Dostałem zapytanie od czytelniczki (i klientki naszego sklepu internetowego), jakiej wtyczki właśnie w naszym sklepie używamy do wyświetlania dodatkowych etykiet (po angielsku „badge”, więc tłumacząc dosłownie, będzie to odznaka) na zdjęciach produktów. I choć mógłbym zgodnie z prawdą podać nazwę wtyczki, to nic by to nie dało, bo jest to wtyczka napisana specjalnie na potrzeby naszego sklepu, specjalnie na potrzeby wyświetlania właśnie tych etykiet (odznak). Mogę jednak pokazać, jak szybko w prosty sposób, za pomocą kilku linijek kodu, wdrożyć coś takiego w swoim sklepie.
Spis treści w artykule
Własne etykiety np. na zdjęciach produktów w WooCommerce
Na wstępie zaznaczam jednak, że na potrzeby artykułu cały kod został znacznie uproszczony. Nie dlatego, że nie chcę się z nim podzielić, ale jest on specyficzny, przygotowany specjalnie pod nasz sklep internetowy, i zawiera sporo dodatkowych opcji (np. możliwość ustawienia różnych etykiet – kolory, tekst – dla różnych produktów), które wychodzą poza samo dodawanie etykiet, a do tego sprawiają, że kod nie byłby już tak uniwersalny. Natomiast jeśli ktoś z Was jest zainteresowany wdrożeniem podobnego rozwiązania u siebie, to zapraszam do kontaktu…
Co to jest ta etykieta?
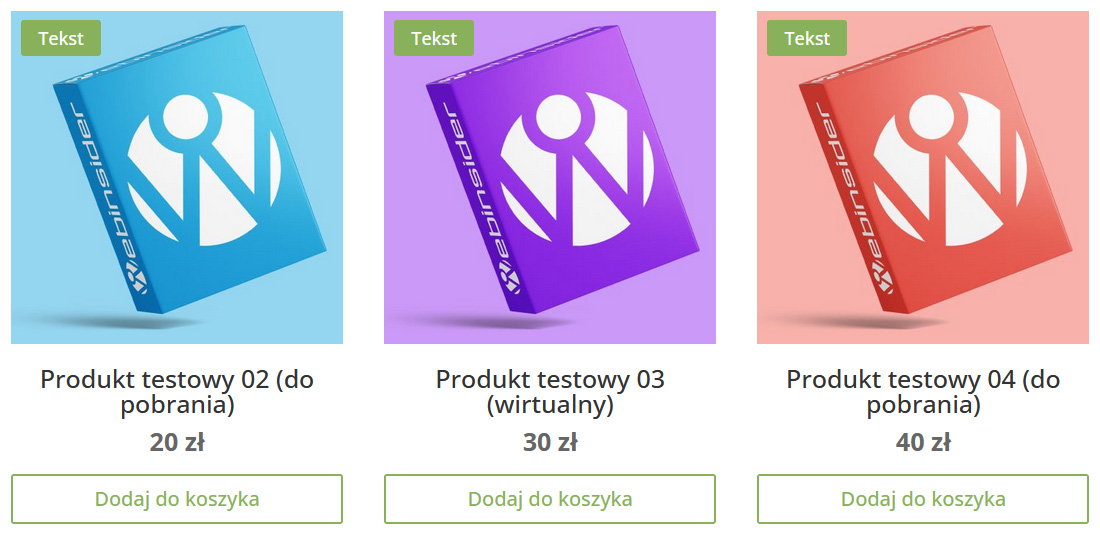
Zacznijmy od tego, czym jest taka dodatkowa etykieta (odznaka). A najlepiej zrobić to na przykładach. Tak więc przykładowa dodatkowa etykieta w widoku archiwum produktów:
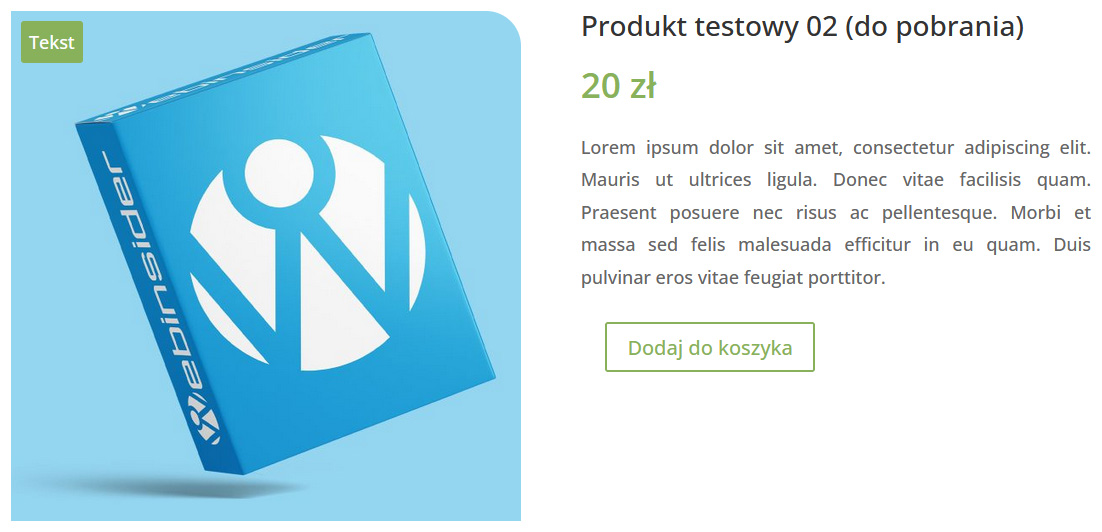
Oraz w widoku pojedynczego produktu, czyli na stronie produktu:
Mamy tu na zdjęciach zielone etykiety z napisem „tekst”, i to właśnie jest dodatkowa etykieta (odznaka).
No to kodujemy
Skoro już wiemy, co chcemy dodać, to pora… to dodać. W tym celu należy dodać kilka linijek kodu PHP, np. do pliku functions.php w motywie potomnym.
Kod odpowiedzialny za wyświetlanie etykiet w widoku archiwum:
