Koleżanka startuje ze sklepem, docelowo produktów ma być sporo, więc od razu WooCommerce, a nie jakieś półśrodki. Jedna na początku produkty będą tylko dwa – jeden zwykły, bez wariantów, drugi z wariantami, czyli w kilku kolorach do wyboru. No i można mieć obawy, że w takiej sytuacji katalogów produktów będzie wyglądał trochę biednie. Koleżanka wpadła więc na pomysł, że z produktu z wariantami zrobi kilka pojedynczych produktów, każdy w innym kolorze. Może mieć to sens, ale w takiej sytuacji zniknęła – co logiczne – możliwość przełączania się między różnymi kolorami ze strony konkretnego produktu. Na szczęście jest na to prosta rada…
WPC Linked Variation for WooCommerce od WPClever
Z pomocą przychodzi bezpłatna wtyczka (jest też wersja płatna, ale jest spora szansa, że wersja bezpłatna wtyczki będzie wystarczająca) WPC Linked Variation for WooCommerce od WPClever, którą można pobrać/zainstalować wprost z repozytorium wtyczek WordPressa.
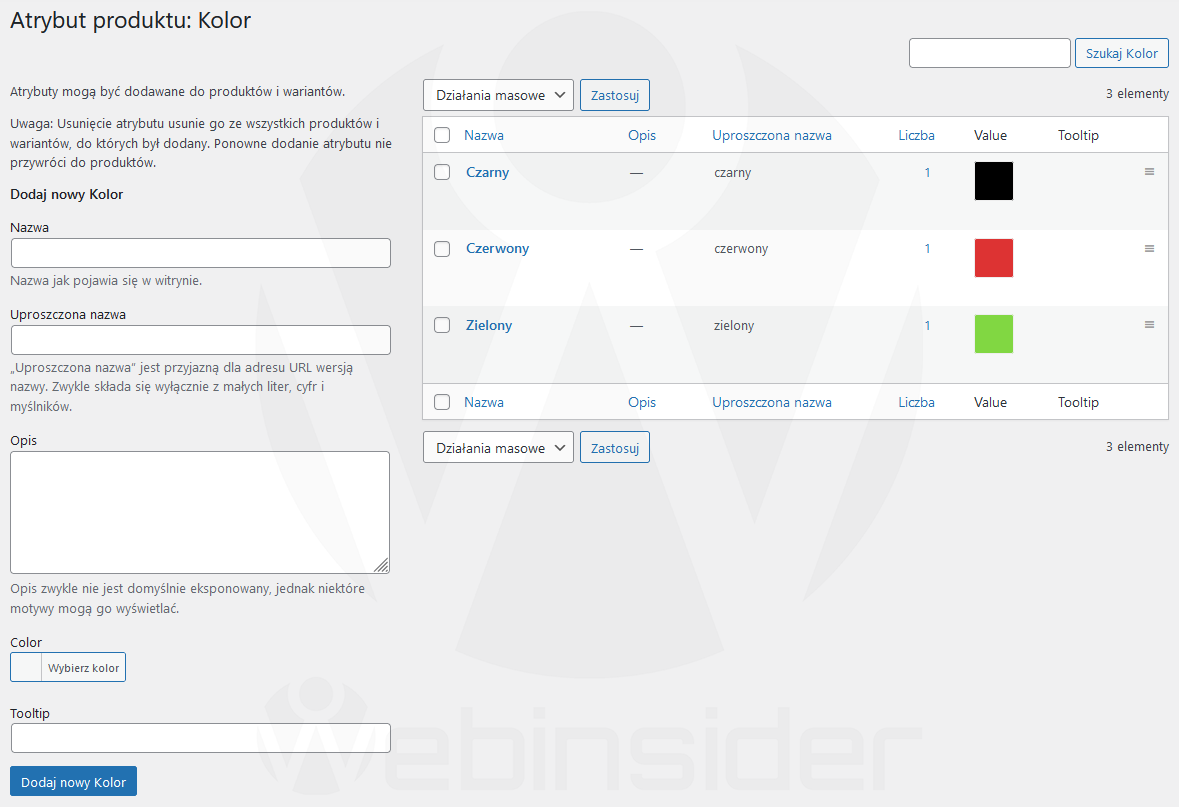
Kolejny krok, o ile jeszcze nie mamy, to utworzenie w WooCommerce globalnego atrybutu np. kolor (WP-Admin: Produkty -> Atrybuty), oraz konfiguracja taksonomii, zależnie od potrzeb (wariantów i ich typu):
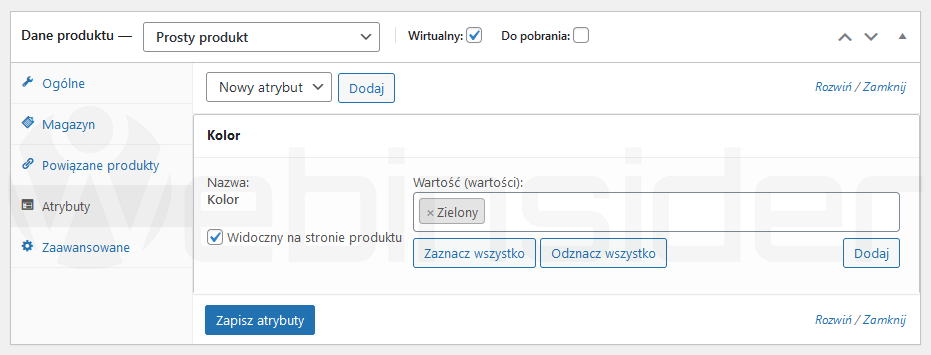
W tym momencie można utworzyć nowy prosty produkt, w którym dodajemy utworzony atrybut, oraz przypisujemy wybraną wartość (np. konkretny kolor):
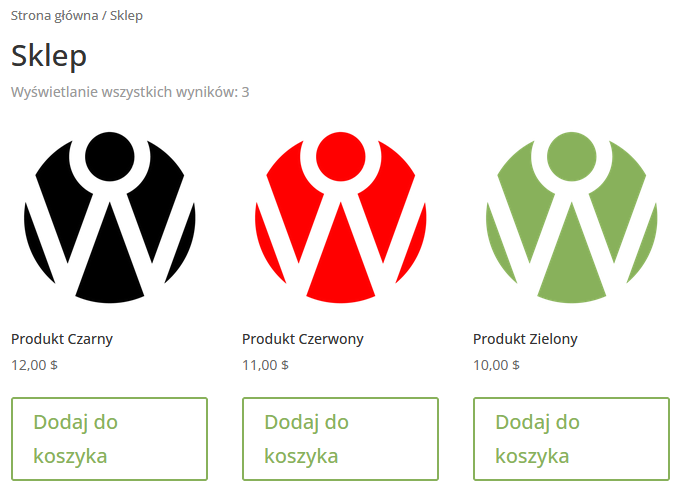
Następnie tworzymy kolejny produkt, z takim samym atrybutem, ale inną wartością (np. innym kolorem), i kolejny, i…
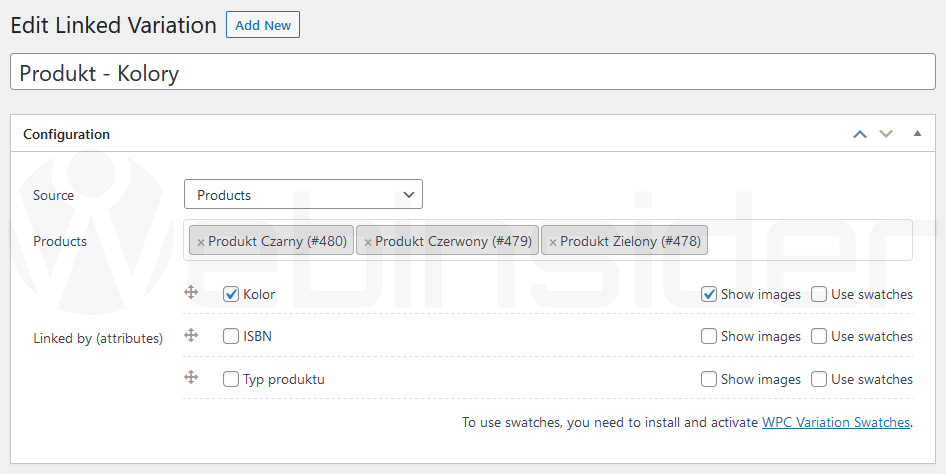
