Gdy posiadamy stronę internetową, istotnym jej elementem jest możliwość skontaktowania się z nami. W jednym z wcześniejszych wpisów przedstawiłem, jak w prosty sposób sprawić, by WordPress wysyłał wiadomości za pośrednictwem zewnętrznych serwerów SMTP. Dziś będzie o kolejnym istotnym elemencie komunikacji za pośrednictwem wiadomości e-mail na naszej stronie – zwłaszcza w przypadku firmowej strony internetowej – czyli o formularzach kontaktowych…
Spis treści w artykule
WordPress i Contact Form 7, czyli formularz kontaktowy
Sam WordPress z siebie wprawdzie nie oferuje czegoś takiego jak formularze – ale od czego mamy wtyczki… ;-)
Wtyczek do obsługi formularzy znajdziecie pełno, zaczynając od tych bardzo prostych – po prawdziwe kombajny… Ja polecam zacząć od wtyczki Contact Form 7, która nawet początkującym – po chwili zabawy – nie powinna sprawić większych problemów, a zarazem oferuje całkiem sporo przydatnych opcji.
Do wyboru mamy takie pola jak:
- Pole tekstowe
- Adres URL
- Numer telefonu
- Liczba (spinbox)
- Liczba (slider)
- Data
- Obszar tekstowy
- Rozwijane menu
- Pole wyboru
- Przyciski
- Akceptowanie
- Quiz
- Captcha
- reCAPTCHA (od 2015.09)
- Przesyłanie plików
- Przycisk wysyłania
Każdy typ pola to nie tylko inny wygląd, ale i dodatkowe funkcje i opcje (np. walidacja).
Konfiguracja nie taka skomplikowana jak się (na początku) może wydawać
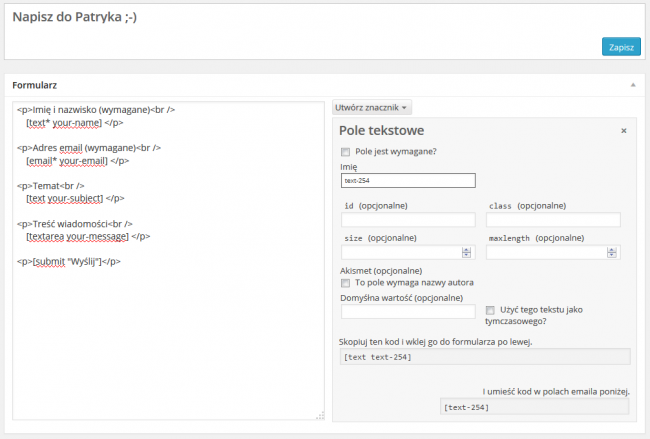
Na początku obsługa (konfiguracja formularza) może wydawać się skomplikowana, ale wystarczy poświęcić chwile na „poeksperymentowanie” by złapać co i jak:
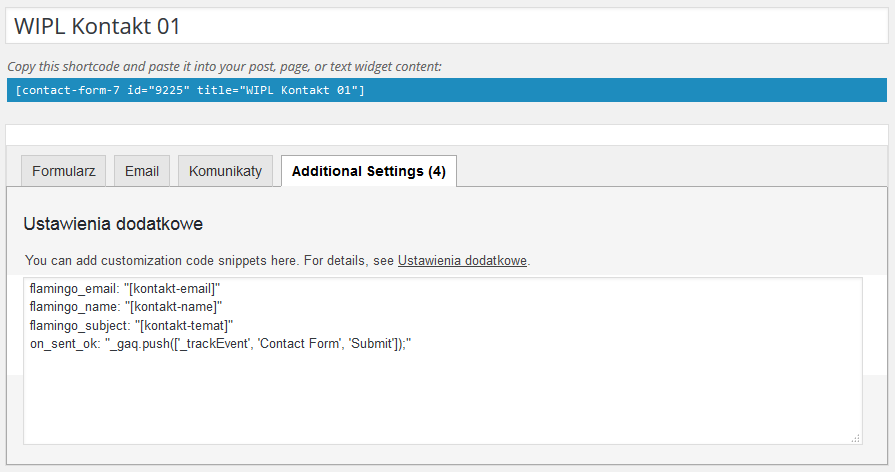
W aktualnej wersji (wrzesień 2015) ekran ustawień/edycji formularza wygląda trochę inaczej, pojawiły się zakładki/panele, w których pogrupowano ustawienia…
Contact Form 7 i Google Analytics
Jeśli korzystacie na swojej stronie ze statystyk Google Analytics, to być może będziecie chcieli śledzić również zdarzenia związane ze wciśnięciem przycisku „wyślij wiadomość”.
