Będzie o ikonach (nie tylko) w menu, czyli temacie trochę pochodnym ostatnich zmian na Webinsider.pl – ikony w menu były chyba od zawsze, ale niedawno dorobiły się ich wszystkie pozycje (w menu głównym), i od razu w statystykach widzę, że jest dużo większe zainteresowanie poszczególnymi pozycjami. Dostałem też kilka pytań, jak takie ikony wdrożyć, stąd ten artykuł…
Spis treści w artykule
Dodawanie ikon do strony na przykładzie Font Awesome 5 (i Dashicons)
Wprawdzie można użyć obrazków, to ja zazwyczaj korzystam z ikon. Czasem decyduje się na Dashicons, czyli ikony wbudowane w WordPressa – zazwyczaj dla wtyczek i elementów widocznych od strony panelu zarządzania. W przypadku elementów widocznych od frontu częściej sięgam po Font Awesome, i to nawet pomimo tego, że najnowsza odsłona ikon (Font Awesome 5) w moim odczuciu trochę za bardzo poszła w komercję.
Nie da się jednak ukryć, że cały czas – nawet w wersji bezpłatnej, która jest mocno okrojona – nadal jest to zestaw przydatnych, i co ważniejsze – dobrze przemyślanych ikon. Ale alternatyw też coraz więcej, jak choćby Unicons, Fontello, Foundation Icon Fonts 3, Material Design Icons. A to tylko drobny wycinek tego, co obecnie znajdziemy w internecie, jeśli chodzi o ikony.
Font Awesome 5
Na potrzeby tego poradnika zostanę jednak przy Fonta Awesome 5, ale w wielu innych projektach tego typu wygląda to dość podobnie. Zazwyczaj zaczynamy od załadowania odpowiedniego kodu do nagłówka strony (sekcja „head”).
W wersji, z której korzystam w WordPressie, wygląda to na obecną chwilę tak (Web Fonts & CSS):
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">W przypadku stron tworzonych bezpośrednio w HTML/PHP czasem korzystam z wersji trochę bardziej „rozbudowanej” (SVG & JS):
