Jakiś czas temu w motywach Divi i Extra (Divi Builder) pojawiła się opcja pozwalająca kopiować style/ustawienia danego elementu do innych, podobnych elementów. Było to spore usprawnienie pracy, zwłaszcza gdy korzystamy na stronie wielokrotnie z jakiegoś elementu (np. CTA). Dzięki temu, po „odpicowaniu” jakiegoś modułu, możemy szybko przełożyć jego wygląd/ustawienia na inne moduły tego typu. Dziś ukazała się aktualizacja, która przenosi to na kolejny poziom…
Szybka edycja globalnych ustawień domyślnych w motywie Divi i Extra (i Divi Builder)
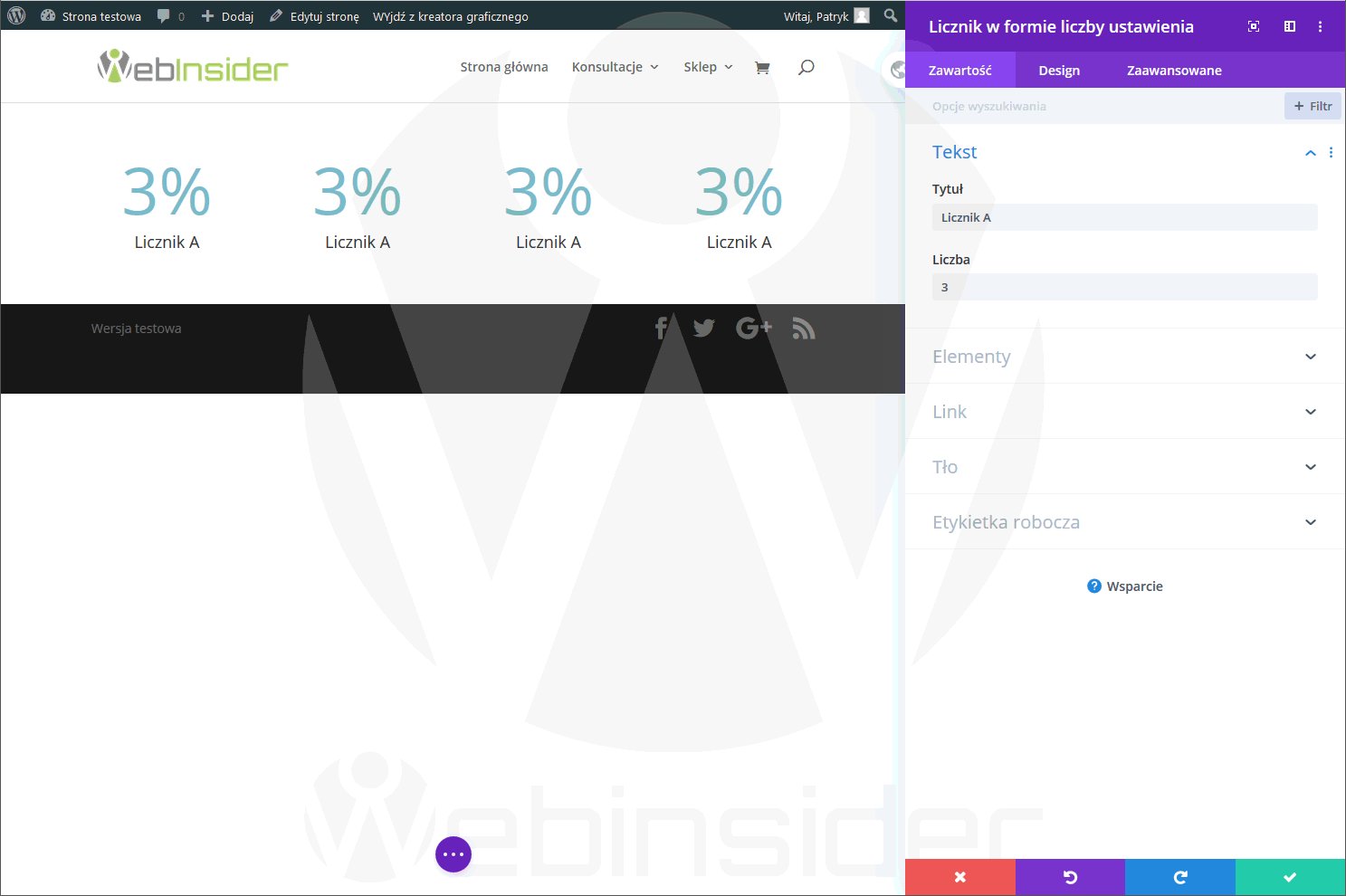
