Dawno, dawno temu… W każdym razie na stronach internetowych panoszyły się przeróżne animowane GIFy – a to jakieś koła zębate symbolizujące pracującą maszynerię „pod strona”, a to jakieś kolorowe napisy, czy też rożnej maści GIFy „strona w trakcie tworzenia”. Na szczęście te czasy są już dawno za nami, ale „dzięki” mediom społecznościowym i komunikatorom internetowym GIFy powróciły, choć już trochę w innym stylu…
Spis treści w artykule
Photoshop Video2GIF: test kompresji
Obecnie animowane GIFy to głównie krótkie sekwencje wyciągnięte z filmów, seriali, programów telewizyjnych czy też reklam, które mają oddać jakieś emocje, przedstawić jakieś zdarzenie, czy też (dowcipnie) skomentować jakiś temat lub wydarzenie. Z tego też powodu rozmiar tak przygotowanych GIFów zazwyczaj jest trochę większy, niż choćby animacja wspomnianych już wcześniej kół zębatych.
I tym sposobem dochodzimy do kwestii dość istotnej, a często pomijanej – rozmiaru i jakości animowanego GIFa. Dlatego postanowiłem przygotować małe zestawienie, by pokazać jak wybór parametrów zapisu GIFa może mieć wpływ na jego rozmiar, jak i jakość prezentowanego materiału.
Założenia testu, czyli co i po co
Wprawdzie nie jestem miłośnikiem zdjęć, filmików czy też GIFów z kotami, to na potrzeby tego testu postanowiłem wykorzystać filmik przedstawiający właśnie koty, a do tego w połączeniu z jakby już zapomnianą (ale wciąż smaczną i zdrową) gwiazdą pewnych wydarzeń, czyli bananem.
