Brak punktorów w opisie kursów i lekcji we wtyczce Tutor LMS (WordPress), czyli prawdopodobny konflikt z… motywem Divi

Wczoraj, podczas jakby się zdawało w pewnym sensie już rutynowego wdrożenia wtyczki Tutor LMS (platforma kursowa do WordPressa), pojawił się problem, którego do tej pory nie byłem świadom. Problem objawił się przy próbie stworzenia listy wypunktowanej w opisie kursu. Konkretnie to samą listę udało się stworzyć, bo to nic specjalnie trudnego, ale zdecydowanie nie wyświetlała się prawidłowo. Właściwie to w ogóle jako lista się nie wyświetlała…
Spis treści w artykule
Tutor LMS i brak punktorów w opisie kursów i lekcji
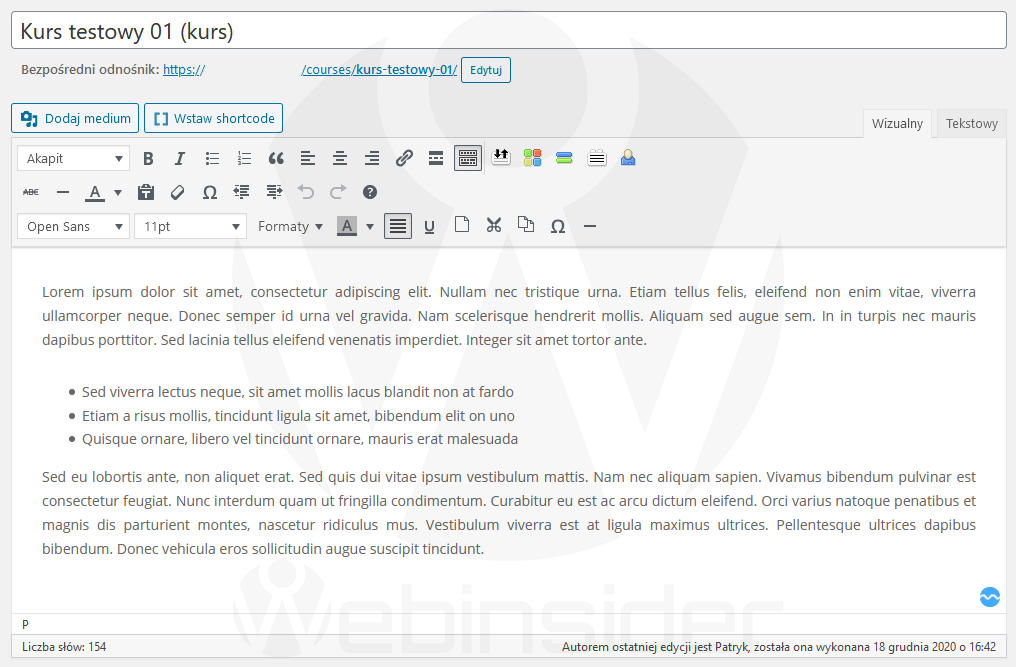
Z racji tego, że jest to dość powszechny element, trochę zaskoczyło mnie, że do tej pory taka sytuacja nie tyle nie miała miejsca, co nikt jej nie zauważył. Być może jednak punktory nie są aż tak popularne. W każdym razie trochę zdziwiony, od razu przystąpiłem do testów, tworząc na początek taki oto opis kursu w Tutor LMS:
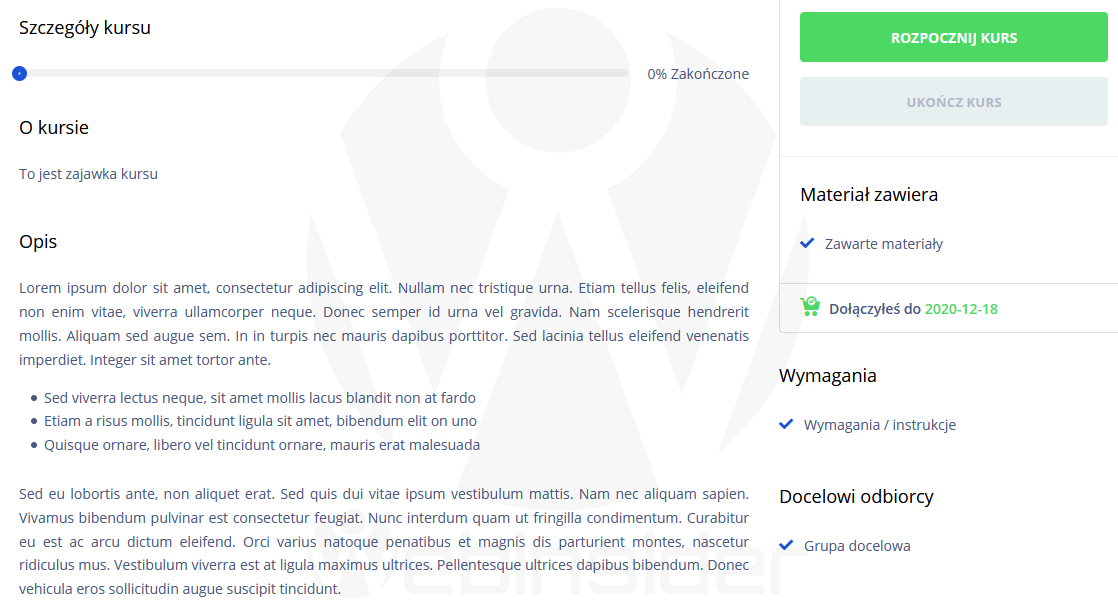
Szybki podgląd, i od razu widać, że nie wygląda to tak, jak powinno:
Spojrzałem do kodu HTML (źródło strony), i dodałem do pliku style.css (motyw potomny, choć obecnie można też. m.in. na ekranie personalizacji) odpowiednią regułę:
.tutor-course-content-wrap ul,
.tutor-single-entry-content ul {
list-style-type: inherit !important;
padding-left: 20px !important;
margin-bottom: 20px !important;