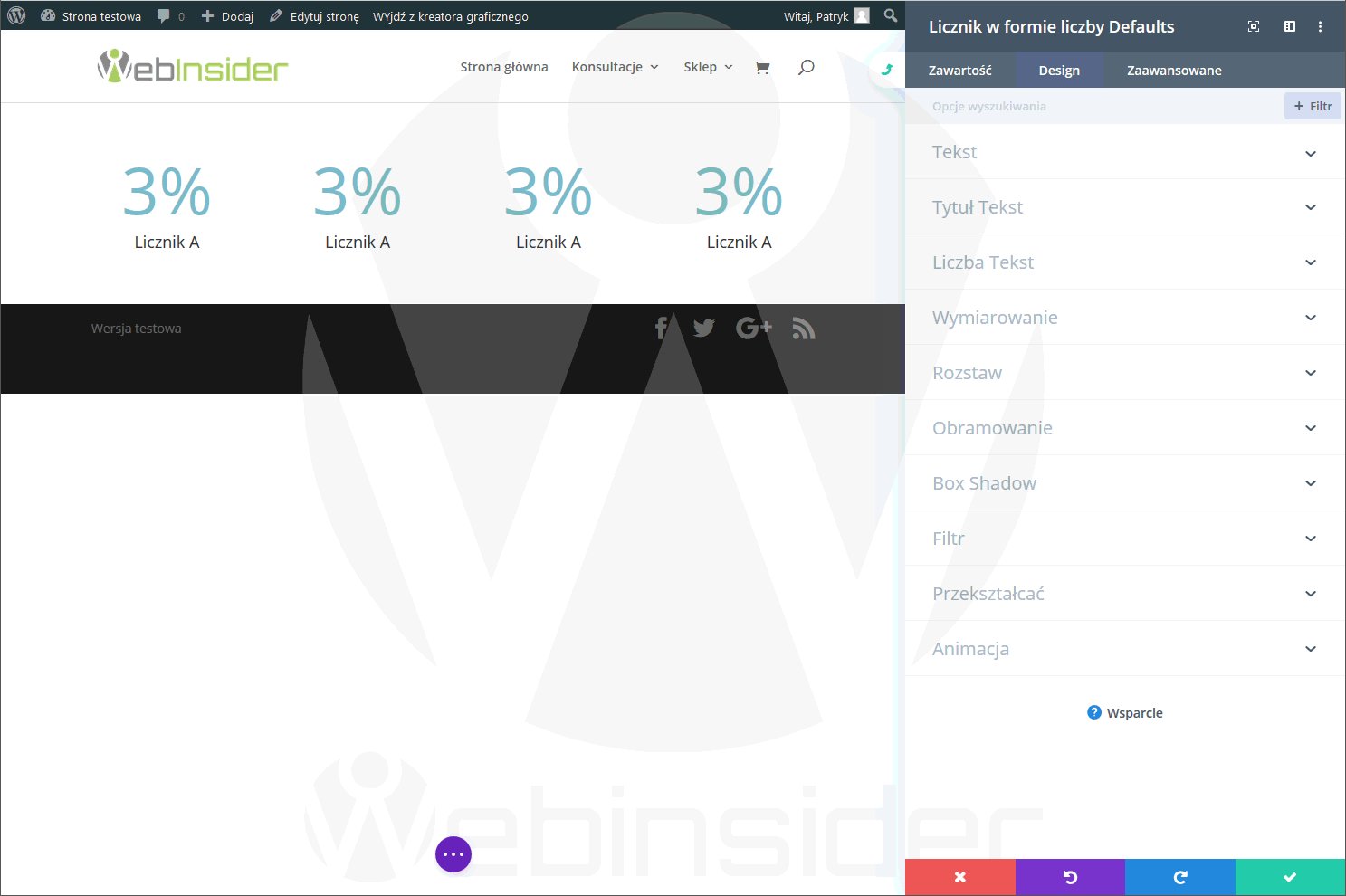
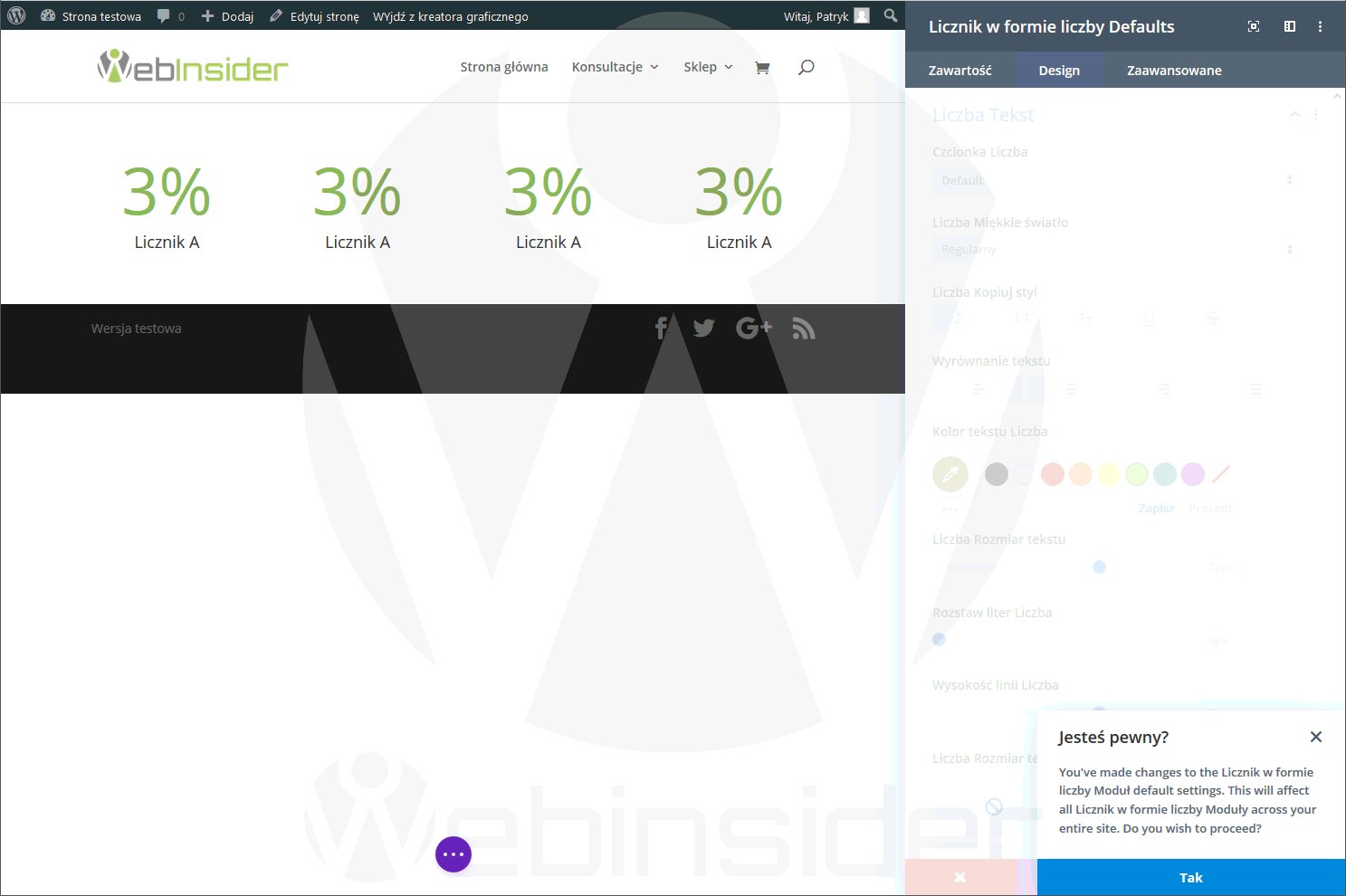
Teraz możemy bezpośrednio z edytora Divi (Divi Builder) w prosty sposób ustawić domyślne parametry dla danego modułu, które nie tylko będą stosowane do nowych modułów danego typu, ale i do wszystkich już utworzonych.