Film zaimportowałem do programu Photoshop (klatki wideo na warstwy), a następnie wybrałem trzy sekundowy fragment, który po lekkiej modyfikacji (wydłużenia czasu wyświetlania pojedynczej klatki z 0,04 do 0,1 sekundy) następnie zapisałem jako animowane GIFy – z różnymi parametrami. Dla porównania najlepszej jakości GIFa w zestawieniu postanowiłem poddać automatycznej kompresji w serwisie Comressor.io – by GIFy nie były zbyt duże do umieszczenia na stronie zostały przeskalowane z Full HD do rozmiaru 720×405 pikseli (natomiast w filmie – który również znajdziecie we wpisie – zostały wykorzystane GIFy w pełnej rozdzielczości, tj. 1920×1080 px).
Co i jak, czyli test w praktyce
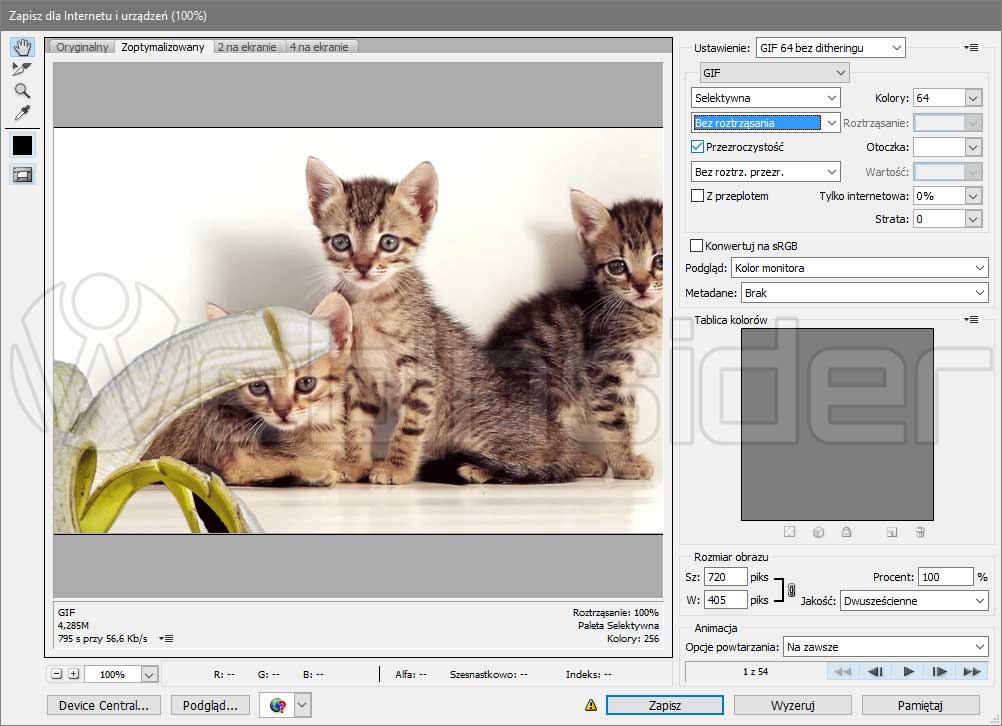
Poniżej znajdziecie kilka przykładowych GIFów, wraz z przypisanym zrzutem z ustawień Photoshopa, a na samym końcu dodatkowo zbiorcze zestawienie porównawcze, oraz filmik przedstawiający ten sam proces, choć już w pełnym HD.
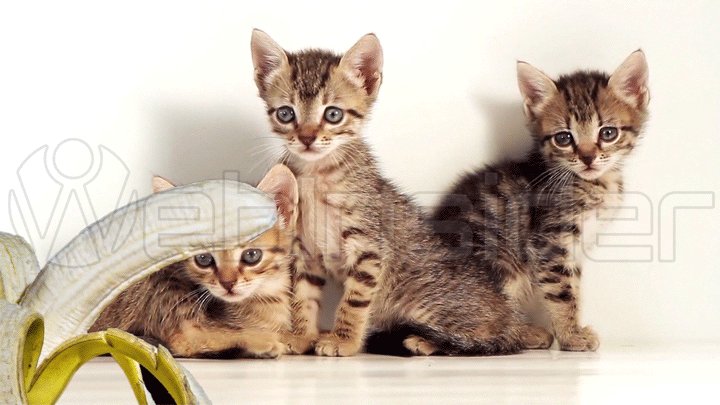
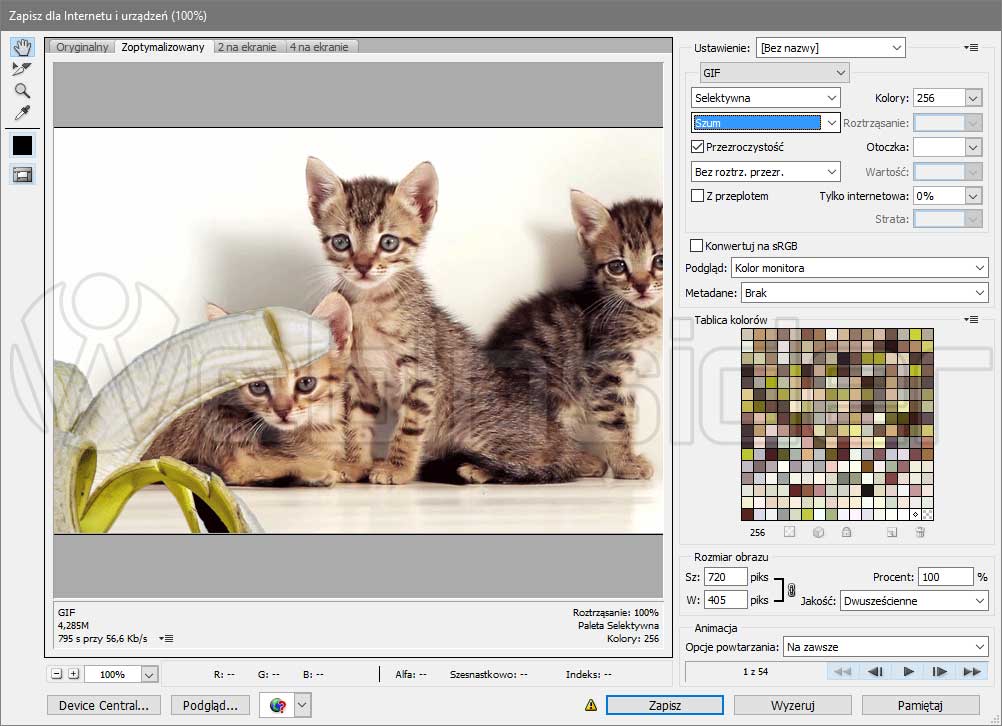
256 kolorów, roztrząsanie – szum, rozmiar GIFa to 985 KB:
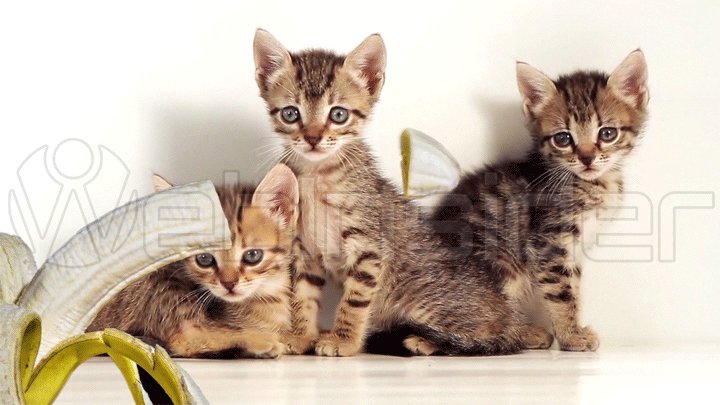
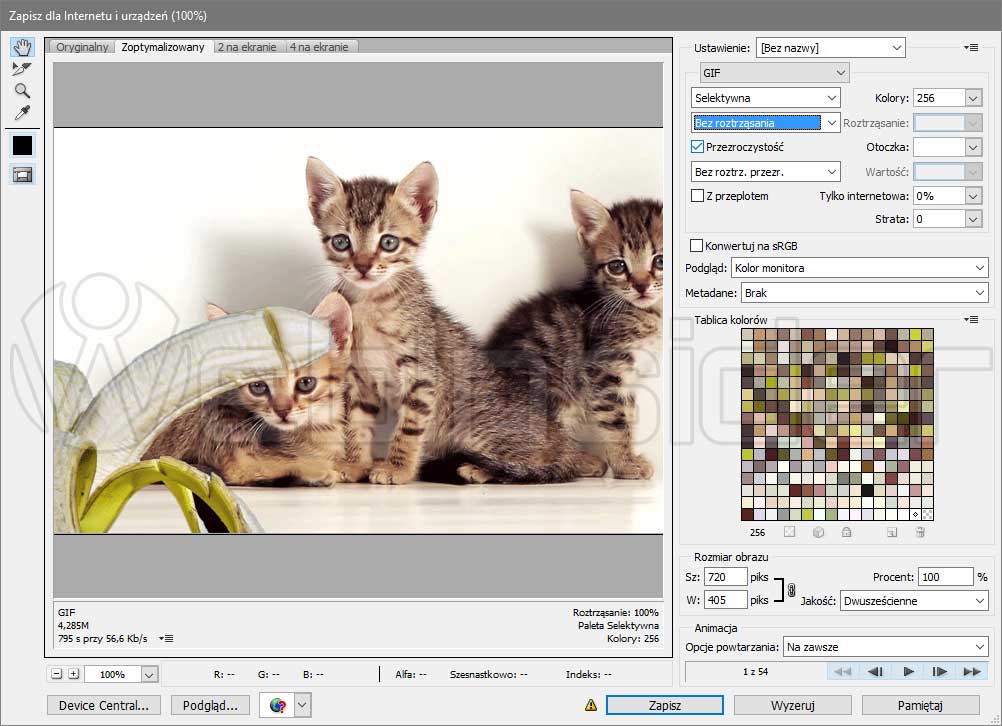
256 kolorów, bez roztrząsania, rozmiar GIFa to 775 KB:
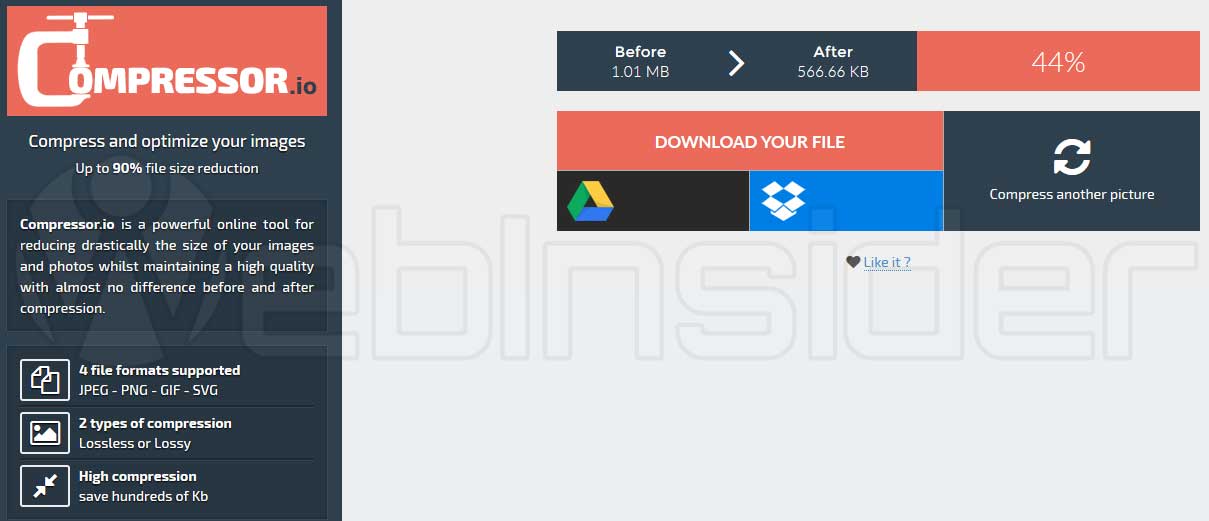