W tym celu należy korzystać z kodu Google Analytics w wersji Universal Analytics, oraz w „dodatkowym ustawieniach” formularza dodać np. taki wpis:
on_sent_ok: "_gaq.push(['_trackEvent', 'Contact Form', 'Submit']);"CSS, czyli modyfikujemy wygląd formularza
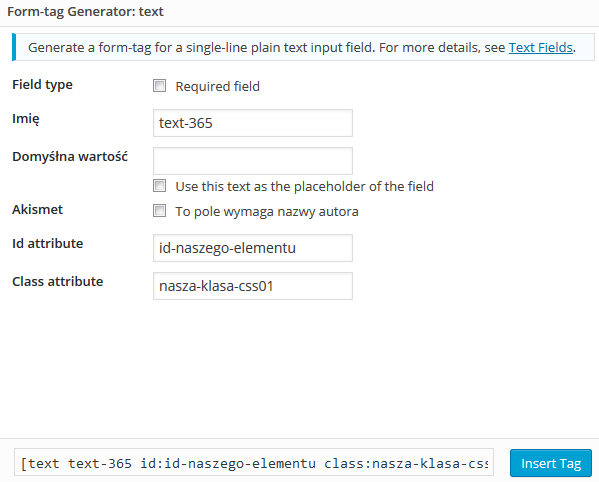
Wyglądem samego formularza można sterować za pomocą pliku CSS naszego szablonu (polecam korzystać z szablonów potomnych). Każdemu elementowi formularza możemy dodać klasę (a nawet kilka) i/lub identyfikator w widoku kodu całego formularza:
[text text-365 id:id-naszego-elementu class:nasza-klasa-css01 class:nasza-klasa-css02]Lub na etapie dodawania elementu:
Później wystarczy tylko dopisać do pliku CSS kilka reguł sterujących wyglądem danych klas lub ID:
.nasza-klasa-css01 { parametry; }
#id-naszego-elementu { parametry; }
#id-naszego-elementu .nasza-klasa-css02 { parametry; }Klasy globalne WPCF7
Oprócz tego wtyczka Contact Form 7 dodaj swoje własne, uniwersalne (globalne) klasy do kodu formularza, m.in.:
- wpcf7
- wpcf7-form
- wpcf7-form-control-wrap
- wpcf7-text
- wpcf7 input
- wpcf7-textarea
- wpcf7-submit
- wpcf7-checkbox
- wpcf7-validates-as-required
- wpcf7-list-item
- wpcf7-list-item-label
Oprócz tego każdy formularz dostaje automatycznie swój unikalny identyfikator:
<div role="form" class="wpcf7" id="wpcf7-f9225-p2558-o1" lang="pl-PL" dir="ltr">Dlatego warto zajrzeć do kodu źródłowego strony, gdzie znajdziecie wszelkie niezbędne informacje…
Flamingo, czyli w kierunku systemu CRM