}Od razu tak, by skorygować ten widok nie tylko w opisie kursu, ale i lekcjach, bo tam sytuacja wyglądała identycznie:
Jak widać, jest nie tylko dobrze, ale nawet lepiej niż „w oryginale”, bo mały margines po liście sprawia, że całość wygląda lepiej (czytelniej).
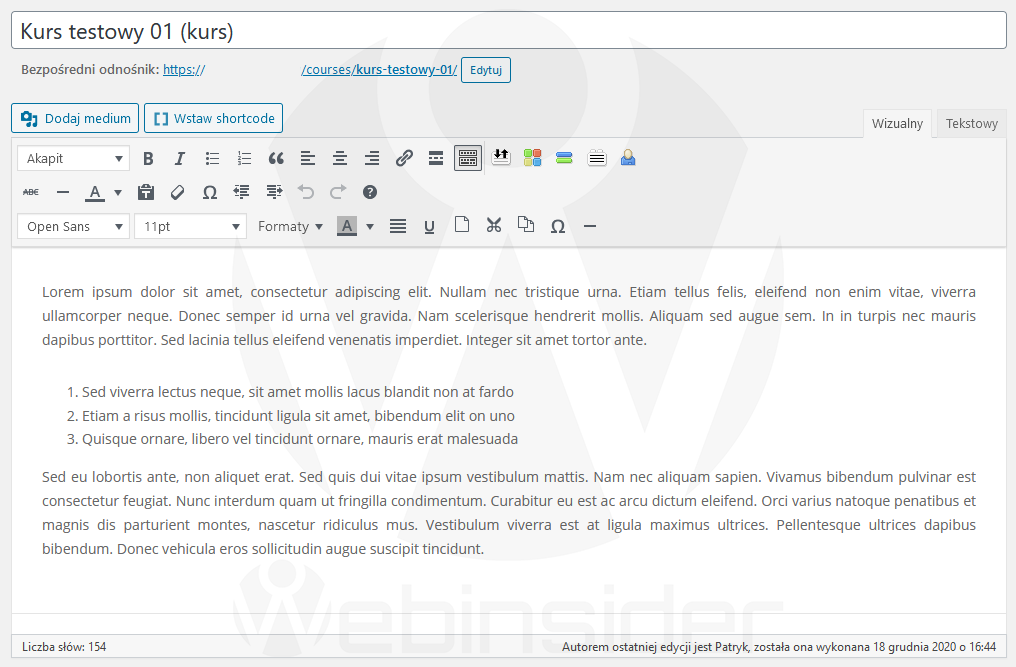
Z tym że tego typu wypunktowanie, to nie tylko kółeczka i „inne takie” (ul), ale też i wypunktowanie liczbowe (ol):
W podglądzie identycznie jak wcześniej (stąd dla oszczędności transferu, miejsca na dysku serwera, ale przede wszystkim czasu wrzucam tę samą grafikę ;-)):
Dalej analogicznie jak poprzednio, dodałem kod CSS, po małej modyfikacji, by zamiast kółeczek pojawiły się cyfry:
.tutor-course-content-wrap ol,
.tutor-single-entry-content ol {
list-style-type: decimal !important;
padding-left: 20px !important;
margin-bottom: 20px !important;
}A tym samym widok listy (znowu) nabrał sensu:
I właściwie w tym momencie mógłbym zamknąć temat, ale pomyślałem, że może „u mnie” listy do tej pory nikt nie używał, albo używał, ale nie wiedział, że ma być inaczej, a tym samym mi nie powiedział, ale tak globalnie, w ogóle nikt? Niemożliwe…
Zresztą, by zgłosić prawidłowo do Themeum (twórcy wtyczki Tutor LMS) uznałem, że dobrze będzie sprawdzić, czy ów problem nie wynika z konfliktu z jakąś wtyczką, czy – co nawet bardziej prawdopodobne się wydawało – motywem. I jak się szybko okazało, to był właściwy kierunek…
Tutor LMS i Divi
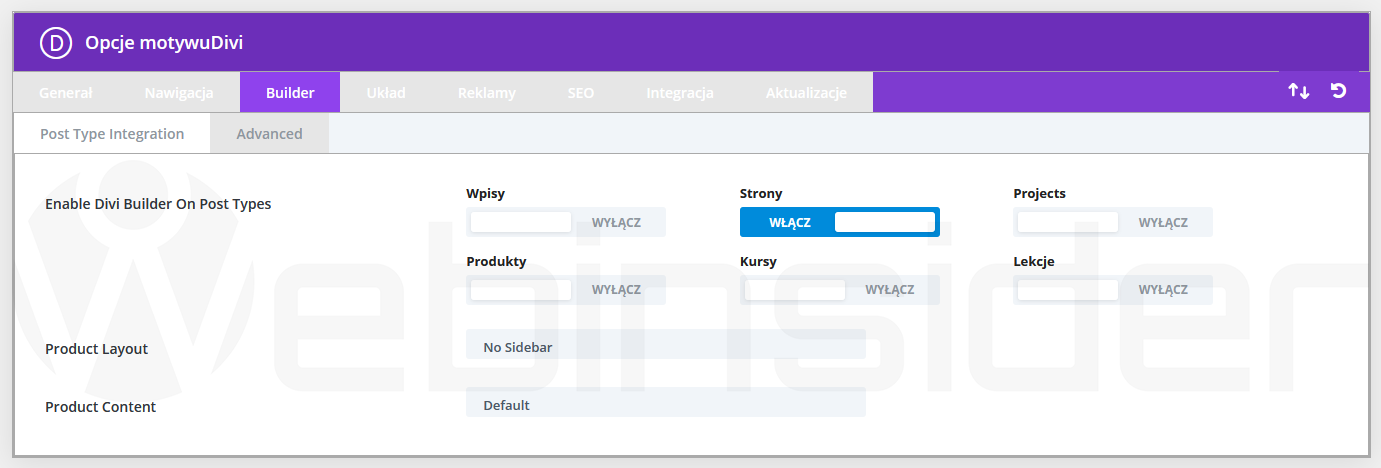