<script defer src="https://use.fontawesome.com/releases/v5.7.2/js/all.js" integrity="sha384-0pzryjIRos8mFBWMzSSZApWtPl/5++eIfzYmTgBBmXYdhvxPc+XcFEk+zJwDgWbP" crossorigin="anonymous"></script>Tutaj warto zwrócić uwagę na wersję, bo ta regularnie się zmienia. Na szczęście zazwyczaj ikon nie ubywa, a wręcz przeciwnie, więc nawet jeśli będziemy korzystać ze starszej wersji, to po prostu nie będziemy mieli dostępu do najnowszych ikon.
Font Awesome 5 w WordPressie
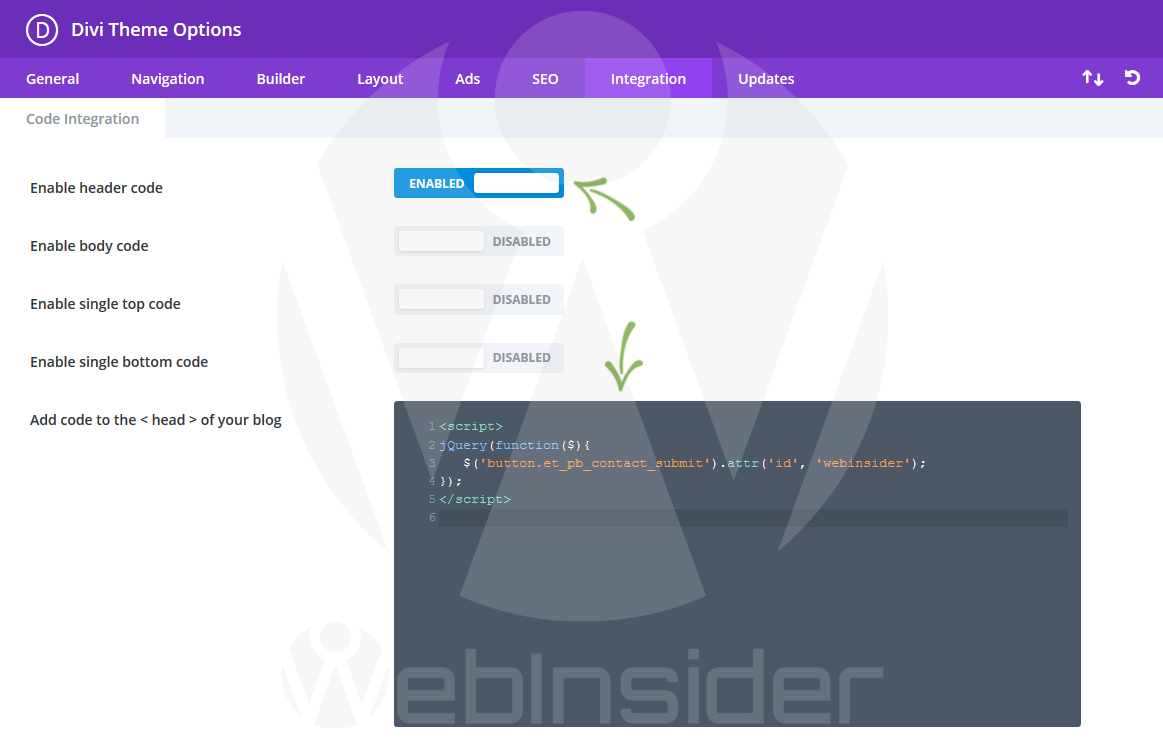
A skoro o WordPressie mowa, to by dodać odpowiedni kod do nagłówka (sekcja „head”) można skorzystać z odpowiedniej wtyczki, lub opcji w ustawieniach motywu, jak np. w Divi czy Extra (motyw wykorzystywany na Webinsider.pl):
Można też kod dodać za pomocą kilku linijek w pliku functions.php (ew. stworzyć własną wtyczkę):
function ebinsider_wp_add_code2header() {
?>
<!-- Kod Font Awesome 5 -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">
<!-- /Kod Font Awesome 5 -->
<?php
}
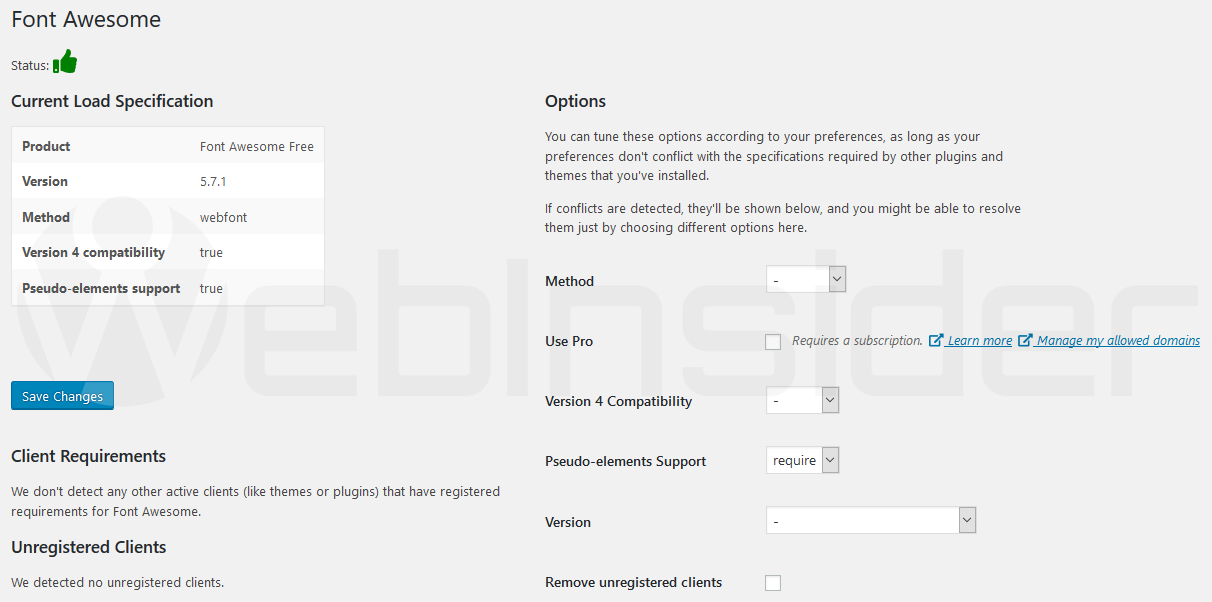
add_action( 'wp_head', 'webinsider_wp_add_code2header' );Zdarza się też, że – jak w przypadku Font Awesome – możemy skorzystać z oficjalnej wtyczki do WordPrerssa:
Jest tu kilka opcji dla bardziej zaawansowanych, ale w większości przypadków można zostawić ustawienia domyślne. Ważne, by statusem był zielony kciuk… ;-)
Warto też mieć na uwadze, że może się zdarzyć, że odpowiedni kod (biblioteki) mogą być aktywne w wykorzystywanym motywie. Może je ładować również jakaś wtyczka. W takich przypadkach zazwyczaj nie ma potrzeby dodawania kolejnego wywołania. Chyba że jest to jakaś stara wersja, a chcemy korzystać z nowszej. Ale wtedy warto wyłączyć wczytywanie w samym motywie lub takiej wtyczce.
