Jak być może niektórzy z Was wiedzą, przy okazji uruchomienia w ramach Newslettera Webinsider.pl powiadomień o nowych artykułach dokonałem również (re)migracji obsługi formularzy kontaktowych na stronie do wtyczki Contact Form 7. Co oznacza trochę dodatkowej pracy, nie tylko by przenieść formularze (wraz z ich ustawieniami), oraz dostosować wygląd, ale też i przy różnych modyfikacjach, które mają korzystanie z wtyczki jak najbardziej usprawnić. Jedną z takich rzeczy jest dodanie obsługi zewnętrznych krótkich kodów (shortcodes) do formularzy generowanych przez CF7.
Zewnętrzne krótkie kody w Contact Form 7
Nie wiem, czy to dlatego, że budowanie formularza (nie tylko) kontaktowego w Contact Form 7 przypomina samo z siebie zabawę z krótkimi kodami (shorcodes), czy może z innej przyczyny, w każdym razie w standardzie, wewnątrz formularza CF7 ich obsługi nie uświadczymy.
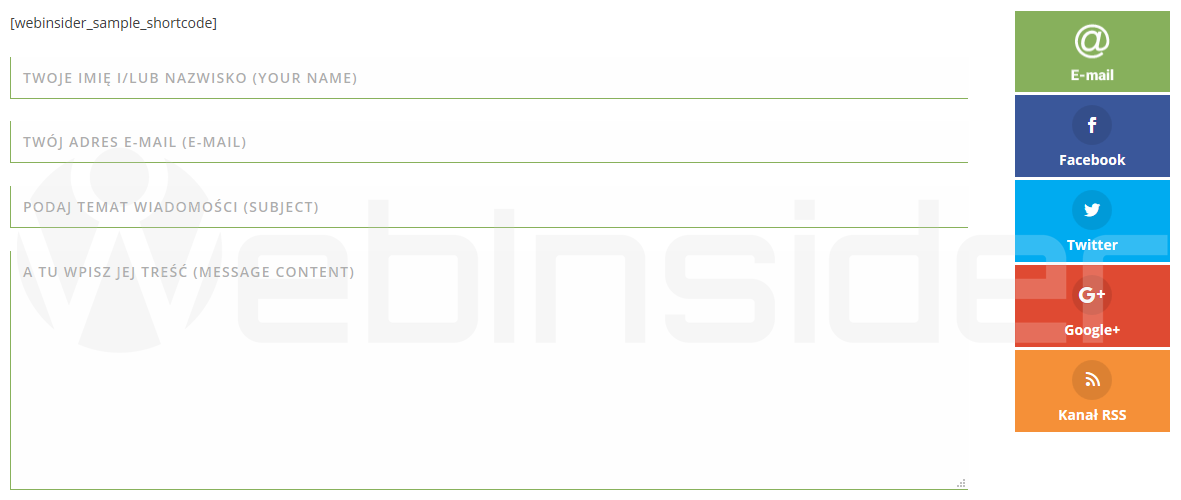
Weźmy np. taki kod formularza, w którym na początku umieściłem własny krótki kod:
[webinsider_sample_shorcode]
[text* cf-input-name class:webinsider class:name placeholder "Twoje imię i/lub nazwisko (Your name)"]
[email* cf-input-email class:webinsider class:email placeholder "Twój adres e-mail (E-mail)"]
[text* cf-input-subject class:webinsider class:subject placeholder "Podaj temat wiadomości (Subject)"]
[textarea* cf-input-content class:webinsider class:content placeholder "A tu wpisz jej treść (Message content)"]W efekcie tego otrzymamy np. tak wyglądający formularz:
Jak widać, na samej górze, zamiast zawartości która powinna pojawić się w miejsce krótkiego kodu mamy jego wywołanie:
[webinsider_sample_shorcode]By to skorygować, czyli dodać obsługę zewnętrznych krótkich kodów (shortcodes) wewnątrz formularzy wystarczy do pliku „functions.php” dodać jedną linijkę kodu (oczywiście zalecam korzystanie z motywów potomnych):