function webinsider_wp_wc_product_custom_badge_display_loop() {
echo '<div class="webinsider-wp-wc-product-badge badge-archive"><span style="background: #88b15b; color: #fefefe;">Tekst</span></div>';
}
add_action( 'woocommerce_before_shop_loop_item_title', 'webinsider_wp_wc_product_custom_badge_display_loop', 5 );I kod odpowiedzialny za wyświetlanie etykiet na stronie produktu:
function webinsider_wp_wc_product_custom_badge_display_single() {
echo '<div class="webinsider-wp-wc-product-badge badge-single">Tekst</div>';
}
add_action( 'woocommerce_product_thumbnails', 'webinsider_wp_wc_product_custom_badge_display_single', 20 );Natomiast to nie wszystko, bo jeszcze trzeba dopasować położenie i wygląd tych etykiet.
W tym celu można skorzystać z CSSa i odpowiednich klas:
.webinsider-wp-wc-product-badge { ... }
.webinsider-wp-wc-product-badge.badge-single { ... }
.webinsider-wp-wc-product-badge.badge-archive { ... }Tak na szybko, by odtworzyć wygląd jak na poglądowych grafikach powyżej:
.webinsider-wp-wc-product-badge {
background: #88b15b;
color: #fefefe;
padding: 5px 8px;
border-radius: 3px;
z-index: 10;
}
.webinsider-wp-wc-product-badge.badge-archive {
position: relative;
top: 45px;
margin-left: 10px;
width: 80px;
}
.webinsider-wp-wc-product-badge.badge-single {
position: absolute;
top: 10px;
left: 10px;
}Oczywiście to tylko przykładowy CSS, tak, jak przykładowy (podstawowy) wygląd, i należy go dostosować do własnych potrzeb.

- Zakupy w sklepie Bambu Lab bez podatku VAT, czyli rejestracja jako B2B oraz specjalny link do specjalnego sklepu - 1970-01-01
- W Home Assistant 2024.7 w końcu można bezpośrednio z właściwości danego elementu zarządzać jego rozmiarem w cały jeszcze czas eksperymentalnym układzie „sekcje” - 1970-01-01
- Sprzedajesz drona DJI? Usuń go ze swojego konta. Kupujesz używanego drona DJI? Zadbaj, by dotychczasowy właściciel usunął go ze swojego konta! - 1970-01-01