Dziś na warsztat bierzemy przycisk „dodaj do koszyka” w sklepie internetowym na WooCommerce. Z tym że nie będziemy banalnie zmieniać jego treści, a dodamy własny tekst nad lub pod ten przycisk, co – jak się zaraz okaże – jest zadaniem chyba równie banalnym… ;-)
Spis treści w artykule
Własna treść nad lub pod przyciskiem „dodaj do koszyka” w WooCommerce
Powodów, po co taki tekst (albo cokolwiek innego, bo nie musimy ograniczać się do tekstu) miałby się znaleźć nad lub pod przyciskiem „dodaj do koszyka” w sklepie internetowym jest przynajmniej kilka. Najważniejsze jednak, że taka operacja nie wymaga instalowania dodatkowych wtyczek. Wystarczy kilka linijek kodu np. w pliku functions.php lub w ramach własnej wtyczki.
Lista produktów, czyli archiwum
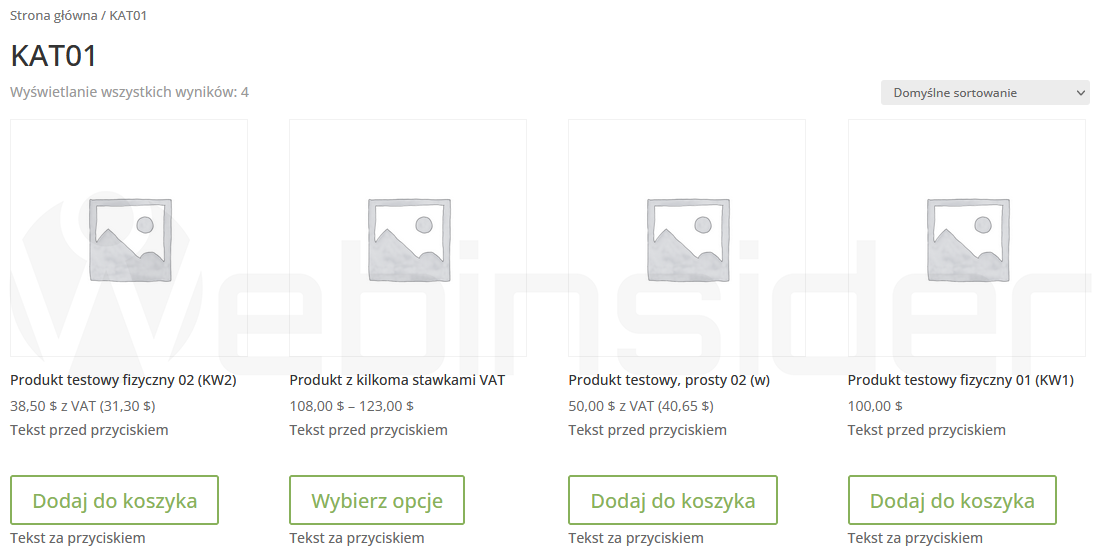
Przykładowy widok listy produktów w sklepie wygląda np. tak:
Ale co, gdybyśmy chcieli nad lub pod przycisk dodać coś od siebie? Wystarczy skorzystać z kodu:
function webinsider_wp_wc_add2cart_loop_custom_text( $add2cart, $product, $args ){
$before = '<p>Tekst przed przyciskiem</p>';
$after = '<p>Tekst za przyciskiem</p>';
return $before . $add2cart . $after;
}
add_filter( 'woocommerce_loop_add_to_cart_link', 'webinsider_wp_wc_add2cart_loop_custom_text', 10, 3 );Po tej operacji ten sam widok co poprzednio będzie wyglądał tak:
Oczywiście jest to wariant najprostszy, bez żadnego upiększania tekstu, ale nic nie stoi na przeszkodzie, by to zmienić, korzystając z HTMLa i CSS. A nawet można wstawić tam jakąś grafikę czy… w sumie prawie cokolwiek.