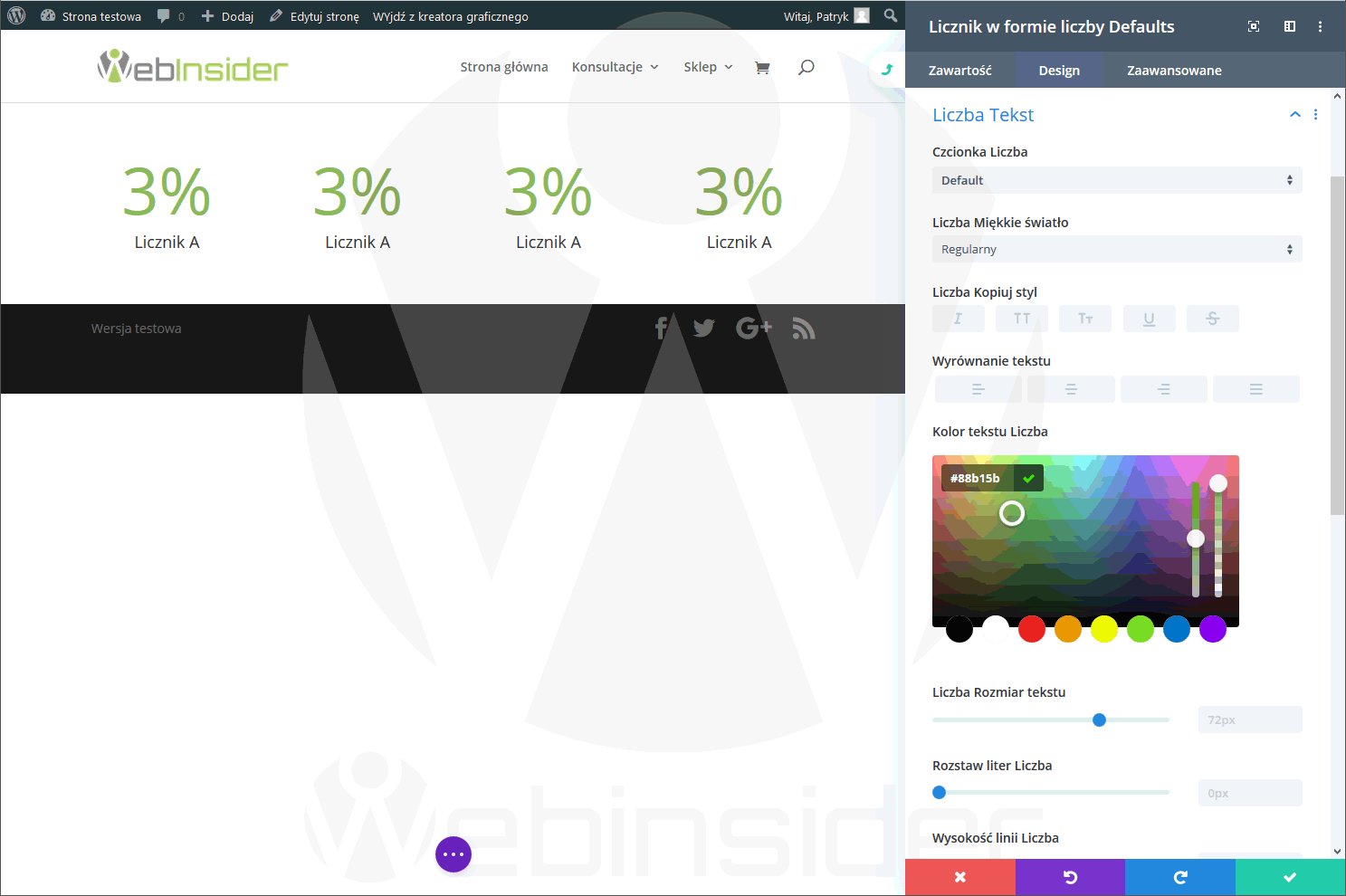
Dzięki temu szybko możemy zmienić globalnie, na całej stronie np. wygląd przycisków, gdy tylko uznamy, że warto taką zmianę przeprowadzić.