Na stronie, na której pojawił się problem oprócz wtyczki Tutor LMS jest używany motyw Divi od Elegant Themes. I choć w Divi można włączyć Divi Buildera właściwie dla dowolnych typów postów, w tym również własnych/niestandardowych, np. produkty, kursy czy lekcje, to w tym przypadku tak nie było:
A tym samym Divi Builder nie był używany, choć oczywiście podstawowe elementy motywu były używane. Testowe przełączenie motywu na inny tylko potwierdziło, że problem jest na linii Tutor LMS – Divi. Zostało tylko sprawdzić, czy wina (bardziej) leży po stronie wtyczki Tutor LMS, czy motywu Divi.
W takich sytuacjach nieocenioną pomocą są narzędzia dla deweloperów od dawna dostępne w przeglądarkach internetowych, które pozwalają n.in. podejrzeć co, jak i dlaczego wyświetla się na stronie:
Jak widać na zrzucie ekranu, w pliku style.css (kaskadowy arkusz stylów) w linijce 14 mamy regułę, która de facto wyłącza punktory:
ol, ul { list-style: none; }A, że zapis ten znajduje się w pliku style.css motywu Divi (/wp-content/themes/Divi/style.css), to…
Punktory w Divi (Builder) w kursach Totor LMS
Skorzystanie z Divi Buildera dla kursów (i lekcji) niewiele pomaga, bo punktorów to „nie przywraca”, czyli wypunktowanie zrobione w Divi Builderze też nie wyświetla się prawidłowo. Ale uznałem, że może to być kwestia domyślnego formatowania (np. brak traktowania elementów generowanych przez wtyczkę Tutor LMS jako kontent (wpis, strona)), stąd postanowiłem zrobić mały eksperyment.