Kompresja w serwisie Compressor.io (plik wejściowy: 256 kolorów, roztrząsanie – szum), rozmiar GIFa to 553 KB:
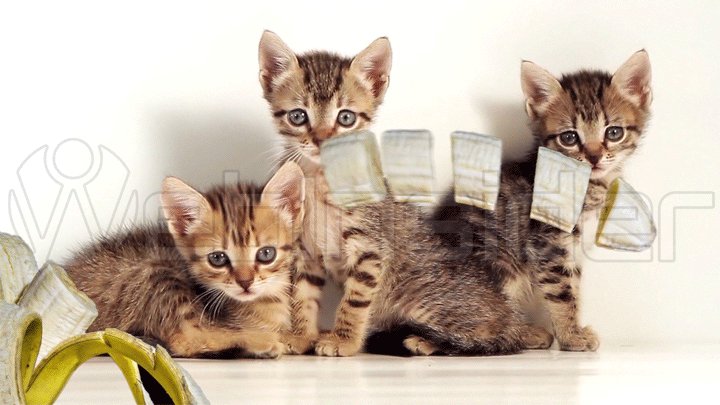
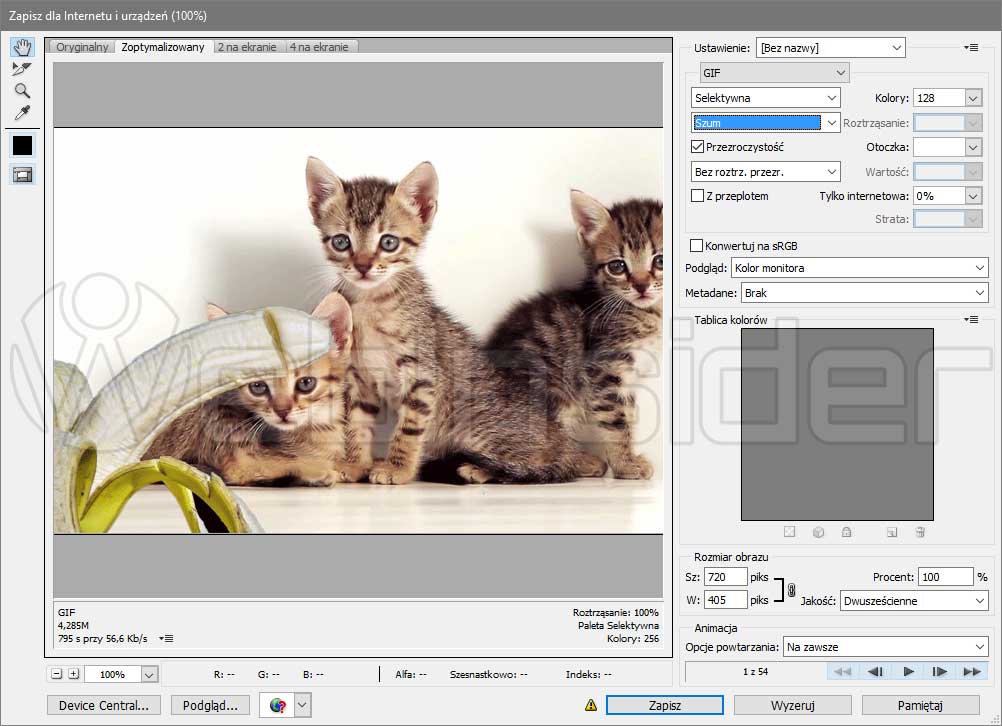
128 kolorów, roztrząsanie – szum, rozmiar GIFa to 787 KB:
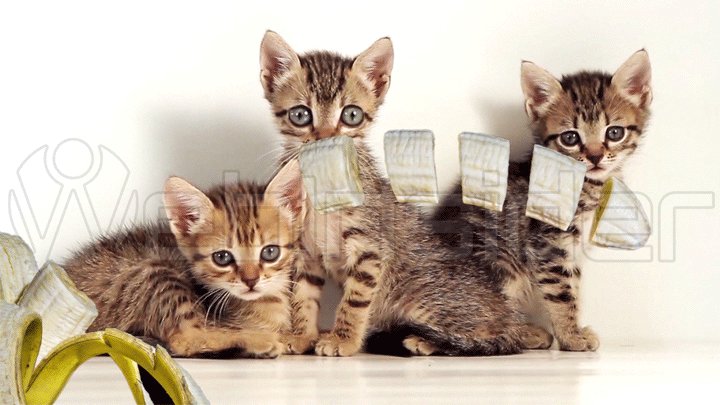
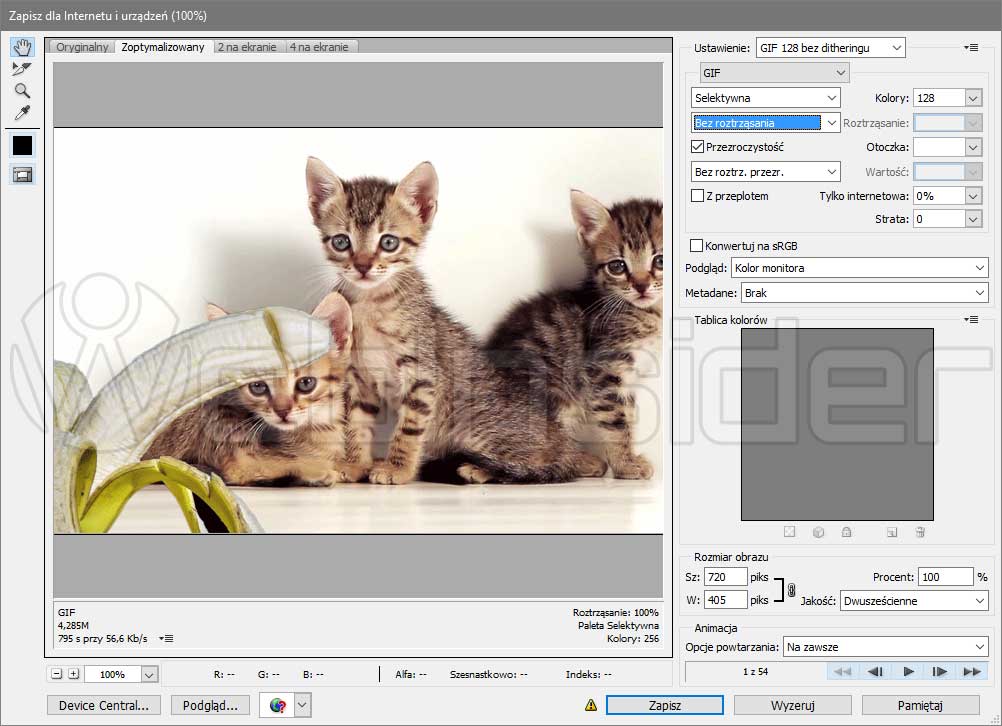
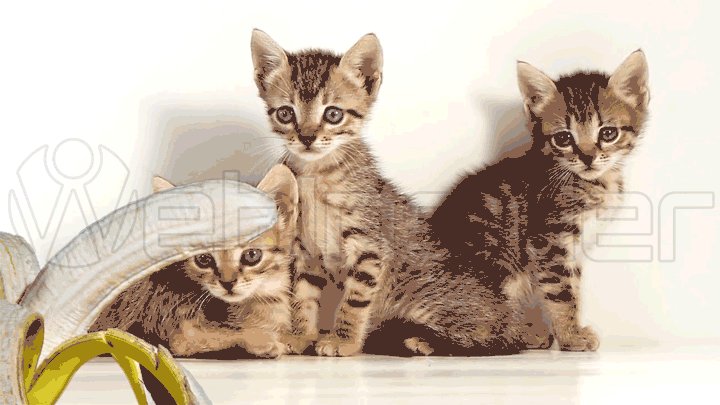
128 kolorów, bez roztrząsania, rozmiar GIFa to 611 KB:
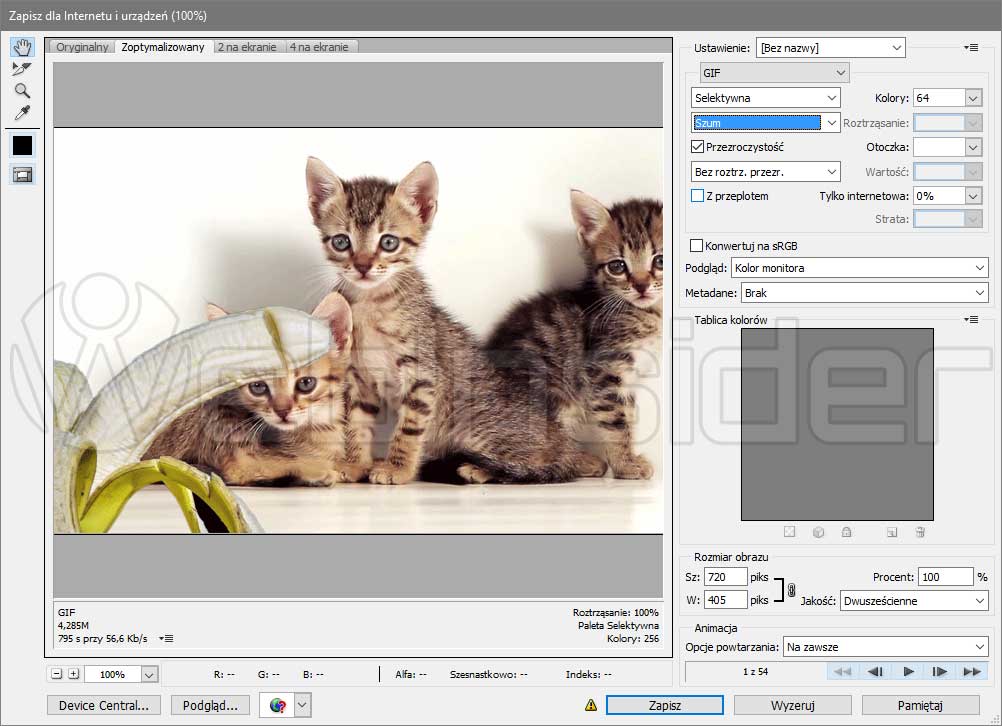
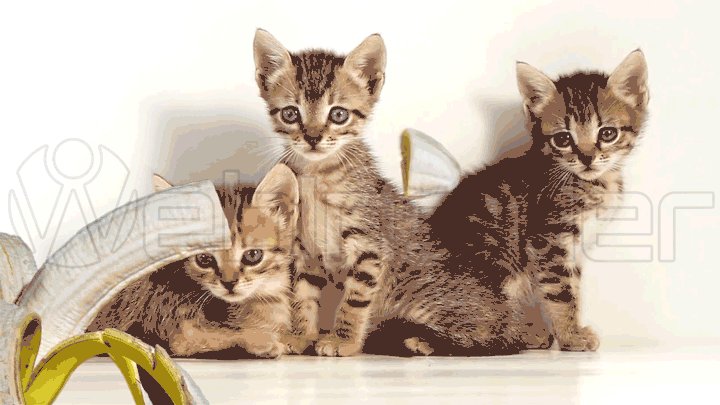
64 kolory, roztrząsanie – szum, rozmiar GIFa to 554 KB:
64 kolory, bez roztrząsania, rozmiar GIFa to 415 KB:
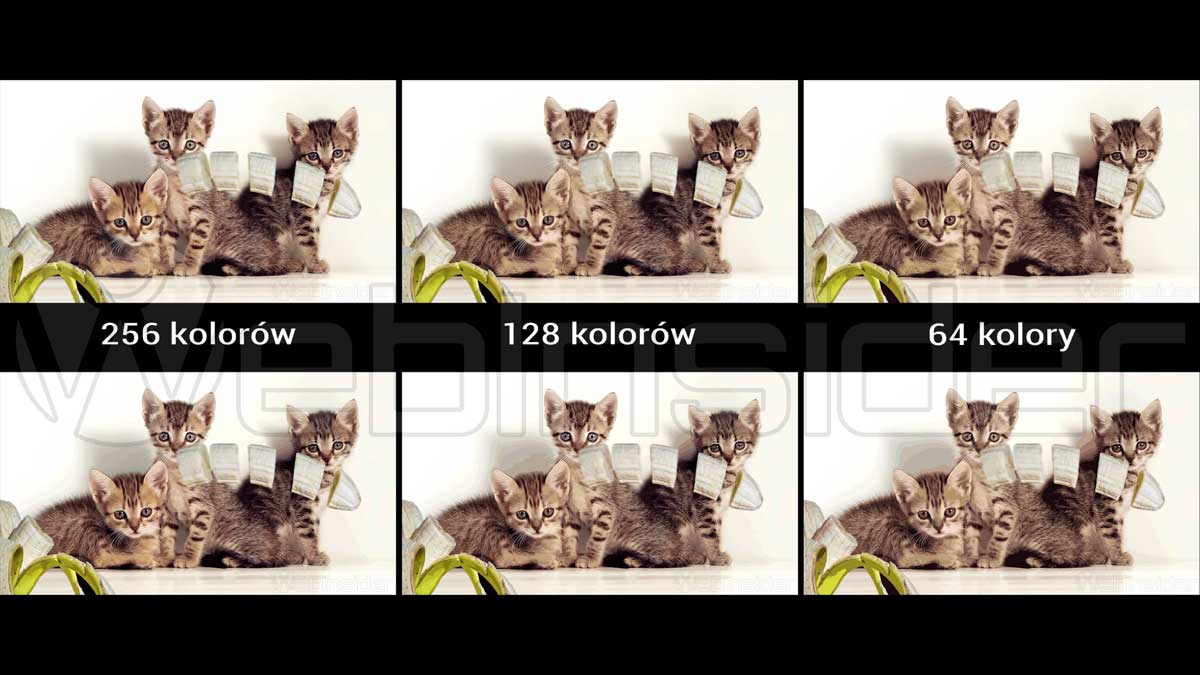