Na razie – jak sam pisze autor wtyczki – jest to dość prosta wtyczka, która docelowo w połączeniu z Contact Form 7 (choć wg autora Flamingo ma działać również z innymi wtyczkami…) ma zmienić WordPressa w prawdziwy CRM, choć na razie do tego jeszcze daleka droga.
Po aktywacji wtyczki w menu WordPressa (boczne menu panelu zarządzania) pojawi się nowa opcja Flamingo, a w niej 2 pozycje:
- Adress Book – książka adresowa, czyli osoby, które wysyłały do nas wiadomości
- Inbound Messages – wiadomości przychodzące do nas, wysłane nam np. za pośrednictwem formularza CF7
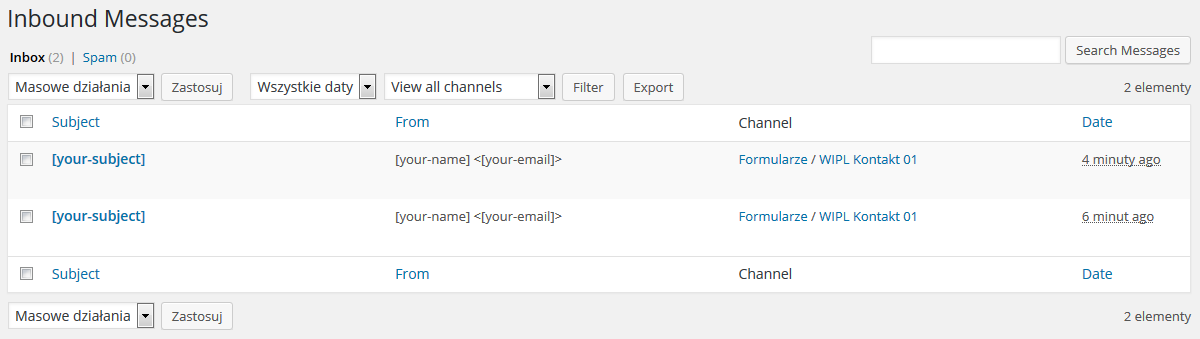
Lista wiadomości:
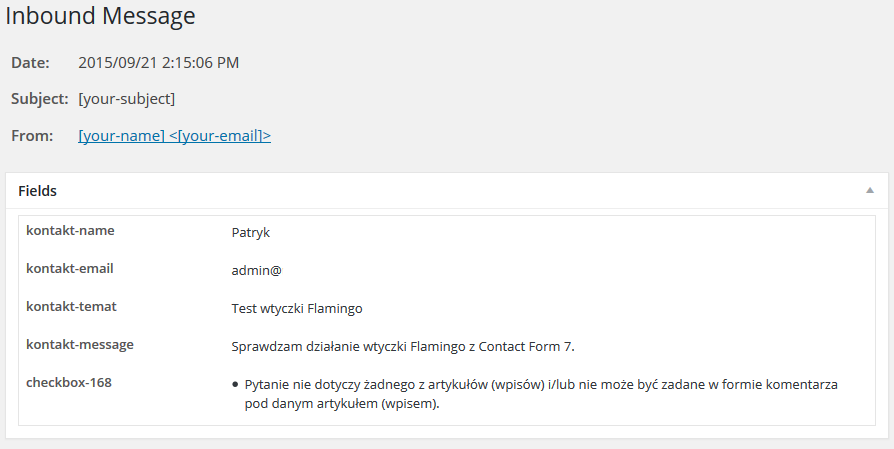
Szczegóły wiadomości:
Korekta nadawcy i tematu
Jak zapewne niektórzy z Was już zauważyli – zarówno na liście wiadomości, jak i w szczegółach niektóre pola są błędnie wypełnione:
Subject: [your-subject]
From: [your-name] <[your-email]>Dzieje się tak, gdy w formularzu kontaktowym (CF7) zmieniliśmy domyślne nazwy pól na własne. By to skorygować ,należy albo zmienić je na domyślne, lub posłużyć się zakładką „ustawienia dodatkowe” (tam, gdzie kilka akapitów wcześniej dodawaliśmy kod związany z Google Analytics) w ustawieniach naszego formularza i dodać tam np. taki kod:
flamingo_email: "[kontakt-email]"
flamingo_name: "[kontakt-nazwa]"
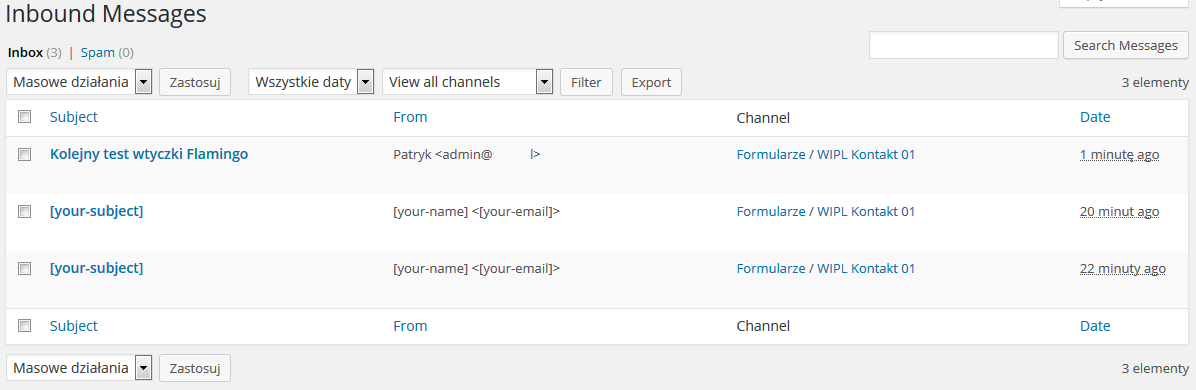
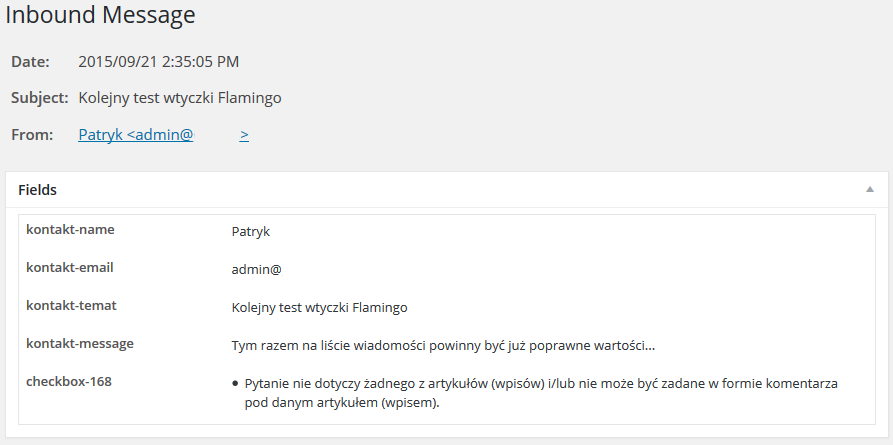
flamingo_subject: "[kontakt-temat]"Od tego momentu wszystkie nowe wiadomości będą zapisywane już poprawnie:
Oczywiście formularz kontaktowy sam z siebie jeszcze nic nie zrobi – potrzebny jest jakiś system odpowiedzialny za wysyłanie wiadomości e-mail, o czym więcej pisałem niedawno w tym wpisie…

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01