Korzystanie z Font Awesome 5 (nie tylko w WordPressie)
Gdy już odpowiedni kod mamy w nagłówku strony, możemy zacząć korzystać z ikon. W przypadku Font Awesome (ale i np. Dashicons, choć tu nie trzeba akurat nic dodawać do nagłówka strony działającej na WordPressie) można to zrobić to na dwa sposoby – przez elementy HTML, lub za pomocą CSSa.
Zależnie od wybranej metody korzystamy z kodu HTML lub Unicode (CSS).
Elementy HTML
Jeśli dodajemy różne ikony w różnych miejscach, to prawdopodobnie wygodniej będzie skorzystać z elementów HTML, które wstawiamy w wybranych miejscach. Np. w menu czy w treści artykułu (w widoku HTML).
W przypadku Font Awesome (5) wygląda to np. tak:
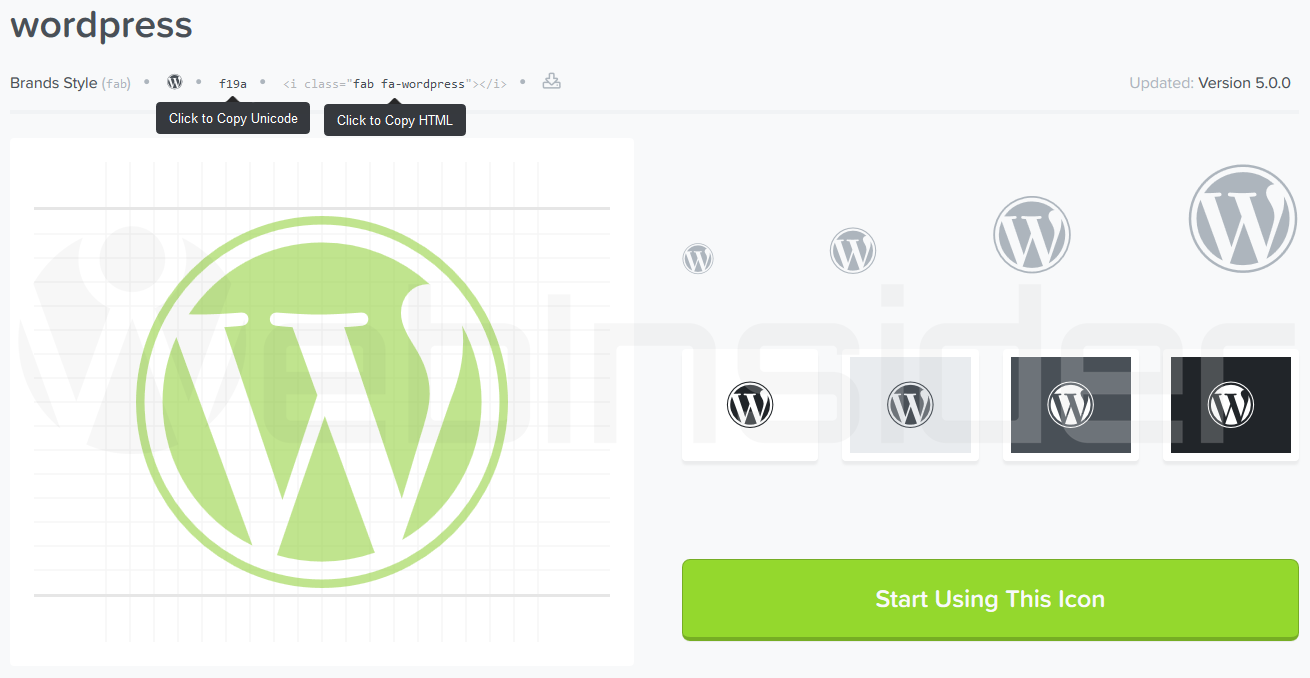
<i class="typ-ikony nazwa-ikony"></i>Dla np. ikony z logo WordPressa będzie to coś takiego:
<i class="fab fa-wordpress"></i>W przypadku Dashicons i logo WordPressa dodajmy coś takiego:
<span class="dashicons dashicons-wordpress"></span>Odpowiednie kody znajdziemy zazwyczaj bezpośrednio w katalogu, przy każdej ikonie.