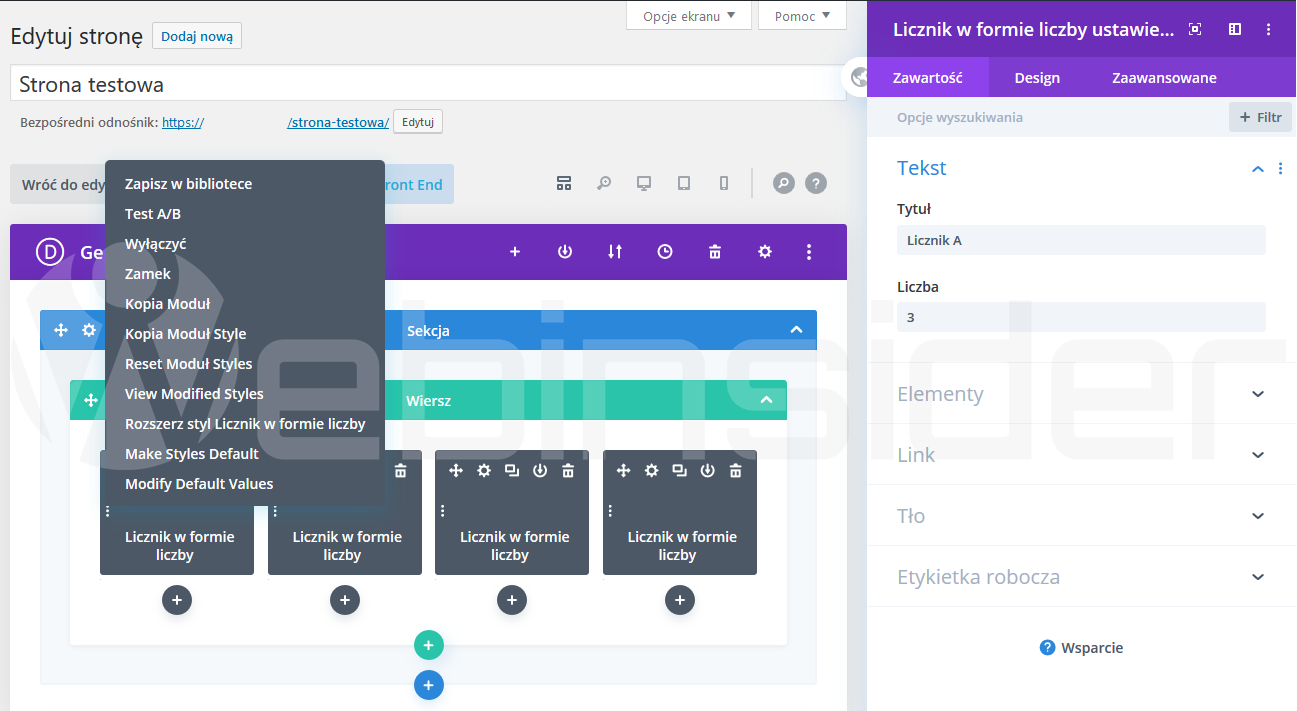
Dodatkowe opcje pojawiły się również w menu kontekstowym modułów/elementów, gdzie oprócz wprowadzonych wcześniej opcji dotyczących kopiowania stylu/ustawień modułu, dodano opcje związane z zarządzaniem stylami/ustawieniami domyślnymi:
Jest to bardzo dobra zmiana, a wręcz mógłbym powiedzieć: nareszcie!
Widać też, że Divi Builder powoli przejmuje na siebie coraz więcej opcji związanych ze stylizacją modułów wykorzystywanych w motywach Divi czy Extra. Co jest w sumie logiczne, zważywszy na to, że Divi Builder wprawdzie jest integralną częścią tych motywów, to występuje również jako niezależna wtyczka (tzw. page builder), z której można korzystać w połączeniu z właściwie dowolnym motywem.

- Gen AI w Envato, czyli w ramach usługi Envato Elements mamy teraz dostęp do całego wachlarza narzędzi wspieranych przez AI - 1970-01-01
- DJI Mini 5 Pro, czyli mały dron z klasą C0, a spore zamieszanie, bo niby sub250, a jednak waży powyżej 250 gramów - 1970-01-01
- W Home Assistant 2025.6 w końcu mamy przypisanie struktury menu bocznego (sidebar) do konta użytkownika, więc teraz pora jeszcze na kolory (motyw) - 1970-01-01