Gdy wszystkie produkty utworzone, w ustawieniach wtyczki (WP-Admin: Linked Variation) tworzymy nowy zestaw, gdzie wskazujemy produkty, które mają zostać połączone, oraz wybieramy atrybut (lub atrybuty):
Możemy dodatkowo zaznaczyć opcję „show images” by na liście wariantów do wyboru były zdjęcia produktów zamiast (słownego) opisu wariantu. Jest też w tym zakresie wsparcie dla wtyczki WPC Variation Swatches for WooCommerce, również od WPClever.
Po zapisaniu zestawu, gdy wejdziemy w produkt znajdujący się w zestawie, pomimo tego, że jest to produkt prosty, czyli bez wariantów, do wyboru będą również pozostałe warianty, np. pozostałe kolory:
Co istotne, kliknięcie danego wariantu przenosi do strony danego produktu, a więc zmienia się również adres w pasku przeglądarki.
Przedstawione rozwiązanie nie tylko przyda się w sytuacji, gdy w sklepie mamy mało produktów, ale gdy np. chcemy, by w widoku archiwum produktów (np. katalog sklepu) były widoczne od razu wszystkie warianty, jako niezależne produkty.
Alternatywna metoda, to skorzystanie z rozwiązań, które na bazie produktów z wariantami, tworzą pojedyncze produkty w widoku archiwum (np. płatna wtyczka Variations as Single Products for WooCommerce). Kwestia preferencji.

- Zakupy w sklepie Bambu Lab bez podatku VAT, czyli rejestracja jako B2B oraz specjalny link do specjalnego sklepu - 1970-01-01
- W Home Assistant 2024.7 w końcu można bezpośrednio z właściwości danego elementu zarządzać jego rozmiarem w cały jeszcze czas eksperymentalnym układzie „sekcje” - 1970-01-01
- Sprzedajesz drona DJI? Usuń go ze swojego konta. Kupujesz używanego drona DJI? Zadbaj, by dotychczasowy właściciel usunął go ze swojego konta! - 1970-01-01