Ostatnie 2-3 lata to prawdziwy urodzaj różnej maści kursów internetowych, a tym samym duże zainteresowanie nie tylko sklepami internetowymi, ale i platformami kursowymi. Co oczywiście ma wpływ też na mnie, nie tylko dlatego, że sam wypuściłem niedawno swój pierwszy (testowy) mini-kurs na swojej (testowej) platformie kursowej, w swoim (testowym) sklepie internetowym, ale również dlatego, że znacznie wzrosło zainteresowanie usługami w tym zakresie. A to spowodowało, że niecałe 2 lata temu zdecydowałem się zakupić nielimitowaną i bezterminową licencję na wtyczkę Tutor LMS Pro, tak by, zamiast obciążać dodatkowo klientów kosztem takiej licencji, brać ten koszt niejako na siebie, na swoją nieograniczoną licencję. Wpływ na wybór akurat wtyczki Tutor LMS miało wiele czynników, i ogólnie uważam, że jest to fajne rozwiązanie, choć jeśli zależy nam naprawdę na jakości i dopieszczeniu każdego elementu, to niestety trzeba w to włożyć sporo więcej pracy, niż tylko zainstalowanie i skonfigurowanie wtyczki.
Spis treści w artykule
Tutor LMS Pro i wiadomości e-mail
Weźmy np. takie wiadomości e-mail, które są nie tylko jednym z atutów wersji płatnej Tutor LMS (Tutor LMS Pro), ale też istotnym elementem komunikacji na linii sklep – klient, czyli twórca kursu – kursant. Przed ukazaniem się wersji 2.0 wtyczki Tutor LMS konfiguracja tego elementu (wysyłka wiadomości e-mail) wymagała trochę wiedzy technicznej, bo wiązała się z modyfikacjami w plikach szablonów.
Wraz z pojawieniem się wtyczki Tutor LMS w wersji 2.0 wszystko to miało się zmienić. Pojawił się dość wygodny panel zarządzania tym, jakie wiadomości mają być wysyłane. Do tego otrzymaliśmy graficzny edytor wiadomości e-mail, dzięki czemu edycji wiadomości wysyłanych w ramach platformy kursowej bazującej na wtyczce Tutor LMS Pro powinna być prosta i wygodna.
Powinna, ale niestety tak nie jest. I to pomimo kilku kolejnych aktualizacji, jakie ukazały się od premiery nowej wersji wtyczki. I to pomimo tego, że kilka błędów nie tylko zgłosiłem, ale też wskazałem potencjalne rozwiązanie. Niby coś zmieniają, ale jak dobrze – bo nawet nie wymagam tu ideału – nie było, tak nie jest.
Zaczynając od tego, że nie zawsze aktywacja lub dezaktywacja jakiegoś typu wiadomości oznacza, że będzie taka waidomość – zależnie od naszego wyboru – wysyłana lub nie. Nie zawsze, bo mam np. niby wyłączone wiadomości do administratora o tym, że kurs został zaktualizowany, a i tak za każdym razem, po każdej aktualizacji kursu przychodzą do mnie takie powiadomienia.
Brak tematów wiadomości
Ale to pikuś, bo większym problemem jest to, że wiadomości nie mają tytułów. Serio. Testowałem na kilku stronach, w kilku konfiguracjach (webserwer, PHP) i efekt identyczny. Nie wiem, czy to tylko ja mam takie szczęście, czy każdy. W każdym razie wiadomości wychodzące z Tutor LMS Pro nie mają tytułów, co nie tylko wygląda mało profesjonalnie, ale może też sprawić, że taka wiadomość nie tylko trafi do SPAMu, ale też zostanie zignorowana przez użytkownika.
Na razie – czekajać na aktualizację – rozwiązałem to tak, że w pliku odpowiedzialnym za wysyłanie wiadomości:
/wp-content/plugins/tutor-pro/addons/tutor-email/classes/EmailNotification.phpzmodyfikowałem kod, ustawiając tytuły „na sztywno” (zmienna $subject w wykorzystywanych typach wiadomości).
Mam świadomość, że nie jest to rozwiązanie idealne, nie tylko dlatego, że nie powinno się modyfikować plików wtyczki, bo te zostaną nadpisane przy kolejnej aktualizacji, ale… korzystam z VPSów, na których mam uruchomione odpowiednie skrypty, pilnujące, by w tym pliku były moje zmiany aktywne. Stąd nie bawiłem się w nadpisywanie funkcji/filtrów, co byłoby metodą zdecydowanie właściwszą.
