Jak działa klasyczny link wie prawie każdy, kto tworzył choćby najprostszą stronę. Wstawiamy odpowiedni kod HTML i jako parametr „href” podaje adres URL, do którego link (odnośnik) ma prowadzić. Oczywiście są też mniej typowe odnośniki, jak choćby te, o których pisałem na początku roku, czyli mailto, callto, tel, skype, sms i fax. Ale popularność stron typu One Page (Single Page) i Landing Page (Sales Page) sprawia, że warto przyjrzeć się jeszcze jednemu typowi odnośników…
Etykiety, kotwice (anchor) i zakładki (odsyłacze)
One Page (Single Page) i Landing Page (Sales Page) to specjalny typ stron, które składając się z… jednej strony, na której zawarta jest cała treść, którą chcemy przekazać. I choć między One Page a Landing Page są pewne różnice (pierwsza to właściwie standardowa strona, tyle, że wszystko znajduje się na jednej stronie, przewijanej czy poziomo czy pionowo, druga, to specjalnie przygotowana strona, która ma na celu pokazać i ew. sprzedać produkt/usługę, bez zbytnych rozpraszaczy), to w obu przypadkach zazwyczaj warto dodać menu nawigacyjne.
W przypadku standardowych stron wielostronicowych wystarczy kod HTML typu:
<a href="https://webinsider.pl/kontakt">Kontakt</a>Po kliknięciu w który zostaniemy przekierowani na stronę:
https://webinsider.pl/kontaktJednak w przypadku stron typu One Page (Single Page) i Landing Page nie mamy podstron, na które możemy skierować użytkownika, bo wszystkie informacje są na jednej stronie. I tu do gry wkraczają etykiety i kotwice (anchor), czyli różne nazwy na odnośnik wewnętrzny, działający w ramach jednej strony.
Link (odsyłacz/zakładka)w takim przypadku może wyglądać tak:
<a href="#kontakt">Kontakt</a>Lub gdybyśmy chcieli odesłać do konkretnego fragmentu jakiejś innej strony:
<a href="https://webinsider.pl/#kontakt">Kontakt</a>Ale by on zadziałał, to musimy zdefiniować miejsce docelowe, czyli właśnie kotwicę (anchor/anchor link), czy też inaczej etykietę.
Jeszcze relatywnie niedawno (HTML4), dość popularnym sposobem było skorzystanie ze atrybutu „name”, który umieszczało się w miejscu, do którego miał prowadzić odnośnik. Np.:
<a name="kontakt"></a>Wraz z nadejściem HTML5 trochę się to zmieniło, i choć przeglądarki cały czas wspierają „name” w tym kontekście, to zdecydowanie lepiej skorzystać z atrybutu „id”, który – jeśli dobrze kojarzę – ma też pierwszeństwo nad „name” (wyższy priorytet). Np.:
<div id="kontakt">...</>W obu przypadkach, tworząc nazwę („name” lub „id”) warto swoją fantazję ograniczyć do standardowych liter (a-z, najlepiej małe litery, bez polskich znaków), cyfr (0-9) oraz myślnika (-) i podkreślnika (_).

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01


















A jak wygląda „kotwiczenie” w wordpressie? Bo w sumie, nigdy nie patrzyłem za taką opcją :/
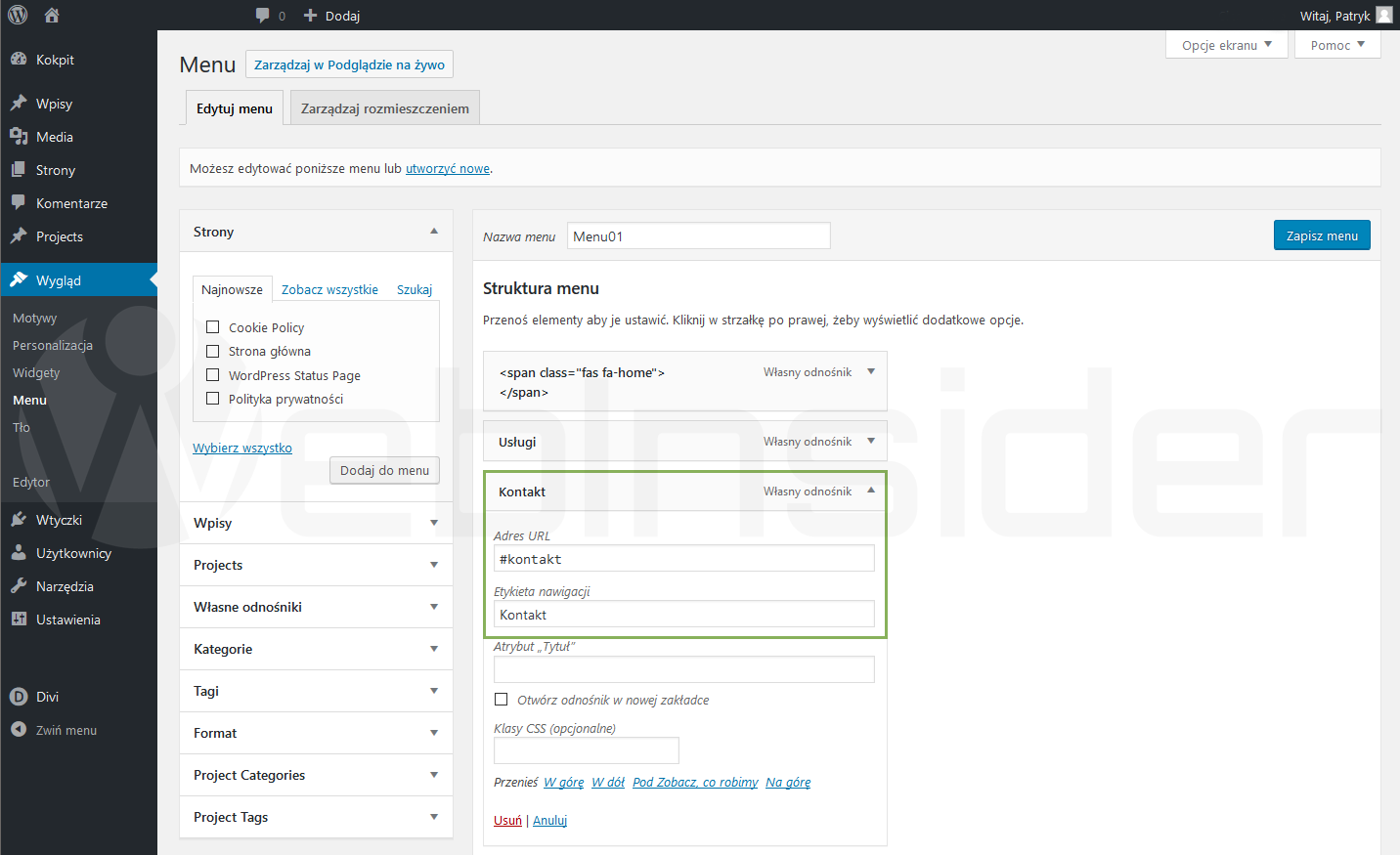
Tak samo, czyli link dajesz #ID_elementu, czy to w menu (własny odnośnik), czy w innych miejscach. Jako przykład, to na Webinsider.pl pod każdym wpisem masz m.in. przycisk „napisz komentarz”, który przenosi w odpowiednie miejsce na stronie, czyli do formularza nowego komentarza. Tutaj przydaje się, że nie musimy używać „name”, a możemy korzystać z ID obiektów (np. DIV).