Od kilku dni testuje różne rozwiązania, których celem jest większe zróżnicowanie ruchu ma stronie (czytaj: większa niezależność od ruchu z Google i Facebooka). Jednym z takich działań jest większy nacisk na Newsletter, który niebawem powinien troszkę zmienić swój charakter, i docelowo chciałbym by zapewnił dodatkowy ruch na stronie. Przy tek okazji testuje różne wtyczki, zarówno do samego newslettera, jak i wspierające. Jedną z takich wtyczek jest Bloom od Elegant Themes, który odpowiada za wyświetlanie okna z formularzem zapisu. Wtyczka sprawuje się dobrze, poza dwoma drobiazgami…
Spis treści w artykule
Krótkie kody (shortcode) we wtyczce Bloom
Brakuje mi całkowicie czystego (pustego) motywu, oraz obsługi krótkich kodów (shortcode) w treści okna. Pierwsze można uzyskać „bawiąc się” kodem CSS, drugie wymaga już bezpośredni ingerencji w kod wtyczki.
Wprawdzie wtyczka Bloom posiada zintegrowaną obsługę całkiem pokaźnej liczby dostawców usług typu „e-mail marketing” (i kilku wtyczek), to na tej liście nie ma ani obecnie używanej przeze mnie wtyczki, ani tej, która aktualnie testuje, jako ewentualną alternatywę. Na szczęście można skorzystać z własnego kodu formularza, czyli HTMLa wklejonego w odpowiednie pole. Takie połączenie działa nawet sprawnie, choć wymaga odrobiny „dopieszczenia” w CSSie.
Sytuacja komplikuje się w momencie, gdy nie ma prostego sposobu na wygenerowanie kodu HTML formularza, za to mamy dostępną obsługę krótkich kodów (shortcode). Komplikuje się, bo Bloom natywnie nie obsługuje ich w treści okna:
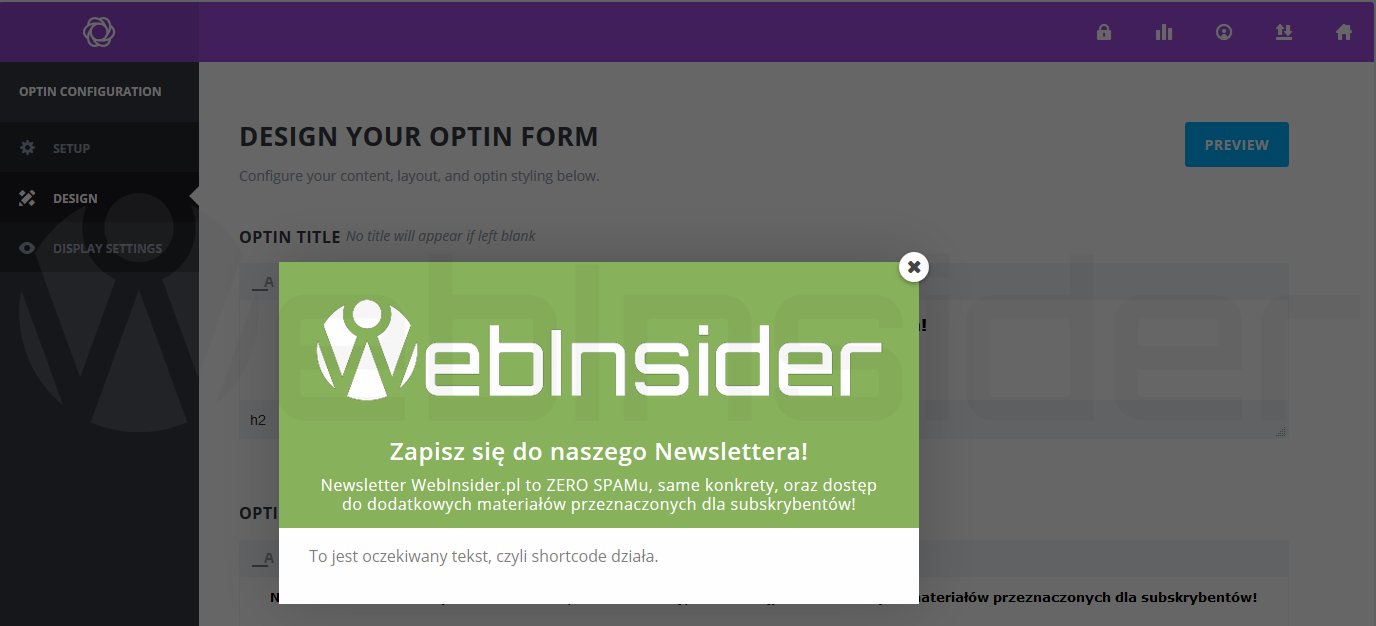
W powyższym przykładzie widać przygotowany na szybko własny krótki kod, który pojawia się zamiast przypisanej do niego treści:
To jest oczekiwany tekst, czyli shortcode działa.
Na obecną chwilę chyba jedyne rozwiązanie tego problemu, to bezpośrednia ingerencja w kod samej wtyczki, czyli rozwiązanie za którym nie przepadam (więcej o tym za chwilę), ale czasem nie ma wyjścia. W tym konkretnym przypadku, by dodać obsługę krótkich kodów do wtyczki Bloom musimy w pliku „bloom.php” odszukać linijkę:
? stripslashes( html_entity_decode( $details['custom_html'], ENT_QUOTES, 'UTF-8' ) )W moim pliku jest to wiersz 3871, ale dla ułatwienia dodam, że jest tylko jeden taki zapis w tym pliku. Powyższą linijkę zmieniamy na:
? do_shortcode( stripslashes( html_entity_decode( $details['custom_html'], ENT_QUOTES, 'UTF-8' ) ) )Od tego momentu krótkie kody powinny być już obsługiwane:
Ale tak jak wcześniej napisałem, nie jest to rozwiązanie idealne, bo każda bezpośrednia modyfikacja plików wtyczki (i motywu, jeśli nie korzystamy z motywów potomnych) zniknie, jak tylko dokonamy jej aktualizacji. Dlatego dużo lepszym rozwiązaniem jest korzystanie np. z pliku „functions.php” (oczywiście motywu potomnego), w którym tego typu zmiany możemy dokonywać bez ryzyka, że pewnego dnia, po aktualizacji znikną. Niestety, obecnie w przypadku tej konkretnej modyfikacji wtyczki Bloom takiej możliwości nie ma, stąd zdecydowałem się na „mniej eleganckie” rozwiązanie.
Ale by zrównoważyć to, że po aktualizacji wtyczki modyfikacja zniknie, postanowiłem skorzystać z polecenia „replace”, które dzięki harmonogramowi zadań (CRON) będzie czuwać, czy w pliku „bloom.php” znajduje się odpowiedni zapis:
*/5 * * * * root replace "? stripslashes( html_entity_decode( \$details['custom_html'], ENT_QUOTES, 'UTF-8' ) )" "? do_shortcode( stripslashes( html_entity_decode( \$details['custom_html'], ENT_QUOTES, 'UTF-8' ) ) )" -- /var/www/webinsider/wp-content/plugins/bloom/bloom.php >/dev/null 2>&1Powyższa linijka dodana do systemowego CRONa na serwerze (plik „/etc/crontab”) uruchamia co 5 minut polecenie „replace”, które w razie konieczności dokona odpowiedniej podmiany zawartości pliku wtyczki.

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01