Zdecydowałem się jednak na taki krok, bo liczyłem na to, że po zgłoszeniu problemu do twórców Tutor LMS problem zostanie szybko rozwiązany. Tymczasem kolejna aktualizacji w ostatnich dniach za nami, a problem, jak był, tak jest. Nadal.
Modyfikacja wiadomości e-mail w Tutor LMS Pro
Trochę ponarzekałem, to mogę przejść… do kolejnego narzekania. Chodzi edytor treści wiadomości e-mail, który był tak szumnie zapowiadany, a który pojawił się w wersji 2.0 wtyczki Tutor LMS Pro.
I faktycznie, edytor jest:
Z tym że w ten sposób nie możemy zmodyfikować całej wiadomości, ale tylko niektóre jej fragmenty, takiej jak temat (co i tak nie ma znaczenia, bo tematu w wiadomościach brak) oraz wybrane elementy tekstowe. Nie wszystkie, wybrane.
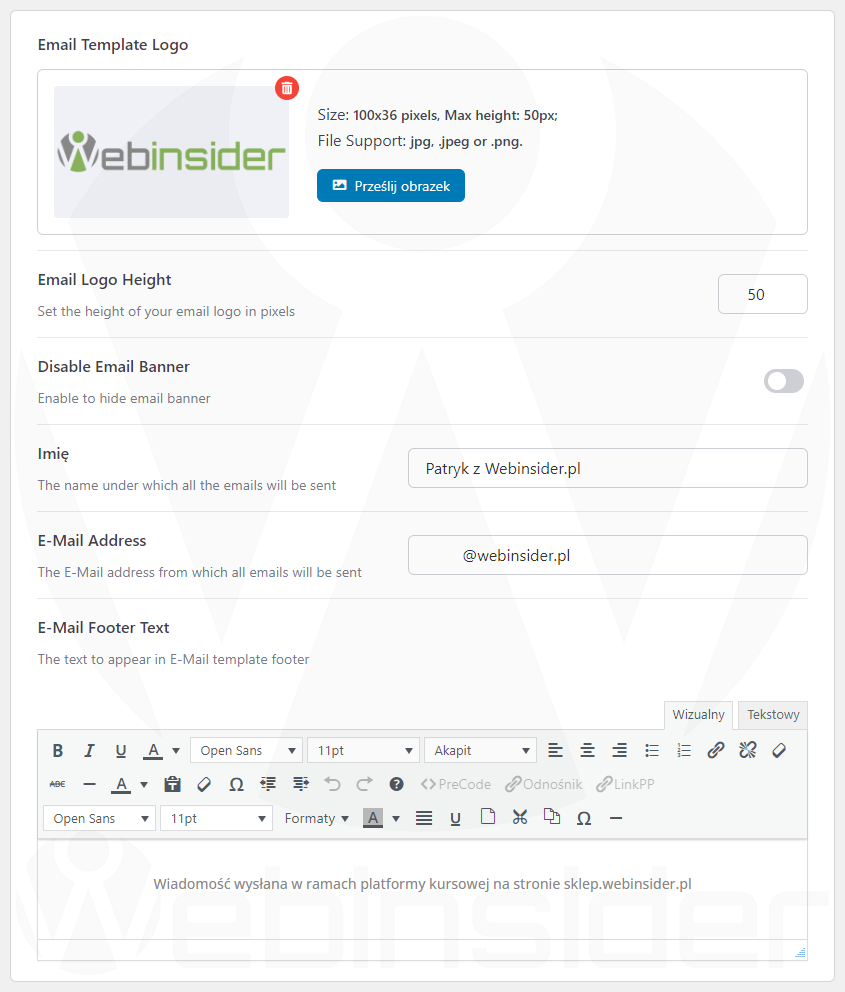
Do tego można zmienić/ustawić logo i stopkę w głównym ekranie ustawień wiadomości e-mail:
Co w efekcie da np. taką wiadomość:
Poza brakiem tematu oraz brakiem możliwości pełnego zarządzania wyglądem i zawartością wiadomości e-mail, mamy też np. angielskie wstawki. Niby można próbować to skorygować tłumaczeniami, ale…
W wielu przypadkach pewnie może tak być, ale jeśli ktoś zawodowo zajmuje się tworzeniem m.in. tego typu platform dla klientów, to… No właśnie.