Zbiorcze zestawienie (na górze z roztrząsaniem, na dole bez):
By dodatkowo zobrazować wpływ parametrów na efekt finalny przygotowałem również film (GIFy zostały wykorzystane w rozdzielczości Full HD, czyli 1920×1080 px):
Podsumowanie, czyli jakość kontra rozmiar
Oczywiście zarówno materiał źródłowy, jak i same ustawienia generowanych GIFów zostały dobrane celowo, by pokazać zarówno stopniowy spadek jakości animacji, jak związaną z tym redukcję rozmiaru pliku – od 985 KB w przypadku najlepszej, prawie filmowej jakości, po 415 KB w przypadku GIFa który wprawdzie odbiegał już od oryginału, to nadal pozostał czytelny, i wielu przypadkach nic nie stałoby na przeszkodzie by go wykorzystać, a być może nawet jeszcze trochę przykręcić śrubę by jeszcze bardziej zredukować rozmiar.
Całkiem dobrą redukcję udało się osiągnąć poprzez dodatkową kompresję (stratną) w serwisie Compressor.io, ale taki sam efekt możemy osiągnąć bezpośrednio w programie w którym tworzymy GIFa, przy zachowaniu większej kontroli nad finalnym efektem. W moim przypadku Adobe Photoshop – wystarczy tylko odpowiednio „pobawić się” ustawieniami dotyczącymi m.in. liczby i adaptacji kolorów, czy roztrząsania.
Ale w przypadku, gdy macie już gotowego GIFa, i tylko chcecie zredukować jego rozmiar, a przy okazji zależy Wam na szybkości operacji, i niekoniecznie chcecie się bawić w jakąś bardziej skomplikowaną edycje, to tego typu serwisy mogą okazać się bardzo pomocne (sam najczęściej ustawiam wszystkie parametry ręcznie, ale w zakładkach mam zapisanych kilka tego typu serwisów – na wszelki wypadek ;-)).

- Zakupy w sklepie Bambu Lab bez podatku VAT, czyli rejestracja jako B2B oraz specjalny link do specjalnego sklepu - 1970-01-01
- W Home Assistant 2024.7 w końcu można bezpośrednio z właściwości danego elementu zarządzać jego rozmiarem w cały jeszcze czas eksperymentalnym układzie „sekcje” - 1970-01-01
- Sprzedajesz drona DJI? Usuń go ze swojego konta. Kupujesz używanego drona DJI? Zadbaj, by dotychczasowy właściciel usunął go ze swojego konta! - 1970-01-01