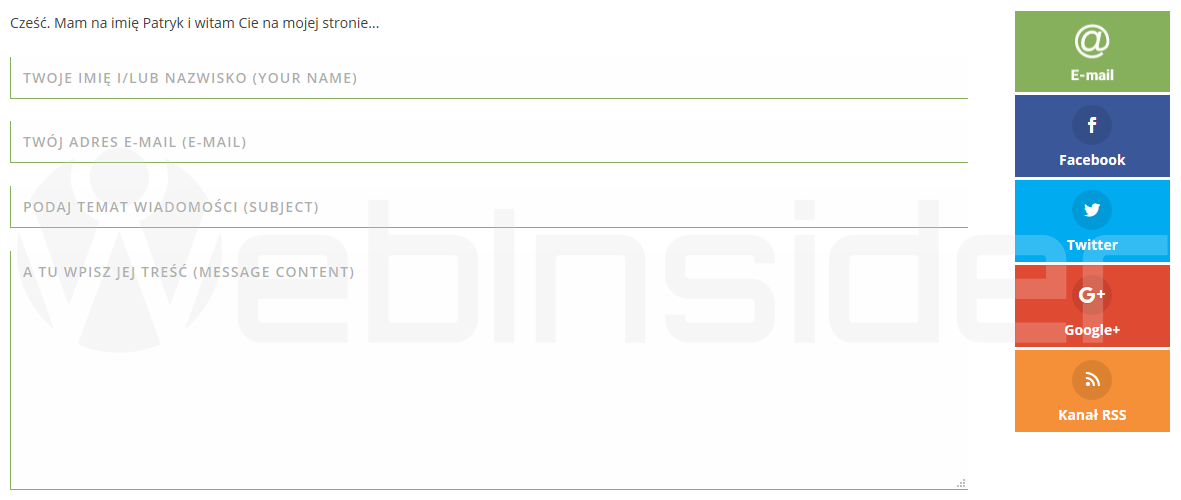
add_filter( 'wpcf7_form_elements', 'do_shortcode' );Efektem czego jest obsługa zewnętrznych krótkich kodów bezpośrednio w formularzu wygenerowanym przez wtyczkę Contact Form 7:
Oczywiście to jest tylko prosty przykład, i tego typu tekst mógłbym dodać jako zwykły tekst, ale nic nie stoi na przeszkodzie, by dzięki temu w ramach formularzy móc używać innych, bardziej rozbudowanych kodów…

- Zakupy w sklepie Bambu Lab bez podatku VAT, czyli rejestracja jako B2B oraz specjalny link do specjalnego sklepu - 1970-01-01
- W Home Assistant 2024.7 w końcu można bezpośrednio z właściwości danego elementu zarządzać jego rozmiarem w cały jeszcze czas eksperymentalnym układzie „sekcje” - 1970-01-01
- Sprzedajesz drona DJI? Usuń go ze swojego konta. Kupujesz używanego drona DJI? Zadbaj, by dotychczasowy właściciel usunął go ze swojego konta! - 1970-01-01



















Najgorzej, gdy wtyczka, która dodawała fajne shortcodes, przestaje działać (nie jest kompatybilna z WP). Potem mamy tłumy kodów do wywalenia z wpisów. :)
No jest to pewien problem, tak samo gdy zmieniamy motyw, a korzystaliśmy z dostarczanych przez autora krótkich kodów. Dlatego ja na stronach korzystam, ale w postach (artykułach) zazwyczaj tylko rozwiązania uniwersalne, czyli albo swoje kody, albo generowane np. przez Shortcodes Ultimate (raczej szybko nie zniknie, a nawet jeśli, to będą „klony”). Lubię też działania jak najbardziej automatyczne/globalne, czyli dodajemy coś globalnie, ale możemy to tez „zabrać”, bez szkody dla treści. A w razie co, przydaje się bezpośrednia modyfikacja bazy danych, np. za pomocą skryptu PHP Search Replace DB, czy WP-CLI.