Szablony PHP wiadomości e-mail
Na szczęście z pomocą przychodzi technika znana sprzed pojawienia się wersji 2.0 wtyczki Tutor LMS (Pro), a więc i nieszczęsnego edytora wiadomości e-mail, czyli modyfikacja plików z szablonami wiadomości. Oznaczać to jednak może, że w większości przypadków pomoc kogoś „bardziej technicznego” będzie wymagana. Niby nic trudnego, ale…
Zakładam, że motyw potomny jest wdrożony (a jak nie, to szybciutko, bo przyda się nie tylko do modyfikacji wiadomości wysyłanych z wtyczki Tutor LMS Pro), więc można do niego skopiować pliki z szablonami wiadomości e-mail, które znajdują się w katalogu:
/wp-content/plugins/tutor-pro/templates/email/Kopiujemy je do katalogu /tutor/email/ w motywie potomnym, czyli:
/wp-content/themes/[motyw-potomny]/tutor/email/Np. szablon wiadomości przychodzącej do kursanta po zapisaniu się do kursu, to plik:
to_student_course_enrolled.phpMożna modyfikować oryginalną zawartość, ale można też zastąpić ją czymś własnym, np.:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html charset=UTF-8" />
<style>
a { color: #88b15b; text-decoration: none; }
.main-div { max-width: 850px; margin: auto; padding: 1em 1em 1em 1em; font-size: 1.4em; }
.footer-sign { max-width: 850px; margin: auto; padding: 3em 1em 3em 1em; font-size: 1.2em;}
</style>
</head>
<body>
<div style="" class="main-div">
{user_name}, witamy wśród uczestników kursu <a href="{course_url}" target="_blank">{course_name}</a> na stronie <a href="{site_url}" target="_blank">{site_name}</a>.
<br /><br />
Bezpośredni link do kursu: <a href="{course_start_url}" target="_blank">{course_start_url}</a>
</div>
<div class="footer-sign">
Pozdrawiam,<br />
Patryk z Webinsider.pl
</div>
</body>
</html>W przypadku gdy edytujemy więcej wiadomości i mają one np. wspólny nagłówek i stopkę, można przenieść te elementy do oddzielnych plików i tylko wczytać je w pliku z szablonem danej wiadomości:
<?php include 'webinsider_wp_tutor_email_header.php';?>
[...]
<?php include 'webinsider_wp_tutor_email_footer.php';?>Co znacznie uprości nie tylko tworzenie szablonów dla kolejnych typów wiadomości e-mail, ale również późniejsze modyfikacje.
Dynamiczne tagi/znaczniki
W treści można korzystać z dynamicznych tagów, w miejsce których będzie automatycznie podstawiane np. imię kursanta czy nauczyciela, nazwa kursu, czy też link do kursu.
Kilka przykładowych tagów:
- {site_name}, {site_title} – nazwa strony
- {site_url} – adres URL strony
- {course_name} – nazwa kursu
- {course_url} – adres URL kursu
- {user_name} – nazwa użytkownika (kursanta lub instruktora, zależnie od kontekstu)
Tagów do dyspozycji jest trochę, ale do każdej wiadomości jest krótka lista tych, których można wykorzystać. Można tu kierować się oryginalną treścią szablonu wiadomości, ale wspomnianym wcześniej plikiem „EmailNotification.php”, w którym w każdej funkcji odpowiedzialnej za konkretny typ wiadomości, jest też lista obsługiwanych tagów.
Tutaj oczywiście też musi być mały bałagan, stąd w przypadku niektórych wiadomości nazwa strony to będzie {site_name}, a w przypadku innych {site_title}. No cóż, akurat dbanie o szczegóły nie jest chyba najmocniejszą stroną ekipy odpowiedzialnej za wtyczkę Tutor LMS… ;-P

- Zakupy w sklepie Bambu Lab bez podatku VAT, czyli rejestracja jako B2B oraz specjalny link do specjalnego sklepu - 1970-01-01
- W Home Assistant 2024.7 w końcu można bezpośrednio z właściwości danego elementu zarządzać jego rozmiarem w cały jeszcze czas eksperymentalnym układzie „sekcje” - 1970-01-01
- Sprzedajesz drona DJI? Usuń go ze swojego konta. Kupujesz używanego drona DJI? Zadbaj, by dotychczasowy właściciel usunął go ze swojego konta! - 1970-01-01