Strona (pojedynczego) produktu
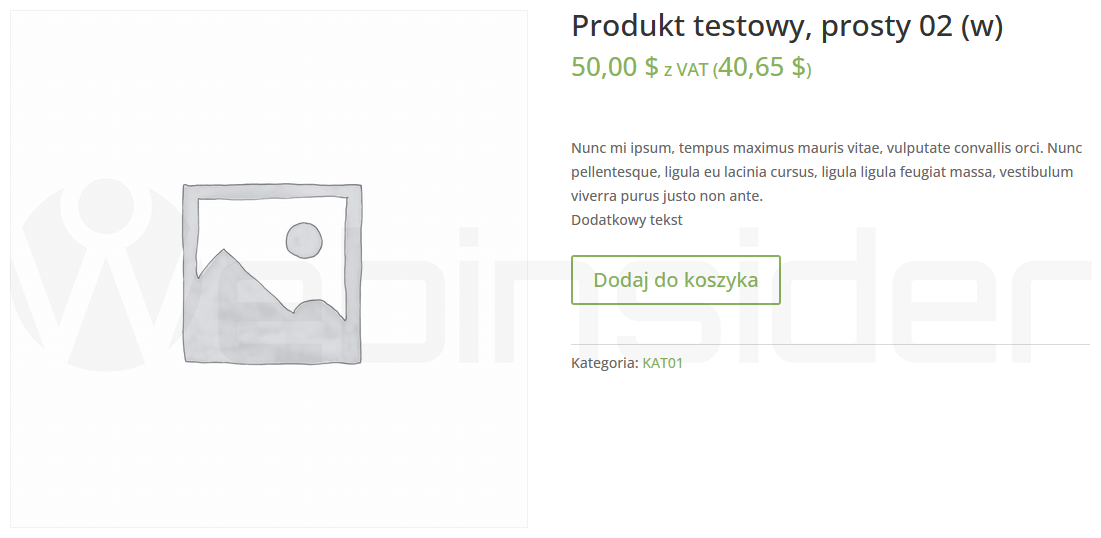
Widok archiwum (listy produktów) za nami, to teraz można zabrać się za widok pojedynczego produktu, który w standardzie może wyglądać np. tak:
Dla osiągnięcia naszego celu możemy skorzystać z (przynajmniej) trzech akcji, zależnie od tego, co chcemy osiągnąć:
- woocommerce_single_product_summary
- woocommerce_before_add_to_cart_button
- woocommerce_after_add_to_cart_form
Zaczniemy od uniwersalnej akcji „woocommerce_single_product_summary”, dzięki której możemy dodać własny tekst – operując odpowiednia priorytetem – nad przyciskiem:
W tym przypadku kod będzie wyglądał np. tak:
function webinsider_wp_wc_add2cart_single_custom_text() {
echo ' '<p>Dodatkowy tekst</p>';
}
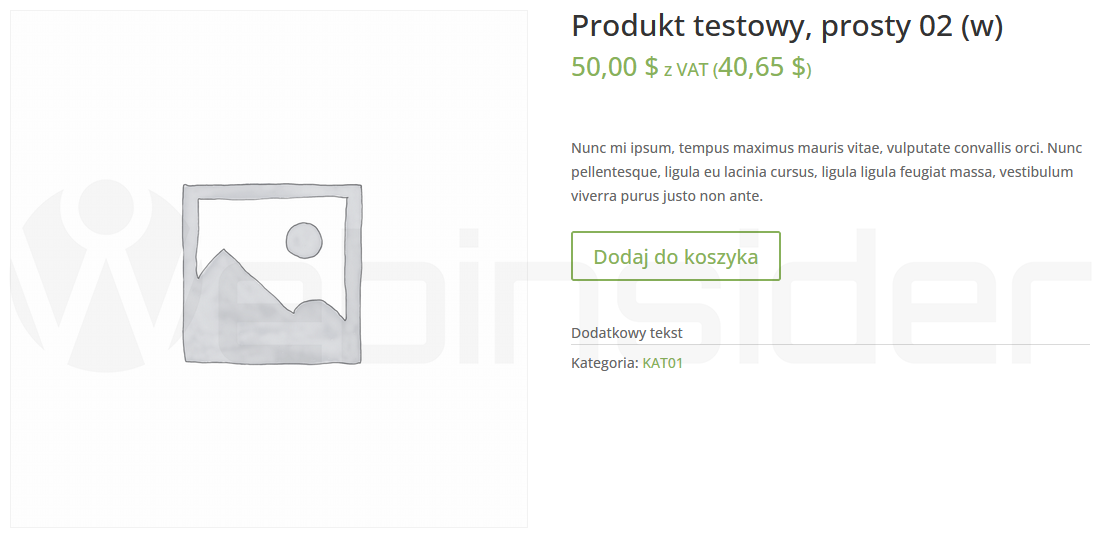
add_action( 'woocommerce_single_product_summary', 'webinsider_wp_wc_add2cart_single_custom_text', 25 );Zmieniając priorytet z 25 na 35, uzyskamy efekt odwrotny, czyli tekst pod przyciskiem „dodaj do koszyka”:
A kod będzie wyglądał np. tak:
function webinsider_wp_wc_add2cart_single_custom_text() {
echo ' '<p>Dodatkowy tekst</p>';
}
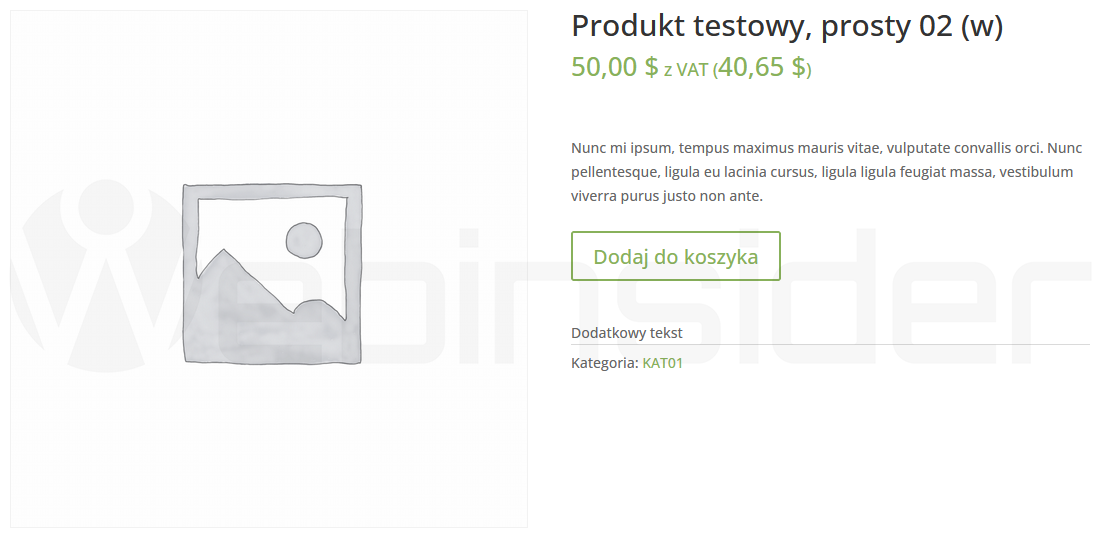
add_action( 'woocommerce_single_product_summary', 'webinsider_wp_wc_add2cart_single_custom_text', 35 );Oba priorytety (25 i 35) zadziałają jak powyżej w przypadku standardowej konfiguracji WooCommerce, a w przypadku niektórych modyfikacji może być potrzeba lekkiego ich dopasowania – czy to w górę, czy w dół.
Ale skoro tekst ma być dokładnie nad lub pod przyciskiem „dodaj do koszyka”, można też skorzystać z akcji „woocommerce_before_add_to_cart_button”, by dodać tekst nad przycisk:
W tym przypadku kod będzie wyglądał np. tak:
function webinsider_wp_wc_add2cart_single_custom_text() {
echo ' '<p>Dodatkowy tekst</p>';
}