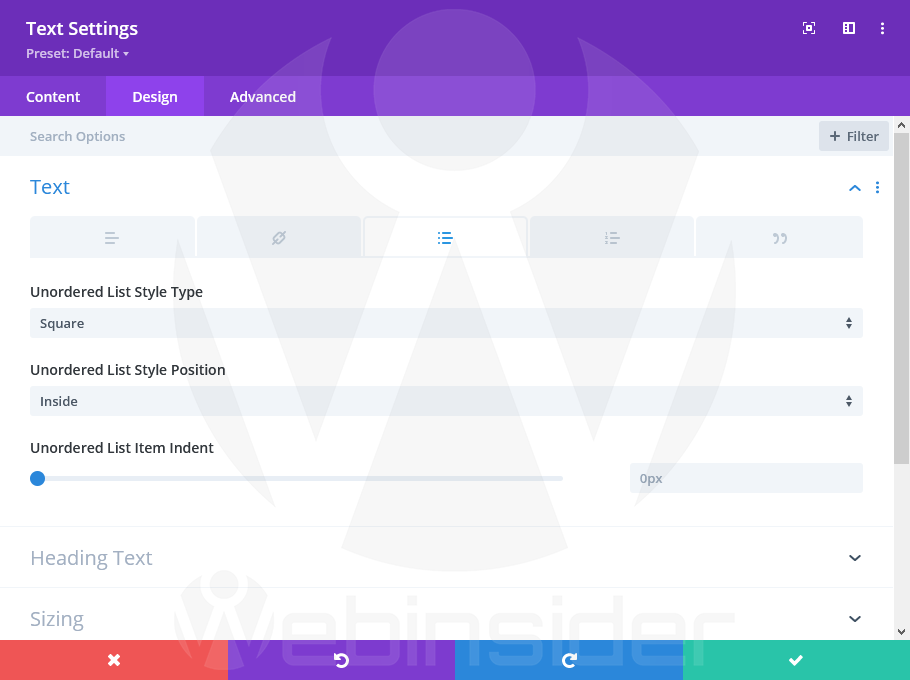
Ustawiłem niestandardowe formatowanie dla punktorów ul:
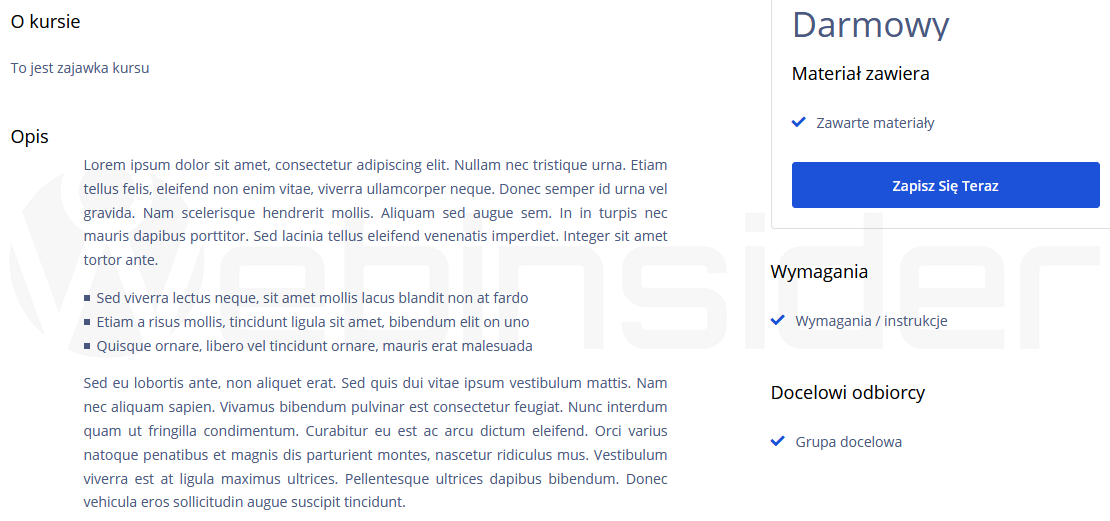
Co sprawiło, że odpowiednie symbole się pojawiły:
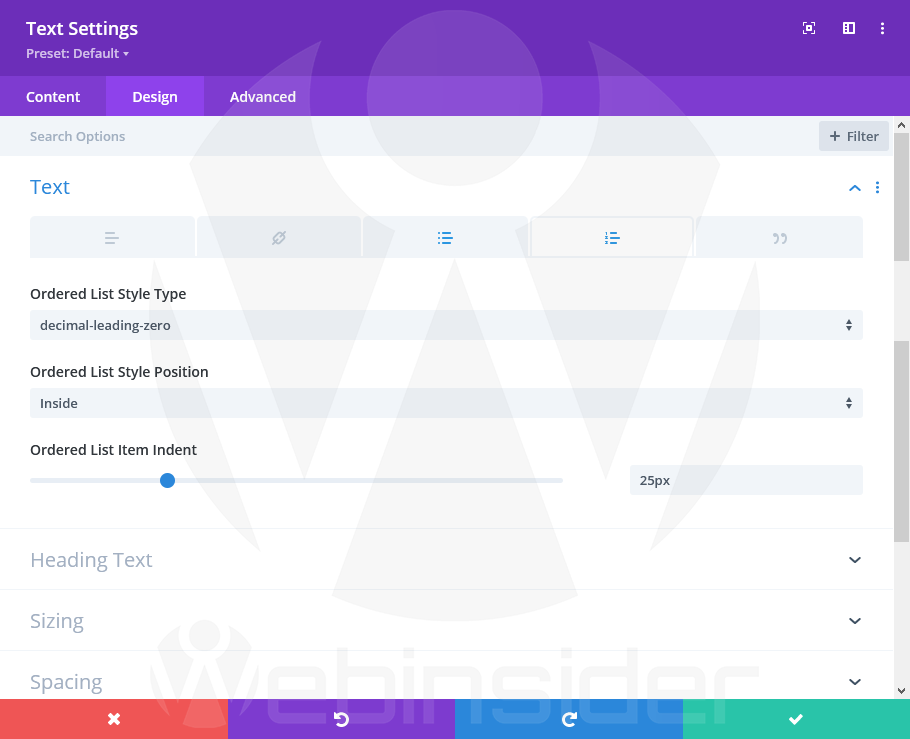
W przypadku punktorów liczbowych również ta metoda działa. Wystarczy wybrać inny typ liczb, np. „decimal-leading-zero” zamiast standardowego „decimal”:
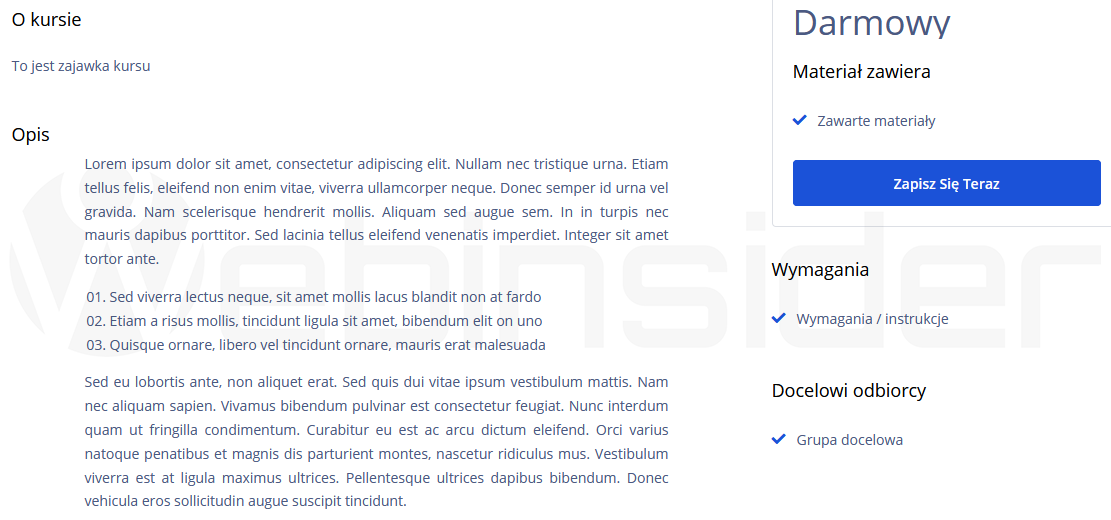
I symbole (liczby) się pojawiły:
I choć pewnie można by dalej grzebać, być może nawet dałoby się napisać prosty kod (PHP), który by to globalnie korygował, ale… Uznałem, że szkoda na to czasu. Zwłaszcza że podane wyżej kilka linijek kodu CSS rozwiązuje problem. Dalej, niech swoje umysły wysilą twórcy motywy Divi czy wtyczki Tutor LMS… ;-)

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01