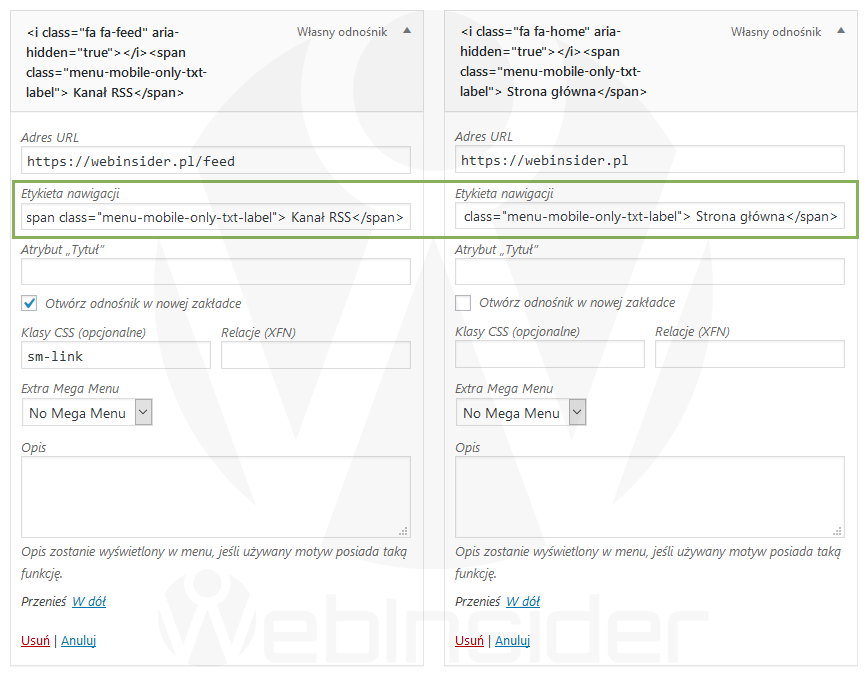
Gdy ikonę chcemy dodać przy wybranej pozycji w menu, to przechodzimy do edycji menu (WP-Admin -> Wygląd -> Menu):
I tu zmieniamy etykietę nawigacji np. ze „strona główna” na:
<i class="fa fa-home"></i> Strona głównaNa grafice jest trochę więcej kodu, bo jest jeszcze kod HTML/CSS ukrywający etykietę w sytuacji, gdy strona wyświetla się na komputerze stacjonarnym.
Arkusz stylów (CSS)
Jeśli z wybranej ikony chcemy korzystać globalnie, do wielu elementów, to można posłużyć się kodem CSS, co jest w takiej sytuacji zdecydowanie lepszym rozwiązaniem, niż ręczna modyfikacja poszczególnych elementów.
Załóżmy, że chcemy by przed każdym linkiem (ale może to dotyczyć np. tylko linków prowadzących do określonych adresów, lub zawierających wybrane słowa kluczowe) chcemy, by pojawiła się ikona symbolizująca link:
a::before {
content: "\f0c1 ";
font-family: "Font Awesome 5 Free";
font-weight: 400;
}Używamy tutaj selektora ::before (przed, alternatywnie ::after, czyli za) dla elementu „a” (link), dla którego ma się wyświetlić ikona symbolizująca link (kod Unicode f0c1 + spacja), korzystając z bezpłatnej wersji Font Awesome 5 (w darmowej wersji korzystamy z „font-weight” o wartości 400 dla ikon marek i 900 dla ikon oznaczonych jako „solid”).
W przypadku WordPressa kod CSS możemy dodać do pliku „style.css” naszego motywu potomnego, w ustawieniach motywu (jeśli posiada taką opcję), czy też samego WordPressa, na ekranie personalizacji (WP-Admin: Wygląd -> Dostosuj: Dodatkowy CSS).

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01






















Użytkownicy tej templatki docenią wpis. :) Dobry jest. :)
Ogólnie, to mam nadzieję, że jest on na tyle uniwersalny, że docenią go nie tylko użytkownicy wspomnianego w artykule/poradniku motywu Divi czy Extra, które posłużyły tylko za drobny przykład… Po prostu z tych 2 motywów ostatnio głównie korzystam ;-)