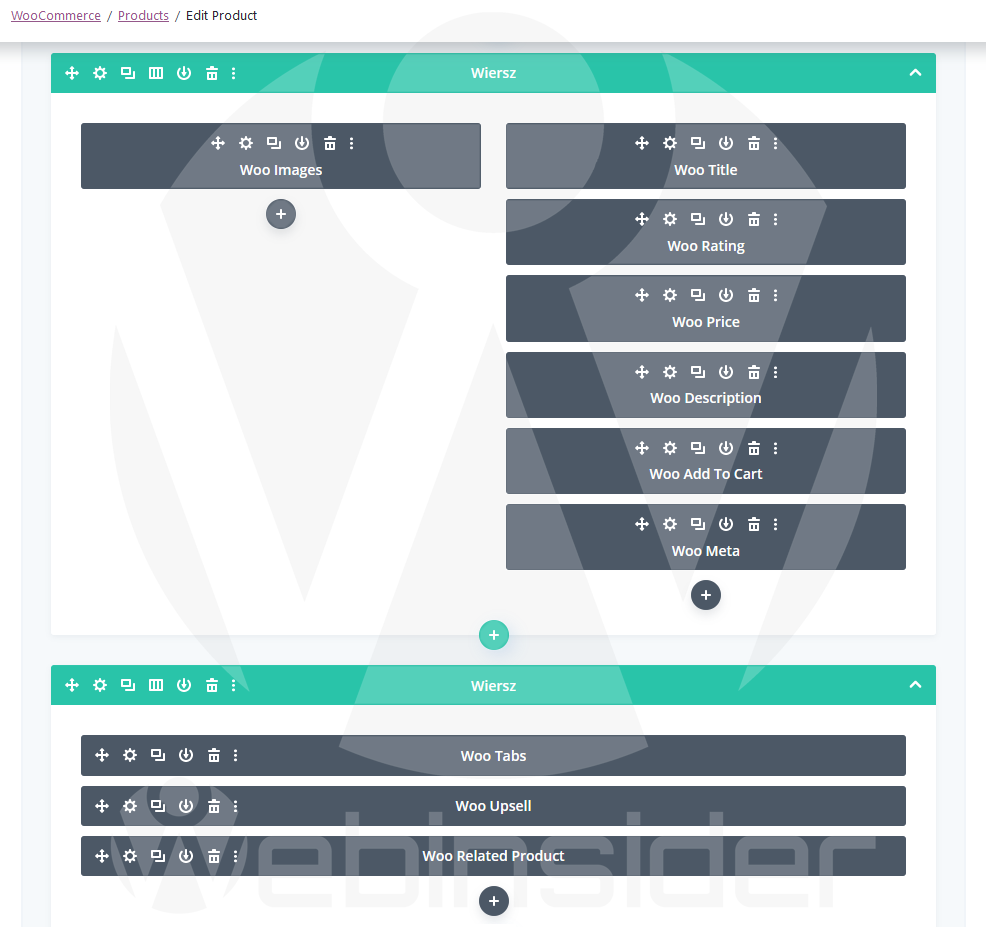
Po uruchomieniu Divi Buildera na stronie produktu, od razu widać całą standardową strukturę strony produktowej, ze wszystkim standardowymi elementami przedstawionymi w formie modułów:
Każdy moduł możemy dowolnie przestawiać, kasować i dodawać, do tego korzystając właściwie ze wszystkich dobrodziejstw edytora Divi, jeśli chodzi o zarządzanie zawartością i wyglądem strony.
Do dyspozycji mamy 16 nowych, dedykowanych WooCommerce modułów:
- Woo Add To Cart
- Woo Additional Info
- Woo Breadcrumb
- Woo Car Notice
- Woo Description
- Woo Gallery
- Woo Images
- Woo Meta
- Woo Price
- Woo Rating
- Woo Related Product
- Woo Reviews
- Woo Stock
- Woo Tabs
- Woo Title
- Woo Upsell
Jak widać, moduły te pokrywają chyba wszystkie standardowe elementy znajdujących się na stronie produktu.
Na wszelki wypadek uprzedzam – bo już koleżanka mi zgłaszała, że pomimo aktualizacji nie widzi tych modułów u siebie – że moduły są widoczne tylko w przypadku, gdy mamy aktywną wtyczkę WooCommerce. Niby logiczne, ale… ;-)
Divi Theme Builder
Choć rozwiązanie to pozwala właściwie dowolnie kreować stronę zakupową produktu, to w obecnej formie sprawdzi się głównie w przypadku sklepów z małą liczbą produktów (np. sprzedaż książki, szkolenia, czy kursu on-line), gdzie zresztą właśnie wygląd strony sprzedażowej liczy się chyba najbardziej.
Co wynika to z tego, że każdy produkt musimy ręcznie zmodyfikować. Oczywiście można przygotowany układ zapisać do biblioteki i z niej go wczytać, by cały proces usprawnić i przyspieszyć, ale jakoś nie wyobrażam sobie, tej operacji w sklepie z większą liczbą produktów.
Zwłaszcza że… raczej nie ma takiej potrzeby, wystarczy jeszcze trochę poczekać. Bo jesteśmy coraz bliżej premiery rozwiązania, które do Divi (i Extra) ma wprowadzić globalne zarządzanie wyglądem postów czy właśnie produktów. Dzięki temu w jednym miejscu będzie można przygotować wygląd/strukturę strony dla m.in. wszystkich postów, czy produktów. Coś jak „category builder” w Extra, tylko rozciągnięty na dużo więcej elementów.

- Zakupy w sklepie Bambu Lab bez podatku VAT, czyli rejestracja jako B2B oraz specjalny link do specjalnego sklepu - 1970-01-01
- W Home Assistant 2024.7 w końcu można bezpośrednio z właściwości danego elementu zarządzać jego rozmiarem w cały jeszcze czas eksperymentalnym układzie „sekcje” - 1970-01-01
- Sprzedajesz drona DJI? Usuń go ze swojego konta. Kupujesz używanego drona DJI? Zadbaj, by dotychczasowy właściciel usunął go ze swojego konta! - 1970-01-01



















Dobra nowość dla miłośników tego kreatora. :)