add_action( 'woocommerce_before_add_to_cart_button', 'webinsider_wp_wc_add2cart_single_custom_text', 10 );Możemy też skorzystać z akcji „woocommerce_after_add_to_cart_form”, by dodać tekst (lub co tam potrzebujemy) pod przycisk:
Przykładowy kod wyglądał np. tak:
function webinsider_wp_wc_add2cart_single_custom_text() {
echo ' '<p>Dodatkowy tekst</p>';
}
add_action( 'woocommerce_after_add_to_cart_form', 'webinsider_wp_wc_add2cart_single_custom_text', 10 );Jak widać, we wszystkich 4 przykładach kod różni się wykorzystaną akcją, i ew. priorytetem jej wykonania, jeśli jest konieczność dopasowania miejsca, gdzie ma się wyświetlać dodatkowa zawartość (tekst, grafika…)
Tekst dynamiczny
Oprócz stałych elementów, takich jak tekst i grafika, można w razie potrzeby rozbudować kod tak, by wykorzystać elementy dynamiczne, pobierane z bazy danych sklepu, czy nawet z zewnętrznego źródła.
Można też dodać dla każdego produktu indywidualną zawartość, ustalaną w dedykowanym do tego polu tekstowym w ustawieniach produktu, co może się przydać nie tylko w kontekście Omnibusa. Ale to już zagadnienie ewentualnie na kolejny artykuł…

- Zakupy w sklepie Bambu Lab bez podatku VAT, czyli rejestracja jako B2B oraz specjalny link do specjalnego sklepu - 1970-01-01
- W Home Assistant 2024.7 w końcu można bezpośrednio z właściwości danego elementu zarządzać jego rozmiarem w cały jeszcze czas eksperymentalnym układzie „sekcje” - 1970-01-01
- Sprzedajesz drona DJI? Usuń go ze swojego konta. Kupujesz używanego drona DJI? Zadbaj, by dotychczasowy właściciel usunął go ze swojego konta! - 1970-01-01























A ten sam tekst bądź ikona ale obok przycisku? dodaj do koszyka. Takiego rozwiązania szukam
Znaczy, że fizycznie obok? Kwestia CSSa, ew. zobacz, czy już rezygnacja z „p” nie wystarczy.